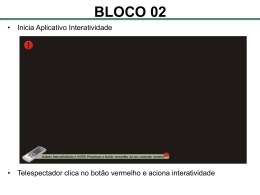
ESTRATÉGIA DE DESENVOLVIMENTO DE SOFTWARE INTERATIVO COM GINGA-NCL PARA TV DIGITAL João Vitor Carvalho de Melo – [email protected] Universidade Federal do ABC Avenida dos Estados, 5001 - Bairro Bangú 09210-580 – Santo André – São Paulo Iann Vicari Mascarenhas – [email protected] Universidade Federal do ABC Avenida dos Estados, 5001 - Bairro Bangú 09210-580 – Santo André – São Paulo Geiza Caruline Costa – [email protected] Universidade Federal do ABC Avenida dos Estados, 5001 - Bairro Bangú 09210-580 – Santo André – São Paulo Celso Setsuo Kurashima – [email protected] Universidade Federal do ABC Avenida dos Estados, 5001 - Bairro Bangú 09210-580 – Santo André – São Paulo Resumo: Com o início da operação da TV Digital aberta no Brasil e a disseminação do sistema em todo território nacional, a criação de conteúdo interativo vem crescendo gradativamente pela utilização em diversas emissoras brasileiras da TV aberta. O objetivo deste trabalho é apresentar de uma maneira simples e didática a criação de um aplicativo de TV digital baseado na linguagem Ginga-NCL. Espera-se que um desenvolvedor iniciante ou interessado em contato com este guia tenha facilidade para compreender e criar seus próprios conteúdos para TV digital. Este artigo visa contribuir com o aumento de desenvolvedores de aplicativos interativos, facilitando a compreensão sobre o conteúdo interativo e ampliando o estudo sobre aplicativos para TV. Palavras-chave: TV Digital Interativa, Ginga-NCL, Programação de Software para TV 1. INTRODUÇÃO O Sistema Brasileiro de TV Digital (SBTVD), criado em função do decreto nº 5.820 no ano de 2006, estabeleceu as diretrizes para a migração do sistema analógico para o novo sistema digital da televisão aberta terrestre. Em 2015, a transmissão do sinal digital já é uma realidade, segundo o Ministério das Comunicações (MINISTÉRIO DAS COMUNICAÇÕES, 2014), em 2018 haverá a interrupção total das transmissões do sinal analógico. Além da melhoria da qualidade de áudio e vídeo, o SBTVD permite a interatividade através de aplicativos disponibilizados pela emissora juntamente com a programação. Isso permite que novas oportunidades de negócio sejam exploradas, tanto no âmbito de entretenimento, educação ou comercial, como para fins de utilidade pública. O objetivo deste artigo é propor uma estratégia para o desenvolvimento de software aplicativo em linguagem NCL (Nested Context Language) que são executados no middleware Ginga – responsável pela apresentação dos programas interativos no SBTVD. Diferentemente das linguagens de programação imperativas como as orientadas a objetos ou procedurais, a linguagem NCL é declarativa e provê suporte para a especificação de objetos de mídias com sincronização espaço-temporal. O ambiente de desenvolvimento de aplicações interativas para a TV digital também é diferenciado uma vez que as aplicações em teste devem ser executadas no Ginga – em máquina virtual ou e um programa equivalente para Windows ou outro sistema operacional. 2. METODOLOGIA Nesta seção será apresentada a metodologia abordada para o desenvolvimento de um software aplicativo baseado em Ginga-NCL, destacando os componentes principais de um documento NCL. Para o desenvolvimento de um software aplicativo baseado em Ginga-NCL em um computador Windows, foi utilizada a ferramenta SciTe Text Editor. Esta é uma ferramenta open source muito útil para construir e executar programas facilmente (SCITE TEXT EDITOR, 2015). Ela não é a única ferramenta disponível para este fim, podem ser utilizadas outras, como o Notepad++. O software aplicativo pode ser testado em qualquer software com suporte a aplicativos em linguagem Ginga-NCL que emule a TV Digital no computador. Existem alguns softwares gratuitos, como por exemplo o GingaForWindows (GINGA NCL, 2015). Há também o software proprietário Astrobox, que possui licença gratuita para fins de pesquisa. A ferramenta AstroBox é proprietária, desenvolvida pela empresa TOTVS (ASTRODEVNET, 2015). Esta ferramenta desempenha um papel fundamental para emular, executar e testar aplicativos Ginga-NCL em um computador. Ela é executada em ambiente Linux por meio de uma máquina virtual. Neste trabalho optou-se por utilizar o software Astrobox, em virtude da emulação da TV Digital no computador ser mais precisa com esta ferramenta. A Figura 1 a seguir exibe em contexto geral como funciona o teste de um aplicativo em Ginga-NCL em um computador. O código é escrito em linguagem Ginga-NCL no Windows, em algum editor de texto XML. Este código é então transferido para a máquina virtual, por algum software de transferência de arquivos. Em Seguida, na máquina virtual, executa-se o software Astrobox e o código em Ginga-NCL. O software aplicativo será exibido na tela do computador e a navegação se dará pelo teclado. Figura 1 – Processo de emulação da TV Digital no computador. 