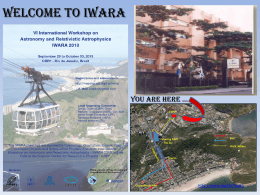
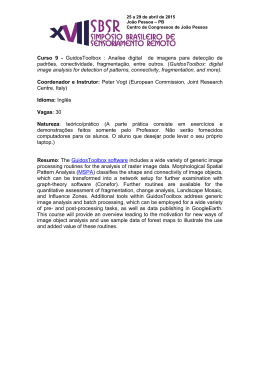
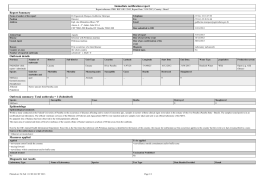
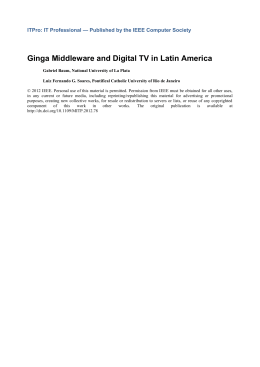
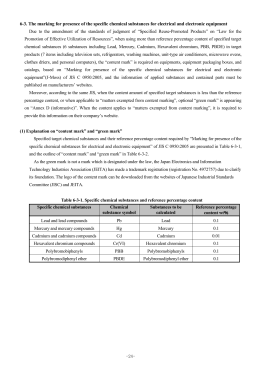
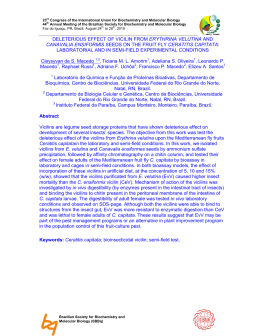
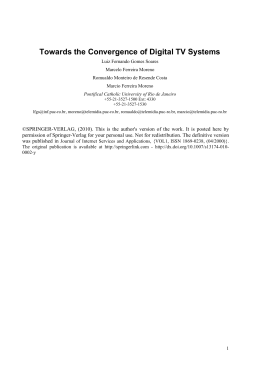
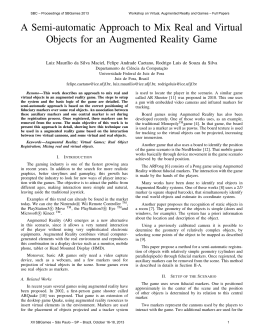
MARKER: A Tool for Building Interactive Applications for T-Learning Sttiwe Washington F. de Sousa Programa de Pós-graduação em Informática Universidade Federal da Paraíba (UFPB) João Pessoa, Brasil [email protected] Ismênia Mangueira Soares Programa de Pós-graduação em Educação Universidade Federal da Paraíba (UFPB) João Pessoa, Brasil [email protected] Abstract The growth of distance education has been enhanced by Massive Open Online Course and by the production of content broadcasted on television. The type of learning undertaken by Interactive Digital Television (iDTV) is also called Television-Learning (Tlearning). Due to the possibilities of interactivity emerged with the creation of middleware Ginga, the T-Learning can cover a large number of learners. The marking video is a set of techniques used to insert additional interactive content in a video. As the development of applications for iDTV is still a costly process, because it requires a multidisciplinary team of developers to create tools for producing interactive applications for iDTV is a promising solution. The need for specific knowledge of technology or programming language should not be a prerequisite for this team. This paper presents a tool, called MARKER, for building interactive applications for iDTV whose main actors are the teacher (content creator) and student (interactive video user). Keywords T-learning, marking video, iDTV, distance education. 1. INTRODUCTION The TV, over time, is undergoing a constant evolution, not only in the TV set itself, but also the various technologies that surrounds and makes possible further its viability in the propagation and dissemination of information. These developments turned the TV on a medium that can carry a plethora of information. Thus, we can transmit data with greater complexity and take analog TV as a reference for data transmission. The infrastructure of the Digital TV (DTV) has brought itself a new model of television, changing the paradigm of "watching TV" [3]. This new model is essential for the implementation of technological change TVD [3With it, we can send any type of information such as text, audio, video or software. This can expand the market for television stations. Another paradigm shift has been caused by Social TV [14]. The development of applications for Interactive Digital TV (iDTV) is not a trivial process, since it requires multidisciplinary teams consisting of project managers, systems analysts, programmers, designers, and other professionals in the field to which you want to direct an application. For example, the area of Ed Porto Bezerra Departamento de Informática Universidade Federal da Paraíba (UFPB) João Pessoa, Brasil [email protected] Edna Gusmão de Góes Brennand Centro de Educação Universidade Federal da Paraíba (UFPB) João Pessoa, Brasil [email protected] education require the accompaniment of a teaching team [11]. However, the costs to keep this team can be high. Therefore, the adoption of tools for creating applications for iDTV can be a solution economically and technologically feasible. 