Aula de JavaScript - ObjBrows.doc
05/03/10
Trabalhando com objetos browser
Já aprendemos sobre o suporte do JavaScript para objetos, que permite armazenar dados em
todos os tipos de caminhos interessantes. Entretanto, a maneira como você mais utilizará objetos é
acessando os objetos browser, que permitem que seus script manipulem páginas da Webm janelas
e documentos.
Entendendo os objetos browser
Uma vantagem do JavaScript em relação a linguagens mais sofisticadas é que os scripts podem
manipular o navegador da Web. O script pode carregar uma nova página no navegador, trabalhar
com partes da janela e do documento do navegador e até abrir novas janelas.
A fim de trabalhar com o navegador e os documentos, o JavaScript utiliza uma variedade de
objetos browser. Cada objeto representa parte de uma página da Web (uma janela, um documento
ou uma imagem). Os objetos browser têm propriedades, que descrevem a página ou o documento
da Web, e métodos, que permitem trabalhar com partes da página da Web.
Os objetos browser estão organizados em uma hiearquia de objetos pai e filho. Quando
referencia um objeto, você utiliza o nome do objeto pai seguido pelo nome ou nomes do objeto
filho, separados por pontos. Por exemplo, o JavaScript armazena objetos para representar
imagens em um documento como filhos do objeto document. O seguinte refere-se ao objeto
image9, um filho do objeto document, que é filho do objeto window:
window.document.image9
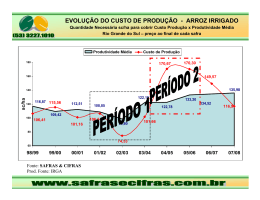
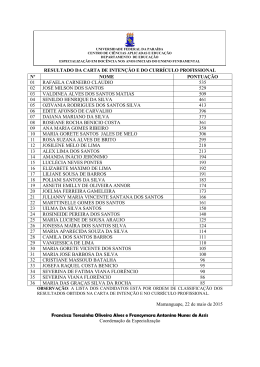
O objeto window está na parte superior da hierarquia de objeto browser. A figura abaixo mostra os
objetos básicos de um navegador; a hierarquia do objeto e uma variedade de seus objetos.
document
links[ ]
anchoc rs[ ]
window
(parent,
frames[],self,
top)
history
images[ ]
forms[ ]
location
forms
elements
E Nemer
1 / 13
Aula de JavaScript - ObjBrows.doc
05/03/10
Utilizando objetos window
Na parte superior da hierarquia do objeto browser está o objeto window, que representa uma janela
do navegador. Já utilizamos alguns métodos e propriedades do objeto window:
Já utilizamos a propriedade window.status para alterar o conteúdo da linha de status do
navegador;
Os métodos window.alert, window.confirm e window.prompt exibem caixas de diálogo de
mensagem para o usuário.
obs: Podem haver vários objetos window por vez, cada um representando uma janela de
navegador aberta. Os frames são também representados por objetos window.
Trabalhando com documentos da Web
O objeto document representa um documento ou página da Web. os documentos da Web são
exibidos dentro das janelas do navegador, então, pode-se concluir que o objeto document é filho
do objeto window.
Como o objeto window sempre representa a janela atual (aquela contendo o script), você pode
utilizar a window.document para referenciar o documento atual. Você também pode referenciar
document, que automaticamente se refere à janela atual.
obs: Já utilizamos o método document.write para exibir texto dentro de um documento da Web. Os
exemplos vistos utilizaram somente uma única janela e documento, então foi desnecessário utilizar
window.document,write – mas essa sintaxe mais longa funcionaria igualmente bem.
Se múltiplas janelas ou frames estiverem em utilização, talvez haja vários objetos window, cada um
com seu próprio objeto document. Para utilizar um desses objetos document, você utiliza o nome
da janela e o nome do documento.
Obtendo informações sobre o documento
Várias propriedades do objeto document incluem informações sobre o documento atual em geral:
A propriedade URL especifica o URL do documento. Esse é um campo de texto simples.
