Tutorial 1: Criar um visualizador de imagens
Microsoft Visual Studio 2010
Neste tutorial, você construirá um programa que carrega uma imagem de um arquivo e o exibe em uma janela. Você aprenderá a arrastar os controles como botões e caixas
de imagens em seu formulário, definir suas propriedades e usar recipientes para redimensionar suavemente o formulário. Você também começará a escrever código Você
aprenderá como:
•
Criar um novo projeto.
•
Testar (Depurar) um aplicativo.
•
Adicionar controles básicos, como botões e caixas de seleção para um formulário.
•
Posicionar controles em um formulário usando layouts.
•
Adicionar caixas de diálogo de Cor e Abrir Um Arquivo em um formulário.
•
Escrever código usando o IntelliSense e trechos de código.
•
Escrever métodos manipuladores de eventos.
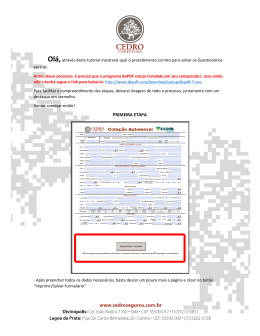
Quando terminar, seu programa irá parecer como a imagem abaixo.
Imagem que você criarará neste tutorial
Título
Descrição
Etapa 1: Criar um projeto de aplicativo do Janelas
Formulários
Comece criando um projeto de Aplicativo Windows Forms.
Etapa 2: Execute o programa
Execute o programa de aplicativos de formulários que você criou na etapa anterior.
Etapa 3: Defina as propriedades do formulário
Altere a aparência do formulário usando a janela de Propriedades.
Etapa 4: Definir o layout para fora de seu formulário com
um controle TableLayoutPanel
Adicione um controle TableLayoutPanel ao seu formulário.
Etapa 5: Adicionar controles ao seu formulário
Adicione controles, como um controle PictureBox e um controle CheckBox, ao seu
formulário. Adicione botões ao seu formulário.
Etapa 6: Nomear os controles de botão
Renomeie seus botões para algo mais significativo.
Etapa 7: Adicionar componentes de Caixa de Diálogo para
seu formulário
Adicione um componente OpenFileDialog e um componente ColorDialog ao seu
formulário.
Etapa 8: Escrever código para mostrar um botão de Uma
imagem manipulador de Evento
Escreva código usando a ferramenta de IntelliSense.
Etapa 9: Revisão, comentário e testar seu código
Revise e teste seu código. Adicione os comentários necessários.
Etapa 10: Criar botões Adicional e uma caixa de seleção
Escreva código para fazer outros botões e uma de caixa de seleção usando o
IntelliSense.
Etapa 11: Executar Seu programa e tente outros recursos.
Execute o programa e defina a cor de plano de fundo. Tente outras características,
tais como alterar cores, fontes e bordas.
Etapa 1: Criar um projeto de aplicativo Windows Forms
O primeiro passo na criação de um visualizador de imagens é criar um projeto de aplicativo do Windows Forms.
Para criar um projeto Aplicativo Windows Forms
1. No menu File, clique em New Project.
2. Se você não estiver usando Visual Studio Express, você precisa primeiro selecionar um idioma. Na lista de Installed Models , selecione Visual Basic .
3. Clicar no ícone de Windows Forms Application, insira o nome PictureViewer e em seguida, Clicar em OK. O Visual Studio cria automaticamente a solução para você.
4. No menu de Arquivo, clicar em Salvar Todas ou na barra de ferramentas, clique no botão de Salvar Todas, que aparece da seguinte maneira.
Botão da barra de ferramentas Salvar Tudo
Observação
O Visual Studio salva o projeto em sua pasta de projetos. O ambiente de desenvolvimento integrado (IDE) preenche automaticamente o
nome da pasta e o nome do projeto. Se você estiver usando o Visual Studio Express, você precisa completar as etapas 5 a 7. Para versões
de não-Express do Visual Studio, um projeto é salvo quando ela é criada pela Primeiro vez, portanto, as etapas 5 a 7 não são necessárias.
Observação
O Visual Studio salva o projeto em sua pasta de projetos. O ambiente de desenvolvimento integrado (IDE) preenche automaticamente o
nome da pasta e o nome do projeto. Se você estiver usando o Visual Studio Express, você precisa completar as etapas 5 a 7. Para versões
de não-Express do Visual Studio, um projeto é salvo quando ela é criada pela Primeiro vez, portanto, as etapas 5 a 7 não são necessárias.
5. Verifique se que o projeto é salvo em uma pasta sob a pasta Meus documentos.
6. Verificar a caixa de seleção Criar Diretório para a Solução é selecionada.
7. Clicar salvar.
Observação
Quando você Criar seu projeto, o IDE do Visual Studio automaticamente Criar s vários arquivos para você e coloca-os em uma pasta. É
possível explorar esses arquivos usando a janela de Solução Explorer. Quando você cria pela Primeiro vez o seu projeto, os arquivos são
Salvo em uma pasta temporária. Clique no botão de salvar Todas informa ao IDE para copiá-los para uma pasta permanente (que é
normalmente Sob sua pasta de Meus documentos).
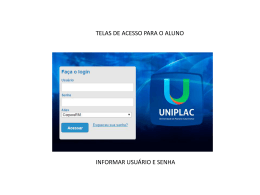
Imagem a seguir mostra como deve ser a janela do IDE.
Janela de IDE
8. Se sua tela não se parece com a Imagem anterior, no menu de janela, Clicar em Redefinir Layout da janela. Se qualquer uma das janelas estiver Ausente, no menu
Exibição, Clicar Janela de propriedades do gerenciador de soluções. Se uma janela extra for aberta, Clicar (x) botão Fechar no canto superior direito.