3. SOFTWARE Esta seção abordará uma breve explicação e estratégias das etapas do desenvolvimento de um software aplicativo em Ginga-NCL em um contexto geral. 3.1 Desenvolvimento de um software aplicativo em Ginga-NCL Um software aplicativo em Ginga-NCL é composto de um documento principal chamado “main”. Neste documento são definidas as características gerais de funcionamento do aplicativo. Este documento é composto por um cabeçalho, que identifica o documento. Três outros documentos externos em NCL são importados ao documento “main”, que definem características mais específicas do aplicativo. Estes três outros documentos são: Regiões, Descritores e Conectores. A Figura 2 a seguir exibe a estrutura básica de um documento em NCL. Figura 2 – Estrutura básica do documento principal em NCL Etapas de criação do documento em Ginga-NCL Para escrever o documento “main” siga as etapas enumeradas a seguir: 1- Abra o SciTE Text Editor. A primeira etapa é escrever o cabeçalho do arquivo do arquivo, composto geralmente por duas linhas. A primeira identifica a versão do documento e a segunda é uma referência ao tipo de documento NCL. Na Figura 3 a seguir, o tipo de documento é “main”. Adicionalmente, pode-se adicionar comentários sobre a criação do documento utilizando a sintaxe <! -- comentários -->. Figura 3 – Cabeçalho do arquivo 2- Escreva o cabeçalho do documento. O cabeçalho é composto de três partes: regiões, descritores e conectores. Estas três partes serão escritas em documentos externos diferentes e em seguida importadas em seguida ao documento “main”. Além de organizar melhor o código principal, minimiza possíveis erros e conflitos que podem acontecer no momento do teste do aplicativo. O documento regiões especifica uma área na tela, onde será exibida uma determinada mídia ou contexto (CARVALHO et al., 2009). 3- Escreva o documento regiões, abrindo concomitamente ao documento “main” um novo documento no SciTE Text Editor. Inicie escrevendo o cabeçalho do arquivo, da mesma maneira que fizemos para o documento principal. Na segunda linha identifique o tipo de documento, neste caso são “regiões”. A Figura 4 a seguir ilustra um exemplo de duas regiões criadas. As regiões criadas estarão compreendidas dentro da base de regiões, identificada pelo elemento <regionBase>. Para exemplificar, criamos a região de fundo, ou seja, a área em que a programação da emissora estará sendo exibida e a região da área utilizada pelo aplicativo. Toda região possui um identificador único representado pelo atributo id (CARVALHO, et al., 2009). Em cada região é possível configurar os parâmetros de largura, altura e zIndex, que corresponde a qual camada estará sendo exibido determinada região, mais externa ou mais interna. Deve-se criar e configurar uma região para cada botão ou mídia que o aplicativo contiver. Figura 4 – Estrutura do documento Regiões Após escrever e configurar os parâmetros de todas as regiões do aplicativo, salve o arquivo como regioes.ncl. 4- Escreva o documento descritores. Os descritores definem como os elementos serão apresentados na tela [apostila]. Para isso, um descritor deve indicar a região à qual está relacionado e definir as especificidades de sua apresentação. Um descritor é definido pela sintaxe <descriptorBase> . Dentro desta sintaxe são definidos os atributos, que são as propriedades dos elementos de mídia. Os atributos de mídia que podem ser utilizados podem ser encontrados em (NCL HANDBOOK, 2015). Neste exemplo, o atributo utilizado é o id, que identifica unicamente um elemento dentro de um documento, ou seja, para cada região criada ela é identificada como única dentro do código. 