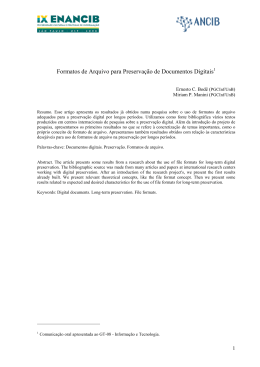
Trabalho de informática Exemplos: Formatos de Imagem Formatos de Imagem Trabalhar com ferramentas digitais traz uma lista imensa de benefícios e utilidades. Mas também requer alguns conhecimentos simples para não estragar a obra depois de tanto tempo de dedicação. Um grande exemplo: o formato da imagem. Pro pixel-art, é crucial saber escolher um formato decente. Tente salvar um pixel-art simples de 10 minutos no Paint como JPG. Antes era um pixelart, agora parece que tem uma névoa gigante por cima dele. É um erro que muitos cometem nos primeiros trabalhos, e é por isso que estou escrevendo este tutorial: para esclarecer melhor os formatos de imagem para aqueles que estão começando. Logo abaixo você pode ver uma pequena lista de formatos e suas características, seguidas de uma imagem de exemplo para mostrar o que o formato faz com a imagem. Vale constar que eu não estou esclarecendo todos os aspectos dos formatos, apenas ressaltando seus papéis em trabalhos de pixel-art. (.gif) CompuServe Graphics Interchange Format Um dos melhores formatos para pixel-art. GIF é um formato que suporta apenas 256 cores, mas é capaz de conter uma animação (sequência de várias imagens). Este formato é um tanto complicado de usar no MS Paint, pois este desconfigura a paleta da imagem pra uma padrão ao salvar, gerando ditherings automáticos. É recomendável usar outros programas (ex: Photoshop, Paint Shop Pro etc.) pra editar GIFs, pois estes possuem suporte à configuração de paletas. Caso queira criar uma animação em GIF, deve-se usar determinados programas especializados (ex: GIF Movie Gear, Ulead GIF Animator etc.). (.bmp) 2. Arquivo Bitmap (.bmp) (imagem acima: 4 KB, devido à conversão automática pra PNG) Bitmap é um formato simples de imagem. Ele dá a opção de salvar a imagem com diferentes números de cores (monocromático, 16 cores, 24 cores, 16 milhões de cores etc.). Ele serve bem pra pixel-art também, por não desconfigurar a imagem. Porém, esse formato é incrivelmente pesado comparado aos outros. Ele demora pra carregar e ocupa um espaço significativo na memória. Hoje em dia não se usa mais, e nem é mais recomendado, devido a formatos mais leves (PNG por exemplo). (.jpeg, .jpg, .jpe, .jfif 3. Joint Photographic Experts Group (.jpeg, .jpg, .jpe, .jfif ) Formato de imagem que trabalha por cima da qualidade de formas diferentes dos outros formatos. Este formato foi feito especialmente para uso em fotos, determinados trabalhos digitais e outras coisas, mas é bastante desaconselhável usá-lo em um pixel-art. O formato altera a qualidade da imagem de acordo com as configurações de tamanho do arquivo que podem ser especificadas em certos programas. Ou seja: todos os pixels da imagem sofrerão alterações e suavizações. No pixel-art isso é ruim, pois desfigura a imagem de forma notável, aplica sombras em determinadas cores e insere uma quantidade imensa de cores extras dentro da imagem. É quase impossível recuperar um pixel-art salvo somente em JPG, portanto evite usá-lo para trabalhos de pixel-art. (.png) 4. Portable Network Graphics (.png) PNG é um formato razoavelmente leve de imagem, que suporta uma gama imensa de cores. Por estas características, é um formato recomendado para praticamente todos os tipos de imagem, até mesmo pixel-art. Muitos artistas vêm utilizando este formato para várias formas de arte ultimamente. Ainda sim, ele não suporta animações (é aí que entra o formato GIF). Ele também possui uma característica interessante: suporte à diferentes níveis de transparência (Alpha). Você pode reproduzir uma imagem com anti-alias semi-transparente, por exemplo. Ou até mesmo a imagem de uma janela com vidro semi-transparente. ------------------------- Conclusão Claro que existem muito mais formatos das imagens,são mesmo imenças e cada formato é de uma forma especial, porque pode ser mais util num serto programma em qual é melhor/preferivel usar o serto formato.
Download