9. Veja Imagem. De no canto superior esquerdo e anti-horário, indo mostra Imagem:
◦
Janela principal Isso é onde você fazer a maior parte do seu trabalho. Usar esta janela para trabalhar com formulários e editar o código. Atualmente, ele mostra
um formulário no Editor de formulário. Em cima da janela, há duas guias: na Tabulação de Iniciar Página e a Tabulação de Form1.vb [Design]
◦
Janela do gerenciador de soluções Isso é onde todos os arquivos em sua solução são exibidos. Se você clicar em um arquivo, as Informação dentro da janela
de Propriedades Alterações. Se clicar duplo em um arquivo de código (que termina em .vb no Visual Basic), o arquivo de código ou um designer para o código
que abre o arquivo.
◦
Janela de propriedades Isso é onde você pode Modificar as propriedades dos itens que você Selecione o Outros janelas.
Observação
Observe como a linha de cima na janela de Solução Explorer mostra Solução 'PictureViewer' (1 projeto). O IDE criou uma solução para
você e uma solução pode conter maior que um projeto. Por enquanto, você trabalhará com as soluções que contêm um simples projeto.
Etapa 2: Execute o programa
Quando você criava uma nova solução, você criou, na verdade, um programa que é executado. Ele não faz muita coisa ainda — ele apenas exibirá uma janela vazia que
mostra na barra de título Form1, mas é executado, pois você está prestes a descobrir.
Para executar o programa
1. Pressionar a tecla F5 ou no botão Iniciar Depuração (Debug) barra de ferramentas, que aparece da seguinte maneira.
Botão da barra de ferramentas Iniciar Depuração (Debug)
2. O IDE de seu programa é executado e será exibida uma janela. Imagem a seguir mostra o programa que acabou de ser criado. A Executando do programa e, em breve,
você irá adicionar a ele.
Aplicativo do Windows Forms em execução
3. Volte para o IDE e observe a nova barra de ferramentas.
Barra de ferramentas de depuração
4. Clicar no botão para Stop Debugging (Parar de Depurar) ou no menu Debug, clicar em Stop Debugging. A execução do programa será interrompida e a janela é
fechada. Você também pode simplesmente fechar a janela aberta para parar a depuração.
Observação
Quando você executar seu programa de dentro da IDE ele é chamado de debug (depuração) porque geralmente podemos rastrear e corrigir
erros. Ele é um programa real e pode ser executado exatamente como você executa qualquer outro programa.
Etapa 3: Defina as propriedades do formulário
Em seguida, você usará a janela Propriedades para modificar a aparência de seu formulário.
Para ajustar as propriedades do formulário
1. Certifique-se de que você está visualizando a janela de design de formulários. No IDE, clique na guia Form1.vb [Design].
2. Clicar em qualquer lugar do formulário para selecioná-lo. Examine a janela Properties, que agora deve estar mostrando as propriedades do formulário. Os formulários
têm diversas propriedades. Por exemplo, você pode definir a cor de primeiro plano e a cor do plano de fundo, o texto do título que aparece no topo do formulário,
o tamanho do formulário e diversas outras propriedades.
Observação
Se não for exibida a janela de Properties, interrompa seu programa clicando no botão quadrado Stop Debugging (ou simplesmente feche
a janela).
3. Depois de selecionado o formulário, role a barra lateral até a parte inferior da janela Properties e encontre a propriedade Text. Clique em Text e insira o texto
"Visualizador de Imagens" e em seguida pressione Enter. Seu formulário agora deve ter o texto do Visualizador de Imagens na sua barra de título e a janela
Properties deve ser semelhante à imagem a seguir.
Janela de Propriedades
Observação
Propriedades podem ser exibidas por categoria ou em ordem alfabética. Você pode alternar entre esses dois modos de exibição, usando os
botões na janela Properties. Neste tutorial, é mais fácil encontrar propriedades por meio do modo de exibição em ordem alfabética.
4. Volte para a janela Designer de Formulários. Posicionar o cursor do mouse na "alça de arraste", ou seja, no pequeno quadrado branco no canto inferior direito do
formulário.
Alça de arraste
Arrastar para redimensionar o formulário deixando-o mais largo e um pouco mais alto.
5. Observe que na janela Properties a propriedade de Size foi alterada. A propriedade Size sofre alterações cada vez que você redimensionar o formulário. Tente arrastar
a forma para redimensioná-la para uma dimensão de formulário de aproximadamente 550, 350, que deve funcionar bem para este projeto.
6. Execute o programa novamente. Pressionar a tecla F5 ou no botão Start Debugging na barra de ferramentas, que aparece da seguinte maneira.
Botão Iniciar Depuração na barra de ferramentas
Como antes, a IDE compila e executa o programa, abrindo uma janela.
7. Antes de ir para a próxima etapa, interrompa seu programa, porque a IDE não permite que você altere seu programa enquanto ele estiver sendo executado.
Etapa 4: Definir o layout de seu formulário com um controle
TableLayoutPanel
Nesta etapa, você adicionará um controle do TableLayoutPanel ao seu formulário.
Para definir o layout do formulário com um controle TableLayoutPanel
1. Ir para a janela Designer de Formulários. Examine o lado esquerdo da interface e localize a Toolbox (Barra de Ferramentas). Clique sobre o nome e a caixa de
ferramentas é exibida. (Ou, no menu de Exibir, clicar em Toolbox).
2. Clicar no sinal de adição próximo ao Agrupamento Containers para abri-lo, conforme mostrado na imagem a seguir.
Grupo Conteiners
3. Você pode adicionar controles como botões, caixas de seleção e rótulos em seu formulário. Clique duas vezes no controle TableLayoutPanel na caixa de ferramentas.
Quando você fizer isso, a IDE adiciona um controle do TableLayoutPanel ao seu formulário, conforme mostrado na imagem a seguir.
