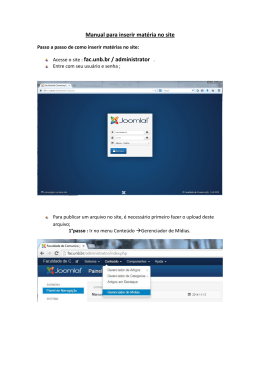
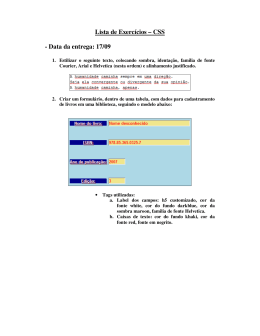
72ABC - 2˚ Bimestre Check-list para Prova Bimestral 01 - Criar uma versão do site do primeiro bimestre em HTML. 02 – Serão desenvolvidas as mesmas páginas já feitas, mas em versão HTML. A seguir, um exemplo do que deve ser feito na versão HTML. O tema dos alunos será o mesmo feito no primeiro bimestre, o tema do exemplo é sobre o museu Guggenheim, mas com as mesmas características pedidas para o exercício do segundo bimestre. A estrutura do conteúdo do site deverá ser vertical ( de cima para baixo ) da seguinte forma: logotipo do produto <hr> links principais <hr> título da página ( <h1>...</h1> ) <hr> conteúdo texto ( <p>...</p> ) <hr> imagem(ns) ( <img src=... > ) <hr> link âncora para o topo da página. <hr> obs: a tag <hr> deve ser usada para separar ( em forma de linha ) cada detalhe da página. Todos os links principais serão links de texto ( como visto em classe ). Página “Outros” ( Outros museus Guggenheins pelo mundo ) 03 - Alinhamento do conteúdo da página ( Links, textos e imagens ) sempre na esquerda, como visto na imagem anterior. Caso o navegador web seja aberto em tela inteira, o conteúdo continuará alinhado a esquerda, como mostrado na imagem a seguir: 04 – Será também criado três páginas para o formulário para pedido de compra do produto do site. Obs: como são três páginas de formulário, serão colocados na sequência dos primeiros links mais três links de formulários, ex: home, modelos, anteriores, detalhes, contato, form1, form2, form3, ( como na imagem a seguir ) A primeira página de formulário ficará como apresentado no item 25. A segunda página do formulário deverá usar um layout de tabela com border 1. A terceira página do formulário deverá usar o mesmo layout de tabela com border 0, como mostrado a seguir: 05 – Os links principais para todas as páginas devem ser colocados sempre ao topo da página. 06 – Nas páginas internas, a logomarca deve ser link para a página inicial do site dos alunos. 07 – Na página inicial, a logomarca deve ser linkada para um dos sites do produto. 08 – Na versão HTML, todos os textos devem ser texto mesmo ( texto digitado, e não uma imagem que possui o texto ). 09 – Todos os textos de conteúdo devem estar em tags de parágrafos ( <p> Texto </p> ). 10 – Todos os títulos principais devem usar a tag ( <h1> Título </h1> ) 11 – Se for necessário usar outros sub-títulos, podem ser usados outros níveis de títulos ( <h2>, <h3>, <h4>, <h5> e <h6> ). 12 – Cada página deve usar a tag de título de página ( a tag <title> Página Principal </title> ) e, cada página deve usar um título próprio, ex: home, detalhes, anteriores, alunos, formulário. Esses títulos aparecem no topo da janela do navegador ou nas abas, como pode ser visto na imagem a seguir: 13 – As imagens ilustrativas usadas em cada página devem ser editadas para realmente mostrarem apenas as imagens, tudo que for texto deve ser retirado da imagem, caso não seja possível retirar o texto da imagem, a imagem deve ser trocada. ( tag <img src=”foto.jpg> ). As imagens podem ser do tipo .jpg, gif ou .png. Para imagens que precisem de fundo transparente, será necessário usar .png e edição de imagens no photoshop ou outro programa gráfico. 14 – As imagens ilustrativas do site não podem ser distorcidas. 15 – As imagens usadas no site devem ser filtradas para não apresentarem peso em bytes muito grande ( para fazer o filtro de imagens pode ser usado o photoshop ( entre outros programas gráficos ). 16 – As imagens ilustrativas do site podem ser cortadas, ampliadas ou reduzidas. 17 – As imagens ilustrativas do site não podem ser muito escuras ou muito claras. 18 - As imagens dos alunos devem apresentar tamanho de 100 x 100 pixels. 19 – As imagens dos alunos não podem ser muito escuras ou muito claras. 20 – As imagens dos alunos não podem ser distorcidas de qualquer forma. 21 – As imagens dos alunos podem ser cortadas, ampliadas ou reduzidas. 22 – As imagens dos alunos não devem ser de óculos escuros, bonés e etc. 23 – As imagens dos alunos devem ser nítidas. 24 – A página de formulário deve apresentar os seguintes itens: Modelo do formulário: Detalhe do campo list-menu, do campo “Dia da semana para entrega:” 25 – Todas as páginas que apresentarem a barra de rolagem lateral, devem apresentar um link de âncora do final da página para o início da mesma, com o link “Voltar ao topo da página”, como pode ser visto na imagem a seguir, no lado direito ao final da página. O link de âncora é um link como outro qualquer ( link para página ou link para download ), mas a forma de uso é um pouco diferente, pesquisar a forma de uso para posterior aplicação. 