Grupo de Tecnologias da
Informação
GTI - DCC - UFAM
Abril - 2003
Participantes
Pesquisadores:
João Marcos Bastos Cavalcanti
Altigran Soares da Silva
Edleno Silva de Moura
Tayana Uchôa Conte
11 alunos de mestrado
6 alunos de graduação
Linhas de Pesquisa
Síntese de Web Sites
Gerência de dados na Web
Recuperação de Informação
Síntese de sites Web
Estudo, desenvolvimento e implementação
de procedimentos e técnicas de síntese
automática de Web sites adequados para
sistemas de RI
Linha liderada pelo professor João Marcos
Alunos:
Keyla e Moises
Visão Geral
Prof. João trabalhou no doutorado com
metodologias para síntese de Web sites
Motivação:
As metodologias existentes não explicitam
a necessidade de se projetar sites que
favoreçam sistemas de RI
Tese de doutorado do João
Técnicas de Lógica
Computacional para
Construção Automática de
Web Sites
Síntese de Web Sites
Geração automática de Web sites
Objetivos:
Facilitar manutenção;
Reutilização de especificações;
Produção de Web sites consistentes
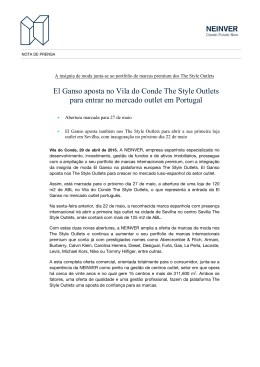
Exemplo:
SSP
Group
http://www.dai.ed.ac.uk/groups/ssp/
Web
Site
Síntese de Web Sites
Abordagens oriundas de três áreas:
Banco de Dados: Araneus, Strudel,
WebML.
Hipermídia: HDM, OOHDM.
Ontologia: SEAL, OntoWebber
Nossa abordagem:
IA(lógica computacional) + BD
Lógica Computacional
Por que lógica ?
• Especificação declarativa e processamento
procedimental
• Representação de conhecimento e
raciocínio automático
• Metaprogramação
Lógica Computacional
Características da Nossa Abordagem:
Uso de lógica para representar Web
Sites
Suporte à geração de visualizações
alternativas
Suporte a diferentes linguagens alvo
Verificação
de
restrições
de
integridade e propriedades
Automação
de
tarefas
de
manutenção
Modelagem de Aplicações
para a Web
Data-intensive Web Sites:
Construção do Web Site a partir do
seu conteúdo
Modelagem em separado de três
componentes:
Conteúdo
Navegação
Apresentação
Arquitetura
Arquitetura
Conteúdo
Navegação
Apresentação
Nível 1
Entidades e
Atributos
Relacionamentos
e cardinalidades
Especificação de
estilos de
apresentação
Nível 2
Itens de
informação
Transições
Estilos, templates e
def. para style sheets
Nível 3
Elementos HTML
Links em HTML
Elementos HTML e
style sheets CSS
Especificação em Alto Nível
Modelagem Conceitual da aplicação
Experimentos realizados com
modelo Entidade-Relacionamento
Outros formalismos:
Ontologias, etc.
UML,
o
ODMG,
Representação Intermediária
Define conteúdo e caminhos
navegação no site
Independente
de
detalhes
implementação
Componentes básicos:
Itens de informação
Unidades de apresentação
Operações
Transições
de
de
Itens de Informação
Itens de dados estruturados
info(Label; Type; Datum)
Label: identificador único
Type: tipo de dados (integer, string,
text, list, tuple, table)
Datum: o próprio dado (instância)
Unidades de Apresentação
Mecanismo
informação
para
agrupar
itens
{InfoLabel1,
de
…,
display(DisplayLabel,
InfoLabeln)
onde DisplayLabel é um identificador
único e InfoLabeli são labels de itens de
informação.
Operações
Especificação de programas
op(Id, OpType, ArgsIn, ArgsOut)
Id: identificador único
OpType: filter, search, update, insert,
remove.