2. MARKING INTERACTION ON VIDEO FOR The marking on video consists of a set of techniques used to enter information into video seamlessly. Furthermore, the marking techniques can provide the video content increased, as is the case of entering a URL into a video for subsequent access to a site or other types of information [15]. Among the advantages of using video techniques markings on building interactive narratives, we highlight the lack of dependency between context and technology, and greater autonomy in the creative process and copyright [15]. Marking video provides a simple and efficient interactivity because it offers the user greater control over the media viewed, no longer limited to copy them or pause them [10]. According to its application, we classify the markings on video in visible and invisible. Each relates to the permissible access type for that content can be viewed [13]. The visible markings are displayed to showcase and raise the existence of complementary content. A marking visible on television context can be represented by any content (text, symbols, geometric shapes and any type of image or representation). Dimensional barcodes known as QR-code [9] are also visible markings digital because they can store a variety of data such as numeric digits, alphanumeric, byte Kanji characters and other symbols. The invisible markings involve the study of techniques used in information hiding in digital media. One of the most widely used techniques for data hiding is steganography [1]. The steganography is widely used in the field of security to hide information, as in the case of the watermark that tries to prevent forgery, concealing copyright information. The use of steganography as a way of marking the digital video TVDI navigational can improve the user experience. The Ginga middleware supports this type of marking: through the tags <meta> and <metadata> it is possible include information or content [6]. The association of an object with the content accessed by it, can be expressed through the use of icons representative of multiple intelligences (MI) [18]. Figure 1 shows icons of spatial intelligence. Building an application for iDTV requires three aspects: the profile of teachers, choosing a video source, and the choice of other media and other technological resources [17]. To choose the profile of teachers, we consider the goals of your educational content, and identify the particular aspects with regard to IM to be awakened. The choice of the source video is in accordance with the identification of the application content to the needs raised by the teacher. Figure 1 Icons representing the multiple intelligences The representative icons are classified as: musical, bodily kinesthetic, logical mathematical, spatial, interpersonal and linguistic. For each symbol a study observing the percentage that best represents intelligence. For example, spatial intelligence can be well represented (100%) by the symbols of the compass, globe and astronaut. 3. CONCEPTUAL MODELLING In modeling tool MARKER concepts were applied in the process of software development known as DSDM [4] together with the universal modeling language called UML [12]. From the identification of functional requirements that define the sequence of interaction with external agents, we model the use case diagram showing the overview of the features of the tool MARKER (Figure 2). The choice of other media and other technological resources (other videos, links to the Internet, animation, audio, text and games) must be in accordance with the identified potential in the source video. It will be added to the application as a way to increase content and interaction. The generated content is an application (on NCL) for the middleware Ginga. The main file of the application execution (main.ncl) is generated from a template. In designing the templates were initially identified based elements to form an NCL document. They are needed to assemble a document NCL 3.0 compliant middleware Ginga. Thus, we can build an early model common to all applications. From this initial model, the standardization of the provisions of the elements on the screen was held. The arrangement of the elements corresponds to the region where each element must occupy. In building the application, the tool will populate this template with the code of the content produced by the teacher. 