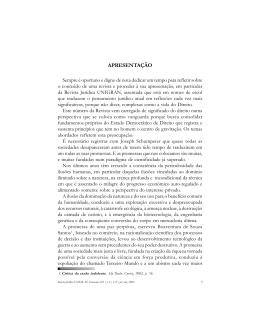
Comunicação Visual para Web - Renara Barbieri - UNIGRAN Aula 05 ELEMENTOS DA INTERFACE MENUS DE NAVEGAÇÃO Fonte: http://www.tokstok.com.br/cgi-bin/WebObjects/TSVitrine.woa/wa/mostraPaginaM?ps=42, acessado em: 05/06/09 Menus verticais: Posicionados no lado esquerdo da tela, na maioria das vezes, são os mais utilizados devido a sua flexibilidade em caso de aumentar o número de tópicos, pois a página pode se expandir verticalmente sem ajustes na diagramação do layout. 43 Comunicação Visual para Web - Renara Barbieri - UNIGRAN Menus horizontais: Posicionados abaixo do cabeçalho, na maioria das vezes por possuírem espaço limitado, não podem acomodar muitos tópicos, a não ser que você utilize menu drop-dow (menus expansíveis). Nesse caso é indicado para informações fixas, uma vez que a rolagem horizontal não é muito utilizada na Web. Menu Rodapé: Repete o menu horizontal. É indicado para as páginas muito longas, de forma que o usuário não tenha que voltar ao topo da página para continuar a navegação. Seja sucinto com o número de tópicos. Quanto maior a quantidade de tópicos, maior a possibilidade de não serem lidos. Algumas dicas para elaboração de menus: • Classifique os tópicos do menu da seguinte maneira: se houver poucos itens classifique pelo grau de importância; se tiver muitos itens divida as sessões em tópicos e subtópicos e classifique por ordem alfabética. • A organização do menu deve ser a mesma em todas as páginas. Se você alterá-lo nas páginas internas comprometerá a navegação. • Os subtópicos dos menus devem ser exibidos, sem que seja necessário clicar no tópico para abrir uma nova página com os subtópicos. Isso serve para que o usuário tenha certeza de que aquilo que ele procura está mesmo naquela sessão e, também, para evitar o carregamento desnecessário de uma página. • A utilização de ícones ao invés de palavras no menu (como a cartinha que sinaliza “contato”) é recomendável apenas para menus pequenos de até 5 itens. As regras para ícones devem ser observadas, nesse caso, quanto à utilização de imagens muito subjetivas, cujo significado o usuário não consegue identificar. • Padronize esteticamente o menu, mantendo a mesma tipografia, texto, cores, etc. • Mostre hierarquia entre os menus, destacando o que tiver maior importância, colocando-o nas áreas privilegiadas. BARRA DE ROLAGEM Jakob Nielse faz algumas recomendações para utilizar as barras de rolagem: • Disponibilize barra de rolagem: Se o conteúdo da página exceder a área de visualização, disponibilize a barra de rolagem e não use deslocamento automático, o usuário se sente seguro quando controla suas ações. • Oculte as barras de rolagem: Se todo conteúdo estiver visível, recomenda-se ocultar as barras de rolagem, pois se você deixá-las visíveis o usuário irá subentender que existe mais conteúdo. • Estar de acordo com os padrões Web Standards (esse tema será visto posteriormente). 44 Comunicação Visual para Web - Renara Barbieri - UNIGRAN • Mostrar todas as informações importantes acima da dobra: Usuários muitas vezes decidem ficar ou sair com base naquilo que eles podem ver sem se deslocar. Problemas comuns As pessoas já se habituaram a usar barra de rolagem, no que se refere ao deslocamento vertical, pois correspondem às expectativas dos usuários. Já as barras de rolagem horizontais (utilizadas por 0,4% dos usuários, segundo http://www.Web Siteoptimization.com/speed/ tweak/clickstream/, ainda não são bem aceitas, principalmente pelos usuários que possuem uma má visibilidade espacial; evite usá-las. Pessoas com deficiências motoras ou idosos têm dificuldade de se deslocar utilizando itens pequenos de deslocamento como a barra de rolagem ou o teclado. FERRAMENTAS DE PESQUISA Já abordei anteriormente a importância dessa ferramenta durante a navegação. Numa abordagem de interface, faço as seguintes recomendações de otimização para sistemas de pesquisa: • Utilize escopos para filtrar as pesquisas quando houver necessidade, a exemplo das livrarias que possibilitam pesquisas por: Auto/Título/Palavra-chave. Os resultados devem ser exibidos por ordem de relevância. • Informe quantos resultados foram