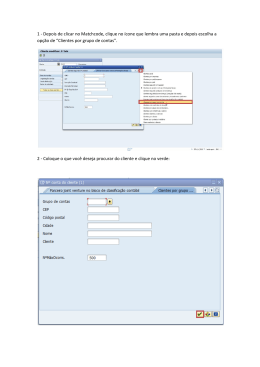
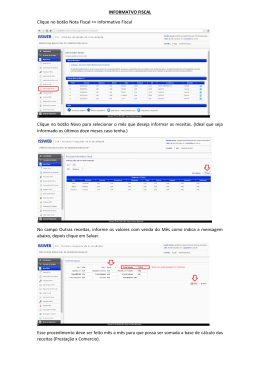
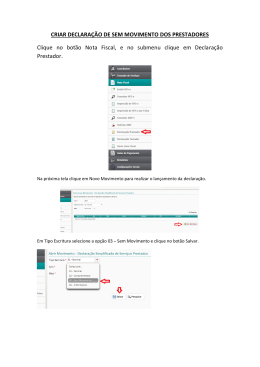
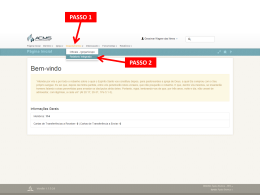
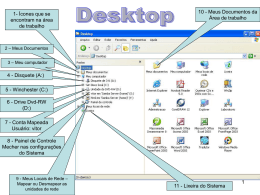
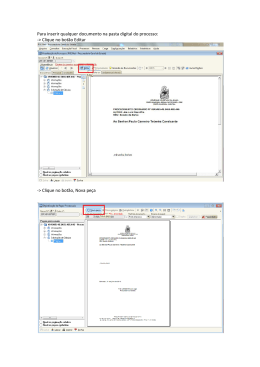
Projeto de Cooperação Técnica para a Integração da Educação Ambiental na Educação Profissional SENAI - BIBB Softwares de Apoio: - IFA – Web Generator CueCards NavLister FrontPage Manual do Usuário 06/06/2001 2 Preparando o ambiente 1. Antes de iniciar o seu trabalho, você deve ter a seguinte estrutura de pastas: C: ProjWeb ProjetoA (nome do seu projeto) ProjetoB ... Nota: Não é obrigatória a utilização dessa estrutura, mas solicitamos que assim seja feito, para facilitar o gerenciamento de eventuais erros. Normalmente, você trabalhará na seguinte seqüência: Montando a estrutura do seu site 2. No aplicativo “CueCards” você montará a estrutura do seu site: IMPORTANTE: O ideal é que essa estrutura já tenha sido previamente definida antes de iniciar os seus trabalhos. 3 Notas: • o caracter “|” faz com que o texto fique dividido na sua página pronta; • se você colocar entre parênteses algum texto após o título, esse texto aparecerá do lado direito da tela. Ex.: em frente à “Horizonte 2000” do exemplo anterior, posso digitar “(um projeto brasileiro e alemão)”. 3. Salve o projeto em “ C:/ProjWeb/ProjetoA” (por exemplo) e lhe dê um nome: “projetoA.cue”, por exemplo. 4. Quando a estrutura do seu projeto estiver pronta, clique no nível mais alto (no título). Vá no menu superior em “Datei”, “Exportieren”, “in HTML-Datei” e salve o documento, na mesma pasta em que foi salvo o arquivo anterior, com a extensão HTM (“projetoA.HTM”, por exemplo). Nota: Ao salvar o documento deve estar clicado o nível mais alto do seu projeto (no título), caso contrário a estrutura não será gerada na sua totalidade. Gerando lista para compilação 5. Entre no Navlister: 4 6. Clique no botão “CueCard-HTML-Datei offnen” e selecione o arquivo com a extensão “HTM” que acabou de criar (“C:/ProjWeb/ProjetoA/projetoA.htm”, por exemplo). 7. Após essa operação, aparecerá, por exemplo, a seguinte tela: 8. Clique em “Navliste.txt speichern” e confirme a criacão do arquivo “NAVLISTE.TXT” (esse nome não deve ser mudado). Clique no botão “Salvar”. 5 Compilando 9. Entre no IFA – Web Generator: Clique no botão “Hoje” para buscar a data do sistema; Digite o e-mail que aparecerá nas páginas no seu site; Clique em “Novo”; 10. Clique no botão “Compilar e atualizar a estrutura da web”. Será aberta a seguinte tela: 6 11. Em “Directories”, dê um double clique em “[..]” e selecione a sua pasta de trabalho (por exemplo “c:/ProjWeb/projetoA”). Observe que a linha “Directory” deve estar com o caminho correto (c:/ProjWeb/projetoA”, por exemplo) e em “Files” deve aparecer o arquivo “navliste.txt”. 12. Clique sobre o arquivo “navliste.txt” e clique em “OK”. Como você havia clicado em “Novo” na tela anterior, aparecerá a seguinte pergunta: 13. Clique em “Ja”. Analisando a estrutura que foi criada Nessa hora serão criadas as páginas em “htm” e as pastas “Bld” e “Inhalte” na sua pasta de trabalho. Exemplo da estrutura recém-criada: As páginas que são criadas em “c/ProjWeb/ProjetoA” são as páginas já prontas. Se você clicar sobre elas verá que funcionam. No entanto estão, ainda, sem o conteúdo. 7 Observe que o nome é o mesmo das páginas que foram criadas em “../ProjWeb/ProjetoA/Inhalte”. No entanto, as páginas que estão em “c/ProjWeb/ProjetoA” são páginas já estruturadas para a Web, enquanto as páginas que estão em “../Inhalte” contém apenas o conteúdo. A pasta “Bld” contém os marcadores do texto que aparecerão na sua página. Eles podem, inclusive, ser substituídos. Os nomes, no entanto, devem ser os mesmos. Na pasta “Inhalte” temos as páginas recém-criadas que deverão ser editadas para colocação do seu conteúdo: Inserindo conteúdo nas páginas 14. Para incluir o texto nas páginas, entre no aplicativo “Front Page Express” , vá em “Arquivo”, “Abrir”, em “Do Arquivo”, vá em “Procurar” e selecione na subpasta “Inhalte”, a página que deseja editar. Escreva o texto, formate. 