ArgsIn: parâmetros de entrada
ArgsOut: parâmetros de saída
•
Operações representam páginas dinâmicas
Transições
Representam a estrutura de navegação
InfoLabel
DisplayLabel
DisplayLabel DisplayLabel
OperationId DisplayLabel
Apresentação
Define
detalhes
visuais
apresentação do conteúdo
Componentes básicos:
Estilos para itens de informação
Modelos de páginas – templates
Style sheets
para
Apresentação
Estilos para itens de informação
Style(InfoLabel, StyleId)
StyleId: corresponde a um esqueleto
de código na linguagem alvo (ex:
HTML)
Exemplos de estilos: text, bullet list,
itemized list, table, entre outros.
Apresentação
Apresentação
Modelos (templates) de páginas
Define posicionamento dos itens de
informação
Facilita geração de apresentações
alternativas
Permite personalização de páginas
Web
Apresentação
Estilos para páginas - Style Sheets
Especificação em CSS
Resolve especicação de detalhes de cores,
margens, tipo e tamanho da fonte de texto,
etc.
Facilita manutenção do estilo das páginas
Permite estilos
mesma página
alternativos
para
uma
Apresentação
Possibilidades para manutenção
Alterar o estilo de um item
informação
Associar estilos a tipos de dados
Alterar templates de páginas
Alterar o style sheet (CSS)
de
Exemplo: Site de Grupo
de Pesquisa
Itens de Informação:
info(membros_atuais, list, M) :M = {Nome | pessoa(Nome, _, atual)}
info(membros_anteriores, list, M) :M = {Nome | pessoa(Nome, _, anterior)}
info(publicacoes, table, T)
T = {[Autores, Titulo, Ref, Ano]|
publicacao(Autores, Titulo, Ref, Ano)}
Exemplo: Site de Grupo
de Pesquisa
Unidades de Apresentação
display(homepage,
{texto_inicio,
endereco, telefones, e-mail})
display(membros_grupo,
{membros_atuais,
membros_anteriores})
display(publicacoes_grupo,
{publicacoes})
Exemplo: Site de Grupo
de Pesquisa
Transições
homepage membros_grupo
homepage publicacoes_grupo
lista_projetos(X)
projeto_info[projeto(X,_,_)]
D homepage :display(D, _)
Exemplo: Site de Grupo
de Pesquisa
Apresentação:
estilos para itens de informação
style(membros_atuais, bullet_list)
style(membros_anteriores, bullet_list)
style(publicacoes, bullet_list)
style(projeto_info, tuple)
style(eventos, table)
Síntese
Estruturas auxiliares
link(Info, SetInfo)
page(SetInfo, SetLinks, SetOp)
WebSite = {page(SetInfo1, SetLinks1,
SetOp1),
…,
page(SetInfon,
SetLinksn, SetOpn)}
Síntese
1.
2.
3.
4.
Processo de síntese:
Instanciar itens de informação
Criar programas (operações)
Aplicar estilos de apresentação
Traduzir estruturas de páginas
para linguagem alvo (HTML, XML,
WML).
Verificação de Propriedades
Hipergrafo
H = (V,E)
V = {v1, …, vn} conjunto de nós
E = {e1, …, en} conjunto de hiperarestas
ei = (he, Te) onde Te V e he V – Te
I D display(D, Is) iff (I, Is) E
Verificação de Propriedades
Todo item de informação deve ser
incluído em uma unidade de
apresentação
I,T,R D,Is info(I,T,R)
display(D, Is) I Is
Verificação de Propriedades
Toda transição deve ser entre
itens de informação e unidades
de apresentação existentes
I,D (I D) info(I,T,R)
display(D, Is) I Is
Verificação de Propriedades
i)
ii)
Acessibilidade
I D ou
I Dt It Dt It * D
D D’ I homepage(D) D’D
ID I * D’
Verificação de Propriedades
Implementamos mecanismos
verificação
automática
propriedades
para
de
A
complexidade
de
algumas
verificações pode ser exponencial no
pior caso
Verificação na especificação e não na
implementação do Web site
Manutenção Automática
Uso de agentes especializados
Operações específicas:
adição de conteúdo
atualização de conteúdo
remoção de conteúdo
atualização da apresentação
verificação de links externos
Manutenção
Automática
Arquitetura do sistema de síntese e
agentes de manutenção
Manutenção
Automática
Arquitetura do sistema de síntese e
agentes de manutenção
Manutenção Automática
Especificação
manutenção:
de
agentes
de
agent(InfoLabelSet, Time, Type)
InfoLabelSet: conjunto de labels
de itens de informação
Time: frequência da tarefa
Type: tipo de operação
Resultados
Geração automática de Web sites
consistentes com especificação de
alto nível
Facilidades para manutenção:
Alterações no conteúdo
Alterações na apresentação
Pessoal não-técnico
Automação de tarefas
Verificação de propriedades
Trabalhos Futuros
Entradas alternativas:
UML
Ontologia
Saídas Alternativas:
XML
WML
PDF
Sistema de Gerência de Conteúdo
Trabalhos Futuros
Manutenção automática
Integração
com
métodos
Recuperação de Informação
para
Gerência de Dados na Web
Diversos trabalhos estão sendo conduzidos
em conjunto com o LBD.