Controle TableLayoutPanel
Observação
Depois de adicionar o TableLayoutPanel, aparece uma janela dentro de seu formulário com o título do TableLayoutPanel Tasks. Clique
em qualquer lugar do formulário para fechá-lo. Você aprenderá mais sobre essa janela posteriormente.
Observação
Observe como a Toolbox se expande para abranger o seu formulário quando você clica em sua tabulação e fecha depois que você clicar
fora dela. Esse é o recurso de esconder-automático da IDE. Voce pode ligá-lo ou desliga-lo para qualquer uma das janelas clicando no ícone
de pino no canto superior direito da janela para bloqueá-la no lugar. O ícone de pino aparece da seguinte maneira.
Ícone de pino
4. É possível selecionar TableLayoutPanel clicando sobre ele. Você pode verificar qual controle está selecionado, observando a parte de cima da janela Properties.
Janela Properties mostrando o controle TableLayoutPanel
5. O controle seletor é uma barra suspensa na parte de cima da janela Properties. Neste exemplo, ele mostra que um controle chamado de tableLayoutPanel1 está
selecionado. Você pode selecionar controles clicando na janela Designer de Formulários ou escolhendo através do controle seletor. Agora que o TableLayoutPanel
está selecionado, localize a propriedade Dock que deve estar inicialmente definida como None. Observe que uma seta suspensa aparece ao lado do valor. Clicar na
seta e, em seguida, selecione o botão Fill (o botão grande no meio), conforme mostrado na imagem a seguir.
Janela Properties com Fill selecionado
6. Depois disso, o TableLayoutPanel preenche o formulário inteiro. Se você redimensionar o formulário novamente, o TableLayoutPanel permanecerá ancorado e será
redimensionado.
Observação
Um TableLayoutPanel funciona como uma tabela no Microsoft Office Word: tem linhas e colunas e uma célula individual pode abranger
várias linhas e colunas. Cada célula pode conter um controle (como um botão, uma caixa de seleção ou um rótulo). O TableLayoutPanel
terá um controle de PictureBox abrangendo toda sua linha superior, um controle de CheckBox em sua célula inferior esquerda e quatro
Button em sua célula inferior direita.
Observação
Embora tenha sido afirmado que cada célula pode conter apenas um controle, a célula inferior direita possuirá quatro controles Button. Isso
ocorre porque você pode colocar um controle em uma célula que contém outros controles. Esse tipo de controle é chamado de um recipiente
e o TableLayoutPanel é um recipiente. Você aprenderá mais sobre isso posteriormente.
7. Atualmente, o TableLayoutPanel tem duas linhas e duas colunas de dimensão igual. É necessário redimensioná-las para que a linha de cima e a coluna direita sejas
maiores. Na janela Designer de Formulários selecione o TableLayoutPanel. No canto superior direito, há um botão pequeno triângulo preto, que aparece.
Botão Triângulo
Esse botão indica que o controle tem as tarefas que ajustam o conjunto suas propriedades automaticamente.
8. Clicar no triângulo para exibir a lista de controle de tarefas, conforme mostrado na figura a seguir.
Tarefas de TableLayoutPanel
9. Clicar em Edit Rows and Columns para exibir a janela Column and Row Styles. Clicar em Column1 e redimensionar para 15%. Clicar em Column2 e defini-la para
85%. Não Clicar no botão de OK ainda, porque a janela será fechada. (Mas se fizer isso, você poderá reabri-lo).
10. Da lista suspensa Show na parte superior da janela, clique em Rows. Ajuste Row1 para 90% e Row2 para 10%.
11. Clique OK. Agora, seu TableLayoutPanel deve ter uma grande célula na parte superior, uma célula pequena na parte inferior, uma pequena coluna na esquerda e
uma coluna larga na direita. Você também pode redimensionar as linhas e colunas da TableLayoutPanel arrastando suas bordas.
Etapa 5: Adicionar controles ao seu formulário
Nesta etapa, você pode adicionar controles como, por exemplo, um PictureBox e uma CheckBox ao seu formulário. Você poderá então adicionar Buttons ao formulário.
Para adicionar controles ao formulário
1. Ir para a caixa de ferramentas e expandir o grupo Commom Controls. Ele mostra os controles mais comuns que você vê em formulários.
2. Dê um duplo clique no controle PictureBox. O IDE adiciona um controle PictureBox ao seu formulário. Como o TableLayoutPanel está ajustado para o
preenchimento do formulário, a IDE adiciona o controle PictureBox na primeira célula vazia.
3. Clicar no triângulo preto do controle PictureBox para exibir sua lista de tarefas, conforme mostrado na figura a seguir.
Tarefas de PictureBox
Observação
Se você adicionar o tipo de controle incorreto acidentalmente em sua TableLayoutPanel, você poderá excluí-lo. Clique com o botão direito
do mouse no controle e em seguida, clique em Delete no menu. Você também pode voltar ao menu Edit para remover os controles do
formulário.
Observação
Se você adicionar o tipo de controle incorreto acidentalmente em sua TableLayoutPanel, você poderá excluí-lo. Clique com o botão direito
do mouse no controle e em seguida, clique em Delete no menu. Você também pode voltar ao menu Edit para remover os controles do
formulário.
4. No menu, clicar em Dock in parent container para encaixar o controle PictureBox no container pai. Isso muda automaticamente a propriedade Anchor para Fill
(preenchimento) Para verificar isso, clicar no controle PictureBox para selecioná-lo, ir para a janela de Properties e certifique-se de que a propriedade do Anchor está
definido como Fill.
5. Faça a PictureBox abranger ambas as colunas, alterando a propriedade ColumnSpan. Selecione o PictureBox e altere a propriedade ColumnSpan para 2 . Além
disso, quando o PictureBox está vazio, desejamos mostrar uma quadrado vazio. Altere a propriedade BorderStyle para Fixed3D .