encontrados para que o usuário tenha noção da quantidade de conteúdos relacionados a sua pesquisa. - Sistemas de pesquisa são necessários em sites grandes e complexos com mais de 200 páginas. Através das estatísticas do sistema de pesquisa você poderá obter importantes informações como: quais são as palavras mais pesquisadas, para incluí-las como palavrachave, caso elas não estejam especificadas; identificar o comportamento do usuário, em quais resultados ele clica mais; em quais páginas ele faz mais pesquisas; e o uso excessivo de pesquisa no site, que pode indicar que o usuário não está encontrando as informações através da navegação normal. A análise desses comportamentos é importante para efetuar melhorias contínuas no site, desde a arquitetura de informações, navegação, conteúdo, até o emprego de novas tecnologias. O sistema de pesquisa deve ser simples e fácil de utilizar, igual aos navegadores convencionais como o Google, de modo que qualquer pessoa consiga efetuar uma pesquisa. Deixe a opção de pesquisa evidente no site. Os usuários esperam encontrar algo semelhante a isso: 45 Comunicação Visual para Web - Renara Barbieri - UNIGRAN Evite utilizar apenas um link que conduzirá o usuário a uma nova página, pois o usuário pode não encontrar facilmente essa opção. Utilize a palavra Pesquisa ou Busca, não invente palavras, isso pode confundir o usuário. Disponha a opção de pesquisa na parte superior de todas as páginas do site. Lembre-se que o usuário vai recorrer à pesquisa principalmente quando estiver perdido. Evite pesquisas externas ao seu site, os usuários possuem seus sistemas favoritos como Google ou Yahoo. Limite-se apenas ao conteúdo do site, pesquisas externas podem confundir o usuário. Em média as pesquisas feitas pelos usuários possuem 14 caracteres. Recomendase que a caixa de texto comporte 27 caracteres, por dois motivos: • Primeiro: caixas maiores estimulam os usuários a digitar consultas maiores, o que leva a resultados mais precisos e satisfatórios. • Segundo: quando as pessoas visualizam o que estão digitando, a ocorrência de erros ortográficos é menor. Para especificar corretamente qual o tamanho indicado para a caixa de pesquisa, analise os logs do sistema de pesquisa do seu site a fim de verificar as palavras mais pesquisadas, ou utilize ferramentas como Google Analytics ou Keyword Selector Tool do Yahoo, que fornecem as palavras mais pesquisadas no site. Se o sistema de pesquisa oferecer pesquisa restrita (categorizada por sessões do site), divida em intervalos ou sessões, disponibilize sempre a opção de pesquisa global. Quanto aos resultados, é importante que sejam exibidos linearmente, categorizados pelos resultados de maior relevância ao de menor relevância. É claro que em alguns sites como os de notícias, por exemplo, o indicado seria categorizar por data. A ordenação deve ser feita baseada no objetivo do site. Não é obrigatoriamente necessário enumerá-los, nem informar o nível de relevância. Cada resultado da pesquisa deve iniciar com o título clicável (com aparência de link), seguido por um pequeno resumo sobre o assunto de duas ou três linhas. O título deve ser claro e significativo, para que os usuários entendam imediatamente do que se trata o assunto. As primeiras três palavras são as mais importantes porque os usuários normalmente não leem o título inteiro. É importante destacar no contexto do resultado da pesquisa os termos pesquisados. Dificilmente os usuários reformulam suas pesquisas. No entanto, quando este refizer uma consulta é importante que a caixa de texto, ao ser digitada uma palavra, exiba as consultas anteriores para que o usuário apenas altere ou refaça a pesquisa e não tenha que digitar tudo novamente. Ofereça suporte ortográfico. Quando o usuário escrever uma palavra errada retorne a ele um link perguntando, “você quis dizer....”, mostrando a ortografia correta para aquela 46 Comunicação Visual para Web - Renara Barbieri - UNIGRAN palavra, na primeira posição da lista de resultados, com a finalidade de que os usuários vejam a indicação. Ex.: realizei uma pesquisa e digitei a palavra “jackob nilse” incorretamente, o sistema de busca sugeriu a palavra correta, “jacok