WEBDESIGN Professor: Paulo Trentin – [email protected] http://www.paulotrentin.com.br Escola CDI de Videira 1 CDI - Curso de Webdesign - Prof. Paulo Trentin Objetivos para esta aula Debater sobre sites estáticos e dinâmicos Revisar conceitos a serem usados nesta aula Conhecer estrutura básica do HTML Criar nossa primeira página HTML Prover navegação entre páginas HTML Entender navegação via URL Acessar site dos colegas 2 CDI - Curso de Webdesign - Prof. Paulo Trentin Revisão rápida O que é um servidor? Computador de alto desempenho que contém serviços e os disponibiliza na rede. O que é um serviço? Serviços são programas com uma finalidade específica que rodam de forma contínua respondendo requisições em determinadas portas. Exemplo: httpd, proftpd, named. 3 CDI - Curso de Webdesign - Prof. Paulo Trentin Revisão rápida Qual programa responde requisições HTTP e HTTPS? O programa Apache, normalmente na porta 80 e 443 respectivamente. Qual a função do apache? O Apache é responsável por responder pedidos do protocolo HTTP. Em resumo, ele processa requisições de um cliente, encontra a página responsável por responder aquela requisição, processa tal página e a entrega para o cliente. 4 CDI - Curso de Webdesign - Prof. Paulo Trentin Revisão rápida O que são páginas? Como vimos, páginas são apenas arquivos de texto contendo elementos HTML que serão interpretados pelo navegador. 5 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Inicialmente vá até a pasta www do seu apache. No nosso caso: D:\webdesign\wamp\www e crie a pasta meusite. 6 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Acesse a pasta criada e crie um arquivo de texto chamado index.html. Observe que por enquanto ele é um arquivo de texto. Seu nome completo na verdade é index.html.txt 7 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Por que o nome dele é index.html.txt? O windows, por padrão, oculta as extensões dos arquivos. São exemplos de extensões: .jpg, .gif, .doc, .docx, .html, .php Qual a finalidade das extensões? Elas informam ao sistema operacional com qual programa deve ser aberto determinado arquivo. Por exemplo, um arquivo html, por padrão, será aberto com o navegador padrão da máquina. 8 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Por que o windows oculta as extensões? O windows quer garantir que nenhum usuário, ao alterar o nome de uma foto por exemplo, exclua a extensão, deixando a foto impossibilitada de ser aberta ao dar um duplo clique sobre ela. 9 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Como exibo as extensões dos arquivos? Estando na pasta meusite, pressione a tecla Alt vá até a aba Ferramentas e clique em Opções de Pasta. 10 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Como exibo as extensões dos arquivos? Cont.. Estando na janela Opções de Pasta, acesse a aba Modo de Exibição, e dento de Configurações Avançadas procure por Ocultar as extensões dos tipos de arquivos conhecidos e desmarque esta opção. 11 CDI - Curso de Webdesign - Prof. Paulo Trentin 12 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Como exibo as extensões dos arquivos? Cont.. Após salvar as alterações, voltemos a pasta meusite. Agora vemos o nome completo do arquivo. 13 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Basta agora você renomear o arquivo index.html.txt para index.html e verificar que agora ele é um arquivo html que por padrão irá abrir com o google chrome (se ele for seu navegador principal). 14 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Por que index? Com o surgimento do html e seus hyperlinks tornou-se necessário um índice que seria a primeira página de um domínio a ser exibida. Podemos usar outro nome para o índice? Sim, o apache permite configurar vários índices, seguindo uma hierarquia (se o primeiro não for encontrado, ele procura o próximo e assim por diante). 15 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Configuração do Apache (httpd.conf) para índices. # DirectoryIndex: sets the file that Apache will serve if a directory # is requested. # <IfModule dir_module> DirectoryIndex index.php index.php3 index.html index.htm </IfModule> 16 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Acessando nossa página Abra o arquivo que você criou dando duplo clique sobre ele. Teremos então o Chrome (ou seu navegador padrão) aberto como mostrado abaixo. Repare o endereço do navegador. 17 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Editando nossa página Abra o NetBeans e vá na aba Arquivo e depois em Abrir Arquivo… 18 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Editando nossa página Navegue até D:\webdesign\wamp\www\meusite e abra o arquivo que você criou, index.html. 19 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML O que vem primeiro? A primeira coisa que você deve definir em uma página HTML é DTD que define o tipo de documento (Document Type Defenition) que a página está usando. Quem precisa saber disso? O navegador web (web browser), afinal ele é quem irá interpretar a linguagem do arquivo que recebeu do Apache. Sistemas de validadores de site também precisam saber qual linguagem sua página está usando, do contrário irão asumir funções padroes podendo gerar erros. 