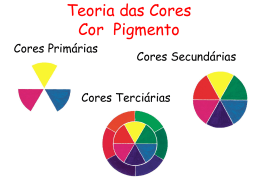
Cores Parte 2 Prof. Roberto Cabral de Mello Borges 2007 28 Efeitos Psicológicos das Cores – a sensação é o efeito psico-fisiológico sentido pelo ser humano – cada cor tem uma sensação associada e o uso inadequado da cor pode prejudicar a comunicação visual numa tela – a sensação também pode variar em função do contraste, isto é, a cor de um texto ou objeto pode ter sensação diferente conforme a cor do fundo da tela – algumas cores podem ser usadas apenas em alertas ou pequenos espaços; é o caso do vermelho, do preto e do roxo/violeta – As cores exercem uma potente ação sobre os sentimentos e esta força real pode ser aproveitada com fins de melhorar as funcionalidades e produtividade. 29 Sensação de cores –Cores quentes e frias »cores quentes ou luminosas: • amarelo, laranja, vermelho e violeta »cores frias ou sombrias: • azul, turquesa, verde-mar e verde-alface 30 Sensação das cores • Vermelho: –é estimulante mental, aumenta a tensão muscular, a pressão sangüínea, o ritmo respiratório e a atividade sexual –é uma cor quente e que cansa rapidamente –está associada ao fogo 31 Sensação das cores –Amarelo: » estimulante mental, indicado para situações de calma e reflexão » diminui a fadiga visual, tendo ação calmante sobre o sistema nervoso » é a cor de maior intensidade » letreiro preto sobre fundo amarelo âmbar é a combinação que dá melhor contraste visual (é uma das poucas cores que tem a mesma visibilidade na inversão do fundo: letreiro amarelo e fundo preto) 32 Sensação das cores –Azul » é calmante do sistema nervosos para pessoas emotivas » diminui o ritmo respiratório, por baixar a tensão muscular e a pressão sangüínea » o excesso de exposição ao azul causa fadiga ou depressão » inspira paz e a introspecção » dá a sensação de amplitude, como ocorre com as outras cores frias 33 Sensação das cores –Verde » tem destacado efeito calmante, dilatando os capilares, abaixando a pressão sangüínea » é eficaz contra a irritabilidade nervosa, a fadiga e a insônia » é uma cor fria » é a mais repousante das cores » simboliza a segurança, a continuidade e a natureza 34 Sensação das cores –Laranja: » aumenta a emotividade e acelera as pulsações, ligeiramente » dá a sensação de bem estar e alegria » combina a intensidade e vitalidade do vermelho, com a alta visibilidade do amarelo » é uma cor quente, muito luminosa e pouco fatigante » é a representação direta do sol 35 Sensação das cores –violeta: »é uma cor fria, porém em tons avermelhados ou púrpura é quente »apesar de ser deprimente quando empregada só, torna-se calmante quando em conjunto com outras cores 36 Sensação das cores –Branco: » é símbolo de pureza e de paz » em monitores é a cor que mais produz luz na tela –Preto: » é deprimente quando usada só » serve para marcar contrastes, especialmente com o amarelo e o branco 37 Usando cores • Lembrar sempre que cores mal utilizadas são piores que não usar nenhuma! • Alguns exemplos: Texto Texto Texto Texto Texto Texto 38 Padrões de cores usados em computadores: • sistemas de representação de cores: –dependem do tipo de dispositivo a ser utilizado –aditivos (dispositivos que emitem luz) –subtrativos (dispositivos de impressão) –os mais utilizados são: RGB, HSV e HLS (aditivos) e CYMK (subtrativo) 39 Sistemas Aditivo e Subtrativo RGB (Aditivo) CYMK (Subtrativo) 40 Sistema RGB (Red Green Blue) 41 Sistema RGB • Eixos: – Red, Green, Blue • Base para geração de imagens coloridas em monitores adaptado de http://www.dai.ed.ac.uk/homes/rbf/CVonline/LOCAL_COPIES/OWENS/LECT14/lecture12.html#tth_sEc2 42 Sistema RGB (Red Green Blue) 43 Sistema CYMK (Cyan Yellow Magenta blacK) 44 Sistema CYMK • Eixos: – Cyan, Yellow, Magenta • Base para geração de imagens coloridas em impressoras • Variante: CYMK – PRETO é usado como “primária” adicional adaptado de http://www.dai.ed.ac.uk/homes/rbf/CVonline/LOCAL_COPIES/OWENS/LECT14/lecture12.html#tth_sEc2 45 Sistema subtrativo de cores • Modelo CMYK –composto pelas cores Ciano, Magenta, Amarelo e Preto (Cyan, Magenta, Yellow e blacK) –modelo subtrativo porque suas cores subtraem da luz branca sua cor –o subconjunto do sistema de coordenadas cartesianas é o mesmo que o RGB, exceto pelo branco (luz total) que está na origem do sistema 46 Sistema subtrativo de cores • Utilizado em dispositivos de impressão, depositando pigmentos coloridos sobre o papel • a cor ciano subtrai vermelho da luz branca refletida (ciano é branco menos o vermelho) • o magenta absorve o verde (ele é vermelho mais azul) • o amarelo absorve o azul (ele é vermelho mais verde) • uma superfície coberta com ciano e amarelo absorve