nielsen”. Se a pesquisa não der nenhum retorno, é preciso informar claramente ao usuário que nada foi encontrado. Não retorne uma página em branco, pois isso pode confundir os usuários. Nesse caso, é recomendável oferecer ao usuário a opção de realizar uma pesquisa avançada, embora, na maioria das vezes, elas só confundem mais o usuário. Quando a pesquisa retornar apenas um resultado, mostre-o na tela e não direcione o usuário diretamente à página do resultado em questão, pois pode confundir o usuário e violar suas expectativas. Devido ao grau de importância dessa ferramenta, é preciso aperfeiçoá-la constantemente, a fim de garantir o retorno de melhores resultados. É preciso observar nas estatísticas de acesso, quais as palavras ou expressões mais pesquisadas, quais resultados têm maior índice de cliques, de quais páginas são feitos o maior número de pesquisas. Ao observar esses dados, traçamos um perfil do comportamento do usuário no site. Assim podemos empregar ações para aperfeiçoar as funcionalidades do site, como a arquitetura da informação e as tecnologias utilizadas para otimizar o sistema de pesquisa. A pesquisa é uma ferramenta de estrema importância no Web site. Uma vez que você otimiza o funcionamento dessa ferramenta dentro do seu site, otimiza também para pesquisas externas. Sabemos que a maioria das pessoas clica apenas nos resultados exibidos na primeira página de pesquisa. Imagine então se a página em questão se tratar de um comércio eletrônico, qual a importância de o site aparecer na primeira página? Veremos mais sobre otimização de sistemas de pesquisa no módulo II desta disciplina. ÍCONES Na Semiologia1 ícone é uma imagem que mantém com um determinado objeto uma 1 Semiolologia: é a ciência geral dos signos e da semiose que estuda todos os fenômenos culturais como se fossem sistemas sígnicos, isto é, sistemas de significação. Fonte: http://pt.wikipedia.org acessado em (05/06/09) 47 Comunicação Visual para Web - Renara Barbieri - UNIGRAN relação de semelhança ou propriedade. Em síntese, ícone é símbolo gráfico que representa algo concreto ou abstrato do mundo real. Os ícones são essenciais para a interação entre o usuário e o site. Eles guiam o usuário na busca de informações, ajudando a memorizar os caminhos e tornam o ambiente digital mais amigável. Os usuários habituados a interface de um determinado site navegam através dos ícones, pois já estão familiarizados e não precisam ler os rótulos, o mesmo não acontece com um usuário ao acessar pela primeira vez um site. O ícone deve transmitir a mensagem com bastante clareza, sem gerar ambiguidade na interpretação do símbolo, para que o usuário possa associá-lo à ação que será realizada. Alguns ícones possuem sua simbologia bem aceita, como a do envelope para designar o “e-mail”, sendo assim é melhor manter o mesmo conceito para que este seja facilmente compreendido pelo usuário. “Quando a iconografia se torna familiar para o usuário, ela pode potencializar a experiência de uso de um site, agilizando a navegação e tornando-a prazerosa.” (Felipe Memória, em entrevista à revista WebDesign, 2007, n° 33, p. 32. Os tamanhos mais comuns de ícones na Web são: 32x32, 24x24, 16x16 pixels. A utilização de ícones na interface pode ser extremamente útil. No entanto, utilize com moderação, pois em excesso podem poluir visualmente a página. É importante saber também se as cores empregadas são adequadas ao público-alvo e testá-los com diferentes monitores e resoluções. Vou passar a você uma dica de sites que disponibilizam galerias de ícones grátis para downloads, além de fornecer o endereço de outros sites que também disponibilizam ícones gratuitos. SmashingMagazine: www.smashingmagazine.com/2008/07/02/55-free-high-qual ity-icon-sets/. IconShock: http://www.iconshock.com/. IconFinder: Nele você digita a palavra correspondente ao pictograma desejado e o site retorna com os ícones correspondentes: http://www.iconfinder.net/. IMAGENS O uso de imagens na Web torna o ambiente mais agradável e interativo, mas deve ser empregado com muito critério. As imagens podem comprometer a função estética e informativa, como também podem causar morosidade no carregamento da página. As imagens podem ser bitmap ou vetoriais Imagens bitmap ou mapa de bits: são imagens desenhadas na tela por uma matriz de pixels, pontos coloridos, que juntos compõem a imagem visualizada. Em geral são fotos digitais, imagens digitalizadas ou manipuladas por editores de imagens como o Adobe Photoshop e Fireworks. 