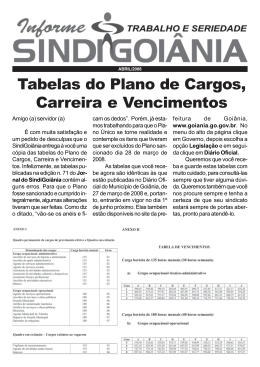
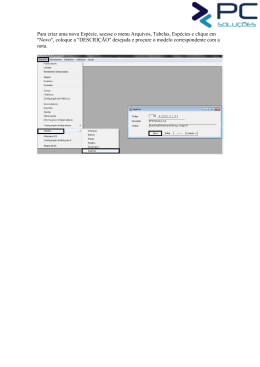
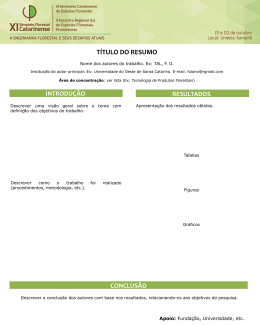
HTML Sessão 4 HTML Criação de Páginas WEB Tabelas É por vezes interessante fazer com que uma célula “se expanda” de forma a “incorporar” a célula imediatamente abaixo ou ao lado (o que em folhas de cálculo como o Microsoft Excel se denomina “unir células”). Para conseguir este efeito, utilizamos os atributos rowspan e colspan, aos quais devemos atribuir como valor o número de, respectivamente, linhas ou colunas que a nossa célula vai ocupar. 1 Criação de Páginas WEB Tabelas Tags e Atributos utilizáveis em Tabelas Tags TABLE TR Atributos Nenhum Nenhum TH COLSPAN ROWSPAN ALIGN COLSPAN ROWSPAN ALIGN TD Significado Identifica uma tabela Identifica uma linha nova na tabela Número de colunas expandidas Número de linhas expandidas Alinhamento da célula Número de colunas expandidas Número de linhas expandidas Alinhamento da célula Criação de Páginas WEB Tabelas Tags e Atributos utilizáveis em Tabelas Atributos Significado Align Background Alinha horizontalmente a tabela em relação ao seu entorno. Permite-nos colocar um fundo para a tabela desde um link a uma imagem. Dá cor de fundo à tabela. Define o número de pixeis da borda principal. Define a cor da borda. Define, em pixeis, o espaço entre as bordas da célula e o conteúdo da mesma. Define o espaço entre as bordas (em pixeis). Define a altura da tabela em pixeis ou percentagem. Define a largura da tabela em pixeis ou percentagem. Bgcolor Border Bordercolor Cellpadding Cellspacing Height Width 2 Criação de Páginas WEB Tabelas <html> <head> <title>Exemplo 15</title> </head> <body> <h1>Tabela</h1> <hr> <table border="1" width="25%"> <tr align="center"> <td rowspan="2"> Um </td> <td> <b>Dois</b> </td> <td> <u>Três</u> </td> </tr> <tr align="center"> <td colspan="2"> Quatro </td> </tr> </table> </body> </html> 1) Abrir o ficheiro modelo2.txt com o bloco de notas e digitar o seguinte código HTML: Guardar o ficheiro com o nome exemp15.html e testar no IE Criação de Páginas WEB Tabelas 3 Criação de Páginas WEB Tabelas <html> <head> 1) Abrir o ficheiro modelo2.txt com o bloco <title>Exemplo 15a</title> de notas e digitar o seguinte código HTML: </head> <BODY BGCOLOR="#000000" TEXT="#FFFFFF"> <TABLE BGCOLOR="#000099" ALIGN="CENTER" WIDTH="400" HEIGHT="300" BORDER="3"> <TR> <TD ALIGN="CENTER" COLSPAN="3"> 1 </TD> </TR> <TR> <TD ALIGN="CENTER" ROWSPAN="2"> 2 </TD> <TD ALIGN="CENTER" ROWSPAN="2"> 3 </TD> <TD ALIGN="CENTER"> 4 </TD> </TR> <TR><TD ALIGN="CENTER"> 5 </TD></TR> </TABLE> </body> </html> Guardar o ficheiro com o nome exemp15a.html e testar no IE Criação de Páginas WEB Tabelas 4 Criação de Páginas WEB Tabelas Recapitulando alguns atributos: align - alinhamento da tabela: left, right ou center; width - largura da tabela, em pixeis ou em percentagem em relação ao tamanho da janela; height - altura da tabela, em pixeis ou em percentagem em relação ao tamanho da janela; border - espessura da borda da tabela; bgcolor - cor do fundo da tabela; bordercolor - cor das bordas da tabela das bordas das células; bordercolorlight - cor das bordas esquerda e superior da tabela e das bordas inferiores das células; bordercolordark - cor das bordas direita e inferior da tabela e das bordas superiores das células; rowspan - número de linhas que a célula pode ocupar; colspan - número de colunas que a tabela pode ocupar; Criação de Páginas WEB Tabelas <html> <head> <title>Exemplo 15b</title> </head> <BODY> 1) Abrir o ficheiro modelo2.txt com o bloco de notas e digitar o seguinte código HTML: <TABLE align ="center" width="90%" border="15" bordercolorlight="#3300ff" bordercolordark="#ff00CC" bgcolor="#ffffff"> <TR> <TH rowspan="2">1 - duas linhas</TH> <TH colspan="2">1 - duas colunas</TH> <TH colspan="2">2 - duas colunas</TH> </TR> <TR> <TD>1 - célula simples</TD> <TD>2 - célula simples</TD> <TD>3 - célula simples</TD> <TD>4 - célula simples</TD> </TR> Continua….. 5 Criação de Páginas WEB Tabelas <TR> <TH rowspan="2">2 - duas linhas</TH> <TH colspan="2">3 - duas colunas</TH> <TH colspan="2">4 - duas colunas</TH> </TR> <TR> <TD>5 - célula simples</TD> <TD>6 - célula simples</TD> <TD>7 - célula simples</TD> <TD>8 - célula simples</TD> </TR> </TABLE> </BODY> </html> Guardar o ficheiro com o nome exemp15b.html e testar no IE Criação de Páginas WEB Tabelas 6 Criação de Páginas WEB Tabelas <html> <head> 1) Abrir o ficheiro modelo2.txt com o bloco <title>Exemplo 15c</title> de notas e digitar o seguinte código HTML: </head> <BODY> <table align="right" width="80%" height="50%" border="3" bgcolor="#ffff00"> <tr> <th>Linha 1 Coluna 1</th> <th>Linha 1 Coluna 2</th> </tr> <tr> <td>Linha 2 Coluna 1</td> <td>Linha 2 Coluna 2</td> </tr> </table> Observe!!!<p> escrevendo<br> ao<br> lado<br> dessa<br> tabela<br> aí<br> à<br> direita!!!!!!!<br> !!!!!!!!!!!!!! </BODY> </html> Guardar o ficheiro com o nome exemp15c.html e testar no IE Criação de Páginas WEB Tabelas 7
Download