5- Abra um novo documento no SciTE Text Editor e inicie escrevendo o cabeçalho do arquivo, da mesma maneira que fizemos para o documento principal. Na segunda linha identifique o documento como “descritores”. Em seguida vamos importar a região que criamos anteriormente utilizando a sintaxe <importBase alias = “reg” documentURI=”regioes.ncl” />. Em seguida escrevemos a base de descritores e a qual região ele pertence, conforme ilustra a Figura 5 abaixo. Fazemos isso para todas as regiões dos elementos do aplicativo, que foram criados no documento regiões. Após escrever e configurar os parâmetros de todas os descritores do aplicativo, salve o arquivo como descritores.ncl. Figura 5 – Criação do documento descritores 6- Crie documento “conectores”. Os conectores definem relações genéricas que serão utilizadas pelos elementos de um documento NCL (CARVALHO et al., 2009). Eles definem como os elos são ativados e o que eles disparam. Através de conectores, é possível fazer com que a exibição de uma mídia comece simultaneamente a outra, bem como termine simultaneamente a outra e diversas outras ações [http://gingarn.wikidot.com/tutorialncl#toc2]. Um conector é definido numa base de conectores, utilizando o elemento <connectorBase> e em seguida o elemento <causalConnector> (NCL HANDBOOK, 2015). Este elemento define uma relação de causa e efeito. A Figura 6 a seguir ilustra um exemplo de um conector criado. A condição é dada ao pelo papel “onBegin”, indicando que a condição espera pelo início da apresentação de um elemento, enquanto a ação é dada pelo papel “Setar”, indicando que a apresentação de um elemento será iniciada. Para configurar todos os tipos de conectores consulte o documento (NCL HANDBOOK, 2015). Após escrever e configurar os parâmetros de todas os conectores do aplicativo, salve o arquivo como conectores.ncl. Figura 6 – Estrutura básica de um documento Conectores. Estes três documentos externos criados serão importado ao documento principal “main”, conforme ilustra a Figura 7 abaixo: Figura 7 – Documentos externos: regiões, descritores e conectores importados ao documento main 7- Escreva o corpo do documento NCL. O corpo do documento NCL é responsável pela definição dos elementos e a sincronização entre eles e pela definição de elos e nós. Um elo é utilizado para identificar os elementos participantes de uma relação [apostial]. No exemplo da Figura 8 abaixo, o corpo inicia-se com a criação de uma porta de interatividade <port id="portaInteratividade" component="interatividade" />, ela dará início a interatividade do aplicativo quando este for executado exibindo na tela o ícone de interatividade . Na sequência escrevemos os contextos de mídia. No exemplo dado, as mídias iniciadas são o botão de interatividade e a programação da emissora como fundo. Em elos, definimos a ação dos botões do controle remoto, como por exemplo, o botão vermelho do controle ou a tecla F1 seleciona o ícone de interatividade para acessar a aplicação. Um elo é definido pelo elemento <link>. Este elemento define a relação sendo utilizada através do seu atributo xconnector. O elo do exemplo, está relacionado as ações que irão acontecer ao selecionar o botão vermelho. A sintaxe <bind> cria ligação entre os elementos e os papéis [apostila]. No exemplo, utilizamos o atributo <bind role> que identifica o papel da ação, ou seja, o que acontecerá ao selecionarmos a tecla vermelha do controle remoto, que é acessar a aplicação. O atributo <bind component> identifica o elemento participante da ação. No exemplo, ao selecionarmos o botão vermelho, o ícone da interatividade para de ser executado e o menu da aplicação é executado e apresentado na tela, juntamente com a programação da TV. Figura 8 – Corpo do documento NCL Quando o elo do exemplo anterior for ativado, ele buscará no código o comando que exiba na tela o botão de interatividade e a apresentação do menu principal. Para isto, deve-se criar o elemento <contexto id>. Um contexto é um nó de composição [apostila], ele inicia todos os seus elementos filhos quando ele é iniciado. Quando o elo for executado, ele procurará pelo contexto relacionado ao menu principal, quando este for solicitado. No exemplo da Figura 9 abaixo, quando o contexto para o menu for solicitado, uma porta identificará cada componente do menu. Um cabeçalho para o aplicativo foi criado como exemplo de componente do menu. Uma porta identificará este cabeçalho e este será exibido na tela por meio do elemento <media id="cabecalho" type="image/png" src="imagens/cabecalho.png" descriptor="des#descritorCabecalho" />. Este elemento de mídia é responsável por chamar a imagem do arquivo e apresenta-la na tela, quando este for solicitado. Figura 9 – Criação de um contexto para apresentação de componentes do menu Para cada componente do menu principal é necessário criar uma porta, que identifica unicamente este componente e uma mídia, que se relacione a ele por meio de uma imagem, que será exibida na tela, no momento em que o menu for solicitado pelo usuário. As imagens que serão desenhadas para cada componente do menu foram feitas em formato .png e salvas em uma subpasta “imagens” na pasta do software aplicativo. Na Figura 10 seguir, segue um exemplo de diretórios que foram criados e como eles devem estar arranjados para que a aplicação possa ser executada em um emulador de TV Digital. Figura 10 – Arranjo dos arquivos para execução do software aplicativo O documento “main” é finalizado com a criação dos contextos, como no exemplo anterior. Com estas dicas é possível construir um software aplicativo simples para execução em um emulador de TV Digital no computador Windows ou Linux. 