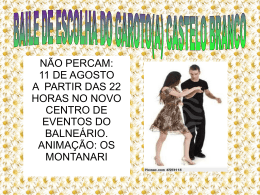
FLASH - Aula 1 Introdução e ferramentas Professoras: Camila e Fabiana Podemos usá-lo para: • Criação de animações para a Internet; • Criação de animações em formato executável permitindo fazer download em páginas da Web; • Criação de animações para botões; • Criação total ou parcial de uma página da Web; • Criação de GIFs animados. • Manipulação de objetos através de programação(Action Script). Visão Geral Edição de cenas Edição de símbolos Visualização Palco Biblioteca Lista de camadas Linha do tempo Caixa de ferramentas Itens da janela do Flash Ferramentas Sub-seleção Seleção Rotação 3D Redimensionamento e rotação Laço Texto Caneta Linha Formas Lápis Pincel Decoração Bones Preenchimento Borracha Conta-gotas Ferramentas de visualização Zoom Andar pelo palco Cores e opções Cor do contorno Cor de preenchimento Preto e branco Inverter cores Propriedades do documento Tamanho do documento Cor de plano de fundo Velocidade de quadros por segundo Medida a usar na régua Linha do tempo Quadro inicial Quadro final Indicador de progresso Mostra as etapas entre os quadros-chave com o preenchimento dos objetos Mostra as etapas entre os quadros-chave somente com o contorno dos objetos Mostra o estado inicial e final do objeto Camadas Esconder objetos da camada Bloquear camada Visualizar somente contorno Camada bloqueada Camada escondida Inserir camada Inserir pasta Excluir camada Janela de alinhamento Alinhamento vertical Alinhamento horizontal Para liberar os objetos do palco Desenhando... Detalhes no momento de desenhar! Preenchimento Contorno Cor de plano de fundo • Contorno e preenchimento são objetos diferentes. • Para arrastar os dois juntos basta clicar 2X ou selecionar a área dos dois. • Para agrupar contorno e preenchimento use CTRL+G. • Para desmembrar objetos use CTRL+B. Tipos de animação: De movimento(motion tween): • Os objetos precisam estar agrupados. De forma(shape tween): • Os objetos precisam estar desagrupados. OBS: Desagrupar é diferente de desmembrar! Desagrupar usamos quando queremos ter os pixels “livres” e desmembrar é desagrupar objetos ou partes deles. OBS: Se deseja desagrupar depois de desmembrar basta desmembrar de novo. Propriedades da animação: Aceleração Rotação: Auto, sentido horário (CW), sentido anti-horário (CCW) Quantidade de vezes a repetir Salvando documento do Flash: 1. CTRL+S ou FileSave. 2. Escolher nome e local a ser salvo. OBS: Quando salvamos, criamos um arquivo de extensão FLA que serve somente para edição da animação e NUNCA é usado na página HTML. Arquivo com extensão SWF é que será usado na aplicação WEB. Para testar a animação: • • • Pressione a tecla ENTER para testar dentro do palco. Pressione CTRL+ENTER para abrir uma nova janela. Ou entre no item de menu CONTROL e escolha a melhor opção. Exemplo de animação de movimento com desenho: 1. No primeiro quadrochave inserir uma elípse. 2. Formatar e agrupá-lo. 3. Inserir um novo quadrochave na posição 20 da linha do tempo(F6). 4. No quadro 20 arraste o objeto para a posição final da animação. 5. Clique com o botão direito na área cinza que aparece entre os quadro-chaves. 6. Escolha a opção: Create Classic Tween 7. Salve o arquivo com nome exemplo1 e DEPOIS teste-o pressionando ENTER. Para gerar o arquivo final: 1. Salvar as modificações. 2. Definir as propriedades de publicação em: FilePublish Settings ou SHIFT+CTRL+F12. 3. Publicar em: FilePublish ou SHIFT+F12. OBS: Dessa forma gerará por padrão um arquivo de mesmo nome com extensão SWF e um HTML. O arquivo SWF não permite edição. Exercício Crie uma animação que mostre os números de 1 até 5 só que de trás para frente. • Formate o tamanho do palco para 200 de largura e 200 de altura. Se desejar mude a cor de plano de fundo. • Use a taxa de 8 quadros por segundo para a animação ter uma duração maior. • Dê um espaço de 20 quadros entre um quadrochave e outro. • Use o recurso de interpolação de forma para mudar os números. • Use a janela de alinhamento para ajusta o número. • Salve como exercicio1.
Download