1
Tecnologia WEB II
Prof. Erwin Alexander Uhlmann
Introdução ao PHP
UHLMANN, Erwin Alexander. Introdução ao PHP.
Instituto Siegen. Guarulhos, 2012.
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
2
Agradecimentos
Agradeço à minha esposa Kátia por entender
minha ausência, meus pais Mirtes e Günter por
terem criado meu caminho, aos meus alunos que
viabilizaram este trabalho e a todos os autores
de livros e bibliotecas que consultei para que
pudesse devidamente embasar este.
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
3
Sumário
Agradecimentos ...............................................................................................................2
Introdução ....................................................................................................................... 5
Aula 1 ................................................................................................................................ 6
Pré-requisitos ............................................................................................................... 6
Fontes de referência ............................................................................................... 6
Software................................................................................................................... 6
PHP .............................................................................................................................. 10
O que é um aplicativo para web? ............................................................................11
Como funciona um aplicativo para a web ..............................................................11
Aula 2 ............................................................................................................................... 19
Condicionais ............................................................................................................ 22
Comandos de repetição ........................................................................................ 24
Aula 3 ............................................................................................................................... 27
Envio de e-mails .......................................................................................................... 27
Envio de e-mails ...................................................................................................... 27
to ............................................................................................................................. 27
subject .................................................................................................................... 28
message ................................................................................................................. 28
additional_headers (opcional) .............................................................................. 28
Email simples ......................................................................................................... 30
Aula 4...............................................................................................................................33
Cookies ........................................................................................................................33
Aula 5 .............................................................................................................................. 38
Criação e leitura de arquivos ..................................................................................... 38
Criar arquivos ......................................................................................................... 38
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
4
Ler arquivos ................................................................................................................ 41
Aula 6.............................................................................................................................. 42
Upload de arquivos ................................................................................................... 42
Aula 7 .............................................................................................................................. 44
Sessão......................................................................................................................... 44
Aula 8.............................................................................................................................. 45
Aula 9.............................................................................................................................. 45
Aula 10 ............................................................................................................................ 45
Aula 11 ............................................................................................................................. 45
Aula 12............................................................................................................................. 45
Aula 13 ............................................................................................................................ 45
Aula 14 ............................................................................................................................ 45
Aula 15 ............................................................................................................................ 45
Bibliografia ..................................................................................................................... 46
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
5
Introdução
O objetivo deste trabalho é introduzir as técnicas básicas de programação em PHP
para a construção de um site gerenciável pelo cliente sem a necessidade de
conhecimento de HTML e PHP.
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
6
Aula 1
Pré-requisitos
Fontes de referência
http://php.net/manual/pt_BR/index.php
Livros
Software
PHPEditor
Este é um dos principais editores de PHP. Simples, rápido, prático e com um amplo
suporte à linguagem.
$ : Grátis.
Avaliação: ☺☺☺☺☺
http://filestore.softwaredownloadwebsite.com/h92/743753phpeditor_setup_en.exe
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
7
Figura 1 - PHPEditor
Dreamweaver
Este é o melhor! O problema é que é pago, e bem pago. Este editor da Adobe tem
longa história de desenvolvimento. Atende diversas ferramentas que permitem até
um usuário com pouco conhecimento criar uma página, além de suporte a diversas
linguagens de programação e Banco de Dados.
http://www.adobe.com/cfusion/tdrc/index.cfm?product=dreamweaver&loc=pt_br
$: US$ 229,00 (13/12/2011)
Avaliação: ☺☺☺☺☺
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
8
Figura 2 - Dreamweaver
Expression Web
A Microsoft definitivamente entrou para a briga dos editores web. Para encarar o
Dreamweaver ela lançou o Expression Web 4, que pode ser avaliado como uma
versão antiga, de uma ou duas gerações passadas, do software da Adobe. Pago mas
com diversos recursos, segue a linha do principal concorrente.
http://www.microsoft.com/expression/products/web_overview.aspx
$: US$149,00
Avaliação: ☺☺☺☺☺
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
9
Figura 3 - Expression Web
Existem diversos editores PHP, ao longo deste trabalho, iremos utilizar o PHPEditor,
pois além de gratuito é a referência.
