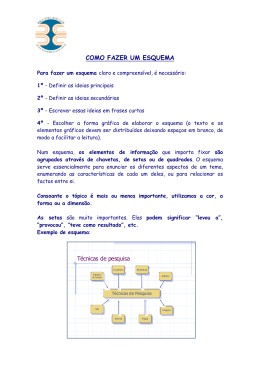
O design de gráficos auxiliares na representação de movimento para fins instrucionais The design of ancillary graphic representations of motion for instructional purposes Souza, José Marconi Bezerra de; PhD University of Reading; Universidade Federal do Paraná. [email protected] Lima, Ricardo Cunha; MSc.; Universidade Estadual do Rio de Janeiro [email protected] Resumo Pesquisas empíricas indicam que algumas imagens de instantes do movimento são por si ambíguas e, portanto, se faz necessário acrescentar recursos gráficos para aumentar sua clareza. Estes recursos são componentes gráficos adicionados a imagens (e.g. uma seta desenhada numa fotografia) que servem para ajudar o observador a identificar mais facilmente quais propriedades do movimento (i.e. trajetória, deslocamento e direção) estão sendo representadas. Além da função esclarecedora, recursos gráficos também podem ser usados para tornar propriedades de movimento visualmente salientes e mais expressivas. Neste artigo serão discutidos três recursos básicos: setas, linhas dinâmicas e múltiplos sobrepostos. Esta revisão pode ser usada como fonte de consulta para designers da informação que trabalham com materiais de treinamento e educação e que, portanto, desejam conhecer quais são os procedimentos mais eficazes na comunicação de movimento. Palavras-chave: instruções, representação de movimento, linguagem gráfica Abstract Empirical research indicates that some images of instants of motion are ambiguous and therefore it is necessary to use graphic means to improve its clarity. These resources are graphic ancillary representations added to images (eg. an arrow drawn on a photograph), to help the viewer to identify more easily which properties of motion (ie. trajectory, movement and direction) are being represented. In addition to clarifying function, graphics can also be used to make properties of motion visually salient and more expressive. This article discusses three basic features: arrows, dynamic lines and multiple overlapping. This review can be used as a reference source for information designers who work with training and education and, therefore, wish to know what are the most effective procedures in representing motion. Keywords: instruction, representation of movement, graphic language O design de gráficos auxiliares na representação de movimento para fins instrucionais 1. Introdução Através da revisão de exemplos encontrados em manuais e consulta a literatura com enfoque empírico, este artigo buscará responder à seguinte pergunta: que tipo de recursos auxiliares os designers gráficos usam para comunicar movimento mais claramente? Este texto objetiva explorar o espaço ainda não muito estudado entre a análise do profuso conjunto de soluções desenvolvidas por ilustradores e designers e as pesquisas acadêmicas sobre a eficácia destes tipos de representações. Já é possível adiantar que, com as exceções que serão mencionadas aqui, a literatura carece de evidências empíricas que comprovem a eficácia comunicativa dos vários tipos de recursos gráficos adotados por designers. A revisão contemplará a análise de gráficos auxiliares usados para transmitir aspectos específicos do movimento como trajetória, deslocamento e direção. Outras propriedades (i.e. tempo, velocidade, aceleração e força) não serão ainda analisadas aqui. As propriedades aqui discutidas podem ser definidas da seguinte maneira: • • • Trajetória é o caminho imaginário que um corpo em movimento traça através do espaço (e.g. trajetórias em ziguezague, a órbita circular da Terra em torno do Sol). Deslocamento refere-se à distancia entre um objeto e sua posição original, ou seja, a mudança de posição do objeto num determinado espaço (e.g. frases como "mova este objeto 30 cm em relação ao ponto A"; "gire este botão 30°"). Direção é o rumo tomado por um objeto em movimento em relação ao ponto para o qual ele está se movendo (e.g. "da esquerda e direita", "sentido anti-horário", "para cima" e "para baixo"). 