6. Adicione o controle de CheckBox (caixa de seleção) no formulário. Dê um duplo clique no item CheckBox em Toolbox (caixa de ferramentas) para fazer com que a
IDE adicione um novo controle CheckBox na próxima célula disponível em sua tabela. Como o controle PictureBox ocupa as duas primeiras células, o controle de
CheckBox é adicionado na célula inferior esquerda. Selecione novamente o controle CheckBox e mude sua propriedade Text para Alongar, conforme mostrado na
figura a seguir.
Controle TextBox com a propriedade Stretch (Alongar)
7. Ir para o grupo Conteiners em Toolbox (onde você obteve o controle TableLayoutPanel ) e dê um clique duplo no item de FlowLayoutPanel para adicionar um novo
controle à última célula. Em seguida, Dock in parent conteiner para ancorá-la ao contêiner pai (ou alterando a propriedade Anchor para Fill).
Observação
Um FlowLayoutPanel é um recipiente que organiza os outros controles em linhas organizadas. Quando você redimensiona um
FlowLayoutPanel, se ele tiver um espaço para formatar todos seus controles em uma única linha, ele faz isso. Caso contrário, ele organiza
em linhas. Você usará um FlowLayoutPanel para inserir quatro botões.
Para adicionar botões
1. Selecione o FlowLayoutPanel que você adicionou. Ir para o Common Controls em Toolbox (caixa de ferramentas) e dar um duplo clique no ícone Button para
adicionar um botão denominado Button1 em seu FlowLayoutPanel. Repita o procedimento para adicionar outro botão. O IDE determina que ele já existe um botão
denominado Button1 e chama o próximo de Button2.
2. Normalmente, você pode adicionar outros botões usando copiar e colar. Clicar em Button2 com o botão direito do mouse e em seguida,
no menu Edit, clicar em Copy (ou pressionar Ctrl + C). No menu Edit, clicar em Paste (ou pressionar Ctrl+V) para colar uma cópia do
botão. O IDE agora adicionou Button3 e Button4.
Observação
Você pode copiar e colar qualquer controle. A IDE nomeia e coloca novos controles de maneira lógica. Se você colar um controle em um
recipiente, o IDE escolhe o próximo espaço lógico para posicioná-lo.
3. Selecione o primeiro botão e altere sua propriedade Text para Mostrar uma imagem. Em seguida, defina a propriedade Text para os próximos três botões como:
Limpar imagem, Cor de segundo plano e Fechar.
4. A próxima etapa é dimensionar os botões e organizá-los assim eles serão alinhados do lado esquerdo do painel. Selecione FlowLayoutPanel e examine a propriedade
FlowDirection. Altere-a para RightToLeft. Assim que você fizer isso, os botões devem ser alinhados à direita da célula.
Observação
Se os botões ainda estão na ordem errada, você pode arrastar os botões em torno de FlowLayoutPanel para reorganizá-los em qualquer
ordem. Você pode clicar em um dos botões e arrastá-los para esquerda ou direita.
5. Clicar botão Fechar para selecioná-lo. Isenção pressionada a tecla CTRL e Clicar outras três botões, para que todas elas estão
selecionadas. Embora Todas botões estiverem Selecionado, Ir para a janela de Propriedades e Rolar Para Cima até o a propriedade
AutoDimensionar. Esta propriedade instrui o botão seja redimensionada automaticamente para acomodar Todas seu texto. Defina-o
como true de . Os botões agora devem ser dimensionados apropriadamente e estar na ordem certa. (sistema autônomo desde que todos
sistema autônomo quatro botões estiverem Selecionado, você pode Modificar todas sistema autônomo quatro propriedades de
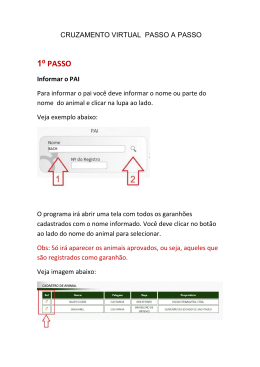
AutoDimensionar ao mesmo Hora.) Imagem a seguir mostra os quatro botões.
Visualizador de imagens com quatro botões
6. Agora execute o programa novamente para ver o seu formulário recém-laid Saída. Clicando em botões e a caixa de seleção não faz tudo ainda, mas funcionará em
breve.
Etapa 6: Nomear os controles de botão
Há Apenas Um PictureBox no seu formulário. Quando adicionado, o IDE automaticamente nomeados-lo de pictureBox1 . Há Apenas Um CheckBox, que é chamado de
checkBox1 . Em breve, você irá escrever alguns códigos e que o código fará referência à caixa de seleção e PictureBox. Como existe apenas um de cada um desses
controles, você saberá o que significa quando você vir de pictureBox1 ou de checkBox1 no seu código.
Observação
No Visual Basic, a padrão de Primeiro letra do nome do controle é inicial cap, portanto, os nomes são de PictureBox1 de CheckBox1 e assim por
diante.
Existem quatro botões em seu formulário e o IDE os nomeou de button1, button2, button3 e button4. Examinando apenas seus nomes Atual, você não sabe qual botão é
botão Fechar e qual é o botão Mostrar uma imagem de . É por isso que os controles de botão de nomeação é útil.
Para nomear os controles de botão
1. Clicar botão Fechar. (Se você ainda tem Todas botões Selecionado, Pressionar a tecla ESC para cancelar a seleção.) Rolar o janelaProperties até ver a
propriedade do (Nome) . (A propriedade do (Nome) é próxima à Cima quando as propriedades estiverem Alfabético). Altere o nome de closeButton , sistema autônomo
mostrado na figura a seguir.
Janela de propriedades com nome closeButton
Observação
If you try changing the name of your button to closeButton, with a space between the words close and Button, the IDE displays an error
message: "O valor da propriedade inválido". Espaços (e alguns outros caracteres) não são permitidos em nomes de controle.
