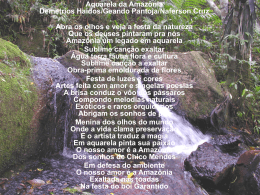
Non-Photorealistic Rendering Ricardo Guerra Marroquim Apresentação • • • • • • • Motivação Detecção de Silhuetas Pen-and-Ink Illustration NPRQuake Watercolor WYSIWYG NPR Bibliografia Motivação • Até então .... – Técnicas de renderização realísticas – Criação de um modelo geométrico – Projeção do modelo 3D para 2D – Computar modelo de iluminação – Detalhamento (sombras, texturas) – ..... • É possível gerar uma imagem que seja confundida com uma imagem real, uma fotografia por exemplo? Motivação • Nem sempre imagens fotográficas são a melhor escolha de representação • “De que serve a fotografia para um mecânico quando ele tem o motor em sua frente” [Landsdown] • “Arquitetos rabiscam sobre as imagens computadorizadas para criar a impressão de esboço, assim os clientes não tem a falsa impressão de integralidade.” [Markosian] Motivação • Em algumas situações realismo não é prioridade: – Cartoons – Pinturas artísticas – Desenhos Técnicos – Visualização Cientifica • É possível gerar uma imagem que seja confundida com um desenho feito a mão por uma pessoa? Motivação • Menos detalhes -> Melhor visualização e entendimento das imagens • Menos tempo para criar e renderizar • Ocupa menos espaço • Expressão artística Exemplos Detecção de Silhuetas • Aaron Hertzmann – “Introduction to 3D Non-Photorealistic Rendering : Silhouettes and Outlines” – SigGraph 99 Course • Algoritmos para detecção de contornos de objetos em 2D e 3D. Detecção de Silhuetas • Maneira simples : – Renderizar a cena de uma visão escolhida – Detectar as bordas da imagem – Desenhar as bordas • Porém as bordas de uma fotografia geralmente não correspondem as silhuetas desejadas. • Uma imagem muita detalhada pode produzir muitos contornos que são irrelevantes para o formato do objeto • Nenhuma borda é detectada entre dois objetos sobrepostos com a mesma cor Depth Map • Depth Map (Mapa de Profundidade) : imagem onde a densidade de cada pixel é proporcional a profundidade daquele ponto na cena • Uma maneira melhor de detecção de silhuetas: – Renderizar a imagem – Extrair o mapa de profundidade – Detectar as bordas no mapa de profundidade • Problema : não detecta bordas entre dois objetos que estão na mesma profundidade. Normal Map • Normal Map : Os valores RGB do ponto correspondem aos valores XYZ da normal naquele ponto. • Como calcular o mapa de normais : – Colocar cor branca no objeto – Colocar uma luz vermelha no eixo X, uma verde no eixo Y e uma azul no eixo Z, todas apontando para o objeto. – Colocar luzes com intensidades negativas nos lados opostos de cada eixo. – Cada luz irá iluminar um ponto no objeto proporcional ao produto escalar da normal da superfície com o eixo da luz. Combinando Depth Map e Normal Map Combinando Depth Map e Normal Map Detecção de Silhuetas em Malhas • Em malhas a silhueta consiste em todas arestas que ligam uma face de um polígono invisível com uma de um polígono visível. • Método mais simples percorre toda malha para verificar as normais cada vez que a visão é modificada. • Outros algoritmos randômizados são mais eficientes. Detecção de Silhuetas em Superfícies • Em superfícies suaves a silhueta consiste nos pontos onde a normal da superfície e perpendicular ao vetor da câmera. Detecção de Silhuetas em Superfícies • As superfícies são geralmente aproximações ou interpolações de uma malha Detecção de Silhuetas em Superfícies • Primeiro deve-se computar o produto escalar normalizado da normal da superfície com o vetor da câmera em cada vértice da malha: • Depois computa-se o sinal do produto em cada vértice: • Encontra-se todos pares de vértices na malha com sinais diferentes. Para encontrar o ponto aproximado da silhueta faz-se uma interpolação linear dos vértices: Detecção de Silhuetas em Superfícies • Depois conecta-se todos os pontos encontrados formando