48 Comunicação Visual para Web - Renara Barbieri - UNIGRAN Imagens Vetoriais: as imagens são compostas por vetores matemáticos. Essas imagens são criadas em programas como Corel Draw, Adobe Ilustrator, Macromedia FreeHand, Flash, entre outros. Quanto à ampliação: bitmap x vetorial Quando ampliamos uma imagem bitmap ela perde a qualidade. Isso acontece porque esse tipo de imagem é constituído por um número fixo de pixels e, ao ampliarmos, o número de pixels continuará o mesmo, causando a perda de qualidade. As imagens vetoriais, por outro lado, refazem os cálculos matemáticos que descrevem suas linhas curvas quando a imagem é ampliada, mantendo sua nitidez. A Web aceita os seguintes formatos de imagem: GIF, JPEG e PNG. As imagens podem ser criadas em outros formatos como PSD, formato nativo do Photoshop, mas a publicação só será possível dentro desses três formatos: • GIF (Graphic Interchance Format) – a utilização desse formato é recomendável para imagens com cores chapadas2 como: desenhos, animações, imagens de textos e gráficos, etc. • JPEG (Joint Photographic Experts Group) - a utilização desse formato é recomendável para imagens com várias tonalidades de cores como: fotografias em cores ou preto e branco, imagens 3D, etc. • PNG (Portable Network Graphics) - é um formato substituto ao GIF devido ao fato de este último incluir algoritmos patenteados. O formato PNG suporta canal alfa3 (transparência), possui maior gama de profundidade de cores4, alta compressão, dentre outras características. O Canal alfa é capaz de definir o nível de opacidade de cada pixel, permitindo assim que imagens fiquem sem serrilhado e se adéquem a qualquer fundo. 2 Cores chapadas: Cor pura, contínua ou uniforme. O canal alfa define a opacidade de um pixel numa imagem. 4 Profundidade de cores: quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. 3 49 Comunicação Visual para Web - Renara Barbieri - UNIGRAN A qualidade da imagem no formato PNG é melhor que no formato GIF, mas fique atento ao tamanho da imagem: • O formato GIF suporta 256 cores (8 bit); • O formato PNG - suporta 16,8 milhões de cores (24 bit); Ao salvar uma imagem não é preciso usar uma resolução maior que 72dpi, pois a maioria dos monitores possui resolução de 72 a 96 dpi, acima desse valor não traz qualquer melhoria na qualidade da imagem. Vejamos agora algumas recomendações para o uso de imagens na Web: • Utilize legenda nas imagens: é uma das normas Web Standards inserir legenda na opção “alt”. É recomendável também que se insira comentários na imagem para que ela fique mais explicativa e integrada ao conteúdo. • Embora 88% dos usuários ativos brasileiros acessam internet via banda larga, as sessões principais, por serem as mais vistas, não devem conter muitas imagens, pois isso tornaria seu carregamento muito lento. Porém, se um conteúdo específico requer o uso de muitas imagens, coloque-o em páginas secundárias. (Fonte: Revista Web Design, junho 2009, p. 10). • Uma outra medida para otimizar o carregamento das imagens é indicar suas dimensões. No HTML/XHTML use os parâmetros “height” e “with” na tag “img”. Isto faz com que o browser saiba exatamente as dimensões da imagem antes de lê-la. Assim, o browser irá apresentar os conteúdos, texto primeiro e imagem assim que esta estiver carregada. Quando não especificamos esses parâmetros, o browser carregará e apresentará primeiro a imagem para saber as suas dimensões reais; somente depois apresentará o restante dos elementos de texto. FORMULÁRIOS O uso de formulários na Web é extremamente delicado, pois é nesse momento que o usuário está interagindo com o site e, qualquer falha, pode ser motivo de grande frustração. Por isso é importante o máximo de cuidado ao elaborá-los. O preenchimento de formulários não é confortável para a maioria dos usuários, pois estes o associam a faturas, formulários