Tópicos avançados em
internet B
Carlos Oberdan Rolim
Ciência da Computação
JSON
(JavaScript Object Notation)
O que é JSON
JSON é um formato para troca de informações
Usado por aplicações que fazem uso de Ajax
Aspectos mais importantes na troca de dados:
Simplicidade
Extensabilidade
Interoperabilidade
Leitura humana
O que é JSON
Subconjunto da ECMA-262 Third Edition.
Independente de linguagem
Baseado em texto
Formato leve
Simples de parsear
O que é JSON
É uma notação aplicada em JavaScript para que seja
possível a definição de objetos (estruturas) complexas
Sua forma de aplicação assemelha-se a um objeto abstraído
do mundo real o qual trabalhamos em POO
Fornece a capacidade de atribuir métodos de execução
(funções) que estarão diretamente ligadas ao objeto criado
prototype
O que é JSON
Bastante utilizado para auxiliar a execução de chamadas
AJAX onde o retorno obtido da execução no servidor
obedece aos padrões de criação de objetos JSON para que
os dados retornados possam ser lidos em JavaScript.
Desta forma, a programação no servidor gera Strings que
serão interpretadas no código JavaScript através da função
eval() ao qual dará a origem a um objeto em JavaScript
O que NÃO é
Não é um formato de documento
Não é uma linguagem de marcação
Não é um formato de serialização:
Não possui estruturas ciclicas ou recorrentes
Não possui estruturas invisíveis
Não possui funções
Histórico
1999 ECMAScript Third Edition (European Computer
Manufacturers Association)
Linguagem de programação baseada em scripts
Base de criação do JavaScript e ActionScript
2001 State Software, Inc.
2002 JSON.org
2005 Ajax
2006 RFC 4627
Linguagens
Chinese
English
French
German
Italian
Japanese
Korean
Linguagens
ActionScript
Perl
C / C++
Objective-C
C#
Objective CAML
Cold Fusion
PHP
Delphi
Python
E
Rebol
Erlang
Ruby
Java
Scheme
Lisp
Squeak
Como funciona
JSON é um subset de JavaScript.
Pode ser parseado através de um parser JavaScript
Pode representar desde objetos simples até objetos
complexos
Valores suportados
String
Number
Boolean
Objetos
Arrays
Null
Valores
Strings
Numbers
Booleans
Objects
Arrays
null
Valores
value
string
number
object
array
true
false
null
Strings
Sequencia de 0 ou mais caracteres Unicode
No
Um caracter é representado como uma string de tamanho 1
Envolvido por aspas duplas “
Barra de escape
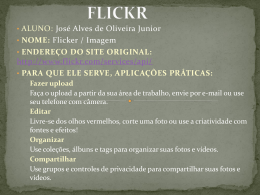
String
string
Any UNICODE character except
" or \ or control character
"
\
"
\
/
b
f
n
r
t
u
quotation mark
reverse solidus
solidus
backspace
formfeed
newline
carriage return
horizontal tab
4 hexadecimal digits
"
Numbers
Integer
Real
Scientific
No octal or hex
No NaN or Infinity
Use null instead
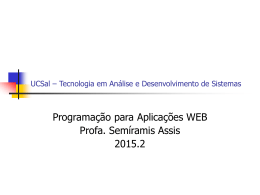
Number
number
0
-
.
digit
1 - 9
digit
e
digit
E
+
digit
-
Booleans
true
false
null
Um valor que não é nada
Object
São conjuntos não ordenados de pares formados por
chave/valor (key/value)
Objetos são envolvidos por { }
, separa pares key/value
: separa keys e values
Keys são strings
Values são valores JSON
struct, record, hashtable, object
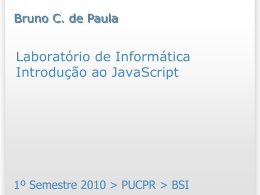
Object
object
{
string
:
,
value
}
Object
{"name":"Jack B. Nimble","at large":
true,"grade":"A","level":3,
"format":{"type":"rect","width":1920,
"height":1080,"interlace":false,
"framerate":24}}
Object
{
"name":
"Jack B. Nimble",
"at large": true,
"grade":
"A",
"format": {
"type":
"rect",
"width":
1920,
"height":
1080,
"interlace": false,
"framerate": 24
}
}
Array
São sequencias ordenadas de valores
São envolvidas por []
, separa valores
JSON não fala nada sobre indices.
Uma implementação pode iniciar em 0 ou 1.
