Criação de páginas Web
Copyright
Copyright (c) 2006 Escola Secundária Artística de Soares dos Reis
É permitido copiar, distribuir e/ou modificar este documento de acordo com os termos da GNU Free Documentation
License - versão 1.2 (http://www.gnu.org/copyleft/fdl.html) ou outra mais recente publicada pela Free Software Foundation.
Autores
Alexandre Manuel Pinto Martins
Fernando J. Leal
Maio 2006
Índice
1.World Wide Web...........................................................................................................................................................5
1.1.Introdução............................................................................................................................................................5
1.2.Noções elementares do seu funcionamento ...........................................................................................................6
Hipertexto.............................................................................................................................................................6
URL e endereço IP ...............................................................................................................................................6
Modelo cliente-servidor..........................................................................................................................................7
Páginas Web e o HTML.........................................................................................................................................7
Protocolo HTTP (HyperText Transfer Protocol)........................................................................................................7
1.3.Percurso de uma ligação.......................................................................................................................................8
1.4.Literatura de apoio................................................................................................................................................8
2.A linguagem HTML........................................................................................................................................................9
2.1.Estrutura do ficheiro HTML....................................................................................................................................9
Cabeçalho..........................................................................................................................................................10
Corpo.................................................................................................................................................................11
2.2.Principais elementos do HTML.............................................................................................................................11
Títulos................................................................................................................................................................11
Parágrafos..........................................................................................................................................................11
Listas..................................................................................................................................................................12
Imagens..............................................................................................................................................................13
Tabelas..............................................................................................................................................................14
Ligações (Hyperlinks)..........................................................................................................................................16
Formulários.........................................................................................................................................................17
Frames...............................................................................................................................................................19
2.3.Leitura de apoio..................................................................................................................................................20
3.Introdução ao CSS......................................................................................................................................................21
3.1.Sintaxe do CSS...................................................................................................................................................22
Ficheiro HTML com CSS externo..........................................................................................................................23
Ficheiro HTML com CSS interno..........................................................................................................................23
Esquemas de Cores............................................................................................................................................25
Estilos em Cascata..............................................................................................................................................25
Classes de Estilos...............................................................................................................................................26
Eventos..............................................................................................................................................................27
3.2.Literatura de apoio..............................................................................................................................................27
Criação de páginas Web
1. World Wide Web
1.1. Introdução
Ao contrário do que se possa pensar, o termo Internet e WWW (World Wide Web ou apenas Web, para abreviar)
não são sinónimos. A Internet surgiu bastante tempo antes e apenas na década de 90 surgiu o WWW.
A origem da Internet está na ARPA (Advanced Research Projects Agency), uma instituição criada nos anos 60, com
o intuito de desenvolver uma rede de dados capaz de sobreviver a um ataque nuclear. Essa rede iria interligar as diversas
instituições militares de forma a quer se ocorresse um ataque nuclear nos E.U.A. fosse possível manter as comunicações
entre essas instituições. A rede criada foi designada ARPANET e é considerada o embrião do que viria a ser a Internet.
A essa rede foram-se ligando durante os anos 70 e 80 diversas universidades, centros de investigação e grandes
empresas começaram também a ligar-se no sentido de desenvolver a investigação. Mais tarde essa rede, passou para a ser
gerida pela NSF (National Science Foundation) e continuou a alargar-se.
Pode-se afirmar que a Internet não é uma rede de computadores, mas sim um vasto conjunto de redes de
computadores interligadas entre si.
Para que todos os computadores pudessem comunicar entre si, tinham de “falar a mesma linguagem”. A essa
linguagem, designada tecnicamente por protocolo, chamou-se TCP/IP (Transport Control Protocol/Internet Protocol). Um
protocolo poderá ser definido, de uma forma simples, como um conjunto de regras que os computadores têm de seguir para
poderem comunicar entre si.
Nos primeiros tempos da Internet, foram criados um conjunto de serviços que os computadores ligados utilizavam:
•
E-mail;
•
News: equivalente aos actuais fóruns de discussão ou mailing lists;
•
Login remoto (telnet): permite a um utilizador entrar num computador remoto (distante) e trabalhar como se
estivesse no seu computador local;
•
FTP (File Transfer Protocol): permite transferir ficheiros entre dois computadores.
Apenas em 1991 é que surgiu a World Wide Web que veio tornar a utilização da Internet mais fácil para o utilizador
comum e, como utilizava hipertexto, imagens, som e vídeo, mais atractiva. A WWW foi criada por Tim Berners-Lee, um
investigador do CERN (Organisation Européenne pour la Recherche Nucléaire) na Suíça, com o objectivo de partilhar a
informação entre investigadores. O primeiro browser (software para navegar na Web) surgiu “apenas” em 1993!