20 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Precisarei saber todas essas variações de HTML? É importante sabermos quais elementos podem ser usados para cada linguagem, encontramos aqui http://www.w3schools.com/tags/ref_html_dtd.asp a relação de elementos que podem ser usados de acordo com o tipo de documento. Quantas linguagens existem? A W3C define os tipos de documentos HTML 4.01 / XHTML 1.0 e XHTML 1.1. Hoje temos também o HTML5, porém ainda não está pronto e seu uso em sites convencionais deve ser bastante restrito. 21 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Como declaro qual doctype (DTD) estou usando? Encontramos aqui http://www.w3.org/QA/2002/04/valid-dtd-list.html uma lista completa dos DTD que podemos usar. Para mais informações sobre doctype acesse este excelente artigo: http://www.alistapart.com/articles/doctype/ recomendado pelo W3C. Qual Document Type Definition iremos usar? XHTML 1.0 22 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Declaração do DTD <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd"> 23 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Declaração do DTD Aqui temos um modelo de referência: http://www.w3.org/2010/04/xhtml10strict.html 24 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Qual o próximo passo? Precisamos agora iniciar nossa página. Para informar ao navegador onde ela começa e termina usamos a tag <html>. Observação: lembre-se que uma tag deve ser sempre aberta e depois fechada: <hmlt></html> 25 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Inserindo tag HTML Observe que ela contém atributos. xmlns define a namespace do documento e é obrigatório. lang e xml:lang definem a linguagem do documento e da xml usada respectivamente. 26 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Inserindo o cabeçalho e título do documento Todo site precisa ter um cabeçalho, representado pela tag head, que contém informações da página, como título, meta tags, arquivos javascript e css entre outros elementos. 27 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Sobre o título da página A tag title informa ao navegador qual o título da página atual. Todas as páginas precisam ter títulos diferentes como produtos, contato, inicial. Repare no seu navegador que o título é informado 28 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML O que será exibido – inserindo corpo da página A tag body define o que será exibido na tela do navegador do usuário. Dentro dela colocamos o conteúdo de nosso site, o corpo de nossa aplicação. 29 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando nossa primeira página HTML Título da página e parágrafo A tag h1 informa ao navegador que estamos inserindo um título e a tag p, um parágrafo. 30 CDI - Curso de Webdesign - Prof. Paulo Trentin Criando hyperlinks A parte mais divertida de fazer um site, é poder navegar nele. Para criarmos os links que fazem a ligação entre as páginas usamos um elemento específico o elemento a: <a href=“contato.html”>Página de contato</a> href é um atributo da tag a. Ele contém o endereço que o navegador irá acessar quando o usuário clicar neste link chamado “Página de contato”. 31 CDI - Curso de Webdesign - Prof. Paulo Trentin Hyperlinks que abrem em nova aba Já notou que em alguns sites, ao clicar em um link você é redirecionado para uma nova página, porém em outra aba? Por que usar esse atributo? É muito interessante quando você fizer propaganda de algo em seu site, e não deseja que o usuário deixe-o ao clicar nesta propaganda. <a href=“contato.html” target=“_blank”>Página de contato</a> target é um atributo da tag a. Ele informa qual é o tipo do destino que você vai usar, _blank é para uma nova página. Muito útil também se usado com a combinação de frames na página. 32 CDI - Curso de Webdesign - Prof. Paulo Trentin Atividade Faça seu primeiro site, com pelo menos três páginas. Cada página deve ser capaz de acessar as outras, através de hyperlinks; Sugestões de páginas: index.html, sobre.html, contato.html; Você pode criar quantas páginas quiser; O título da página deve ter como prefixo seu nome; Use as tags h1, h2 para título e subtítulo do conteúdo. 33 CDI - Curso de Webdesign - Prof. Paulo Trentin Acessando o site de seus colegas Após o término do site, navegue no site de seus colegas através do endereço de IP da máquina deles. Teste a navegação dos sites! Basta inserir o endereço de ip no navegador: http://ip_de_seu_colega/meusite O que é um endereço de IP? Fazendo uma analogia simples, é o nome do computador na rede. É uma sequência numérica, representada por 4 octetos (4 Bytes) que identifica seu computador na rede. 34 CDI - Curso de Webdesign - Prof. Paulo Trentin
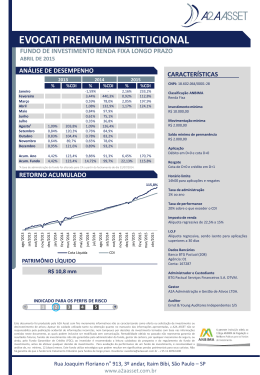
Download