2. Porque e quais tipos de gráficos auxiliares são usados para representar movimento? Definimos recursos gráficos auxiliares de movimento como componentes adicionados ou aplicados a imagens (e.g. uma seta desenhada numa fotografia) que servem para ajudar o observador a identificar mais facilmente quais propriedades do movimento estão sendo representadas. Neste artigo serão discutidos três recursos básicos: setas, linhas dinâmicas e múltiplos sobrepostos. O uso destes gráficos auxiliares se faz necessário porque, como é demonstrado por estudos empíricos (LOWE; PRAMONO, 2006, p. 22-34), o entendimento de certos conteúdos dinâmicos pode ser dificultado quando apenas uma imagem do movimento é usada. As situações mais críticas são quando: • • As instruções introduzem ações desconhecidas ou sugerem padrões de movimento que desafiam as noções preconcebidas sobre seu comportamento (Figura 1). As variações da direção de movimento parecem ter a mesma probabilidade de ocorrência e, portanto, não é possível deduzir qual é a direção correta (Figura 1). 9° Congresso Brasileiro de Pesquisa e Desenvolvimento em Design O design de gráficos auxiliares na representação de movimento para fins instrucionais • Ο objeto em movimento é simétrico, como uma bola ou um cubo, e por isso não é possível identificar indícios direcionais que ajudariam na previsão do movimento (Figura 2). Figura 1 - Na imagem o movimento é ambíguo porque não está claro se a ferramenta deve ser movida em uma ou ambas as direções (esquerda-direita e direita-esquerda). Figura 2 - As bolas de malabarismo são objetos simétricos que não apresentam indícios visuais sobre a direção do movimento. Além da função esclarecedora, recursos gráficos também podem ser usados para tornar propriedades de movimento visualmente salientes e mais expressivas. Já foi demonstrado empiricamente que recursos gráficos (incluindo outros não discutidos aqui) contribuem para a correta interpretação de imagens pictóricas de baixa complexidade, e que esse efeito é coerente com a intenção explicitada pelo designer da ilustração (BOLING et alii, 2004, p. 185-204). No entanto, essa consistência é muito inferior ao que os designers esperam (o índice de acerto é inferior a 85% em todos os casos testados). Este resultado pode sugerir que, mesmo quando setas, linhas dinâmicas e múltiplos sobrepostos são usados, continua existindo muito espaço para ambiguidade, e que, ironicamente, estes dispositivos gráficos podem se tornar a causa de algumas dessas interpretações incorretas. No entanto, um estudo recente (LOWE; PRAMONO, 2006) demonstrou que setas e múltiplos sobrepostos (referidos no estudo como "linhas pontilhadas") podem, de fato, ajudar diminuir a ambiguidade da representação de movimento de objetos simétricos. Para dar subsídios à continuação desta discussão, as características visuais e as capacidades expressivas atribuídas a setas, linhas dinâmicas e múltiplos sobrepostos serão ilustrados e discutidos a seguir. 9° Congresso Brasileiro de Pesquisa e Desenvolvimento em Design O design de gráficos auxiliares na representação de movimento para fins instrucionais 2.1 Setas Pesquisadores levantaram que as setas são o recurso gráfico de mais simples execução e popularidade (HEISER; TVERSKY, 2006; SZLINCHCINSKI, 1979). A priori, setas são usadas como indicação da direção de um determinado objeto-agente em movimento (KRULL; SHARP, 2006; TVERSKY et alii, 2000). Em termos de retórica visual, setas são uma analogia do projétil pontiagudo usado no arco-e-flecha, ou seja, o observador infere que a direção do movimento representado pela seta é igual ao movimento do projétil (flecha). Além de direcionalidade, Bowman (1968) demonstra que as setas também podem ser usadas para representar trajetórias e deslocamentos nas mais várias circunstâncias de aprendizagem. A partir destas observações, é possível sugerir que as partes que compõem uma seta (Figura 3) têm funções comunicativas específicas: • • • Além da sua direcionalidade, a ponta da seta é usada para indicar o destino do movimento. O comprimento, forma (por exemplo, curva, circular, em ziguezague) e textura da haste da seta representam esquematicamente a trajetória ou o deslocamento do movimento. A "cauda" da seta indica a origem do movimento. Figura 3 – Morfologia e semântica da seta: a cauda representa a origem, a haste a trajetória (neste caso retilínea), e a ponta o destino e direção do movimento. De todos os dispositivos gráficos utilizados nas instruções, a seta é a que tem recebido mais atenção dos pesquisadores. Há evidência empírica para suportar a afirmação de que as pessoas interpretam setas como representação: da dinâmica de um sistema, conceitos de mudança, movimento e causalidade (HEISER; TVERSKY, 2006). Nos estudos de Krull e Sharp (2006) existe uma indicação de que setas são como "verbos visuais" que descrevem "as forças físicas em objetos físicos" e, portanto, são interpretadas como equivalentes a "verbos de movimento e causalidade", tais como empurrar, levantar, girar, etc. (HEISER; TVERSKY, 2006). De fato, nas instruções de montagem puramente pictóricas (sem texto), setas podem substituir os verbos "fechar" ou "abrir" (Figura 4). A representação da seta como tendo qualidades tridimensionais também já foi investigada. Krull e Evans (2006) sugerem que setas bidimensionais, quando comparadas com as tridimensionais, podem induzir ao erro, principalmente quando as instruções exigem o manuseio de objetos não-retilíneos (por exemplo, corda, corpo humano, tubulação hidráulica e fiação elétrica). Este estudo também indica que setas tridimensionais podem ser mais informativas e ajudar na compreensão das ilustrações que mostram posições espaciais e movimentos complexos (por exemplo, objetos que têm que se mover acima ou abaixo de outra coisa). 9° Congresso Brasileiro de Pesquisa e Desenvolvimento em Design O design de gráficos auxiliares na representação de movimento para fins instrucionais Figura 4 - A seta antecipa o movimento. A direção da seta pode torná-la equivalente aos verbos "abrir" (à esquerda) ou "fechar" (direita). Alguns exemplos sugerem que as setas são usadas para evocar o movimento como uma ação no tempo futuro (por exemplo, equivalente à frase "ele irá mover dessa forma"), ou descrevê-lo como uma ação no tempo passado (por exemplo, equivalente a "ele se moveu dessa forma"). Foi observado também que, quando a seta é localizada próxima à imagem que mostra a ação em seu estado inicial, ela é um meio de antecipar a ação, ou seja, representa o movimento que irá ser realizado. Ao contrário, quando a seta é localizada próxima ao estado final de uma ação, ela representa a ação como um evento já realizado, ou seja, representa o movimento como uma consequência de uma ação anterior (Figura 5). Este duplo significado pode ser ainda mais difícil de ser interpretado quando a ação envolve movimentos simultâneos, mas que são representados numa mesma imagem sinóptica (Figura 6). Além disso, flechas com pontas duplas podem ser usadas para indicar que o movimento ocorre em direções opostas (Figura 7). Figura 5 – Setas usadas para antecipar um movimento (acima) e para descrever um movimento que já ocorreu (abaixo). Figura 6 - Setas representando movimentos simultâneos podem ser de difícil entendimento. 9° Congresso Brasileiro de Pesquisa e Desenvolvimento em Design O design de gráficos auxiliares na representação de movimento para fins instrucionais Figura 7 - Trecho de instruções de Golf mostrando setas com pontas duplas. Infelizmente, ainda não há pesquisa empírica que faça uma comparação entre setas, linhas dinâmicas e múltiplos sobrepostos. No entanto, estudos preliminares (SOUZA; DYSON, 2008, p. 107-124) indicam que as pessoas tendem a considerar instruções sobre como usar software que usam setas (Figura 8) como sendo mais claras do que aquelas que usam linhas dinâmicas e múltiplos sobrepostos. Outros exemplos também demonstram que as linhas dinâmicas (assunto da próxima seção) podem ser usadas em conjunção com as setas e múltiplos sobrepostos para descrever um movimento mais complexo (Figura 9). Figura 8 – Trecho de instruções sinópticas sobre aprendizado de software. Figura 9 - Linhas dinâmicas, setas e sobreposições múltiplas são combinadas para descrever movimentos complexos em instruções de pescaria. 