Você não pode alterar essa propriedade. Se precisar enviar o usuário para uma localização
diferente, utilize o objeto window.location, descrito mais adiante;
A propriedade title lista o título da página atual, definido pela tag HTML <TITLE>;
A propriedade referrer é o URL da página que o usuário estava visualizando antes da
página atual – normalmente, a página com um link para a página atual;
A propriedade lastModified é a última data em que o documento foi modificado. Essa data
é enviada do servidor junto com a página.
Outras propriedades do objeto document são utilizadas para se configurar um documento, como,
por exemplo, as cores do fonte e de fundo de uma página. Um exemplo é mostrado a seguir.
E Nemer
2 / 13
Aula de JavaScript - ObjBrows.doc
05/03/10
<html>
<head>
<title> Exemplo de utilização do objeto 'document' </title>
</head>
<body>
<h1> Exemplo de utilização do objeto 'document' </h1>
<script>
with(document)
{
write("O URL deste documento é "+URL+ "<br>");
bgColor="SILVER";
fgColor="BLUE";
write("Este documento foi modificado em "+lastModified+"<br>");
write("O título deste documento é "+title+"<br>");
}
</script>
</body>
</html>
A saída para o script acima poderia ser a seguinte:
E Nemer
3 / 13
Aula de JavaScript - ObjBrows.doc
05/03/10
Obs: É importante observar que a propriedade document.lastModified traz a data recebida do
servidor da Web e alguns servidores não mantêm datas de modificação corretamente.
Utilizando links e âncoras
Outro filho do objeto document é o objeto link. De fato, podem haver múltiplos objetos link em um
documento. Cada um inclui informações sobre um link para outra localização ou âncora.
Você pode acessar objetos link com o array links. Cada membro do array é um dos objetos
link na página atual. Uma propriedade do array, document.links.length, indica o número de links da
página.
Cada objeto link (ou membro do array links) tem uma lista de propriedades que definem o
URL. Você pode referir-se a uma propriedade indicando o número do link e o nome da
propriedade. Por exemplo, a seguinte instrução atribui o URL inteiro do primeiro link à variável
link1:
link1 = document.links[0].href;
Um exemplo da utilização do objeto link é apresentado a seguir:
<html>
<head>
<title> Utilizando links e âncoras </title>
</head>
<body>
<p><a href="http://www.microsoft.com.br">Microsoft</a></p>
<p><a href="http://www.yahoo.com">Yahoo</a></p>
<p><a href="http://www.domain.com.br">PSI</a></p>
<p><a href="http://www.netscape.com">Netscape</a></p>
<p><a href="http://www.oglobo.com.br">O Globo</a></p>
<p> </p>
<script language="JavaScript">
NumLinks = document.links.length;
document.write ("O número de links da página é "+NumLinks+"<br>");
for(i=0;i<NumLinks;i++)
{
document.write("Os links da página são os seguintes "+
document.links[i].href+"<br>");
}
</script >
</body>
</html>
E Nemer
4 / 13
Aula de JavaScript - ObjBrows.doc
05/03/10
Uma possível tela para o script seria a seguinte:
Os objetos anchor são também filhos do objeto document. Cada objeto anchor representa
uma âncora no documento atual – uma localização particular para a qual se pode pular
diretamente.
Como os links, você pode acessar âncoras com um array: anchors. Cada elemento desse
array é um objeto anchor. A propriedade document.anchors.length fornece o número de elementos
no array anchors.
Acessando o histórico do navegador
O objeto history é outro filho (propriedade) do objeto window. Esse objeto armazena as
informações sobre os URLs que foram visitados antes e depois do atual e inclui métodos para ir
para as localizações anteriores ou próximas.