vermelho e azul refletindo apenas verde 47 Sistema CMYK (Cyan Magenta Yellow blacK) 48 Sistema HTML (#RRGGBB) 49 Sistema HSV (Hue Saturation Value) 50 Sistema HSV • Eixos: Valor – Hue (matiz) – Saturation (Saturação) – Value (Intensidade) adaptado de http://www.dai.ed.ac.uk/homes/rbf/CVonline/LOCAL_COPIES/OWENS/LECT14/lecture12.html#tth_sEc2 51 Diagrama CIE • Plano Cromático (sem intensidade) • Primárias perceptuais • Origem de vários sistemas perceptuais de representação de cores adaptado de http://www.dai.ed.ac.uk/homes/rbf/CVonline/LOCAL_COPIES/OWENS/LECT14/lecture12.html#tth_sEc2 52 Modelo CIE 53 Sistema Crayon 54 Cores Complementares e Constrastes • São complementares as cores que estão opostas no círculo das cores como, por exemplo, o verde é a complementar do vermelho. • Uma cor se intensifica quando justaposta à sua complementar, ao branco, preto ou cinza devido ao contraste criado. • Uma cor reduz sua intensidade quando se mistura algo de sua complementar. Cores harmônicas são aquelas que estão próximas na seqüência no círculo das cores como, por exemplo, vermelho, laranja e amarelo, etc. • As cores também podem ser harmônicas pela combinação em triângulo da roda de cores. 55 Contraste e Harmonia • Harmonia das cores: – harmonia das cores opostas ou de contraste: o maior contraste se obtém justapondo cores complementares; a maior superfície é colorida com uma cor quente e a menor com sua cor complementar fria – harmonia das cores análogas ou vizinhas: é o emprego de uma cor e uma ou duas vizinhas; por exemplo: laranja e seus vizinhos, vermelho e amarelo; a cor mais clara usada na superfície maior – harmonia monocromática ou de cor dominante: é o uso de uma única cor, aplicada pura e em vários tons, claros e escuros • Cores Complementares: – Vermelho - Ciano (azul piscina) – Verde - Magenta (lilás) – Azul - Amarelo 56 Cores Complementares A B C D 57 Harmonia das Cores • Cores complementares – A cor complementar de uma cor quente é uma cor fria e vice-versa – colocar uma cor junto com a sua complementar ocasionará a harmonia. – Exemplo: uma rosa em um roseiral destaca-se mais entre as folhas verdes do que isolada Amarelo AM VM Vermelho AZ Azul 58 Harmonia das Cores Cores Complementares: • Vermelho - Ciano (azul piscina) • Verde - Magenta (lilás) • Azul - Amarelo Amarelo AM Amarelo-Laranja AL Amarelo-Verde AV VD Verde Laranja LJ Laranja- LV Vermelh o AV Azul-Verde VM AZ Vermelho MG Magenta Azul AV VT Azul-Violeta Violeta 59 Harmonia das Cores • Harmonia das cores análogas ou vizinhas: quando emprega-se uma cor e suas vizinhas ou apenas uma delas. Amarelo-Laranja AL Ex.: laranja com o vermelho e amarelo ou só com o vermelho ou só com o amarelo. É recomendável colorir a superfície maior com a cor mais clara Amarelo AM Amarelo-Verde AV 60 Harmonia das Cores Amarelo • Harmonia monocromática ou de cor dominante: consiste em usar somente uma cor e aplicá-la pura e em vários tons, claros e escuros ou empregados em conjunto • Em qualquer harmonia pode-se usar pura, uma cor neutra, obtendo-se realce no emprego do preto e branco • O preto e o branco puros permitem a realização de harmonia de contraste AM 61 Harmonia das Cores • Outra forma de manter a harmonia de cores é o uso de uma única cor, variando-se a intensidade da mesma, ou seja, dosando-se progressivas quantidades de branco ou preto à cor pura. 62 Referências Bibliográficas • Borges, R.Cabral M, Winkler, Marco A. e Basso, Karen. Considerações sobre Cores na Web. IHC 2000, Gramado, 2000. • Del, G.;Nielsen, Jakob. International User Interfaces. N.York, J. Wiley, 1996. • Foley, J. Computer Graphics, Principles and Practice. Addison-Wesley, Reading, Massachusetts, EUA, 1996. • • • • Graves, M. The Art of Color Design. Mc Graw Hill, New York, 1951. Hayten, P. El Color en la Industria. Las Ediciones de Arte, Barcelona, 1958. Lynch, P & Horton, S. Web Style Guide. Yale Univ. Press, 1999. MacDonald, L. Using Color Effectively in Computer Graphics. IEEE Computer Graphics and Applications vol 19 n 4 (Jul-Aug., 1999). • Marcus, Aaron. Principles os Effective Visual Communication for Graphical User Interface Design. San Francisco-CA: Morgan Kaufmann, 1995. • Murch, S. Physiological Principles for the effective Use of Colors. IEEE Computer Graphics and Applications, V 4. #11, Nov. 1984. • Olabarriaga, Silvia. Processamento e Análise de Imagens. PGCC-UFRGS, Porto Alegre, 2002. • Shneidermann, B. Designing the User Interface. 1997, Add.-Wesley, N.York. • Steinhaus, A. The Nine Colours of the Rainbow. Mir Publish, Moscow, 1970. • Stone, M. C. A survey of color for computer graphics. SIGGRAPH-1999. 63
Download