26 – Todos os links de todas as páginas devem apresentar apenas uma cor para todos os estados dos links. ( O grupo que determina a cor ). 27 – A cor do fundo das páginas fica ao critério do grupo. 28 – O fundo da página não deve usar imagens. 29 – Peso de cada página ( código e imagens usadas [ todas as imagens da página ] ) deve ser igual ou menor a 150 kb. Para contar a quantidade de kb de uma página, abrir o explorer e verificar o peso do arquivo .html e as imagens que são usadas nesta página. Esses detalhes podem ser vistos na imagem a seguir: No caso do exemplo, o arquivo .html usa apenas uma imagem, se outros arquivos de imagens fossem usados também deveriam ser contatos, e o peso máximo de cada página com suas imagens poderiam usar até 150 kb. 30 - Sobre o conteúdo texto das páginas. Cada página deve mostrar o conteúdo texto do assunto em questão, como visto no exemplo das páginas do museu Guggenheim, assim, cada página deve trazer um conteúdo textual sobre a informação tratada na página, com uma quantidade bem maior do que foi apresentada nas páginas dos sites entregues no primeiro bimestre, para todas as páginas, ( excluindo as páginas de contato e dos formulários ). Seguindo os detalhes descritos anteriormente, a quantidade de conteúdo textual em termos de quantidade de texto descritivo pode ser umas 10 linhas, como visto na imagem ao lado, em janela de navegador não aberta em janela total (full-screem). 31 - Sobre as dimensões das imagens. As imagens devem ser padronizadas pelos grupos em termos de sua dimensão, da seguinte forma: Imagens grandes, Imagens médias, Imagens pequenas e, Imagens 100x100 No caso do exemplo do site do museu Guggenheim foram definidas: imagem grande com 500 x 395 pixels ( no site exemplo apenas a imagem da home ) 32 - Imagens médias com 400 x 300 pixels ( usadas no site exemplo ) Imagem pequena 122 x 114 pixels ( apenas uma imagem do site exemplo ) Imagens 100 x 100 pixels ( usadas apenas na página contato ). 33 - Sobre o tipo de fonte de texto para usar no site Todas as fontes de texto do site devem ser arial ou verdana ( a dupla escolhe uma das duas fontes ). Não é necessário colocar número de tamanho de fonte. 34 - Sobre flutuação de Layout A parte do site referente ao logotipo e aos links principais de todas as páginas do site, não podem sofrer variação de posição ( flutuação de layout ), os dados que serão colocados logo depois dos botões principais, podem oferecer variação de posição. 35 - Entrega de arquivos O Dia de entrega de material prova, o aluno deve apenas entregar uma pasta com seus arquivos por pendrive ( apenas pendrive, neste caso, ficar preparado para possíveis falhas de leitura e deixar os arquivos de entrega em uma outra pendrive ou gravado em CD ). 36 - Nome da pasta de entrega dos arquivos: Nome da pasta para colocar todos os arquivos necessários: Nº_de chamada_primeiro_ nome_ Nº_de chamada_primeiro_ nome Exemplo: 10_paulo_20_sandra Colocar o nome da pasta antes da entrega, para evitar demora. 37 - Sobre nome dos arquivos Todos os nomes de arquivos ( .html e imagens ) não devem usar: - letras maiúsculas - caracteres especiais - espaço em branco 38 – Entregar um arquivo .pdf com a imagem do windows explorer mostrando os arquivos do site ( arquivos HTMLs e arquivos de imagens ), com seus respectivos pesos em bytes. O nome do arquivo deve ser “relat.pdf”. Exemplo da imagem ( as duplas devem apresentar a imagem com o windows explorer, inseridas em um arquivo .doc e, depois gerar e entregar versão .pdf ). O arquivo “relat.pdf” deve estar dentro da pasta com o nome da dupla de alunos. obs: caso a quantidade de arquivos usados para o projeto precise usar mais de uma tela do windows explorer para a visualização de todos os arquivos, o grupo deve mostrar mais telas até que todos os arquivos fiquem visíveis. Entregar apenas os arquivos que foram usados no exercício, todos os outros arquivos que não forem utilizados, devem ser retirados da pasta, para não gerar possíveis enganos. 39 - Forma de correção Para itens não feitos ou feitos incorretamente, será descontado -0,4 da nota. Exemplo: O site da prova tem um número de 8 páginas, caso o grupo não use a fonte correta em todas as 8 páginas, o erro ocorreu 8 vezes, desta forma, a pontuação perdida será de 3,2 ( 8 páginas x 0,4 ). Se o grupo usou letras maiúsculas nos nomes dos arquivos, em 8 arquivos .htmls, o erro se repete 8 vezes e, a pontuação perdida será de 3,2 ( 8 páginas com nomes errados x 0,4 ). Para imagens de alunos não colocadas ou colocadas de forma incorreta será retirado -1,0 por item não feito.
Download