médicos, dentre outras situações desagradáveis. No entanto, em alguns sites eles são necessários. Por isso é importante prever todas as situações para minimizar os possíveis incômodos e tornar a ação mais confortável. Vamos analisar algumas características: • Tempo de preenchimento do formulário: A maioria dos usuários não gosta de 50 Comunicação Visual para Web - Renara Barbieri - UNIGRAN preencher formulários, principalmente se forem extensos. Formulários que excedem a dobra da página serão preenchidos por seus usuários somente se o retorno for muito importante para eles. Portanto, quanto maior o interesse de estreitar relações através do formulário, menor deverá ser o tempo de preenchimento, ou seja otimize seus formulários. • Solicite informações necessárias: Não solicite aos usuários informações que não terão relevância ao seu negócio, e jamais peça duas vezes a mesma informação. Isso só ira tornar o preenchimento mais moroso e o armazenamento de informações desnecessárias. • Formatação dos campos: O tamanho do campo-texto deve corresponder ao tamanho da informação que será inserida. Ex.: não configure o campo estado, que precisa de apenas 2 dígitos do tamanho daquele onde poderia caber uma palavra com 6 dígitos; isso pode causar confusão ao usuário. • Sinalize todos os campos obrigatórios: Inclua no começo do seu formulário falando que os campos que possuírem uma determinada característica devem ser preenchidos obrigatoriamente. Comumente, os campos obrigatórios possuem um (*) na frente ou são destacados por cores. Se por acaso o usuário não preencher um campo obrigatório e tentar preencher o próximo, redirecione o ponteiro do mouse para esse campo obrigatório e envie uma mensagem informando que ele deverá preencher esse campo antes de preencher o restante do formulário. Não deixe o usuário concluir o formulário para somente assim validar os campos obrigatórios, essa prática não é aconselhada. • Mensagens de erro e alerta: As mensagens devem ser cordiais e sucintas, explicando claramente qual o problema para o usuário, jamais devem ser ofensivas. Outro tipo de mensagem inaceitável é aquela que informa apenas um código de erro, muitas vezes nem o desenvolvedor saberá imediatamente do que se trata, quanto mais o usuário. Após a mensagem de alerta, ao retornar o formulário para o usuário, não limpe o formulário, mantenha as informações que foram inseridas corretamente, não há nada mais desagradável que preencher tudo novamente. • Valide todos os campos: parece óbvio que os campos devem ser validados, mas não é o que acontece na maioria das vezes; se os campos são destinados a Texto, permita somente texto; se o campo for destinado a Números permita somente números; se houver um limite para a inserção desses números faça-o; no caso de campos Data especifique o formato da data que você deseja, utilizando máscara, por exemplo: dd/mm/aa ou dd/mm/ aaaa. No caso de número de telefone, forneça a mascara para indicar a necessidade ou não do usuário informar o DDD. Fique atento às diferenças regionais, que implicam tratamento especial para campos como o de Telefone e Estado, por exemplo. Nos campos numéricos como o número de cartão de crédito, alguns usuários colocam espaço entre os números, faca a validação adequada para remover esses espaços. No caso de campos com múltiplas opções, recomenda-se campos checkboxes ou rádio bottons, sendo o último indicado para campos que, no máximo, possuam quatro opções de escolha. 51 Comunicação Visual para Web - Renara Barbieri - UNIGRAN O desenvolvedor tem que prever todas as possíveis situações que podem permitir que o usuário erre e validá-las. Conscientize-se de que se o usuário conseguiu preencher algum campo incorretamente, certamente o sistema não está validado suficientemente, deixando o usuário suscetível a falha. O sistema sempre deverá adequar-se ao usuário e nunca o contrário. • Divida formulários muito extensos: para não tornar a tarefa exaustiva divida o formulário em sessões. Exemplo: Quando você prestou vestibular nesta instituição o formulário de inscrição estava dividido em passos: Passo 1 – Opções de curso; Passo 2 – Cadastro de dados pessoais; Passo 