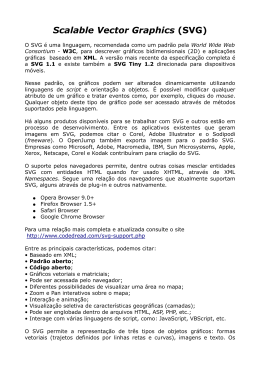
Sistemas de Informação Geográficas Unidade 9. SVG Professor Cláudio Baptista 2004.2 1 Introdução Gráficos na Web tem diferentes usos: A WWW contém milhões de páginas de dados. Gráfico é um mecanismo importante para visualizar dados (mapas, diagramas, ilustrações, imagens, etc) Gráfico é também um bom meio para envio de mensagens: anúncios, campanhas, etc Pode ser usado para criar ambientes e mundos virtuais - virtual shops, games, simuladores. 2 Introdução Existem várias formas de representar gráficos na Web: Bitmap – armasenando valores RGB de cada pixel na imagem. Vetorial – armazenando as coordenadas de cada vetor e as cores nas quais serão exibidos. 3 Bitmap Imagens bitmap são largamente usadas na Internet: anexadas a documentos HTML usando a tag <img> Principais formatos: GIF, JPEG, BMP. Representados em formato binários. Processamento de imagem é realizado no lado servidor e imagem´é transferida para cliente. 4 Vector Graphics Usa o potencial das transformações, sistemas de coordenadas, unidades e formas baseadas em vetores Exibição é feita no lado cliente – usando poder de processamento local. Pode ser representado em formatos binário e texto. Pode incluir imagens bitmap 5 Vetores vs Bitmaps(1) Tamanho : vetores tendem a custar menos que quando representação por bitmaps. Exemplo: uma linha azul diagonal numa janela 640X480 custa ~3000 bytes em Bitmap, e cerca de ~20 bytes em Vector Graphics Bitmaps têm problemas com resolução e cores quando vistas e impressas em tipos de telas diferentes em tamanhos distintos. Transformações podem ser aplicadas a vetores para resolver este problema. 6 Vetores vs Bitmaps(2) Formato - Bitmaps são arquivos binários, vector based graphics podem ser representados como arquivos de texto. Instrução de desenho é textual portanto pode ser selecionado e pesquisado. Links podem ser criados para qualquer parte de um vector. Flexibilidade - Vectors são muito mais flexíveis à mudanças (transformações e estilos diferentes). 7 Vectors vs Bitmaps(3) Animação é mais simples com vectors. Edição é simples pois é texto XML Interatividade – o uso de scripts permite uma interatividade muito boa. 8 Vectors vs Bitmaps(4) PNG SVG 9 Vector Graphics Formats SVF - Simple Vector Format. Plug-in para desenho CAD -1996. Encerrou em 1997. Limitado, sem animação. http://www.softsource.com/svf DWF - Drawing Web Format. Plug-in pode ser usado com Javascript – mas sem animação. http://www.autodesk.com/whip/ Flash - Macromedia’s Vector Graphics Format. O mais atualizado. Completo suporte a características multimídia. Ocupa grande parte do mercado (70%). É proprietário e binário, o que torna mais difícil a gerção dinâmica de gráficos. http://www.macromedia.com/software/flash 10 Vector Graphics Formats(2) VML - Vector Markup Language – baseado em formato 2D vector da Microsoft – encerrado em 1998. Limitado à plataforma Microsoft. http://www.w3.org/TR/NOTE-VML WebCGM – meta-arquivo de computação gráfica para Web – formato binário. Voltado para visualização de desenhos técnicos e científicos. http://www.w3.org/Graphics/WebCGM VRML - Virtual Reality Modeling Language – voltado para 3D, suporta 2D também – complicado para apresentações simples. http://www.web3d.org 11 Other Vector Graphics Tools APIs 2D combinadas com ActiveX – limitados a plataforma Microsoft. Java2D - program com saída gráfica 2D – inserido em web pages como applet – ou Java Server Faces, mas requer mais habilidade em ambiente Java, se sofre dos problemas de Applet. 12 Motivação para SVG Linguagem baseada em texto. Simples para programar. Tem a vantagem de ferramentas existentes XML, CSS, XSL. Poderosas capacidades gráficas – alta performace, suporte a animação Padrão aberto (W3C). Estensível - MathML por exemplo Pesquisável. 13 SVG(1) SVG é uma linguagem para descrever vetores 2D e mesclar gráficos vector/raster em XML Desenvolvido pela W3C. Suportado por várias empresas como Sun, Adobe, IBM, Oracle, Intergraph, Nokia, Siemens, Motorola, etc. Plug-in é requerido. 14 SVG(2) A especificação SVG specification está disponível em : http://www.w3.org/TR/2000/CR-SVG20001102/ Primeiro draft: 11/2/1999 SVG 1.0 SVG 1.0 Recommendation em 14/01/2003 Draft SVG 1.2: 27/10/2004 15 SVG – Conceitos(1) SVG significa Scalable Vector Graphics Em termos de gráficos, scalable significa não limitado a unidades fixas e únicas. Em termos de Web scalable significa que uma tecnologia particular pode crescer para a um grande número de arquivos, usuários e aplicações. SVG, sendo uma tecnologia de computação gráfica para Web, prover escala em ambos sentidos da palavra. 