O PHP necessita do compilador PHP. http://windows.php.net/download/
Como em breve iremos trabalhar em conjunto com MySQL, aproveite para baixa-lo.
http://dev.mysql.com/downloads/
Além deles é fundamental um servidor, neste caso o Apache.
http://httpd.apache.org/download.cgi
Mas, você pode optar por baixar um suíte que já reúne todos os softwares. Existem
vários, ao longo do curso iremos utilizar o Vertrigo.
http://vertrigo.sourceforge.net/?lang=br
No caso da opção pelo Vertrigo, observe a instalação:
Para instalar é fácil e basta seguir os passos recomendados pelo programa.
Inicie sempre o Vertrigo, antes de começar a trabalhar com o PHP. Caso ele não
consiga iniciar e informe problemas com a porta 80, no Painel de Controle do
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
10
Windows, em Ferramentas Administrativas, e em seguida em Serviços, interrompa
os programas que utilizem esta porta.
Na maioria dos casos são os softwares de comunicação como o Messenger, Skype,
entre outros e também o servidor ISS, caso o tenha.Este modelo de relatório está
completo com estilos para um sumário e um índice.
Também é importante lembrar que nos sistemas operacionais Windows Vista e
Windows 7 (Seven), ao instalar é necessário aplicar as permissões de segurança à
pasta, em Propriedades, na guia Segurança.
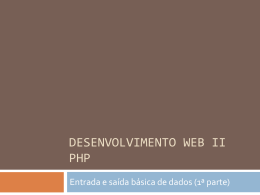
Figura 4 - Propriedades do Windows para o Vertrigo
PHP
O PHP é uma linguagem de programação simples e prática. Vamos trabalhar com ele
em conjunto com o HTML. Caso você não esteja muito familiarizado com esta
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
11
linguagem de marcação, aproveite para baixar a apostila de HTML.
http://www.institutosiegen.com.br/is_professor_materia03.php?user_mat03=UnG%
20-%20Ci%EAncia%20da%20Computa%E7%E3o%20-%20Tecnologia%20Web%20I
O que é um aplicativo para web?
Um aplicativo para a web é um site que contém páginas armazenadas em um
servidor com conteúdo parcialmente ou totalmente indeterminado. O conteúdo
final de uma página será determinado somente quando o usuário solicitar uma
página do servidor web. Uma vez que o conteúdo final da página varia de acordo
com cada pedido de ação do usuário, este tipo de página é chamado página
dinâmica.
Os aplicativos para a web são criados para solucionar diversos desafios e
problemas. Esta seção descreve usos comuns de aplicativos para a web e fornece
um exemplo simples.
Como funciona um aplicativo para a web
Um aplicativo para a Web é um conjunto de páginas normais e dinâmicas. Uma
página normal é um página que não é modificada quando solicitada pelo usuário: o
servidor web envia a página ao navegador que a solicitou sem modificá-la. Em
contraste, uma página da web dinâmica é modificada pelo servidor antes de ser
enviada ao navegador. Chama-se página dinâmica devido à sua natureza variável.
Por exemplo: é possível criar uma página para exibir resultados do programa de boa
forma e deixar certas informações (nome do funcionário e resultados) a serem
determinadas quando a página for solicitada por um funcionário.
Processamento de páginas estáticas.
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
12
Figura 5 - Solicitação de HTML
Figura 6 - Processamento de um aplicativo
Então vamos para de papo e começar a programar.
O PHP pode atuar sozinho e gerar páginas HTML sem formatação. Aqui começa.
<?php
//isto é um comentário de uma linha
/*e este suporta várias linhas.
Observe que estes comentários só podem estar dentro do PHP
<?php isto abre o PHP e ?> isto fecha
*/
echo “Olá Mundo!”;//o comando echo (pronucia-se écoh)imprime
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
13
?>
Ok, agora é com você. Imprima a seguinte frase: Professor, você é o cara!
Mas se é para imprimir não tem graça, vamos trabalhar com variáveis:
$variavel = “uma string (valor textual)”;
Então vai ficar assim:
<?php
$variavel = “Bem legal, eu já sei o que é variável!”;
//toda instrução do PHP termina com ;
?>
Ok, ok, ainda continua chato, eu quero interação, eu quero um aplicativo WEB!!!
Vamos criar a seguinte página:
aula1.php
<HTML>
<HEAD>
<TITLE>Aula 1 de PHP</TITLE>
</HEAD>
<BODY>
<h1>Tecnologia Web II</h1>
<h2>Formulário de interação</h2>
<form method="POST">
Nome:<input type="text" name="nome">
<input type="submit" value="Gravar">
</form>
</BODY>
</HTML>
Script 1 - aula 1 – formulário
Figura 7 - Aplicativo renderizado
Muito bem, você notou que a metodologia de envio do formulário é POST, então
para receber os dados do formulário, precisaremos utilizar esta mesma
metodologia.