9° Congresso Brasileiro de Pesquisa e Desenvolvimento em Design O design de gráficos auxiliares na representação de movimento para fins instrucionais 2.2 Linhas dinâmicas Linhas dinâmicas são uma simplificação visual da trajetória de um objeto em movimento. Através deste recurso, linhas de espessura variável (desenhadas ou resultantes de efeitos fotográficos) são posicionadas atrás do objeto em movimento como se definissem o seu rastro. Linhas dinâmicas são análogas às marcas criadas por uma caneta na superfície do papel quando desenhamos ou escrevemos algo. Apesar de ser um dos recursos retóricos mais comuns para representar trajetória em história em quadrinhos (McCLOUD, 1993), não foi encontrada nenhuma pesquisa empírica avaliando a eficácia do uso de linhas dinâmicas em gráficos instrucionais para adultos. Além de trajetória, vários exemplos mostram que linhas dinâmicas podem indicar direção do movimento através da variação na sua espessura e densidade (MASUCH et alii, 1999, p. 277). Por exemplo, na origem do movimento a linha será fina e esparsa, enquanto no final do movimento será mais grossa e densa (Figura 10). Curiosamente, por vezes, as linhas dinâmicas são usadas junto com setas, o que reforçaria ainda mais expressividade da seta (Figura 11). Figura 10 – Linhas de dinâmicas com espessura de transição (acima) e uma única linha mais ampla com densidade progressiva (abaixo). Figura 11 - Linha de dinâmicas aplicada à seta na instrução de golfe. Com base na sua aparência visual e funções comunicativas, linhas dinâmicas podem ser sub-divididas nas seguintes sub-categorias: 9° Congresso Brasileiro de Pesquisa e Desenvolvimento em Design O design de gráficos auxiliares na representação de movimento para fins instrucionais • • • • "Linhas de rapidez", que, como o nome indica, são utilizadas para sugerir variabilidade na velocidade de um objeto em movimento. O volume e a freqüência das linhas podem ser ditados por uma taxa de incremento na velocidade, e a quantidade e a densidade vão variar de acordo com a variação da rapidez a ser comunicada (Figura 12). "Linhas de orientação" usadas em perspectivas explodidas. Na Figura 13, pode-se ver um desenho de conjunto de peças, em que as linhas servem para ajudar o leitor a localizar a posição original dos componentes, que são apresentados como peças flutuantes. "Mancha borradas" (motion blur) são linhas criadas através do efeito fotográfico no qual o objeto em movimento parece estar traçando linhas borradas no espaço. Este efeito é conseguido através do controle da velocidade do obturador da câmera fotográfica (Figura 14). "Réplicas de contorno" são linhas usadas para indicar variações de movimento rápidas e de curto deslocamento, que podem sugerir que um objeto está trêmulo ou vibrando (Figura 15). Este recurso se assemelha aos múltiplos sobrepostos (tema da próxima seção). Figura 12 – Campo de instrução com "velocidade". Linhas que diferenciam um ritmo mais lento (à direita) e rápido (à esquerda) do movimento. Figura 13 - Guia de linhas usado para indicar como a montagem de um modelo químico. Figura 14 – Manchas borradas (motion blur) através de um efeito fotográfico para comunicar o verbo “agitar” em instruções de cozinha. 9° Congresso Brasileiro de Pesquisa e Desenvolvimento em Design O design de gráficos auxiliares na representação de movimento para fins instrucionais Figura 15 – Réplicas de contorno em instruções de golfe. Múltiplos sobrepostos Múltiplos sobrepostos podem ser definidos como um tipo especial de imagem sinótica na qual instantes ou momentos (aqui chamado de múltiplos) de um objeto em movimento são posicionados um acima do outro como se fossem camadas transparentes sobrepostas. Múltiplos sobrepostos representam o fluxo contínuo de movimento através da sugestão de que imagens adjacentes e sobrepostas representam pequenos incrementos de mudança no tempo e espaço de um objeto em movimento (Figura 16). Em outras palavras, a proximidade espacial entre os vários segmentos pode ser usada para representar a "proximidade" temporal entre os momentos ou instantes da ação. Por essas razões, múltiplos sobrepostos parecem ser o recurso