uma curvas de silhuetas Pen-and-Ink Illustration • Georges Winkenbach e David Salesin “Computer-Generated Pen-and-Ink Illustration” - SigGraph 94 • Propriedades das ilustrações “Pen and Ink” • Stroke Textures Pen-and-Ink Illustration • Propriedades dos desenhos: – A pena não tem variação de cor ou tonalidade, todo sombreamento deve ser feito utilizando traços. – É manualmente difícil e trabalhoso preencher grandes áreas. – Ideal para contornos, cada traço pode ter variações na pressão da pena e irregularidades do traçado. – Imagens simples e diretas. Pen-and-Ink Illustration • Dualidade dos traços: – Normalmente a renderização de textura e tonalidade são feitas separadamente. – Neste caso é preciso que o mesmo traço seja utilizado para textura e tonalidade. • Combina informações 2D e 3D: – Normalmente as informações utilizadas para renderizar são 3D e depois projetadas em 2D. – Nas ilustrações pen-and-ink as informações da projeção 2D são tão importantes quanto as informações em 3D. • Precisamos considerar as áreas das projeções para computar a densidade dos traços. • É preciso usar as adjacências em 2D para criar os contornos Pen-and-Ink Illustration Pen-and-Ink Illustration • Strokes (Traços) : – Coleção de diferentes tipos de traços, cada um com uma prioridade diferente. – A renderização é feita em ordem de prioridade, quando se atinge uma tonalidade aceitável não precisa mais renderizar os traços de menor prioridade. • A escolha da tonalidade certa é feita de acordo com a resolução e o tamanho da imagem. Pen-and-Ink Illustration • Os traços são escolhidos para prover uma textura e tonalidade de acordo com o tamanho da ilustração e da resolução da impressão. • Para desenhos pequenos é preciso de apenas alguns traços sem muitos detalhes de sombreamento. Pen-and-Ink Illustration • Indicação : Em uma ilustração é importante que a idéia da textura seja passada sem que seja necessário desenhar todos os traços requeridos. – Desta forma a figura final é mais clara e econômica. • Neste método o usuário deve escolher em que regiões o desenho deve ser mais detalhado. Nas outras áreas é utilizado o princípio de indicação. • Cada região escolhida é projetada e associada a textura da superfície em 3D. Quando existem várias regiões de detalhe algumas perturbações são introduzidas para que os padrões não sejam repetidos. Pen-and-Ink Illustration Pen-and-Ink Illustration • Existem também alguns efeitos para os esboços: – O esboço de contornos influenciam as texturas aplicadas naquela área. – Algumas linhas de contorno são retiradas, especialmente quando duas áreas adjacentes do desenho possuem texturas bem distintas. – As texturas de sombras são aplicadas de acordo com a direção da luz. Pen-and-Ink Illustration NPRQuake • Grupo sobre a orientação do professor Michael Gleicher da Universidade de Wisconsin • Objetivo : Estilização do QuakeGL • Substituição das rotinas de desenho para alterar traçados e sombreamento • Três estilos : Sketch, BluePrint, Brush NPR Quake • Sketch: – Simulação de uma pessoa rascunhando o cenário rapidamente – Primeiro desenha os polígonos da parede – Desenha um número arbitrário de retas deslocadas aleatoriamente das bordas (impressão de rabiscos) – Adiciona transparência as retas para aumentar realismo NPR Quake NPR Quake • Blue Print : – Simulação de uma planta de construção – Desenhado de forma parecida com a do Sketch mas sem os deslocamentos das retas – Adicionado alguns detalhes como setas direcionais da planta e algumas medidas NPR Quake NPR Quake • Brushstroke: – Substitui as bordas dos polígonos por traços de pincel – Não tem sombreamento – Diferentes larguras e tipos de texturas para representar os traços NPR Quake Aquarela • Cassidy Curtis, Sean Anderson, Joshua Seims, Kurt Fleischer, David Salesin – “Computer-Generated Watercolor” – SigGraph 97 • Como simular