4. RESULTADOS E DISCUSSÃO Nesta seção apresentaremos o software aplicativo desenvolvido em Ginga-NCL sendo executado na ferramenta Astrobox. A seguir a Figura 11 exibe um software aplicativo desenvolvido utilizando estas estratégias. O software aplicativo com objetivo instrutivo chamado “Primeiros Socorros”, foi executado no software Astrobox. A Figura 11 a seguir é uma imagem feita do software Astrobox executando o software aplicativo. Figura 11 – Software aplicativo sendo executado no software Astrobox Como exemplo de apresentação do software, escolheu-se uma imagem de um programa da TV Digital aberta para inserção dos elementos do aplicativo. A Figura 12-a a seguir mostra o ícone de interatividade iniciado na tela, o usuário aciona o botão vermelho do controle remoto. A Figura 12-b demonstra como o aplicativo será exibido na tela da TV. O menu é exibido na tela e o usuário pode navegar por entre os botões disponíveis e usufruir do conteúdo. a) b) Figura 12 – Exemplo da aplicação rodando na TV Digital 5. CONSIDERAÇÕES FINAIS Este artigo apresentou de maneira didática os procedimentos para a criação de um software aplicativo para plataforma Ginga-NCL. Mesmo que de uma maneira simples, este trabalho serve como base e motivação para que outros trabalhos possam ser desenvolvidos. Demonstrou-se que há pouca dificuldade em programar em Ginga-NCL, devido as linhas de código serem escritas no formato XML com o uso de comandos tipo “tags”. Há uma infinidade de possibilidades de criação de softwares aplicativos em Ginga-NCL, com menus, botões e mídias diferentes que podem ser explorados pelo desenvolvedor, para aplicativos de TV Digital aberta. Como trabalho futuro, planeja-se desenvolver aplicativos para a linguagem Lua que podem ser chamados de dentro do Ginga-NCL e possuem maiores possibilidades e liberdade quanto a programação voltada para a interatividade com o usuário. Agradecimentos Os autores agradecem ao Sr. Fábio Cardoso e ao Sr. Rafael Pedroso, da TV-UNESP, Bauru. Este trabalho foi financiado pelo CNPq , Projeto Global-ITV, Processo: 490088/20139. 6. REFERÊNCIAS BIBLIOGRÁFICAS ASTRODEVNET. Astrobox. Disponível em DevNet/home.html> Acesso em: 20. Abril. 2015 <https://www.astrodevnet.com.br/Astro CARVALHO, Rafael; SANTOS, Joel; DAMASCENO, Jean. SILVA, Julia; SAADE, Débora. Introdução às linguagens NCL e Lua: Desenvolvendo aplicações Interativas para TV Digital. Anais: Semana das Engenharias 2009.Rio de Janeiro: UFF, 2009. GINGA NCL. Ginga4Windows. Disponível en/ferramentas > Acesso em 20.Abril.2015 em < http://www.gingancl.org.br/ MINISTÉRIO DAS COMUNICAÇÕES. Disponível em <http://www.brasil.gov.br/infra estrutura/2014/12/desligamento-do-sinal--analogico-de-tv-sera-avisado-com-antecedencia>. Acesso em 21 abr. 2015 NCL HANDBOOK. Descriptor. Disponível em <http://handbook.ncl.org.br/doku.php? id=descriptor> Acesso em 20.Abril.2015 SCITE TEXT EDITOR. A free source code editor for Win32 and X. Disponível em <http://www.scintilla.org/SciTE.html> Acesso em 20.Abril.2015 STRATEGY FOR DEVELOPMENT OF INTERACTIVE APPLICATION SOFTWARE WITH GINGA-NCL FOR DIGITAL TV Abstract: With the deployment of Digital TV system in Brazil nowadays it covers all national territory. As part of this process, software applications that run on TV screen are being transmitted by TV broadcasters. These applications include user interaction content, which greatly attract attention from most of viewers. The goal of this paper is to present a simple and didactic procedure to create a TV application based on Ginga-NCL platform. It is expected that any beginner developer in contact with this guide will have more facility to understand and create his/her own interactive application. This tutorial aims to expand developers of interactive applications for terrestrial digital TV. Key-words: Digital Interactive TV, Ginga-NCL, Software Programming for Digital TV
Download