16 SVG – Conceitos(2) Gráficos SVG são “escaláveis” em diferentes resoluções de display e espaço de cores. O memo gráfico SVG pode ser posto em tamanhos diferentes numa mesma página Web, e re-usado em tamanhos diferentes em páginas diferentes. Gráfico SVG pode ser aumentado em detalhes mais finos, ou ajudar àqueles com problemas de visão reduzida. 17 SVG SVG é um documento XML Código SVG está entre tags <svg> </svg> Todas as tags devem começar com tag de abertura e fechamento,ou uma tag vazil (ex. <rect/>) Tags devem estar aninhadas propriamente. nested properly. Por exemplo, <g><text>Hello there!</text></g> O documento deve começar com a declaração XML <?xml version="1.0"?>. O documento deve conter uma declaração DOCTYPE que contém os elementos permitidos 18 SVG exemplo(2) Documento SVG bem formado : <?xml version="1.0 ”standalone="no"?> <svg width=”300px" height=”200px” xmlns = 'http://www.w3.org/2000/svg ’> <desc><!-- put a description here --> </desc> <g><!-- your graphic here --> </g> </svg> 19 SVG exemplo(1) Documento SVG válido: <?xml version="1.0 ”standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg20001102.dtd"> <svg width=”300px" height=”200px"> <desc><!-- put a description here --> </desc> <g><!-- your graphic here --> </g> </svg> 20 Exemplo <?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg20001102.dtd"> <svg width="5cm" height="4cm"> <desc>Four separate rectangles </desc> <rect x="0.5cm" y="0.5cm" width="2cm" height="1cm"/> <rect x="0.5cm" y="2cm" width="1cm" height="1.5cm"/> <rect x="3cm" y="0.5cm" width="1.5cm" height="2cm"/> <rect x="3.5cm" y="3cm" width="1cm" height="0.5cm"/> </svg> 21 Grouping Element(1) A tag <g> é o elemento para agrupar e nomear coleções de elementos de desenho. Permite executar a mesma operação em todos os itens no grupo. Pode ser usado com a tag <desc> para prover descrição semântica do grupo. 22 Grouping Element(2) Cada grupo pode ser dado um id attribute para reusabilidade. Elementos <g> podem estar aninhados. Desenhar um elemento que não está contido em nenhum elemento <g> pode ser considerado um grupo unitário. 23 Outro Example <?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg20001102.dtd"> <svg width="5cm" height="5cm"> <desc>Two groups, each of two rectangles </desc> <g id="group1" style="fill:red"> <rect x="1cm" y="1cm" width="1cm" height="1cm" /> <rect x="3cm" y="1cm" width="1cm" height="1cm" /> </g> <g id="group2" style="fill:blue"> <rect x="1cm" y="3cm" width="1cm" height="1cm" /> <rect x="3cm" y="3cm" width="1cm" height="1cm" /> </g> </svg> 24 A tag defs (1) O elemento <defs> é um elemento container para ser referenciado por outros elementos. 25 A tag defs(2) <svg width="8cm" height="3cm"> <desc>Local URI references within ancestor's ‘defs’ element </desc> <defs> <linearGradient id="Gradient01"> <stop offset="20%" style="stop-color:#39F"/> <stop offset="90%" style="stop-color:#F3F"/> </linearGradient> </defs> <rect x="1cm" y="1cm" width="6cm" height="1cm" style="fill:url(#Gradient01)" /> </svg> 26 Referências em SVG SVG suporta dois tipos de referências: Local URI reference – o objeto referenciado está no mesmo documento. Non-Local URI reference– o objeto referenciado é encontrado em outro documento. O suporte à referências em SVG usa Xlink e Xpointer. 27 O elemento image(1) <image> indica que o conteúdo do arquivo será exibido num dado retângulo. <image> pode referenciar a um arquivo com imagem raster tal como PNG ou JPEG ou para um arquivo SVG. Principais atributos: “x”, “y”, “width”, “height” e “xlink:href” 28 O elemento image (2) <image> não pode referenciar elementos dentro do documento SVG. Podemos aplicar transformações e estilos ao elemento <image> 29 O elemento text <text> é usado para especificar um texto a ser exibido com outros elementos gráficos. Podemos aplicar transformation, clipping, masking, etc ao texto. Fontes são especificadas como em CSS2. 30 <text> exemplo <?