2. Renomear os três botões de backgroundButtonclearButtonde e de showButton . Você pode verificar os nomes clicando no controle seletor na Soltar suspensa na
janela de Propriedades. Os Nova nomes de botão são exibidos.
3. Clicar duplo no botão Mostrar uma imagem no Designer de Formulários do Janelas. Quando você fizer isso, o IDE abre uma nova Tabulação na janela principal,
chamada de Tabulação de Form1. cs, sistema autônomo mostrado na figura a seguir.
Private Sub showButton_Click() Handles showButton.Click
End Sub
Você está vendo um método chamado showButton_Click(). O IDE adicionado isso quando você clicou no botão de showButton. Esse método contém código que é
executada quando se clica no botão de Mostrar uma imagem.
Observação
Neste tutorial, o Visual Basic código é gerado automaticamente foi simplificado, removendo tudo entre parênteses, (). Sempre que isso
ocorrer, você pode remover o mesmo código. O programa funcionará em ambos os casos. O restante dos tutoriais, qualquer código gerado
automaticamente é simplificado sempre que possível.
5. Ir para a Tabulação designer (a Tabulação de Form1. cs [Design no Visual c# ou a Tabulação de Form1. vb [Design em Visual Basic) e Clicar duplo no botão de Limpar
a imagem. Repita esse procedimento para os últimos dois botões. Cada Hora, o IDE adiciona um Nova método para o código do formulário.
6. Para adicionar um método mais, Clicar duplo em controle CheckBox Designer de Formulários do Janelas para fazer com que o IDE adicionar um
checkBox1_CheckedChanged()método. Esse método é chamado sempre que o usuário seleciona ou desmarca a caixa de seleção.
Observação
Ao trabalhar em um programa, muitas vezes é mover entre o editor de Código e Designer de Formulários do Janelas. O IDE torna mais fácil
de navegar em seu projeto. Usar o do Solução Explorer para abrir o Designer Janelas Formulários clicando duplo em Form1. vb no Visual
Basic.
A seguir mostra o Nova código que você vê no editor de código.
Private Sub clearButton_Click() Handles clearButton.Click
End Sub
Private Sub backgroundButton_Click() Handles backgroundButton.Click
End Sub
Private Sub closeButton_Click() Handles closeButton.Click
End Sub
Private Sub CheckBox1_CheckedChanged() Handles CheckBox1.CheckedChanged
End Sub
Observação
Os cinco métodos que você Adicionado são chamados de manipuladores de eventos de , pois o programa chama-los sempre que ocorre um
evento (como um usuário clicar em um botão ou uma caixa de seleção).
Quando clicar duas vezes em um controle no IDE, ele adiciona um manipulador de Evento método para o controle. Por exemplo, quando
você Clicar Duplo um botão, o IDE adiciona um manipulador de eventos para o evento Clicar (que é chamado sempre que o usuário
clica no botão). Ao clicar duplo em uma caixa de seleção, o IDE adiciona um manipulador de eventos para o evento CheckedChanged
(que é chamado sempre que o usuário seleciona ou desmarca a caixa).
Depois de adicionar um manipulador de Evento para um controle, você pode Retorno a ele a a qualquer hora de Designer de Formulários do
Janelas, clique duplo no controle.
Observação
Os cinco métodos que você Adicionado são chamados de manipuladores de eventos de , pois o programa chama-los sempre que ocorre um
evento (como um usuário clicar em um botão ou uma caixa de seleção).
Quando clicar duas vezes em um controle no IDE, ele adiciona um manipulador de Evento método para o controle. Por exemplo, quando
você Clicar Duplo um botão, o IDE adiciona um manipulador de eventos para o evento Clicar (que é chamado sempre que o usuário
clica no botão). Ao clicar duplo em uma caixa de seleção, o IDE adiciona um manipulador de eventos para o evento CheckedChanged
(que é chamado sempre que o usuário seleciona ou desmarca a caixa).
Depois de adicionar um manipulador de Evento para um controle, você pode Retorno a ele a a qualquer hora de Designer de Formulários do
Janelas, clique duplo no controle.
Observação
Os nomes são importantes quando você cria programas e métodos (incluindo manipuladores de Evento) podem ter qualquer nome que você
deseja. Quando você Adicionar um manipulador de eventos com o IDE, ele escolhe um nome com base no nome do controle e o
evento que está sendo manipulado. Por exemplo, denomina-o evento Clicar para um botão denominado showButton de
showButton_Click()método do manipulador de eventos. Além disso, abrindo e fechando parênteses () são geralmente Adicionado
Depois o nome de método para tornar claro que métodos estão sendo discutidos.
Etapa 7: Adicionar componentes de Caixa de Diálogo para seu formulário
Para se preparar para a configuração da Caixa de Diálogo de Abrir arquivo e Caixa de Diálogo cor (para escolher uma cor de Segundo plano), nesta etapa, você Adicionar
um componente de OpenFileDialog e um componente de ColorDialog ao seu formulário.
Um componente é como um controle de alguma forma. Usar a caixa de ferramentas para adicionar um componente ao seu formulário e Conjunto suas propriedades
utilizando a janela de Properties. Mas, ao contrário de um controle, Adicionando um componente ao seu formulário não adiciona um item visível, o usuário pode ver no
formulário. Em vez disso, ele fornece determinados comportamentos que podem ser acionadas com código. É um componente que abre uma Caixa de Diálogo Abrir
arquivo.
Para adicionar componentes da Caixa de Diálogo do formulário
1. Ir para o Designer Janelas Formulários e Abrir o Agrupamento de Diálogos na caixa de ferramentas.
Observação
O Caixa de Diálogo s Agrupamento na caixa de ferramentas possui componentes Abrindo muitos úteis Caixa de Diálogo caixas, que podem
ser usadas para Abrindo e Salvando arquivos, pastas de pesquisa e a escolha de fontes e cores. Você pode usar dois componentes de
Caixa de Diálogo neste projeto: OpenFileDialog e do ColorDialog.