8 Inserindo imagens 15. Para inserir uma imagem, copie a imagem (já tratada) para a pasta “c:/ProjWeb/ProjetoA/Bld” (por exemplo)”. Vá em “Inserir”, “Imagem”: Nota: As imagens devem ser previamente trabalhadas para que fiquem com formato adequado para exibição na Web. Dicas para tratamento de imagens: • Scanear a imagem com resolução de 250 dpi; • Utilizar softwares tais como: Photopaint, Photoshop, Fireworks. • Utilizar extensões como “jpg”(“jpeg”), “gif”, sendo que “jpg” deve ser usada resolução média para que não fique grande; • Se for aplicado para pequenas imagens é recomendada a extensão “gif” pois os arquivos tem maior compressão. • Para fundo é melhor que se utilize “jpg” em baixa resolução. 9 16. Clique sobre a imagem e com o botão direito do mouse clique em “Propriedades da Imagem”: 17. Retire “../” do “Caminho da Imagem”. Se, por exemplo, estiver “../BLD/fototeste.gif”, deixe apenas “BLD/fototeste.gif”. Clique em OK. A foto será reduzida a um pequeno quadrado (veja abaixo). 18. Salve a página. 19. Agora você irá compilar novamente o seu projeto para que veja a alterações quanto ao conteúdo/imagens. Para isso terá que repetir parte do processo que já executou, mas com alguns cuidados: Entre o “IFA-WebGenerator” para compilar novamente o seu projeto; Clique no botão “Hoje” para buscar a data do sistema; Digite o e-mail que aparecerá nas páginas no seu site; Desmarque a opção “Novo”. Caso não desmarque essa opção aparecerá um erro de duplicação conforme documentado no item “Notas Finais”; Clique no botão “Compilar e atualizar a estrutura da web”; Em “Directories”, dê um double clique em “[..]” e selecione a sua pasta de trabalho (por exemplo “c:/ProjWeb/projetoA”). A linha “Directory” deve estar com o caminho correto (“c:/ProjWeb/projetoA”, por exemplo) e em “Files” deve aparecer o arquivo “navliste.txt”. Clique sobre o arquivo “navliste.txt” e clique em “OK”. 10 Para ver o resultado, entre no Windows Explorer na pasta “C:/ProjWeb/ProjetoA/nome da página.htm” e dê um double clique nas páginas do seu projeto e verifique se estão OK. Caso não estejam, repita o processo: entre no FrontPage Express, localize a página na pasta “.../Inhalte/nome da página”, faça a alteração; entre o “IFA – WebGenerator”... , verifique se está OK, se não estiver volte ao “FrontPage”... e assim, sucessivamente... Importante: Caso já esteja com a página aberta no seu browser (Internet Explorer ou outro), as mudanças não aparecerão. Para visualizar a página com as alterações, clique no botão “Atualizar” no seu browser. Alterando a estrutura do seu projeto 1. Faça uma cópia da pasta “C:/ProjWeb/ProjetoA/Inhalte”. Crie, por exemplo “C:/ProjWeb/ProjetoA/bk”; 2. Apague todo o conteúdo da pasta “C/ProjWeb/ProjetoA”, com exceção da pasta recémcriada (“bk”), o arquivo com a extensão “cue”; 3. Repita todo o processo: entre no “CueCards”, exporte o arquivo..., no Navister, no IFAWebGenerator; 4. Compare as páginas recém-criadas com a existentes no seu backup. Dependendo da alteração, você vai apenas sobrepor a pasta “bk” em “Inhalte”. Entre no “IFA-Generator” e compile novamente. Notas finais: 1. Se é a primeira vez que você compila o projeto, ou se você não alterou nada no “Navliste.txt” desde a última geração é indiferente se você clicar ou não em “Novo”. Também é indiferente se clicar em “Novo” e dar “Nein” (cancelar) ou “Ja”(confirmar). A geração das páginas será idêntica à que já havia sido feita. 2. Se você alterou algo no CueCard, exportou novamente, gerou novo Navliste.txt, clicou em “Novo” e na pergunta da página 6, item 12, respondeu “Ja” ou “Nein”, serão geradas cópias duplicadas da sua página. Se não clicou em “Novo” também assim serão geradas cópias duplicadas da sua página. Cria-se, por exemplo, página “A.htm”, “A1.htm”, “A3.htm”. Daí a importância de ter sua estrutura previamente definida antes de iniciar seus trabalhos, ou caso necessite alterar, faça como descrito no item “Alterando a estrutura do seu projeto”. 3. Se, porventura, no Navlister ao clicar “CueCard-HTML-Datei offnen acontecer o erro a seguir, volte ao “CueCards”, clique em alguma categoria e exporte novamente o arquivo.
Download