Alguns trabalhos novos sendo realizados
pelo grupo em Manaus:
Integração de fontes de dados Web
Coletor de estruturas
Integração de dados
Objetivo:
Ser capaz de integrar informações
textuais de fontes estruturadas
heterogêneas
Motivação
Proliferação de bancos de dados na Web
Heterogeneidade das bases de dados da
Web
Necessidade dos usuários em fazer
consultas cujas respostas sejam o
resultado da integração dos muitos
recursos on-line disponíveis.
Exemplo: Bancos de Dados de Filmes
INTERNET
MOVIE
DATABASE
Lista de Filmes
Elenco
Diretores
Classificação etc
MOVIE LINK
A
Relação de filmes
em cartaz por
cidade
B
C
D
n outros sites
contendo críticas e
observações sobre
filmes
Que filmes de Woody Allen estão em
cartaz em Nova York e quais os
comentários sobre eles?
Pesquisando...
INTERNET
MOVIE
DATABASE
Hannah e Suas Irmãs
Crimes e Pecados
A Rosa Púrpura do Cairo
.....
MOVIE LINK
Seatle....
New Jersey....
Nova York.....
Chicago...
Uma garçonete que costuma fugir
A
B
C
D
da realidade no cinema, assistindo
sessões seguidas de seus filmes
prediletos, tem uma grande. ....
Sistema de Integração de Informação
Consulta usando
linguagem
apropriada
Bancos de dados
Heterogêneos
INTERNET
MOVIE
DATABASE
A
B
MOVIE LINK
C
D
Busca usando
técnicas de
RI
Resultado da
Busca
Sistema de Integração de Informação
Principais dificuldades:
Diferenças de modelagem entre as fontes. Nomes de atributos
e tabelas diferentes de BD para BD;
BDs diferentes utilizam nomes diferentes para referenciarem o
mesmo objeto. Ex: Uma pessoa pode ser chamada de Paulo
Henrique Silva Couto e em outra fonte ser chamada de Paulo H.
S. Couto.
O que está sendo feito
Há um método que utiliza o modelo
vetorial para identificar similaridades entre
elementos de diferentes BDs
Estamos estudando a possibilidade de
utilizar espaços métricos para substituir o
modelo vetorial neste processo
Coletor de estruturas
Objetivo
Desenvolvimento de um coletor que possa
capturar dados sobre a estrutura de sites Web
Recuperação de Informação
Forte interação com o grupo LATIN da
UFMG
Trabalhos voltado para sistemas de
recuperação de informação na Web
Identificação de páginas sem
importância em Maq. Busca
Dissertação de mestrado do Daniel (aluno
da UFAM)
Objetivo é identificar páginas que
provavelmente não serão usadas em
consultas futuras
Idéia é estimar importância com base em
dados de coletas passadas, consultas
submetidas anteriormente por usuários,
estrutura de links e estatística de
ocorrência de palavras
Classificação de Páginas Web
Classificação de páginas Web
Objetivos: melhorar classificação de
páginas web combinando informação
derivada de seu conteúdo e estrutura de
apontadores.
Idéia: É possível obter informação sobre o
relacionamento semântico entre páginas
através da estrutura de apontadores.
Classificação de Páginas Web
Estado atual do trabalho:
Dissertação de mestrado mostra que a idéia
é viavel.
Novos experimentos para
resultados se repetem.
verficar
se
Expansão de Consultas
Expansão de Consultas
Processamento de Logs
Processamento de logs
Detecção de Sites Espelho
Detecção de sites espelho
Download