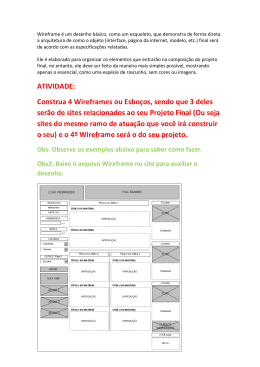
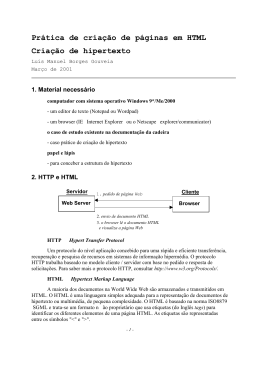
PEAV – PROGRAMAÇÃO EM AMBIENTE VISUAL INTERNET ARQUITETURA CLIENTE-SERVIDOR Resposta Requisição Cliente Servidor SOFTWARE CLIENTE NAVEGADORES(BROWSERS) INTERNET EXPLORER (MICROSOFT) FIREFOX (MOZILLA) CHROME (GOOGLE) SOFTWARE SERVIDOR SERVIDOR WEB SERVIDOR APACHE (FUNDAÇÃO APACHE) SERVIDOR IIS – INTERNET INFORMATION SERVER (MICROSOFT) SERVIDOR TOMCAT (FUNDAÇÃO APACHE) URI – UNIFORM RESOURCE IDENTIFIER . .org unicef.org msn.com .com .edu microsoft.com. mtu.edu msu.edu .au gov.au www.microsoft.com. www. microsoft. com . Servidor Rede/Empresa Rede/Empr. Raiz com.au URI - UNIFORM RESOURCE IDENTIFIER http://www.terra.com.br/site/index.html Protocolo utilizado na comunicação Endereço do Computador/Servidor Recurso solicitado para ser exibido no navegador VERSÕES DO HTML E O PADRÃO W3C HTML 1.0 HTML 2.0 HTML 3.0 HTML 4.0 HTML 4.01 OU XHTML HTML 5.0 DOCUMENTO – HTML5 <!DOCTYPE HTML> <html> <head> <title>Título da Página</title> </head> <body> </body> </html> SEÇÕES DO DOCUMENTO <!DOCTYPE HTML> <html> <head> <title>Título da Página</title> </head> <body> </body> </html> REGRA GERAL DO HTML elemento html tag de abertura Tag de fechamento <h1 id=”identificador”>Texto do Cabeçalho</h1> Atributo/valor conteúdo PLANEJAMENTO DE UM WEBSITE Antes de começar a criar suas páginas é necessário sempre analisar/planejar/projetar e construir um anteprojeto. No desenvolvimento para web um dos componentes principais utilizado antes da equipe de desenvolvimento colocar a mão na massa é o Wireframe, que nada mais um esboço acordado com o cliente e a equipe de comunicação para atingir os requisitos funcionais do projeto, usabilidade e público alvo. Wireframe
Download