O objeto history tem quatro propriedades:
E Nemer
history.length monitora o comprimento da lista de histórico – em outras palavras, o
número de localizações diferentes que o usuário visitou;
history.current contem o valor da entrada de história atual – o URL da página que o
usuário atualmente está olhando;
history.next é o valor da próxima entrada na lista de histórico – o URL ao qual o
usuário será enviado se ele pressionar o botão Forward do navegador. Como o botão
Forward somente funciona quando você já utilizou o botão Back, nem sempre pode
haver um valor para a propriedade history.next;
5 / 13
Aula de JavaScript - ObjBrows.doc
05/03/10
history.previous é a entrada anterior do histórico – o URL ao qual o usuário será
enviado se ele utilizar o navegador de botão Back.
Você também pode tratar o objeto history como um array. Cada entrada contém um dos URLs na
lista de histórico, com history[0] sendo a entrada atual. Por último, mas não menos importante, o
objeto history tem três métodos:
history.go abre um URL da lista de histórico. Para utilizar esse método, especifique
um número positivo ou negativo entre parênteses. Por exemplo, history.go(-2) é
equivalente a pressionar o botão Back duas vezes;
history.back carrega o URL anterior na lista de histórico – o equivalente a pressionar o
botão Back;
history.forward carrega o próximo URL na lista de histórico, se disponível. Isso é
equivalente a pressionar o botão Forward.;
Obs: Os métodos hsitory.back e history.forward não funcionam corretamente em algumas versões
do Nestcape Navigator. Por essa razão, é melhor em vez disso utilizar history.go(-1) e
history.go(1).
Trabalhando com o objeto Location
Um terceiro filho do objeto window é o objeto location. Esse objeto armazena as informações sobre
o URL atual armazenado na janela. Por exemplo, a seguinte instrução carrega um URL na janela
atual:
window.location. href =” http://www.yahoo.com;
A propriedade href utilizada nessa instrução contém o URL inteiro da localização atual da janela.
O objeto location tem dois métodos:
E Nemer
location.reload recarrega o documento atual. Isso é o mesmo que o botão Reload na barra
de ferramentas do Netscape;
location.replace substitui a localização atual por uma nova. Isso é semelhante a configurar
as propriedades do próprio objeto location. A diferença é que o método replace não afeta o
histórico do navegador. Em outras palavras, o botão Back não pode ser utilizado para ir
para a localização anterior.
6 / 13
Aula de JavaScript - ObjBrows.doc
05/03/10
Criando botões Back e Forward
Uma utilização comum para o método go do objeto history é adicionar seus próprios botões
Back e Forward a um documento da Web. Isso pode aprimorar a interface com o usuário
de suas páginas.
Como um exemplo do uso do objeto history, você agora criará um script que exibe os
botões Back e Forward e utiliza esses métodos para o navegador.
Você utilizará imagens gráficas do Windows para os botões Back e Forward. A parte
do script que tratará o botão Back é a seguinte:
<a href="javascript:history.go(-1);">
<img border=0 src="Desktop.gif" width="26" height="26">
</a>
Isso utiliza um URL javascript: para executar um comando quando o usuário dá um clique
em um link. O código do botão Forward é quase idêntico:
<a href="javascript:history.go(1);">
<img border=0 src="drive.gif" width="26" height="26">
</a>
A listagem completa é mostrada abaixo:
<html>
<head>
<title> Exemplo de botões Back & Forward </title>
</head>
<body>
<h1> Exemplo de botões Back & Forward </h1>
<hr>
Esta página permite que você avance e recue para páginas na lista history.
Estes comandos são equivalentes aos botões Back e Forward na barra de menus do
browser.
<hr>
<script>
document.write("O número de sites visitados é "+ window.history.length+"<br>");
</script>
<hr>
<a href="javascript:history.go(-1);">
<img border=0 src="Desktop.gif" width="26" height="26">
</a>
<a href="javascript:history.go(1);">
<img border=0 src="drive.gif" width="26" height="26">
</a>
<hr>
</body>
</html>
E Nemer
7 / 13
Aula de JavaScript - ObjBrows.doc
05/03/10
A tela seria a seguinte:
E Nemer
8 / 13
Aula de JavaScript - ObjBrows.doc
05/03/10
Object document
Description
Represents the HTML document in a given browser
window.