4. MARKER PROTOTYPE The prototype was implemented in Java programming language. The computing environment of execution was previously configured with the installation package ffmpeg libraries [7]. So we can run multiple video formats. Another tool used was Ginga4Windows [4] which provided the execution of applications generated at the time of its development. In Figure 3 we have the home screen MARKER. Figure 2 Use case diagram The process of creating a project starts from your request. First the teacher selects a background for your application. Then he goes on to display the template that contains metrics to provisions of the content on the screen, such as the position of a button, viewing a video and keys triggering events. Finally, he makes the insertion of the main video that will be worked to insert interactions. From the start of the project, the teacher can add markings making use of the insertion of various contents such as video, images, text, audio and applications gingaNCL Anytime, an inserted content can be removed from the project in progress. The implementation consists of viewing content built by Ginga4Windows [4]. Thus, we can observe the actual state of the application at the time of its implementation. The construction of the project consists in deleting configuration files and temporary files used during the implementation. At the end of the process, the content can be made available and accessed by the remote user. Figure 3 Home screen MARKER The home screen contains a player (dark part of the screen) where will be displayed the source video. At the top are buttons regarding the following features: create a new project, open an existing project, save project, build the project, TIM (access to a local page with educational content), run (view contents of the application in Ginga4windows), start project, insert marking and out of the tool. On the left side of the player we have an area reserved for displaying the content inserted where you can delete it, view the start and end time that content is available for access, the icon used to represent the content and type of inserted media (audio, video, image, text or application gingaNCL). At the end of creation, it will be provided a folder containing all the files needed to run this application. This folder will contain a file main.ncl (main file to run the application), a file containing the connector base ConnectorBase.ncl, and other files that are generated depending on the inclusion of interactions, and another folder called "media" containing all media application (audio, video, HTML pages and files NCL). 5. PRELIMINARY PROOF OF CONCEPT The application used as source video one video lesson on ecology of Distance Education Course at the Federal University of Paraíba. From the selection of the source video, the possible moments of interactions are identified by the teacher and inserted through the button "Insert Marking". The icon "Compass Rose ", displayed at the top right of the screen shown in Figure 4, represents the complementary content entered by the teacher. play. If you click on the yellow button, it closes and the video source remains displayed. 6. RELATED WORK Celes [2] proposes an approach to creating content for the teaching area. This proposal consists of the design concepts of architectural styles to aid the construction of learning objects resulting in NCL template that will be filled using a language called Xtyle. Unlike MARKER, this approach requires specific knowledge of technology or customization of templates. Saade and Smith [16] proposed the XTemplate language for creating template describing hypermedia elements. The content authoring resembles in creating an application using the NCL language, ie, it is not friendly to a content creator. 