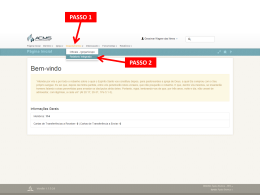
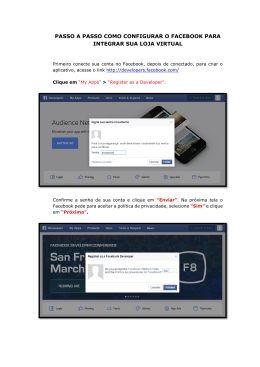
Habilitando o Botão de Compartilhamento do Facebook no Ambiente Colaborativo Apresentação Ao publicar conteúdos no Portal através de alguns aplicativos como informes, álbuns, cursos e vídeos, o usuário pode compartilhar seus conteúdos em redes sociais ou por e-mail. Para compartilhar especificamente no Facebook, no entanto, será necessário habilitar esta opção através de um aplicativo criado pela instituição responsável pelo site. O botão de compartilhamento até então usado pelo Portal deixou de receber suporte por parte do Facebook, enquanto que o novo botão possui suporte do site e oferece mais segurança aos usuários. Este tutorial tem como objetivo informar os passos necessários para criar este aplicativo e registrá-lo no Portal. Atenção: a página que você acessará possui informações em inglês. Portanto, observe com cuidado os campos que deverão ser preenchidos. Utilizando a área de desenvolvimento do Facebook Para utilizar as funcionalidades do novo botão de compartilhamento, é necessário possuir uma conta no Facebook de pessoa física. Não é possível usufruir da funcionalidade utilizando uma conta exclusivamente voltada para uma página. Uma vez logado(a), o(a) usuário(a) deverá acessar o Facebook Developers (http://developers.facebook.com). Registrando o usuário como desenvolvedor É necessário se registrar como um desenvolvedor de aplicativos em conta verificada. Logo abaixo das informações do usuário, próximo ao cabeçalho, clique no botão verde escrito “Registrar agora!”. Caso este botão não apareça, basta pular para a próxima sessão do tutorial, “Criando um aplicativo”. Ao clicar para registrar, aparecerá uma caixa com os passos necessários. 1- Aceite os termos de registro e privacidade clicando no checkbox e clique em “Continuar”. Registrando o usuário como desenvolvedor 2- Informe um número de celular para o qual o Facebook deverá entrar em contato, incluindo o DDD. Exemplo: 1125556000, onde os dois primeiros dígitos (11) são referentes ao código da região. Verifique se a opção “Brasil (+55)” está selecionada no campo “Código do país”. Recomendamos selecionar a opção “Enviando uma mensagem de texto para mim” pois a ligação poderá ser em inglês. Clique em “Continuar”. Registrando o usuário como desenvolvedor Em poucos minutos, você receberá uma mensagem de texto no número de celular informado com seu código de seis dígitos de confirmação. A mensagem será “xxxxxx é o seu código de confirmação do Facebook”, onde “xxxxxx” será o número que você deverá informar no campo (qualquer outro número informado não funcionará). Caso não receba a mensagem depois de um período longo, há a opção de reenviar o código. Clique em “Confirmar”. Registrando o usuário como desenvolvedor 3- O Facebook pedirá informações sobre seus interesses em desenvolvimento. Não é necessário marcar alguma opção. Logo abaixo, há dois checkboxes marcados por padrão. Caso não queria receber notificações por e-mail sobre a área de desenvolvimento do Facebook ou curtir a página dos desenvolvedores, você poderá desmarcá-las. Clique em “Continuar”. Registrando o usuário como desenvolvedor 4- Será enviado um e-mail de confirmação. Clique em “Concluir” para finalizar, verifique o e-mail recebido e, nele, clique em “Get Started”. Criando um aplicativo No cabeçalho do site, próximo às informações do usuário, selecione a opção “Apps” (caso ainda não esteja na área de aplicativos). Clique no botão . Aparecerá uma caixa com vários campos. Nome do Aplicativo – Preenchimento obrigatório. É o nome da caixa de diálogo onde seu conteúdo será compartilhado. Este nome estará visível para todos os usuários ao compartilhar um conteúdo, portanto recomenda-se colocar o nome da sua instituição. Espaço de Nome do Aplicativo – Opcional, não é necessário informar. Nome do aplicativo para funções de desenvolvimento. Caso seja preenchido, o nome deverá ser informado utilizando apenas caracteres minúsculos, números, hífen (-), sem acentuação e sem espaço. App Category – Preenchimento obrigatório. Categoria do aplicativo. Há opções como “Navegação”, “Comunicação”, “Notícias” e “Outros”, mas não influencia no funcionamento. Hospedagem – Opcional, recomenda-se deixar esta opção desmarcada. Local onde seu aplicativo será hospedado. Criando um aplicativo Ao terminar de preencher os campos, clique em “Continuar” e confirme o código verificação de segurança que aparecerá na imagem. Configurando o aplicativo Uma vez criado o aplicativo, esta tela poderá ser acessada a qualquer momento pelo usuário responsável. No cabeçalho do aplicativo, o campo “App ID” informa o id do aplicativo que será necessário informar no site em que ele deverá ser implementado. Para a sua utilização, apenas alguns campos serão necessários. Display Name – É o nome do aplicativo previamente informado. Você pode editá-lo a qualquer momento. Contact Email – E-mail de contato do usuário, já deverá estar preenchido. Sandbox Mode – Selecione a opção “Desativada”. Enquanto estiver ativada, apenas o usuário que criou o aplicativo (ou outros que ele poderá escolher individualmente) poderá utilizálo para realizar testes. Site com o Login do Facebook – Importante! Deverá ser informado o endereço completo do site que utilizará o aplicativo, incluindo “http://”. Exemplo: http://www.meusite. com.br . Sendo assim, o aplicativo não poderá ser utilizado por outros Portais. Se o endereço estiver informado incorretamente, o aplicativo não funcionará. Ao terminar de configurar este campos, clique em “Salvar alterações”. O aplicativo estará pronto para o uso. Inserindo o aplicativo no Portal Acesse o Portal de sua instituição e clique em “Gerenciador de Conteúdo”. Nele, selecione a opção “Redes Sociais”. Você deverá preencher o campo “ID do aplicativo” do Facebook com o número presente no campo “App ID” da tela de configurações do aplicativo criado. Clique em “Gravar” para salvar as alterações e liberar o botão de compartilhamento do Facebook no Portal.
Download