gráfico mais sofisticado de todos discutidos aqui. Em termos históricos, o uso desse recurso pode ter sido inspirado em grande parte pela pesquisa científica sobre cronofotografia (BRAUN, 1992) desenvolvida por Etienne-Jules Marey (1830-1904). Outra grande influência vem das pesquisas com equipamento fotográfico de alta velocidade desenvolvido por Harold Edgerton (1903-1990). Do mesmo que modo que as linhas dinâmicas, múltiplos sobrepostos não têm sido tema de investigação empírica, embora Agarwala e McNamara (2006) tenham realizado alguns estudos preliminares sobre a eficácia dos múltiplos sobrepostos para resumir o movimento humano em vídeo. Aparentemente múltiplos sobrepostos são uma maneira eficaz de representar deslocamento, já que as mudanças na posição são retratadas de modo direto. A trajetória do objeto em movimento também pode ser facilmente inferida, pois as múltiplas sobreposições sugerem uma linha de continuidade (Figura 16). Entretanto, uma possível desvantagem dessa técnica é que ela não indica a direção do movimento de forma muito clara. Para superar essa limitação, podem ser usados níveis progressivos de transparência e de variação da espessura da linha em cada camada sobreposta. Assim as camadas mais distantes no tempo são mais transparentes, ou delineadas por linhas mais tênues (Figura 17 e 18). A combinação destes recursos cria o efeito de contínua progressão de densidade, que pode ajudar na indicação da direção do movimento. Muitas vezes, setas ou os números também são adicionados à imagem de modo que a direção do movimento seja ainda mais claramente representada. 9° Congresso Brasileiro de Pesquisa e Desenvolvimento em Design O design de gráficos auxiliares na representação de movimento para fins instrucionais Figura 16 – Representação de múltiplos sobrepostos na manipulação do periférico "mouse". Figura 17 - Sobreposição de múltiplos com níveis progressivos de transparência e espessura da linha. Inevitavelmente, o uso do recurso de múltiplos sobrepostos criará áreas de oclusão (sobreposição de camadas que impedem a visualização das camadas mais abaixo), e esse efeito poderá ser interpretado como um ruído visual por alguns leitores. Por exemplo, a oclusão exagerada pode criar padrões confusos, que diminuem a visibilidade das camadas individuais e, portanto, pode prejudicar a compreensão global do movimento. Esse efeito indesejável precisa ser bem administrado pelo designer, o qual deve definir qual nível de granularidade será necessário para comunicar o movimento claramente, porém sem criar excesso de oclusão. A Granularidade é a extensão da divisão de um dado movimento em sub-componentes ou estágios (SOUZA; DYSON, 2008). De forma resumida, apresentamos abaixo algumas técnicas para superar os potenciais problemas de visibilidade gráfica causados por padrões de oclusão indesejados: • • • O efeito de transparência ou imagens "fantasmas" que permitem a observação parcial de camadas diretamente sobrepostas (Figura 18). A simplificação gráfica dos múltiplos que ajuda a diminuir a área de oclusão entre múltiplos (Figura 19). A manipulação artificial de espacejamento entre múltiplos de modo a evitar padrões de oclusão indesejados (Figura 20). Entretanto, neste caso, a imagem final não irá refletir o verdadeiro deslocamento e trajetória do objeto em movimento (Figura 21). 9° Congresso Brasileiro de Pesquisa e Desenvolvimento em Design O design de gráficos auxiliares na representação de movimento para fins instrucionais Figura 18 - Sobreposição de múltiplos usando a imagem "fantasma" efeito. Figura 19 - múltiplos simplificados em instruções de sinuca. Figura 20 – Controle de espaçejamento entre múltiplos de instruções de dar um nó. Figura 21 – Espacejamento artificial pode impedir a correta percepção do deslocamento (movimento do goleiro de futebol). 