2. Para adicionar um componente chamado de openFileDialog1 ao seu formulário Clicar Duplo do OpenFileDialog. Para adicionar um componente chamado de
colorDialog1 ao seu formulário, Clicar duplo em do ColorDialog na caixa de ferramentas. (Você usar um no Próximo tutorial passo.) Você deve ver uma caixa cinza na
parte inferior do Designer de Formulários do Janelas, que tem um ícone para cada um dos dois Caixa de Diálogo componentes que você adicionou, conforme mostrado na
figura a seguir.
Componentes de caixa de diálogo
3. Ir para o Designer Janelas Formulários e Clicar no ícone de openFileDialog1 na caixa cinza na parte inferior do designer. Conjunto Dois propriedades:
Conjunto o a propriedade Filtragem a seguir (você pode copiar e colá-lo): Arquivos de JPEG (*.jpg) | *. jpg|PNG Files (*.png) | *. png|BMP Files (*.bmp) | *. arquivos bmp|
Todas (*. *) | *. *
Conjunto propriedade de título para o seguinte: Selecione um arquivo de Uma imagem
Observação
Para ver um exemplo da Abrir o arquivo Fechar de diálogo em um aplicativo diferente, abra o bloco de notas ou o Paint e no menu de File ,
Clicar Abrir . Observe como há uma Soltar de de Arquivos de tipo Soltar-Abaixo na parte inferior. Usado apenas a propriedade do
Filtragem no componente de OpenFileDialog que configurar. Além disso, observe como o título de propriedades e Filtragem estão em
negrito na janela de Properties. O IDE faz isso para mostrar a você todas as propriedades que foram alteradas a partir de seus valores
padrão.
Etapa 8: Escrever código para mostrar um botão de Uma imagem
manipulador de Evento
Nesta etapa, você pode fazer o trabalho de botão de Mostrar uma imagem como essa :
•
Quando um usuário clica nesse botão, o programa abre uma Caixa de Diálogo Abrir arquivo.
•
Se um usuário selecionar um arquivo de Uma imagem, o programa mostra a Uma imagem na PictureBox.
O IDE tem uma ferramenta poderosa denominada IntelliSense ajuda você a gravar código. Quando você insere o código, o IDE abre uma caixa com conclusões sugeridas
para palavras parciais que você inserir. Ele tenta determinar o que você deseja fazer Próximo e vai automaticamente para o último item que você escolhe na lista. Você pode
usar a cima ou Abaixo, as setas para mover-se na lista, ou pode manter Digitação letras a fim de estreito as opções. Quando você vir Escolha desejada, Pressionar a tecla
Tabulação para selecioná-lo. Ou você pode ignorar as sugestões, se não necessária.
Escreva código para mostrar um manipulador de Evento do botão de Uma imagem
1. Ir para o Designer de Formulários do Janelas e Clicar duplo no botão de Mostrar uma imagem. O IDE vai para o designer de código imediatamente e move o cursor
para que ele está dentro de showButton_Click()método que você adicionou anteriormente.
2. Digite um i na linha vazia entre as duas chaves {}. (No Visual Basic, tipo na linha Vazio entre particular Sub… e participante Sub.) Abre uma janela de IntelliSense,
sistema autônomo.
3. A janela de IntelliSense deve ser realce a palavra se . (Caso contrário, Inserir um de f minúsculo e ele irão.) Observe como a dica de ferramenta amarela Próximo
para o IntelliSense janela mostra trecho de códiIr para Declaração if . (No Visual Basic, também, a dica de ferramenta informa que se trata de um trecho de códiIr,
mas com palavras um pouco diferente.) Deseja usá-lo trecho de códiIr. Pressionar o Tabulação chave para inserir o caso de em seu código. Em seguida, Pressionar a
tecla Tabulação novamente para usar o se trecho de códiIr. (Se você clicou em algum outro lugar e a janela de IntelliSense desapareceu, backspace ao longo de i e
digite mais uma vez e a janela é IntelliSense aberta novamente).
4. Próximo, Usar o IntelliSense para inserir mais de código para abrir a Caixa de Diálogo Abrir arquivo. Se o usuário clicou no botão de OK, o PictureBox carrega o
arquivo selecionado pelo usuário. As etapas a seguir Mostrar como digitar o código, e Embora várias etapas, é apenas alguns pressionamentos de tecla:
a. Iniciar com o texto selecionado true no trecho. Tipo op de para substituí-lo. (No Visual Basic, você começa com uma capitular inicial, portanto digite do op.)
b. A janela de IntelliSense abre e exibe de openFileDialog1 . Pressionar Tabulação para selecioná-lo. (No Visual Basic, ele começa com uma capitular inicial, você vê
o do OpenFileDialog1. Certifique-se que OpenFileDialog1 está selecionada.)
c. Digite um ponto ( .) (Muitos programadores Chamada esse um ponto.) Como você digitou um direito de ponto depois de openFileDialog1de , uma janela do
IntelliSense abre, preenchido com Todas métodos e propriedades do componente OpenFileDialog . Essas são as mesmas propriedades que aparecem na janela de
Propriedades quando você clica no Designer de Formulários do Janelas. Existem também métodos que podem informar o componente para fazer coisas (tais como abrir
uma Caixa de Diálogo).
Observação
A janela de IntelliSense pode mostrar as propriedades e métodos. Para determinar o que está sendo mostrado, observe o ícone
Esquerdo. Você vê uma imagem de um Bloquear Próximo para cada método e uma imagem de uma mão Próximo para cada
propriedade. Há também um ícone do raio, a próxima a cada evento. Essas imagens são exibidas sistema autônomo segue.
