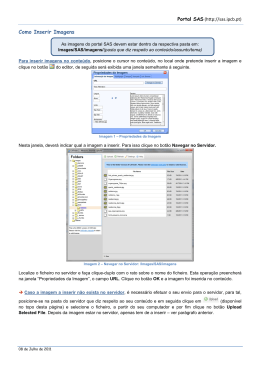
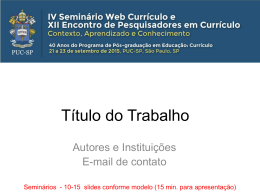
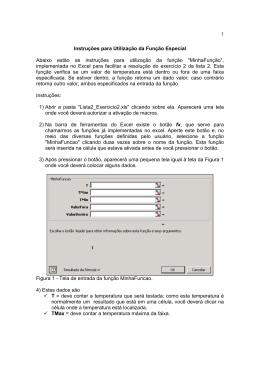
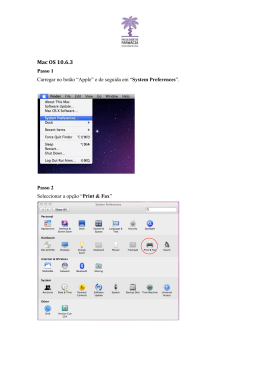
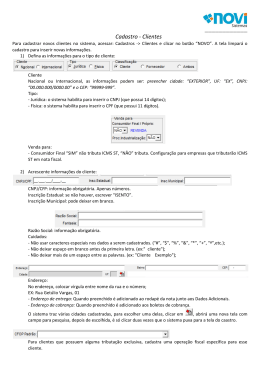
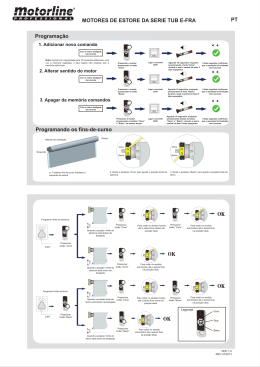
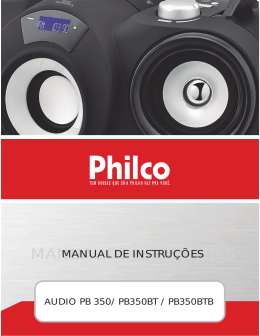
! " # Numa página o leitor pode também inserir imagens dinâmicas. Por exemplo, suponhamos que temos uma página para mostrar os itens para vendas num leilão. Cada página incluiria um texto descritivo e uma imagem para cada item. O layout geral da página permaneceria o mesmo para cada item, mas a imagem e o texto descritivo poderiam mudar. Para inserir uma imagem dinâmica numa página, deverá efectuar os seguintes procedimentos: 1) Na janela do documento, abrir a página em que pretende inserir a imagem dinâmica e que contém o conjunto de registos no modo de visualização Design; 2) Na barra de menus, escolher Insert seguido da opção Image; 3) Entretanto é exibida a caixa de diálogo Select Image Source; 4) Em Select file name from, seleccionar a opção Data Sources para mostrar a lista de fontes de conteúdo; " $ % & " " # ' ( ' 5) Seleccionar uma fonte de conteúdo na lista. A fonte de dados deve ser um conjunto de registos contendo os caminhos para os ficheiros de imagens. Dependendo da estrutura de ficheiro do site, os caminhos podem ser absolutos, relativos ao documento ou relativos à raiz; ) # 6) Pressionar o botão OK; 7) Entretanto surge uma caixa de diálogo para configurar as opções de acessibilidade da tag da imagem, nomeadamente texto alternativo e o URL de um ficheiro que permite obter mais informações sobre a imagem; Se não for introduzida nenhuma informação e pressionar no botão Cancel, a imagem aparece no documento mas o Dreamweaver não configura opções de acessibilidade. " + , - . / % " 8) Pressionar o botão OK. Surge na página um ícone cinzento a representar uma imagem de conteúdo dinâmico. " 0 - & " # - " *
Download