7. FINAL CONSIDERATION Building applications for T-Learning usually requires the formation of a multidisciplinary team. This has high costs. The adoption of these tools to create applications for iDTV by a teacher with basic computer solution is economically and technologically feasible. The design of interactive content for TV, from the tool MARKER, is a pragmatic option, although still contains limitations, such as the need for greater customization of the display of the content and its characteristics. In the validation stage of the tool, we found that teachers with basic computer skills (opening a file, move on screens, run a video etc.) were able to create their applications. This seems to differentiate MARKER other studies analyzed in this article. The tool also allows access via mobile, tablet and / or smartphone. However, more tests with students and teachers are needed. 8. ACKNOWLEDGMENT The second author (Bezerra E. P.) is Coordinator of the project funded by CAPES - Proc. Number BEX 1487/12-4. 9. REFERENCES Figure 4 Using the “Compass Rose” icon [1] Carvalho, D.F., Chies, R., Freire, A. P., Martimiano, L. A. F., Goularte, R. Video Steganography for Confidential Documents: Integrity, Privacy and Version Control. ACM – 2008 [2] Celes, C. S. F. S. and Souza, C. T. Estilos Arquiteturais de Software na Construção de Objetos de Aprendizagem para a TV Digital Interativa. XVIII Simpósio Brasileiro de Informática na Educação - SBIE - Mackenzie – 2007 Cruz, R. TV digital no Brasil: tecnologia versus política – São Paulo: Editora Senac São Paulo, 2008. The interaction is performed using the green key on the remote control to display the corresponding content (Figure 5). [3] [4] Composer Telemidia, Ginga4Windows. (Junho, 2013), DOI=http://composer.telemidia.puc-rio.br/start?id=ptbr%2Fnews%2Fginga4windows_0.13.1_released. [5] DSDM Consortiun. (Fevereiro, 2012) DOI=http://www.dsdm.org/. [6] Fernades, J. L. and Silveira, G. – Introdução à Televisão Digital Interativa: Arquitetura, Protocolos, Padrões e Práticas. (Dezembro, 2013), DOI= http://www.cic.unb.br/docentes/jhcf/MyBooks/itvdi/texto/it vdi.pdf. [7] FFMPEG. (Junho, 2013), DOI=http://www.ffmpeg.org/. Figure 5 Musical content inserted The source video was resized and positioned to the left of the alternate video (larger screen) and kept in a paused state. If you click on the blue button on the remote, the additional video will [8] IEL/NC Instituto Euvaldo Lodi/Núcleo Central. TV digital: qualidade e interatividade. Brasília, 2007. [9] ISO/IEC 18004-6, 2000. Information technology Automatic identification and data capture techniques - Bar code symbology - QR Code. 2000. [10] Lockhorn, J. Video Tagging - An Introduction & Vendor Overview. Insight – avenue a razorfish. (Dezembro, 2013), DOI=http://slant.avenuearazorfish.com/0407_slant/Lockhorn_Video_Tagging.pdf. [11] Neto, F. A. S., Bezerra, E.P., Dias, D. S. F. ITV-Learning: a Prototype for Construction of Learning Objects for Interactive Digital Television. International Conference The Future of Education – Ed. 2ª, 2012. [12] OMG, Unified Modeling Language – UML. (Julho, 2013), DOI=http://www.uml.org/. [13] Petitcolas, F. A. P., Ross, J., Kuhn, M. G. Information Hiding: A Survey. Proceedings of the IEEE, 87: 0018-9219, 1999. [14] Proulx, M., and Shepatin, S., Social TV, how marketers can reach and engage audiences by connecting television to the web, social media, and mobile. Editora Wiley, ISBN 978-1118-16746-5, Canadá, 2012. [15] Costa, R., Maritan, T., Neto, G. B., Nobre, D. A., Kulesza, R., Lemos, G. Relatório Técnico LAVID.- Um Estudo sobre o Uso de Marcações Autocontidas em Vídeo para Promoção de Interação Sensível ao Conteúdo em Múltiplos Contextos. (Novembro, 2012), DOI= http://www.lavid.ufpb.br/files/1/RTLavid01-12.pdf. Saade, D. C. M. and Soares, L. F. G. XConnector & XTemplate: Improving the Expressiveness and Reuse in Web Authoring Languages. The New Review of Hypermedia and Multimedia Journal. 2002. [17] Soares, I. M., Bezerra, E. P., Brennand, E. G. G., Washington. S. Uma ferramenta para a construção de conteúdos digitais a partir da Teoria das Inteligências Múltiplas de Gardner. Revista Temática, Ano VII, n.11, 2012. [16] [18] Zandomeneghi, A. L. A. Ícones representativos das inteligências múltiplas.2005. 207f. Tese. Universidade Federal de Santa Catarina-UFSC. Programa de PósGraduação em Engenharia de Produção. Florianópolis, 2005.
Download