Remarks
You use the document object to retrieve information
about the document, to examine and modify the HTML
elements and text within the document, and to process
events.
The document object is available at all times. You can
retrieve the object by applying the document property to
a window or an element object. If used by itself,
document represents the document in the current
window.
Examples
The following example checks for a document title and
displays the title (if not null) in an alert (message) box.
if (document.title!="")
alert("The title is " + document.title)
The following example shows an event handler function
that displays the current position of the mouse (relative
to the upper-left corner of the document) in the
browser's status window.
<HTML>
<HEAD><TITLE>Report mouse moves</TITLE>
<SCRIPT LANGUAGE="JScript">
function reportMove() {
E Nemer
9 / 13
Aula de JavaScript - ObjBrows.doc
05/03/10
window.status = "X=" + window.event.x + " Y=" +
window.event.y;
}
</SCRIPT>
<BODY onmousemove="reportMove()">
<H1>Welcome!</H1>
</BODY>
</HTML>
Properties
activeElement, alinkColor, bgColor, body, charset,
cookie, defaultCharset, domain, expando, fgColor,
lastModified, linkColor, location, parentWindow,
readyState, referrer, selection, title, URL, vlinkColor
Collections
all, anchors, applets, children, embeds, forms, frames,
images, links, plugins, scripts, styleSheets
Methods
clear, close, createElement, createStyleSheet,
elementFromPoint, execCommand, open,
queryCommandEnabled, queryCommandIndeterm,
queryCommandState, queryCommandSupported,
queryCommandText, queryCommandValue, ShowHelp,
write, writeln
Events
onafterupdate, onbeforeupdate, onclick, ondblclick,
ondragstart, onerrorupdate, onhelp, onkeydown,
onkeypress, onkeyup, onmousedown, onmousemove,
onmouseout, onmouseover, onmouseup,
E Nemer
10 / 13
Aula de JavaScript - ObjBrows.doc
05/03/10
onreadystatechange, onrowenter, onrowexit,
onselectstart
links
Description
Retrieves a collection of all A elements that specify the
HREF= attribute and all AREA elements in the
document.
Syntax
object.links(index)
Parameter Description
object
The document object.
(index)
Optional. An integer or a string specifying the index value of the element to
retrieve. Integer indexes are zero-based, meaning the first element in the
collection has index 0. A string index is valid only if the string is a name or
identifier of at least one element in the document.
Remarks
This collection is indexed first by name, then by
identifier. If duplicate names are found, a collection of
those named items is returned. Collections of duplicate
names must subsequently be referenced by ordinal
position.
This collection includes A elements that have a NAME=
or ID= attribute as long as they also have an HREF=
attribute.
E Nemer
11 / 13
Aula de JavaScript - ObjBrows.doc
05/03/10
Example
The following example displays the HREF= attribute of
the third link defined in the document.
alert(document.anchors(2).href);
Property
length
Methods
item, tags
Applies To
document
anchors
Description
Retrieves a collection of all A elements that have a
NAME= and/or ID= attribute. Elements in this collection
are in HTML source order.
Syntax
object.anchors(index)
Parameter Description
E Nemer
object
The document object.
(index)
Optional. An integer or a string specifying the index value of the element to
retrieve. Integer indexes are zero-based, meaning the first element in the
collection has index 0. A string index is valid only if the string is a name or
identifier of at least one element in the document.
12 / 13
Aula de JavaScript - ObjBrows.doc
05/03/10
Remarks
This collection is indexed first by name, then by
identifier. If duplicate names are found, a collection of
those named items is returned. Collections of duplicate
names must subsequently be referenced by ordinal
position.
Example
The following example displays the NAME= attribute of
the third anchor defined in the document.
alert(document.anchors(2).name);
Property
length
Methods
item, tags
Applies To
document
E Nemer
13 / 13
Download