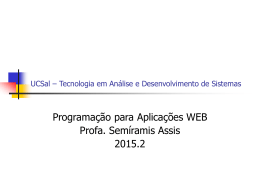
Array
array
[
value
,
]
Array
["Sunday", "Monday", "Tuesday", "Wednesday",
"Thursday", "Friday", "Saturday"]
[
[0, -1, 0],
[1, 0, 0],
[0, 0, 1]
]
Arrays vs Objects
Use objetos quando as chaves são strings arbitrarias
Use arrays quando as chaves são inteiros sequenciais
Não confundir com o termo Array Associativo
JSON x XML
JSON é muito usado em AJAX. O The X do AJAX vêm de XML
{
"fullname": "Swati Kumar",
"org": "Columbia",
}
Em XML
<?xml version='1.0‘ encoding='UTF-8'?>
<element>
<fullname>Swati Kumar</fullname>
<org>Columbia</org>
</element>
JSON x XML
JSON no lado cliente
var name = eval('(' + req.responseText + ')').fullname.value;
Para acessar um elemento composto
eval('(' + req.responseText + ')').xyz.abc.value;
Pode-se perceber que qualquer nível de profundidade é
acessado facilmente
JSON x XML
XML no lado cliente
var root = req.responseXML;
var name = root.getElementsByTagName(‘fullname’);
Para acessar um elemento composto
root.getElementsByTagName(‘xyz’)[0].firstChild
Para acessar níveis mais profundos existe mais overhead
Reduzida extensabilidade em XML
Aspectos de segurança
Same Origin Policy - JavaScript pode acessar o conteúdo de
uma página web somente se a página e o JavaScript
originam do mesmo domínio
JavaScripts maléficos podem ler informações sensíveis de
outros sites usando as credenciais do cliente e enviar esses
dados de volta ao atacante
Embora o JavaScript maléfico não possa manipular
diretamente o conteúdo, ele pode visualizar a execução e
armazenar os valores retornados
Esse problema foi agravado com JSON já que arrays JSON
são por si próprias objetos JavaScript e qualquer script
maléfico pode ver esses objetos diretamente
Onde JSON pode ser usado
Devido ao seu formato leve pode ser usado para transferir
quantidade média de dados
Pode ser renderizado em HTML
Aplicações AJAX
Usar em aplicações baseadas em browser
Forma de uso
Devido ao conceito de Orientação a Objetos aplicado ao
JavaScript não é incomum que ao JSON sejam atribuídos
atributos privados e públicos.
Estes atributos terão comportamentos diferenciados dentro
do objeto obedecendo às regras de modificadores utilizadas
em Orientação a Objetos
Atributos privados
acessados apenas por códigos executados dentro dos métodos
pertencentes ao objeto
Atributos públicos
estarão disponíveis para acesso externo a quem instancia este objeto
Forma de uso
Existem duas formas de gerar objetos JSON.
1ª - Trabalhando com construção do objeto a partir de funções as quais
acabam por fazer papel de construtor do objeto JavaScript.
2ª - Trabalhando com interpretação de Strings contendo os padrões de
notação JSON.
Forma de uso
Primeira forma
Criação de JSON a partir de funções
function DefinicaoObjeto() {
this.Atributo1 = "Primeiro Atributo"; //atributo público
var Atributo2 = "Segundo Atributo"; //atributo privado
this.ValorConcatenado = this.Atributo1 + " - " + Atributo2;
//atributo publico;
}
var meuObj = new DefinicaoObjeto(); // momento de criação do
JSON
Forma de uso
Atributo1
“this” indica que pertencerá ao objeto e não ao contexto local
Atributo2
Contexto local não estando acessível a quem instanciar o objeto
Criação do objeto JSON
Para acessar seus atributos públicos
alert(meuObj.Atributo1);
alert(meuObj.ValorConcatenado);
Forma de uso
Segunda forma
Criação de JSON a partir de strings
Devem seguir alguns padrões de notação para que o Compilador
JavaScript consiga interpretá-las e criar uma estrutura complexa, ou
seja, criar o objeto
A diferença entre criação do JSON a partir de métodos e a criação do
JSON a partir de Strings está pura e claramente em sua origem de
existência, pois a partir do momento que o objeto foi criado, não existem
mais diferenças e sua utilização é igual para ambos os casos
Forma de uso
var meuObj = eval('({' +
"Retorno:{'Atributo1':'Valor1','Atributo2':'Valor2'}" + '})');
alert(meuObj.Retorno.Atributo1);
Azul = definição do objeto.
alert(meuObj.Retorno.Atributo2);
Indica que Retorno é um objeto
complexo
Preto = Atributo
Laranja = Valor
O método javaScript chamado “eval()” serve para que o
Compliador JavaScript resolva a instrução da String JSON e
crie o objeto.
A Composição da String é fragmentada em 3 partes.
1ª - Definir o objeto.
2ª - Definir o atributo.
3ª - Definir o valor.
Forma de uso
Criação de estrutura complexa através de strings
var meuObj = eval('({' +
"Retorno:[{'Atributo1':'Valor1','Atributo2':'Valor2'},{'Atributo1':'V
alor3', 'Atributo2':'Valor4'}]" + '})');
alert(meuObj.Retorno[0].Atributo1);
alert(meuObj.Retorno[1].Atributo2);
Para definição de um array usar [ ]
Separação de grupos de atributos que se encontram dentro
de “{ }” por vírgulas “,“ ficando desta forma: “{},{}”
Acesso através de
meuObj.Retorno[0].Atributo1
Download