3 – Questionário Socioeconômico; Passo 4 – impressão do boleto e finalização de cadastro. Ao seccionar o formulário, o ato de preenchimento se tornará mais fácil e menos susceptível a erros. • Mensagem de conclusão: é importante que ao concluir o preenchimento de um formulário o usuário receba uma mensagem informando se o cadastro foi efetivado ou não. Assim ele terá certeza de que concluiu a ação corretamente. Caso contrário, ficará inseguro se realizou ou não a ação. ANIMAÇÃO Animações são excelentes recursos visuais para deixar o ambiente mais lúdico ou interativo. Também orientam a navegação do usuário, deixando-a mais agradável e enriquecedora. Como qualquer recurso gráfico a animação deve adequar-se ao conceito e o público-alvo do site, pois o uso desse tipo de recurso pode deixar o carregamento da página muito lento. Vejamos algumas recomendações para o uso de animações: • A palavra é moderação: evite excessos de animações e efeitos sonoros, esses recursos podem causar cansaço e distração no usuário. • Use preloader: principalmente nas animações mais pesadas que requeiram tempo maior de carregamento. • Evite repetições: evite que as animações sejam executadas repetidamente no site, ainda mais quando se tratar de sites de leitura, o que pode tornar-se cansativo. Já o caso não se aplica em sites de e-commerce, cujos anúncios são repetidos permanentemente. • Oportunidade de escolha: quando as animações são exibidas em páginas inicias ou splash pages permita que o usuário escolha entre ver ou não a animação. • Não anime: logotipo, slogam e títulos principais. Ao utilizar recursos multimídias é preciso instalar plug-ins . Os principais browsers disponibilizam a instalação desses plug-ins quando o usuário clicar em algum arquivo em flash ou vídeo, por exemplo, que requerem esse procedimento. É importante que o usuário 52 Comunicação Visual para Web - Renara Barbieri - UNIGRAN tenha a opção de aceitar ou não a instalação do programa. O uso de recursos multimídia no site, principalmente em áreas críticas como menus de navegação, deve ser muito bem projetado, pois nem todas as pessoas podem efetuar downloads dos plug-ins, por acessarem a internet de cafés ou lan houses. Uma alternativa seria oferecer aos usuários a opção de acessar páginas que não precisam de plug-ins ou um link para sites que disponibilizam o download, mas essa não é uma alternativa muito agradável aos usuários. Quer saber mais sobre esse tema? Então acesse o site www.animamundi.com.br, o maior festival de animação da América-Latina. VÍDEOS O uso de vídeos na Web está cada vez mais incisivo. Eles estreitam relações entre usuário e site, humanizando o ambiente digital. Através dos vídeos é possível demonstrar produtos e ambientes de maneira mais realista. Segundo a Google Discovery, o youtube, conhecido site de vídeos, é um dos 10 mais populares da internet. (Fonte: http://googlediscovery.com/2009/03/13/visitas-ao-gmail-ultrapassa-youtube, acessado em 29/05/09) A Cisco Visual Network Index divulgou uma pesquisa com os seguintes dados: • O tráfico na Web vai quintuplicar nos próximos 5 anos, e 90% dos acessos será impulsionado pela exibição de vídeos (TV, assinaturas, compartilhamento de arquivos); • Vídeo Chat aumentará dez vezes entre 2008 e 2013; • A quantidade de dados enviados para dispositivos móveis irá duplicar a cada ano, aumentando 66 vezes até 2013. O vídeo terá o crescimento mais rápido da categoria. (Fonte: http://www.cisco.com/en/US/solutions/collateral/ns341/ns525/ns537/ns7 05/ns827/white_paper_c11-481360_ns827_Networking_Solutions_White_Paper.html, acessado em 29/05/09) O uso de vídeos nos sites, integrado ao seu contexto e modelo de negócio, quando agrega valor à comunicação digital, torna a experiência interativa muito mais agradável ao usuário. ATIVIDADES As atividades referentes a esta aula estão disponibilizadas na ferramenta “Sala Virtual - Atividades”. Após respondê-las, enviem-nas por meio do Portfólio- ferramenta do ambiente de aprendizagem UNIGRAN Virtual. Em caso de dúvidas, utilize as ferramentas apropriadas para se comunicar com o professor. 53 Comunicação Visual para Web - Renara Barbieri - UNIGRAN 54
Download