Ícone de método
Ícone de propriedade
Ícone de evento
d. Iniciar digitar do ShowDialog (Uso de maiúsculas é sem importância para o IntelliSense). O ShowDialog()método mostrará a Caixa de Diálogo de Abrir arquivo.
Depois que a janela tem realçado do ShowDialog, Pressionar a tecla Tabulação.
e. Quando você Usar um método em um controle ou um componente (conhecido sistema autônomo chamar um método ), você precisará adicionar parênteses. Então,
Inserir Abrindo e o parênteses de fechamento: ()
Observação
Os métodos são uma parte importante de qualquer programa, e este tutorial mostra várias maneiras de usar os métodos. Você pode
chamar o método do componente para informá-lo a fazer algo, assim como de chamada método. do componente OpenFileDialog
ShowDialog() Você pode criar seus próprios métodos para fazer com que o seu programa faça coisas, como aquele que você está
criando agora, chamado o showButton_Click()método, que abre uma Caixa de Diálogo e uma imagem quando um usuário clica em
um botão.
f. Para Visual Basic, adicione um espaço e, em seguida, Usar um sinal de igual ( = ).
g. Adicionar outro espaço. Assim que você fizer isso, abre outra janela de IntelliSense. Comece a digitar do DialogResult e Pressionar a tecla Tabulação para
adicioná-lo.
Observação
Quando você escrever código para chamar um método, às vezes, ele Devoluções um valor. Nesse caso, de método Devoluções um
valor DialogResult. do componente OpenFileDialog ShowDialog() DialogResult é um valor especial que informa o que aconteceu
em uma Caixa de Diálogo. Um componente de OpenFileDialog pode resultar em que o usuário clicar OK de ou Cancelar , portanto, o
ShowDialog()método Devoluções DialogResult.OK ou DialogResult.Cancel.
h. Tipo um ponto para abrir a janela de DialogResult valor IntelliSense. Digite a letra o O e Pressionar a tecla Tabulação para inserir de OK .
Observação
Primeiro linha de código deve ser Concluído. Para Visual Basic, ele deve ser o seguinte.
If OpenFileDialog1.ShowDialog() = DialogResult.OK Then
Agora Adicionar uma linha mais de código. Você pode digitá-lo (ou copiar e colá-lo), mas considere o uso do IntelliSense para Adicionar-lo. Quanto mais familiar estiver com
o IntelliSense, quanto mais rapidamente, você pode escrever seu próprio código. Seu final showButton_Click()método aparência a seguir.
Private Sub showButton_Click() Handles showButton.Click
If OpenFileDialog1.ShowDialog() = DialogResult.OK Then
PictureBox1.Load(OpenFileDialog1.FileName)
End If
End Sub
Etapa 9: Revisão, comentário e testar seu código
Antes de adicionar um comentário para o seu código e Teste, reserve um Hora para revisar os conceitos de código, pois você irá usar esses conceitos com freqüência:
•
Quando você clicou duplo no botão Mostrar uma imagem no Designer de Formulários do Janelas, o IDE automaticamente adicionado um método de para o código do
seu programa.
•
Os métodos são como você pode organizar seu código: É como o código está agrupado.
•
Na maioria das vezes, um método é um pequeno número de itens em uma ordem específica, como como a showButton_Click()método mostra uma Caixa de Diálogo
e, em seguida, carrega uma imagem.
•
Um método é composto por declarações de . Imagine um método sistema autônomo uma maneira de reunir instruções juntos.
•
Quando um método é executado, ou as instruções no método chamado , são executadas na ordem, um Depois outro, começando pelo primeiro.
Este é um exemplo de uma Declaração.
pictureBox1.Load(openFileDialog1.FileName)
As declarações são o que fazer com que seus programas fazer coisas. Em Visual Basic, o participante de uma linha é o participante de uma Declaração. A declaração
anterior informa seu controle de PictureBox para carregar o arquivo selecionado pelo usuário com o componente de OpenFileDialog .
Em seguida, você adicionar um comentário para o seu código. Um comentário é uma nota que não altere a maneira como o programa se comporta. Ele torna mais fácil para
alguém para entender o que faz seu código. No Visual Basic, uma aspa simples (') é usada para marcar uma linha sistema autônomo comentário.
Depois de adicionar um comentário, você pode testar seu programa. Apenas criado algo que funcione e embora ela não for feita ainda, ele já pode carregar uma imagem.
Para adicionar comentários
1. Adicione o seguinte.
Private Sub showButton_Click() Handles showButton.Click
' Show the Open File dialog. If the user clicks OK, load the
' picture that the user chose.
If OpenFileDialog1.ShowDialog() = DialogResult.OK Then
PictureBox1.Load(OpenFileDialog1.FileName)
End If
End Sub
Observação
Clicar do botão de showButton , manipulador de Evento foi concluída agora e ela funciona. Você iniciou a escrita de código, Iniciando em
em com um if Declaração. Um if declaração é como você pode dizer ao programa, "Verifique este uma coisa, e se for true, siga essas
ações." Nesse caso, dizer ao programa para abrir a Caixa de Diálogo Abrir arquivo e se o usuário seleciona um arquivo e clica no
botão de OK, carregar esse arquivo em PictureBox.
Observação
1. IDE é criado para facilitar a escrever código e de trechos de código são uma maneira que ele faz isso. Um trecho de código é um atalho é
expandido em um pequeno Bloquear de código.
Você pode ver Todas trechos de código, selecionando o do Gerenciador de trechos de código no menu de Ferramentas. O if trecho é de
Padrões de código , dentro da subpasta de condicionais e loops. Você pode usar esse gerenciador para navegar de trechos de código
existente ou adicionar seus próprios trechos de código.
