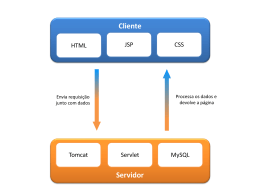
Tecnologias para Internet Thyago Maia Tavares de Farias Aula 16 Sumário Camada Lógica Servlets e Formulários HTML; Servlets e Formulários HTML Podemos enviar dados de formulários HTML (em uma requisição HTTP) para que Servlets possam processá-los e/ou submetam uma resposta HTTP; A classe HttpServletRequest oferece funções para a captura de parâmetros de formulários HTML; Servlets e Formulários HTML Exemplo: Vamos criar um formulário HTML que receberá dois números. Tais dados serão enviados para um Servlet que irá efetuar operações matemáticas com os mesmos: SERVLET QUE RECEBERÁ OS DADOS Servlets e Formulários HTML (continuação) Agora codificamos o Servlet : FUNÇÃO PARA OBTER OS DADOS DE FORMULÁRIO Servlets e Formulários HTML Através do método getParameter(“campo”) da classe HttpServletRequest podemos obter o valor de um determinado campo de formulário; No parâmetro desta função, inserimos o mesmo nome de campo utilizado no formulário HTML que submeteu os dados; O valor retornado por está função será um dado do tipo String. Para atribuir tal valor a uma variável de outro tipo, devemos efetuar uma conversão; Servlets e Formulários HTML Exercício – Crie uma página HTML que contém o formulário abaixo. Em seguida, faça um Servlet que gere uma página HTML que apresente o conteúdo de cada campo: <form action=“testeServlet” method=“post”> <input type=“text” name=“nome” /><br/> <input type=“text” name=“rg” /><br/> <input type=“text” name=“cpf” /><br/> <input type=“Submit” value=“Enviar” /> </form> Java Server Pages (JSP) Tecnologia Java utilizada no desenvolvimento de aplicações Web; JSP foi lançada durante a época em que a tecnologia Servlet ganhou popularidade como uma das maiores tecnologias para desenvolvimento Web; JSP não substitui os Servlets, mas extendem suas funcionalidades; É comum o uso de Servlets e JSP’s juntos; Java Server Pages (JSP) Scripts JSP são similares a PHP, por exemplo; A tecnologia JSP foi criada para contornar algumas limitações dos Servlets: Codificação extensa; A lógica da aplicação “se mistura” com a formatação de conteúdo. Ex.: Java Server Pages (JSP) Uma página JSP pode tratar a geração de conteúdo, deixando o Servlet responsável apenas pela lógica de aplicação; Vantagens da tecnologia JSP: Estende a tecnologia Servlet, herdando suas vantagens; É portável; É escalável; Como funciona uma página JSP Servidor J2EE WEB Container JSP Container CLIENTE (Aplicação, Applet Java, etc.) Requisição HTTP Página JSP Conteúdo Estático Página JSP + processamento Servlet Container SERVLET Como funciona uma página JSP Uma página JSP consiste em uma página HTML com alguns elementos especiais (tags) que conferem o caráter dinâmico da página; Código JSP é delimitado entre <% e %> (em PHP, delimitávamos o código com <?php e ?>; Tais elementos podem tanto realizar um processamento por si, como podem recuperar o resultado do processamento realizado em um Servlet; Exemplo <!--página JSP simples que imprime o endereço IP de uma máquina--> <HTML> <BODY> O seu endereço IP é <%=request.getRemoteAddr() %> </BODY> </HTML> JSP Containers Os JSP Contaneirs mais populares da atualidade: Apache Tomcat; GlassFish; O que precisaremos para criar e executar Scripts JSP? Adotaremos o NetBeans IDE: NetBeans IDE 6.9.1 http://download.netbeans.org/netbeans/6.9.1/final/bun dles/netbeans-6.9.1-ml-windows.exe Esta versão já vem com o JSP Container GlassFish; Não é necessária qualquer configuração de servidor; Bibliotecas Java utilizadas, parâmetros de função necessários, além de outros códigos úteis para a produção de JSP já são automaticamente inseridos em nossos projetos; Meu primeiro Script JSP Execute o NetBeans IDE; Clique na opção de menu Arquivo / Novo projeto... (Teclas de atalho: Ctrl + Shift + N); Na janela apresentada em seguida, em Categorias, selecione a opção Java Web; Em Projetos, selecione a opção Aplicação Web; Clique sobre o botão Próximo; Meu primeiro Script JSP Meu primeiro Script JSP Na próxima tela, em Nome do projeto, digite o nome da sua aplicação Web Java (sem caracteres especiais e espaços); Mantenha os demais parâmetros padrão de projeto; Clique em Próximo; Meu primeiro Script JSP Meu primeiro Script JSP Agora, na próxima tela, definiremos o JSP Container a ser utilizado pela aplicação. Em Servidor, selecione Domínio do Personal GlassFish; Mantenha os demais parâmetros padrão de projeto; Clique em Finalizar; Meu primeiro Script JSP Meu primeiro Script JSP No painel Projeto, localizado ao lado da área de edição de código, expanda a pasta Páginas Web; Clique duas vezes sobre o arquivo index.jsp; Neste arquivo (gerado automaticamente, já com conteúdo HTML), iremos inserir nossos scripts JSP; Vamos digitar o script exemplo apresentado anteriormente para testá-lo; Meu primeiro Servlet Meu primeiro Servlet Executando o script: Para executar o script (caso não exista erros), deveremos utilizar a tecla de atalho F6; Também podemos clicar com o botão direito sobre o arquivo de script demonstrado no painel de Projeto, para então clicar em Executar arquivo; Também podemos acessar a opção de menu Executar / Executar arquivo; O navegador padrão será executado, demonstrando a saída do script implementado;
Download