Escola Secundária Artística de Soares dos Reis
6
Criação de páginas Web
1.2. Noções elementares do seu funcionamento
Alguns dos conceitos de funcionamento descritos nesta secção são comuns a todos os serviços disponíveis na
Internet (email, FTP, etc), no entanto, o WWW contém algumas particularidades. Pode-se dizer que a Web resulta da
combinação de quatro conceitos1:
•
hipertexto
•
Identificadores de recursos
•
Modelo cliente-servidor
•
Linguagem de marcas
Hipertexto
Por hipertexto designam-se os documentos que contêm ligações para outros documentos. O utilizador pode assim,
clicar nas hiperligações para aceder a outro documento relacionado com a palavra ou expressão onde clicou.
URL e endereço IP
Considere-se o caso da rede telefónica existente. Cada telefone que está ligado à rede necessita de ter um número
de único de forma a distinguir-se de todos os outros. Também na Internet cada computador que está ligado à Internet
necessita de um identificador único em toda a Internet que o permita distinguir de todos os outros computadores que estão
ligados. A este identificador chama-se endereço IP (a sigla IP refere-se ao nome do protocolo Internet Protocol, referido
anteriormente).
Este endereço é composto por quatro números2 (de 0 a 255) separados por pontos, por exemplo,
194.210.67.2
No caso dos utilizadores residenciais este endereço é fornecido temporariamente pela empresa que fornece o
serviço de Internet ao utilizador, designado ISP (Internet Service Provider).
Este endereço permite identificar cada computador na Internet sem haver dois repetidos. Como estes números são
muito difíceis de fixar foi criado um sistema textual mais fácil designado por URL (Universal Resource Locator). Assim, em
vez de utilizar, por exemplo, o endereço 66.102.9.99 basta utilizar o URL www.google.com.
Para fazer a conversão entre nomes de domínio e endereços IP, existe um conjunto de computadores designados
servidores de DNS.
1
Adaptado de: http://en.wikipedia.org/wiki/Www
2
Esta estrutura deverá ser substituída gradualmente por uma outra designada por IPv6 (IP versão 6).
Escola Secundária Artística de Soares dos Reis
7
Criação de páginas Web
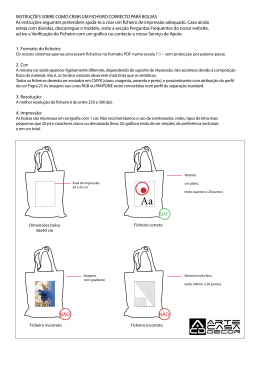
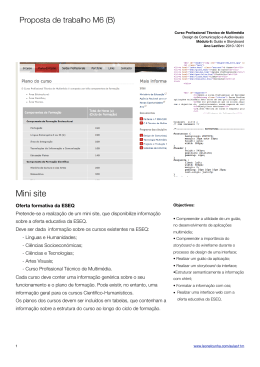
Modelo cliente-servidor
Todos os serviços existentes na Internet (email, Web, FTP,
etc) baseiam-se numa estrutura designada cliente-servidor. Como
se poderá depreender pelas designações, os clientes efectuam
pedidos que serão atendidos pelos servidores. Na prática um
cliente será um programa que está no computador do utilizador e
um servidor é um computador que está algures na Internet mas que
contém software específico para responder ao pedido de um
software cliente.
No caso da Web, um programa cliente será o browser
Figura 1: Modelo cliente-servidor
(designação genérica dos programas para navegar na Web, por exemplo, o Mozilla Firefox, Internet Explorer, Safari, Opera,
etc) que "pede" servidor uma determinada página. O servidor contém um software que mediante o pedido do cliente, procura
o ficheiros dessa página no seu disco rígido e envia-a para o cliente.
Em termos de software, um servidor poderá ser um computador absolutamente normal, apenas terá de conter
software para responder aos pedidos dos clientes.
Páginas Web e o HTML
Uma página Web enviada pelos servidores para o nosso computador é um ficheiro de texto escrito numa linguagem
designada HyperText Markup Language (HTML) que contém as instruções que permitem ao browser construir a página tal
como a vemos. Por exemplo, poderão existir instruções que indicam ao browser a cor e tamanho do texto que deverá
apresentar no ecrã; a indicação e nome dos respectivos ficheiros das imagens incluídas nas páginas ou as hiperligações
para outras páginas.
Protocolo HTTP (HyperText Transfer Protocol)
Ao conjunto de regras e procedimentos que os vários clientes e servidores utilizam para pedir e enviar as páginas,
chama-se Hypertext Transfer Protocol (HTTP). É esta sigla que normalmente aparece na barra de endereços do browser.
Por exemplo, no endereço http://www.google.com, a sigla http indica que é este o protocolo que se está a
utilizar.
Um servidor Web é um computador com um software de servidor de HTTP. Exemplos deste software é o Internet
Information System (IIS) da Microsoft ou o Apache da Mozilla Foundation.
Escola Secundária Artística de Soares dos Reis
8
Criação de páginas Web
1.3. Percurso de uma ligação
O que acontece quando nos ligamos a partir de nossa casa e acedemos a uma determinada página Web?
O primeiro passo é a ligação a um servidor pertencente ao ISP que atribui ao nosso computador um endereço IP
temporário. Esta ligação é feita através de um modem e, normalmente, realizada através da rede telefónica pública ou rede
de cabo. Um modem é um dispositivo que converte os bits (os e 1s existentes no computadores em sinais eléctricos que
circulam na rede telefónica ou rede cabo).
