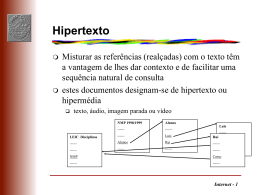
UNIJUÍ – DETEC – Ciência da Computação Prof. Msc. Juliano Gomes Weber ([email protected]) Tecnologias Web Notas de Aula – Aula 02 1º Semestre - 2010 Tecnologias Web [email protected] Objetivos da aula de hoje O que vimos na aula 01? Introdução a HTML Pré-requisitos: Domínio básico do Windows Navegador instalado (Firefox ou Internet Explorer) Bloco de Notas do Windows Ou editor de texto puro a seu critério; Não utilizaremos ambientes de geração automática de código durante as aulas e avaliações desta disciplina; Por que vamos trabalhar com código? Entendimento total do trabalho efetuado Manutenibilidade; Identificação dos problema; Sistemas Web complexos – milhares de linhas de código; HTML Hiper Text Markup Language É a linguagem padrão de construção de páginas CARACTERÍSTICAS: - Fácil de aprender e usar - Não requer conhecimento de lógica - Usa forma livre de escrita(case sensitive?) HTML: Hiper Text Markup Language Mas, o que é um “hipertexto” ? Possui texto, imagem, links, sons e Movimentos, tudo integrado em uma mesma página, criando maior interesse e produtividade de leitura HTTP – Hypertext Transfer Protocol Principal protocolo da Web utilizado para a comunicação entre os browsers e os servidores Toda requisição e resposta HTTP é montada sobre uma conexão cliente-servidor Não mantém estado (Stateless) Interação browser e servidor • Usuário especifica URL • Browser conecta com o servidor especificado na url • Browser prepara a requisição HTTP e a envia • Servidor busca o recurso identificado pela URL Interação browser e servidor • Servidor processa o pedido, prepara a resposta HTTP e a envia • Browser verifica as tags do recurso solicitado e repete o processo • Browser exibe os recursos Recursos web Podem ser: Páginas html figuras (JPG, GIF, BMP...) programas web (apsx, servlet, jsp...) Acesso a recursos web BROWSER HTTP BROWSER Servidor Web HTML Especificação HTML 4.01 Introdução a HTML (HYPER TEXT MARKUP LANGUAGE) Linguagem para descrever páginas web Consiste normalmente de um cabeçalho e um corpo definidos por tags Os browsers são encarregados de interpretar as tags e formatar o texto adequadamente Introdução a HTML (HYPER TEXT MARKUP LANGUAGE) Não é uma linguagem de programação Possui extensão htm ou html Tags em HTML São delimitados por < e > Não são case-sensitive Forma geral: <tag> texto </tag> Outras formas: <tag atributo=“valor”> texto </tag> <tag /> <br> <hr> Exemplo de tags <b>Texto em negrito</b> <h1><b>Tags aninhadas</b><h1/> <img src="constr4.gif" width="144" height="50" /> Estrutura de uma página HTML <html> <head> <title> Título </title> </head> <body> Textos Imagens Links </body> </html> Estrutura de um documento HTML <html> <head> <title>Título</title> </head> <body> <p> Conteúdo </p> </body> </html> Cabeçalho Corpo Cabeçalho <html> <head> <title>Título da Página</title> </head> <body></body> </html> Conteúdo de uma página HMTL <html> <head></head> <body>Conteúdo da página</body> </html> Texto Imagens Tabelas Formulários ... Texto sem formatação Texto sem formatação Texto com formatação Negrito <B>Negrito</B> Itálico <I> Itálico</I> Sublinhado <U>Sublinhado</U> Texto com formatação Tipo de letra <FONT FACE=“Impact”>Texto</FONT> Tamanho <FONT SIZE=“6”>Texto</FONT> Cor <FONT COLOR=“Blue”>Texto</FONT> Texto com formatação <FONT FACE=“Impact” SIZE=“6” COLOR=“Blue”>Texto</FONT> Títulos pré-definidos <H1>Título 1</H1> <H2>Título 2</H2> <H3>Título 3</H3> <H4>Título 4</H4> <H5>Título 5</H5> <H6>Título 6</H6> Texto com quebra de linha Linha 1<BR> Linha 2<BR> Linha 3<BR> Texto com Parágrafo <P>Parágrafo 1</P> <P>Parágrafo 2</P> <P>Parágrafo 3</P> Texto com Parágrafo Alinhado <P ALIGN=“LEFT”>Parágrafo 1</P> <P ALIGN=“RIGHT”>Parágrafo 2</P> <P ALIGN=“CENTER”>Parágrafo 3</P> Juntando tudo até o momento! <P ALIGN="CENTER"> <FONT COLOR="RED" FACE="VERDANA"> <B>Culinária</B> </FONT> </P> <P ALIGN="LEFT"> <FONT FACE="VERDANA" SIZE="2"> Faça delícias com presunto e queijo </FONT> </P> Exercícios de fixação Explique o modelo Cliente Servidor. O que é um protocolo? Para que serve o DNS? Qual a relação entre a Web e a Internet? Diferencie Intranet, Internet e Extranet; Qual a estrutura básica de uma página HTML? Porquê devo estudar o código HTML? Tarefa para próxima aula Fazer uma pesquisa sobre a forma de representação das cores RRGGBB. Entregar no portal até a aula 3. [email protected]
Download