AULA 3 – TABLELESS XHTML PROF.DANIELA PIRES Conteúdo TABLELESS .................................................................................................................................................................. 2 CÓDIGO XHTML DA PÁGINA COM MENU SUPERIOR ................................................................................................ 2 1 AULA 3 – TABLELESS XHTML PROF.DANIELA PIRES TABLELESS O que é uma página construída em TABLELESS ou CSS DESIGN? Como a própria palavra diz: TABLE (tabela) LESS (sem), página construída sem tabela. Uma página em tableless, não utiliza tabelas e sim DIVs. O que acontece com uma página sem tabela? Ela responde mais rápido ao navegador, trazendo a informação quase instantânea ao navegador. A maneira mais correta de se criar uma página é o uso de DIVs com a programação de sua disposição via CSS. As tabelas devemos usar apenas para listagem de informações na tela, como relatórios. Sites que usam TABLELESS: www.terra.com.br www.uol.com.br www.globo.com.br Vejam na imagem abaixo como é a estrutura da página destes sites: Toda a estrutura da página é construída em DIVS, Veja o código abaixo extraído do site http://www.patasaoalto.com.br/ . CÓDIGO XHTML DA PÁGINA COM MENU SUPERIOR <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <meta name="google-site-verification" content="ibjreRSvM3zKuzestWQIMgGATOpeEJxrGPClCvQZ9o0" /> <title>..:: Patas ao Alto ::..</title> <meta name="description" content="Cachorra repórter, de quatro anos. Maga descreve o mundo sob o olhar do cão, desde 2007, pelo blog, quando ainda era um bebê. Embora conheça as regras do jornalismo, a imparcialidade passou longe da cachorra, que não suporta maldades feitas a outro animal. Já escreveu para o jornal Metro, na Revista da Folha (Folha de S. Paulo) e para a revista Viagem e Turismo. A cadela adora um passeio, por isso, também traz aqui dicas sobre lugares em que o cão pode levar seu dono para 2 AULA 3 – TABLELESS XHTML PROF.DANIELA PIRES passear." /> <meta name="keyword" content="Artigos, Notícias e Vídeos sobre cachorros, Artigos, Notícias e Vídeos sobre cães,Site sobre pets,O cachorro aqui é o rei" /> <meta name="rating" content="General" /> <meta name="author" content="Patas ao Alto" /> <meta name="copyright" content="www.patasaoalto.com.br" /> <meta name="distribution" content="global" /> <meta name="expires" content="never"> <meta name="revisit-after" content="7 Days" /> <meta name="robots" content="index,follow" /> <link href="/js/clearbox/css/clearbox.css" rel="stylesheet" type="text/css" /> <script src="/js/clearbox/js/clearbox.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="/css/default.css"/> </head> <body> <div id="main"><div id="monta"> <div id="top"><div id="logo"><a href="/index.php"><h1><span>Patas ao Alto</span></h1></a></div> <div id="menu"> <ul> <li><a href="/index.php">Home</a></li> <li><a href="/textos/index.php/1/quem-somos" class="menu1">Quem Somos</a></li> <li><a href="/artigo/index.php/3/maga-fareja" class="menu4">Fareja</a></li> <li><a href="/artigo/index.php/1/passeios" class="menu3">Mídia</a></li> <li><a href="/artigo/index.php/2/midia" class="menu5">Passeios</a></li> 3 AULA 3 – TABLELESS XHTML PROF.DANIELA PIRES <li><a