os efeitos de uma aquarela automaticamente. Aquarela • Algumas propriedades da aquarela: – Em pinturas que utilizam tinta e água ao invés do papel tradicional, utiliza-se um feito de pano prensado para absorver melhor o líquido. – A aparência final de uma aquarela é o resultado do movimento do pigmentos no meio, da absorção do pigmento e da água, e da evaporação da água. Aquarela • Modelo : – A imagem é representada como várias pinceladas ordenadas em um pedaço de papel. Cada pincelada pode conter diferentes tipos de pigmentos em diferentes regiões da imagem. – Uma estrutura de dados, “glaze”, é utilizada para guardar estas quantidades. – Cada “glaze” é criada independentemente por uma simulação de fluidos para computar o fluxo da tinta pelo papel. – Também são criadas mascaras para denotar as áreas que foram atingidas por água. Aquarela • A simulação do fluído é realizada em três camadas: Aquarela • Os valores são discretizados em uma matriz representando o plano do papel com os seguintes valores: – – – – – – Máscara de Água : 1 se região está molhada, 0 se não Velocidade u,v da água na direção x e y Pressão p da água Concentração gk de cada pigmento k na água Concentração dk de cada pigmento k depositado A inclinação do papel definida como o gradiente da altura do papel. – Propriedades físicas do papel como viscosidade. Aquarela • A superfície do papel é gerada por uma função randômica. • Um processo pseudo-aleatório gera as alturas de cada ponto no papel. 0<h<1 • Cada ponto do papel também terá associado um valor correspondente a sua capacidade de armazenamento de água. Aquarela • Movendo água pelo papel: – A mascara de água delimita a região onde ocorre o fluxo da água – Quando uma região tem seu limite de água ultrapassado ela é transbordada para as regiões vizinhas. – A textura do papel influência nos fluxos de água. – As mudanças locais de uma região devem ter influências globais no modelo. Aquarela • Efeitos aplicados na aquarela : – a) Drybrush : • Quando o pincel está quase seco ele pode ser aplicado de forma a aplicar tinta somente nas áreas mais altas do papel deixando alguns espaços na pincelada. – b) Escurecimento das bordas – “Edge Darkening”: • Quando a tinta é aplicada em um papel seco os pigmentos tendem a migrar para as bordas. A água evaporada na borda é reposta pela água do interior. Este movimento leva os pigmentos para as bordas escurecendo-as. – c) Backrun : • Quando uma quantidade de água é espalhada em uma região ainda humida o pigmento é empurrado para fora daquela região. Aquarela • Efeitos (cont.) : – d) Granulação : • Quando o pigmento utilizado é granulado ele realça as variações de altura do papel. – e) Flow patterns : • Quando a tinta é aplicada em um papel molhado a superfície permite que o pigmento se espalhe livremente. – g) Color Glazing : • Várias pinceladas muito finas sobrepostas. Cada pincelada é aplicada depois que a anterior tenha secado. Mistura ótica das cores ao invés de física. Aquarela • Original : • Simulação : Aquarela • Os pigmentos são criados utilizando um coeficiente de absorção e um de espalhamento para cada componente RGB. • Estes coeficientes são escolhidos pelo usuário especificando a aparência de um pigmento sobre uma região branca e uma região preta. Aquarela • “Automatic image watercolorization” • Primeiro deve-se destacar os elementos mais importantes da imagem e escolher um pigmento para cada. • A conversão é feita em duas etapas: – Color separation – Brushstroke planning Aquarela • Color Separation: – Algoritmo força-bruta para encontrar um nível de densidade para cada pigmento. – Dado uma lista ordenada de n pigmentos, a espessura de cada pigmento é divida em m faixas. – Cada combinação mn é guardada em uma árvore 3D de acordo com seus valores RGB. – Para cada pixel a separação de cores é computada procurando na árvore