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg20001102.dtd"> <svg width="10cm" height="3cm"> <desc>Example text01 - 'Hello, out there' in blue</desc> <text x="2.5cm" y="1.5cm" style="font-family:Verdana; fontsize:16pt; fill:blue"> Hello, out there </text> </svg> 31 Formas Básicas Suportadas Todas as formas básicas em SVG são representadas como elementos, com atributos associados. <rect> , <circle>, <ellipse>, <line>. <polyline> - define um conjunto de linhas retas conectadas. <polygon> - define uma forma fechada de segmentos de linhas conectados (poligonal fechada) Cada forma pode tre atributos stroke, fill e transformation. 32 Modelo de Rendering(1) Conteúdo SVG é pintado em um canvas 2D. Rendering ocorre relativo a região especificada no canvas. Esta região é chamada de SVG Viewport. O tamanho da Viewport (height e width) é definido através de atributos da tag <svg> 33 Rendering Model(2) Examples de viewports: 300x200 view port: 150x200 viewport: 34 Rendering Model(3) SVG usa um "painters model" para rendering: Paint é aplicado em operações sucessivas no dispositivo de output – quando a área sobrepões uma outra, esta última é sobreposta. Ordem de Rendering: First Comes First Painted Suporta 3 tipos de elementos gráficos: Shapes, Text, Raster images. 35 Coordinate Systems Viewport é especificado O ponto 0,0 está no lado superior esquerdo Onde o eixo x positivo segue para direita e o eixo y positivo segue para baixo Um pixel no sistema de coordenadas corresponde a 1 pixel no viewport O viewbox permite a imagem escalar para o tamanho disponível independente do tamanho O viewbox é um atributo de <svg> 36 Transformações Usa-se o elemento <transform> Transformações 2D são representadas usando matrizes 3X3 Transformações comuns: translate(x,y) – estabelece um sistema de coordenadas novo cuja origem é (x,y). rotate(a) – rotaciona o sistema de coordenadas por graus ao redor da origem. scale(a,b) – escala o sistema de coordenadas 37 Transformações Translation Matrix: Rotation Matrix: Scaling Matrix: 38 Transformações 39 Paths(1) Paths são um conjunto de pontos que podem representar curvas (abertos ou fechados) A geometria do path é definida em termos de moveto, lineto, curveto, arc, e closepath. Path é representado em SVG pela tag <path> 40 Paths(2) <svg width="4cm" height="4cm" viewBox="0 0 400 400"> <title>Example triangle01- simple example of a 'path'</title> <desc>A path that draws a rectangle</desc> <rect x="1" y="1" width="398" height="398" style="fill:none; stroke:blue"/> <path d="M 100 100 L 300 100 L 200 300 z" style="fill:red; stroke:blue; stroke-width:3"/> </svg> 41 Animation(1) SVG permite a mudança de um gráfico vetorial no tempo. Há 2 maneiras para fazer animação em SVG: Através de elementos de animação SVG Através de acesso ao SVG DOM. 42 Elementos de Animação ‘animate’ , ‘set’, ‘animateMotion’, ‘animateColor’, ‘animateTransform’. Animação introduz a dimensão time ao document. Noção de Time em SVG: document begin, document end.(When <svg>’s onload event was triggered, when <svg>’s resources have been released). 43 Mais SVG Features Gradients Scripting: usando scripting languages para manipular eventos: onclick, onactivate, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onload, onresize, onunload, e onrepeat. Filter effects (Lighting, Color spaces, etc..). Clipping e masking (alpha values). 44 Exemplos(1) Linear Gradient: Radial Gradient: 45 Exemplos(2) Filter effects: 46 Demos Map Example Moscow Map Example Animated Filter Effect 47 Ferramentas para autoria SVG CSIRO SVG Toolkit : http://sis.cmis.csiro.au/svg/index.html Corel Draw 10: http://www.corel.com/ PhotoShop http://www.adobe.com/ Vários Conversores de outros formatos gráficos para SVG. 48 Conversores SVG to HTML and Text – extracts text from SVG SVG to PDF – Apache Batik, FOP, FOP Developer Issues SVG inside PDF – kevlindev perl script PDF to SVG - FreeSVG PPT / Visio / Word to SVG – svgMaker SVG to PNG or JPEG - XML_svg2image SVG Slide Toolkit - Sun Graphical user interface to XML data Via declarative transformations such as XSLT Via scripting (loading XML data into the SVG User Agent and transforming using the DOM) 49 Recursos Main W3C SVG page; Robin Cover's page; ZVON SVG Reference Introduction to Scalable Vector Graphics – XML.com (March 2001); complete intro; more SVG articles at XML.com Jasc WebDraw Adobe SVG Zone – get free SVG Viewer, tutorial, demos Overview – high level; Developer Tutorial – detailed; not Adobe Illustrator-specific Corel Smart Graphics Studio Apache Batik – download, demos (requires Java Web Start) Batik samples (online access to bare directory) 50
Download