Para ativar um trecho de código ao Digitação o código, digitá-lo e Pressionar o Tabulação chave. Muitos trechos de código aparecem na
janela de IntelliSense, que é pressionar a tecla Tabulação duas vezes: pela Primeiro vez para Selecione o trecho a partir da janela de
IntelliSense e depois dizer ao IDE para usar o trecho de código. (O oferece suporte a IntelliSense if trecho de código, mas não o if else
trecho de código.)
2. Antes de executar o programa, salve o seu programa clicando no Salvar Tudo botão, que aparece da seguinte maneira.
Botão Save All
Como alternativa, para salvar o seu programa, no menu de Arquivo , Clicar de Salvar Todas. É uma melhor prática para salvar sempre e desde o início.
Quando estiver Executando, o programa deve parecer com Imagem a seguir.
Visualizador de imagens
Teste seu programa
1. Pressionar o F5 chave ou Clicar no Botão da Barra de Ferramentas Iniciar Depuração.
2. Clicar no botão Mostrar uma imagem para executar o código que você acabou de escrever. Em primeiro lugar, o programa abre uma Caixa de Diálogo Abrir arquivo.
Verificar seus filtros são exibidos na Soltar de Arquivos de tipo Soltar-Abaixo na parte inferior da Caixa de Diálogo. Em seguida, navegar até uma imagem e abri-lo.
Normalmente, você pode encontrar imagens de Exemplo fornecidos com sistema operacional Janelas na pasta de a Meus documentos , dentro da pasta de Minhas
Imagens\Amostras de imagens.
3. Carregar Uma imagem e aparece em sua PictureBox. Em seguida, tente o redimensionamento do formulário. sistema autônomo você o PictureBox encaixado dentro
de um TableLayoutPanel, que está ancorada no formulário, sua área de imagem será redimensionada propriamente dito, de modo que ele for tão largo quanto o
formulário e preenche sistema autônomo 90% Cima do formulário. É por isso que você usou Contêineres TableLayoutPanel e FlowLayoutPanel: Eles mantêm o seu
formulário dimensionado corretamente quando o usuário redimensiona-lo.
Etapa 10: Criar botões Adicional e uma caixa de seleção
Agora você está pronto para Concluído os quatro métodos. Você pode copiar e colar esse código, mas se você deseja obter o máximo deste tutorial, digite o código e usar o
IntelliSense.
Observação
sistema autônomo melhor prática: Comentário sempre seu código. Os comentários são as Informação de uma pessoa Leitura, e vale a pena o
Hora para tornar seu código compreensível. Tudo em uma linha de comentário é ignorado pelo programa. No Visual Basic comentar uma linha,
Iniciando em em com uma aspa simples (').
Observação
sistema autônomo melhor prática: Comentário sempre seu código. Os comentários são as Informação de uma pessoa Leitura, e vale a pena o
Hora para tornar seu código compreensível. Tudo em uma linha de comentário é ignorado pelo programa. No Visual Basic comentar uma linha,
Iniciando em em com uma aspa simples (').
Para criar uma caixa de seleção e botões Adicional
•
Adicione o seguinte código.
Private Sub clearButton_Click() Handles clearButton.Click
' Clear the picture.
PictureBox1.Image = Nothing
End Sub
Private Sub backgroundButton_Click() Handles backgroundButton.Click
' Show the color dialog box. If the user clicks OK, change the
' PictureBox control's background to the color the user chose.
If ColorDialog1.ShowDialog() = DialogResult.OK Then
PictureBox1.BackColor = ColorDialog1.Color
End If
End Sub
Private Sub closeButton_Click() Handles closeButton.Click
' Close the form.
Close()
End Sub
Private Sub CheckBox1_CheckedChanged() Handles CheckBox1.CheckedChanged
' If the user selects the Stretch check box, change ' the PictureBox's SizeMode property to "Stretch". If the user ' clears the check box, change it to "Normal".
If CheckBox1.Checked Then
PictureBox1.SizeMode = PictureBoxSizeMode.StretchImage
Else
PictureBox1.SizeMode = PictureBoxSizeMode.Normal
End If
End Sub
Etapa 11: Executar Seu programa e tente outros recursos.
Visual Studio 2010
Seu programa foi concluído e está pronto para ser executado. Você pode executar o programa e definir a cor de segundo plano. Para obter mais informações, tente
melhorar o programa, alterando a cor do formulário, personalizando os botões e a caixa de seleção e alterando as propriedades do formulário.
Para executar o programa e Conjunto a cor de Segundo plano
1. Pressionar F5 ou clique no botão Iniciar Depuração na barra de ferramentas.
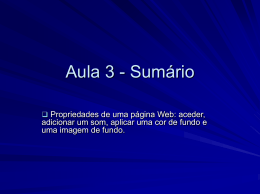
2. Antes de abrir uma imagem, clique no botão de Definir a cor de segundo plano. A caixa de diálogo de Cor abre.
Caixa de diálogo Cor
3. Selecione uma cor para definir a cor de segundo plano do PictureBox. Observe atentamente o'método backgroundButton_Click() para compreender como ele
funciona.
Observação
Você pode carregar uma imagem da Internet, colando a sua URL na caixa de diálogo Abrir arquivo. Tente encontrar uma imagem com um
segundo plano transparente, para que a cor de segundo plano apareça.
4. Clicar no botão Limpar imagem para certificar-se de que ela limpe. Em seguida, saia do programa clicando no botão Fechar.
Para testar outros recursos
•
Modifique a cor do formulário e dos botões usando o a propriedade BackColor.
•
Personalize seus botões e a caixa de seleção usando as propriedades de Font e ForeColor.
•
Altere as propriedades FormBorderStyle e ControlBox do seu formulário.
•
Use as propriedades AcceptButton e CancelButton de seu formulário para que os botões sejam clicados automaticamente quando o usuário pressionar a tecla ENTER
ou ESC. Faça o programa abrir a caixa de diálogo Abrir arquivo quando o usuário pressionar ENTER e feche a caixa quando o usuário pressionar ESC.
Download