o pigmento mais próximo da cor desejada. – Estes pixels computados são guardado na imagem “target glaze” Aquarela • Brushstroke planning: – Controla o glaze acrescentando novas pinceladas – Controla o fluxo da água aumentando ou diminuindo a pressão da água aonde o pigmento foi adicionado Aquarela Aquarela WYSIWYG NPR • Robert Kalnins, Lee Markosian, Barbara Meier, Michael Kowalski, Joseph Lee, Philip Davidson, Mathew Webb, John Hughes, Adam Finkelstein – “WYSIWYG NPR: Drawing Strokes Directly on 3D Models” – SigGraph 2002 • WYSIWYG – What You See Is What You Get • Estilização automática de um modelo de uma malha triangular a partir de alguns traços de exemplo WYSIWYG NPR WYSIWYG NPR • Background – Pode escolher a cor ou uma imagem de fundo • Base coat – Um sombreamento que desenha os triângulos em um determinado estilo • “Toon shader” • Solid Color WYSIWYG NPR • Traços : – O caminho do traçado é representado como uma spline CatmullRom. – Renderizados como “triangle strips” que seguem o traçado. – Como os triangles strips geralmente se misturam um pouco com a superfície não é utilizado o z-buffer. – A visibilidade é computada utilizando um ID de referencia. Cada face da malha, silhueta e borda é renderizada utilizando uma cor única. WYSIWYG NPR • Papel – Utiliza os campos de altura da aquarela • Simulação de efeitos do papel – Pode ser aplicado efeito em qualquer primitiva semi-transparente : imagem de fundo, toon shader, ou traço. – Aonde a altura do papel é maior o pigmento é absorvido mais facilmente WYSIWYG NPR • Decal Strokes : – Desenha-se diretamente na superfície do desenho. – Representado como “Spline Curves” com os pontos de controle projetados na superfície e renderizados como os outros traços. • Outra forma seria de realizar o texture mapping: – Problemas: • Seria necessário parametrizar a superfície • O tamanho do traço dependeria da obliqüidade da superfície WYSIWYG NPR • As bordas do objeto podem ser redesenhadas a partir de alguns traços de exemplo. • Uma lista é gerada com cada vértice do traçado e um deslocamento perpendicular ao pixel gerado. • Os deslocamentos são reduzidos quando a imagem é distanciada da câmera. WYSIWYG NPR • Rubber-stamping : Um traçado exemplo é repetido pelo resto da figura • Geração de novos traços sintetizados a partir de alguns exemplos – O algoritmo de síntese utiliza uma cadeia de Markov aonde cada estado corresponde a um deslocamento do traço exemplo WYSIWYG NPR • Silhueta, diferentemente das dobras de um objeto, são dependentes do ângulo de visão. • Um traço padrão de silhueta é desenhado, quando uma aparece ele é usado para desenha-la. • Utiliza o algoritmo de detecção de silhuetas em malhas de Hertzmann. WYSIWYG NPR • Structured Hatching – Sombreamento utilizando linhas paralelas – O tamanho e quantidade de linhas varia com a distância do objeto da câmera • Free Hatching – Como não existe padrão no sombreamento é necessário que seja feito para várias distancias diferentes do objeto WYSIWYG NPR • Mobile Hatching – O sombreamento se move na figura de acordo com a posição da luz – Utiliza-se um modelo de “luz escura” para calcular o sombreamento. Bibliografia • C. Curtis, S. Anderson, J. Seims, K. Fleischer, and D. Salesin, 1997. Computer-generated watercolor. SigGraph 97. • G. Winkenbach and D. Salesin, 1994. Computer generated pen-and-ink illustration. SigGraph 94. • J. Lansdown and S. Schofield. Expressive rendering: A review of nonphotorealistic techniques. IEEE Computer Graphics and Applications, 15(3):29-37, Maio 1995. • R. Kalnins, L. Markosian, B. Meier, M. Kowalski, J. Lee, P. Davidson, M. Webb, J. Hughes, A. Finkelstein. Wysiwyg npr: drawing strokes directly on 3D models. SigGraph 2002. • A. Mohr, E. Bakke, A. Gardner, C. Herrman, S. Dutcher. NPRQuake, http://www.cs.wisc.edu/graphics/Gallery/NPRQuake/whatIsIt.html FIM
Download