Para receber os dados o script vai ficar assim:
<HTML>
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
14
<HEAD>
<TITLE>Aula 1 de PHP</TITLE>
</HEAD>
<BODY>
<h1>Tecnologia Web II</h1>
<h2>Formulário de interação</h2>
<form method="POST">
Nome:<input type="text" name="nome">
<input type="submit" value="Gravar">
</form>
<?php
$nome = $_POST['nome'];
echo $nome;
?>
</BODY>
</HTML>
Script 2 - recebimento dos dados e impressão
Mas ocorreu um erro!!!
Figura 8 - Erro de declaração de variável vazia
Veja que interessante, vamos aprender algo com isto. Notice (Aviso!) Indice
indefinido na linha 13.
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
15
Figura 9 - Análise do script
O erro está na linha 13, $nome = $_POST[‘nome’];
Este erro acontece por que foi declarado algo que ainda não foi preenchido, está
vazio. Para corrigir vamos criar uma condição (if/else).
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
16
Figura 10 - Condicional (if/else)
Figura 11 - Resolvido!
Então o script final ficou:
<HTML>
<HEAD>
<TITLE>Aula 1 de PHP</TITLE>
</HEAD>
<BODY>
<h1>Tecnologia Web II</h1>
<h2>Formulário de interação</h2>
<form method="POST">
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
17
Nome:<input type="text" name="nome">
<input type="submit" value="Gravar">
</form>
<?php
if(isset($_POST['Gravar'])){
$nome = $_POST['nome'];
echo $nome;
}
?>
</BODY>
</HTML>
Script 3 – Script com condicional
É importante sempre lembrar: nunca declare algo que ainda estará vazio!
Mas vamos explicar: dentro do PHP o if (se) é seguido de uma condição entre
parênteses if(condição) e uma ação entre chaves if(...){ ação}, o isset (leia is set, se
clicado) analisa se o botão Gravar foi pressionado e o PHP recebe esta informação
pelo comando $_POST (lembra da metodologia de envio do formulário?)Script 1 aula 1 – formulário. Veja que deve ser escrito da mesma forma com letra maiúscula.
Para você observar o formulário interagindo, vamos separar o arquivo em 2.
aula1.php e aula1.1.php.
aula1.php
<BODY>
<h1>Tecnologia Web II</h1>
<h2>Formulário de interação</h2>
<form method="POST" action="aula1.1.php">
Nome:<input type="text" name="nome">
<input type="submit" value="Gravar">
</form>
<?php
if(isset($_POST['Gravar'])){
$nome = $_POST['nome'];
echo "<p>$nome</p>";
}
?>
</BODY>
</HTML>
Script 4 - Envio de informações por formulário
aula1.1.php
<HTML>
<HEAD>
<TITLE>Aula 1 de PHP</TITLE>
</HEAD>
<BODY>
<h1>Tecnologia Web II</h1>
<h2>Formulário de interação</h2>
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
18
<?php
$nome = $_POST['nome'];
echo "<p>$nome</p>";
?>
<a href="aula1.php">Voltar!</a>
</BODY>
</HTML>
Script 5 - Recepção de informações de um formulário
Vamos explicar...
A página aula1.php enviou os dados para página aula1.1.php pela metodologia post
do formulário e a página aula1.1.php recebeu estes dados pelo comando $_POST, o
parâmetro esperado é o nome do campo do formulário da página aual1.php
(Nome:<input type="text" name="nome">) e a página aula1.1.php recebe ($nome =
$_POST['nome'];). Além do post podemos enviar via URL com o método GET,
altere o formulário da página aula1.php para GET e a página aula1.1.php para
$_GET[‘nome’];. Observe a url e manipule diretamente os dados por lá, troque o
nome e pressione F5 (recarregue a página).
Ok. Vamos exercitar!
Crie um formulário de cadastro de currículos. O que deve ter um currículo? Crie um
formulário com todos estes campos (figura 12) e vamos enviá-lo para outra página.
Figura 12 - cadastro de currículo
Prof. Erwin Alexander Uhlmann – www.institutosiegen.com.br
Download