href="http://diariodamaga.blogspot.com/" class="menu7" target="_blank">Blog</a></li> <li><a href="/video/index.php" class="menu6">Vídeos</a></li> <li><a href="/fotos/index.php" class="menu2">Fotos</a></li> <li><a href="/contato/index.php" class="menu8">Fale Comigo</a></li> </ul></div></div> <div id="content"> <div id="boxe1"> <div id="box1"><h1>TV Maga</h1><div id="lista" align="center"><h2>Salsichinha tira o bafo com halls</h2><br /><iframe width="322" height="205" src="http://www.youtube.com/embed/9YmgarxobVk" frameborder="0" allowfullscreen></iframe></div><div id="lista" align="right"><a href="/video/index.php">+ vídeos</a></div></div> <div id="box2"><h1>Adoção da Semana</h1><h2>Cães para doação</h2><br /><div id="lista" align="center"><a href="/adocao/index.php/detail/1/"><img src="/img/adocao/adocao_1.JPG" border="0" width="250" /></a></div><div id="lista" align="right"><a href="/adocao/index.php">outros animais</a></div><h2><a href="mailto:[email protected]?subject=adoção">Tem um cão para doar? <br />Mande-nos a foto!</a></h2></div> </div> <div id="boxe2"> <div id="box3"><h1>Leve o dono para passear</h1><div id="lista_artigo"><img src="/img/artigo/thumb/artigo_2.jpg" border="0" width="110" class="fotol" /><a href="/artigo/index.php/detail/2/lugar-de-cachorro-e-com-as-patas-em-um-bote"><strong> Lugar de cachorro é com as patas em um bote</strong><br />Participei de um rafting com cães. E meus amigos aventureiros provam que são bons de remo. Duvida?</a></div></div> <div id="box4"><h1>Maga fareja</h1><div id="lista_artigo"><img src="/img/artigo/thumb/artigo_1.jpg" border="0" width="110" class="fotol" /><a href="/artigo/index.php/detail/1/criminosos-furtam-filhotes-semraca"><strong> Criminosos furtam filhotes sem raça</strong><br />Joilie (foto) e Lebron têm dois meses e nasceram na rua, com mais sete irmãos.</a></div></div> <div id="box41"><h1>Mídia</h1><div id="lista_artigo"><img src="/img/artigo/thumb/artigo_3.jpg" border="0" width="110" class="fotol" /><a href="/artigo/index.php/detail/3/revista-da-folha"><strong> 4 AULA 3 – TABLELESS XHTML PROF.DANIELA PIRES Revista da Folha</strong><br />Onde dar rolê em SP? Clique e veja os melhores lugares</a></div></div> <div id="box5"><h1>Blog da Maga</h1><img src="/img/texto/texto_2.JPG" border="0" width="110" class="fotol" /><p><a target="_blank" href="http://diariodamaga.blogspot.com/2011/05/cao-vela-mae-apos-desastre-noseua.html"><strong>Cão vela a mãe após desastre nos EUA</strong><br /> O cão Alex, um pastor de sete anos, é mais uma das provas do amor dos bichos.</a></p></div> </div> <div id="boxe3"> <div id="box7"><h1>Classificados</h1><a href="/contato/index.php"><img src="/img/site/anuncio.png" border="0" /></a><a href="/contato/index.php"><img src="/img/site/anuncio.png" border="0" /></a><a href="/contato/index.php"><img src="/img/site/anuncio.png" border="0" /></a><a href="/contato/index.php"><img src="/img/site/anuncio.png" border="0" /></a><a href="/contato/index.php"><img src="/img/site/anuncio.png" border="0" /></a></div> </div><div id="box6"><h1>Fotos</h1><div id="foto_thumb"><a href="/img/fotos/medium/foto_13.jpg" rel="clearbox[Maga]" title="Maga"><img src="/img/fotos/thumb/foto_13.jpg" alt="" height="110" border="0" /></a></div><div