9° Congresso Brasileiro de Pesquisa e Desenvolvimento em Design O design de gráficos auxiliares na representação de movimento para fins instrucionais 5. Conclusão Esta revisão propõe que a produção de representação de movimento verdadeiramente eficaz deveria começar com a análise das propriedades do movimento a ser comunicado (i.e. direção, trajetória, deslocamento, duração, velocidade, rapidez e força). A resposta a esta questão é fundamental para a escolha ou priorização de uma das abordagens e recursos gráficos auxiliares ilustrados e discutidos. Por exemplo, a direção do movimento tende a ser transmitida com mais clareza através de setas. No entanto, o deslocamento poderia ser mais facilmente inferido através dos múltiplos sobrepostos. Em alguns casos mais complexos, a representação do movimento pode requerer a orquestração de todos os recursos gráficos em uma única imagem sinóptica ou uma sequência detalhada de imagens compostas com um alto nível de granularidade. Acreditamos que esta revisão pode ser uma boa fonte de idéias para experimentos empíricos, já que a resposta à pergunta "até que ponto estas representações de movimento funcionam?" carece de um estudo mais profundo. Tais experimentos seriam uma excelente arena para questionar se existe consistência entre as intenções dos designers e a interpretações dos leitores-observadores de suas representações. Em resumo, esperamos que esta revisão também possa ser usada como um ponto de partida para discussão das formas existentes de representação de movimento, bem como estímulo para a concepção de soluções mais inovadoras e mais claras do que aquelas que nos deparamos diariamente. Referências AGARWALA, Aseem; McNAMARA, Antoine. Visualizing human motion in video. University of Washington, 2006. <http://www.cs.washington.edu/homes/antoine/videoVis/>. Data de acesso: 16/05/2007 BOLING, Elizabeth; ECCARIUS, Malinda; SMITH, Kennon; FRICK, Ted. Instructional illustrations: intended meanings and learner interpretations. Journal of Visual Literacy, Vol. 24, no. 2, p. 185-204, 2004. BRAUN, Marta. Picturing time: the work of Etienne-Jules Marey. Chicago, USA: The University of Chicago Press, 1992. BOWMAN, William J.. Graphic communication. New York, USA: Wiley, 1968. HEISER, Julie; TVERSKY, Barbara. Arrows in Comprehending and Producing Mechanical Diagrams, Cognitive Science. A Multidisciplinary Journal, Vol. 30, no. 3, p. 581-592, 2006. 9° Congresso Brasileiro de Pesquisa e Desenvolvimento em Design O design de gráficos auxiliares na representação de movimento para fins instrucionais KRULL, Robert; SHARP, Michael. Visual verbs: Using arrows to depict the direction of actions in procedural illustrations. Information Design Journal, Vol. 14, no. 3, p. 189-198, 2006. KRULL, Robert; EVANS, Jill. Illustrations for procedural instructions for non-rectilinear objects. In: International Professional Communication Conference, 2006. IEEE. New York, USA: IEEE, 2006. p. 256-261. LOWE, Richard; PRAMONO, Harto. Using graphics to support comprehension of dynamic information in texts. Information Design Journal, Vol. 14, no. 1, p. 22-34, 2006. MASUCH, Maic; SCHLECHTWEG, Stefan; SCHULZ, Ronny. Speedlines: depicting motion in motionless pictures. In: International Conference on Computer Graphics and Interactive Techniques - ACM SIGGRAPH 99, 1999. Jodi Giroux, Anne Richardson and Jill Smolin (eds.). Los Angeles, California, USA: ACM Press, 1999. p. 277. McCLOUD, Scott. Understanding comics: the invisible art. New York, USA: Harper Collins, 1993. SOUZA, José Marconi Bezerra de; DYSON, Mary. A reanimated demonstrations the clearest and most comfortable way to communicate on-screen instructions? Information Design Journal, Vol. 16, no. 2, p. 107-124, 2008. SZLINCHCINSKI, K. P. The syntax of pictorial instructions. In: Processing of Visible Language 2 NATO Conference series - III Human Factors, 1979. Paul A. Kolers, Merald E. Wrolstad and Herman Bouma (eds.). Niagara-on-the Lake, Ontario, Canada: Plenun Press, 1979. p. 113-124. TVERSKY, Barbara; ZACKS, Jeff; LEE, Paul U.; HEISER, Julie. Lines, blobs, crosses and arrows: diagrammatic communication with schematic figures. In: Proceedings of the First International Conference on Theory and Application of Diagrams, 2000. M. Anderson, P. Cheng and V. Haarslev (eds.). London, UK: Springer-Verlag, 2000. p. 221-230. 9° Congresso Brasileiro de Pesquisa e Desenvolvimento em Design
Download