id="foto_thumb"><a href="/img/fotos/medium/foto_11.jpg" rel="clearbox[Feijuca]" title="Feijuca"><img src="/img/fotos/thumb/foto_11.jpg" alt="" height="110" border="0" /></a></div><div id="foto_thumb"><a href="/img/fotos/medium/foto_12.jpg" rel="clearbox[Feijuca]" title="Feijuca"><img src="/img/fotos/thumb/foto_12.jpg" alt="" height="110" border="0" /></a></div><div id="foto_thumb"><a href="/img/fotos/medium/foto_9.jpg" rel="clearbox[Feijuca]" title="Feijuca"><img src="/img/fotos/thumb/foto_9.jpg" alt="" height="110" border="0" /></a></div><div id="foto_thumb"><a href="/img/fotos/medium/foto_8.jpg" rel="clearbox[Maga]" title="Maga"><img src="/img/fotos/thumb/foto_8.jpg" alt="" height="110" border="0" /></a></div><div id="foto_thumb"><a href="/img/fotos/medium/foto_10.jpg" rel="clearbox[Feijuca]" title="Feijuca"><img src="/img/fotos/thumb/foto_10.jpg" alt="" height="110" border="0" /></a></div></div> </div> <div id="bottom"> <div id="meio1"> Copyright © - 2011 <a href="http://www.patasaoalto.com.br">www.patasaoalto.com.br</a> | todos os direitos reservados</div> <div id="meio2"><a href="http://diariodamaga.blogspot.com/" target="_blank"><img src="/img/site/ic_blog.png" width="35" height="38" alt="Blog Diário da Maga" border="0" /></a><a href="http://www.youtube.com/PatasAoAlto" target="_blank"><img src="/img/site/ic_youtube.png" width="35" height="38" alt="Youtube" border="0" /></a><a href="http://twitter.com/#!/Maga_dog" target="_blank"><img src="/img/site/ic_twitter.png" width="35" height="38" alt="Twitter" border="0" /></a><a href="http://www.orkut.com.br/Main#Profile?uid=8518116221083669630" target="_blank"><img src="/img/site/ic_orkut.png"width="35" height="38" alt="Orkut" border="0" /></a><a href="http://www.facebook.com/pages/Maga/218032724908426" target="_blank"><img 5 AULA 3 – TABLELESS XHTML PROF.DANIELA PIRES src="/img/site/ic_facebook.png" width="35" height="38" alt="Facebook" border="0" /></a></div> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-23997843-1']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script></div> </div></div> </body> </html> A estrutura é toda feita com <DIVS> sem o uso de tabelas, quem irá fazer a aparência da página é o CSS. Usamos o atributo ID nas DIVS para programarmos no CSS a aparência dos elementos. No código abaixo usamos DIV para construir o layout que terá a aparência da IMG abaixo do código, essa programação será feito com CSS. Observe que na DIV MENU tem uma lista com os hiperlinks para as páginas que serão criadas. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Bobo.Com</title> 6 AULA 3 – TABLELESS XHTML PROF.DANIELA PIRES </head> <body> <div id="main"> <div id="top"> <div id="logo"><a href="index.html"><h1><span>Bobo.Com</span></h1></a></div> </div> <div id="menu"> <ul> <li><a href="index.html">Home</a></li> <li><a href="quem-somos.html">Quem Somos</a></li> <li><a href="noticias.html">Notícias</a></li> <li><a href="contato.html">Contato</a></li> </ul> </div> <div id="content"></div> <div id="bottom">Copyright © 2014</div> </div> </body> </html> 7 AULA 3 – TABLELESS XHTML PROF.DANIELA PIRES 8
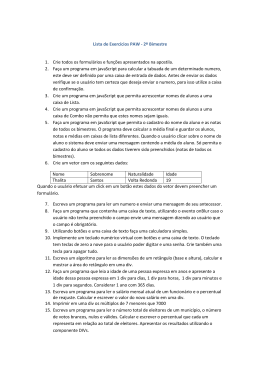
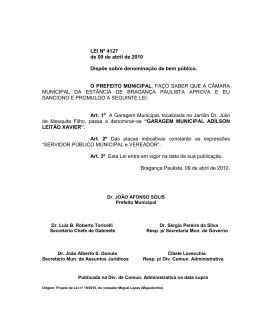
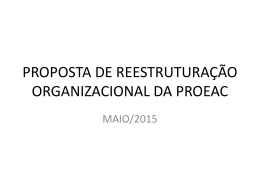
Download