Após termos o endereço IP, podemos então utilizar um programa para navegar na Web, genericamente designado
browser e digitar na barra de endereços o respectivo endereço da página a visualizar (por exemplo,
http://www.essr.net). Assim que inserimos esse endereço, o nosso computador contacta um servidor de DNS
para converter o URL num endereço IP. O servidor de DNS responde com o respectivo endereço IP (ex.:
194.210.67.2). Posteriormente o nosso browser, contacta o servidor com esse endereço, "pedindo" a respectiva
página. O servidor que contém um software específico para responder a pedidos de HTTP, envia-lhe a respectiva página e
eventualmente outros ficheiros de imagens, vídeos, sons ou animações que estejam contidos na página.
1.4. Literatura de apoio
•
A World Wide Web na Wikipedia . http://en.wikipedia.org/wiki/World_wide_web
•
A proposta original para o sistema WWW de Tim Berners-Lee - http://www.w3.org/History/1989/proposal.html
•
Um resumo da história da World Wide Web - http://www.w3.org/History.html
•
Oficina de Internet, porTIC - http://www.portic.ese.ipp.pt/oficina.html?tipo=1
Escola Secundária Artística de Soares dos Reis
9
Criação de páginas Web
2. A linguagem HTML
O HTML foi originalmente criado por Tim Berners-Lee e
actualmente é um standard gerido pelo Word Wide Web Consortium
(W3C). Ao longo do tempo foram surgindo várias versões desta
linguagem, sendo que a versão actual estabilizou na versão 4.01. No
entanto, o W3C criou um novo standard, designado por XHTML que se
pretende vir a substituir gradualmente o HTML. O XHTML permite uma
mais fácil manutenção e processamento automático das página e,
fundamentalmente, procura separar conteúdo da apresentação, o que
não acontece com o HTML.
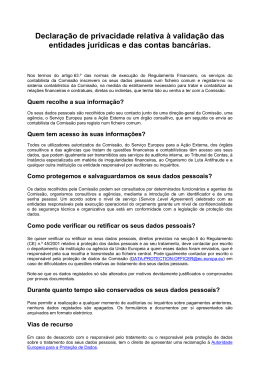
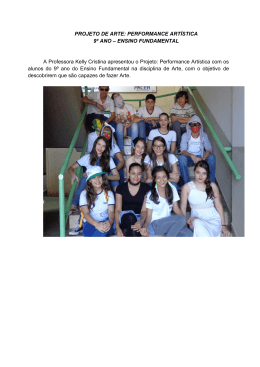
Normalmente um ficheiro HTML tem a extensão .html, no
Figura 2: Exemplo de código HTML
entanto, para compatibilidade com sistemas mais antigos, o software actual também suporta a extensão com três letras,
.htm.
2.1. Estrutura do ficheiro HTML
Em HTML usam-se marcas, ou tags (do inglês), para indicar, por exemplo, o início e o fim dum parágrafo. Estas
marcas aparecem entre os símbolos < e >. Um parágrafo por exemplo, é identificado da seguinte forma:
<p>Isto é um parágrafo.</p>
O fim de uma marca é indicado (salvo raras excepções como a tag <img>) por uma marca idêntica, mas cujo
nome é precedido do símbolo /.
Existem marcas com diferentes objectivos [1]:
•
Marcas estruturais: descrevem o propósito/função do texto. Por exemplo,
<h2>Golf</h2>
indica ao browser para mostrar Golf como um título de segundo nível (algo como um sub-título). Estas marcas
não definem a formatação com que serão apresentadas, mas normalmente os browsers tem formatações prédefinidas para estas marcas (ex.: tamanho maior do que o texto normal, negrito, etc).
•
Marcas de apresentação: indicam ao browser como apresentar o texto, independentemente do seu
propósito/função. Por exemplo:
Escola Secundária Artística de Soares dos Reis
10
Criação de páginas Web
<b>boldface</b>
é normalmente apresentado como negrito (bold).
•
Marcas de hipertexto: permitem estabelecer ligações a outros documentos. Por exemplo,
<a href="http://wikipedia.org/">Wikipedia</a>
é apresentado com a palavra “Wikipedia” com uma hiperligação para o URL
http://wikipedia.org.
O início do ficheiro HTML é indicado pela marca <html>, e o fim pela correspondente marca de fim </html>.
Tudo aquilo que possa aparecer após a marca de fim é ignorado.
Na actual versão do HTML (4.01 Transitional) há um elemento adicional: a primeira linha deve identificar a versão e
o tipo de ficheiro HTML, de acordo com as normas da W3C. Um documento "normal" (um texto, por ex.) em HTML identificase como no exemplo:
<!DOCTYPE HTML PUBLIC "//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
(...)
</html>
O ficheiro HTML pode ser dividido em dois blocos: o cabeçalho e o corpo do documento.
Cabeçalho
O cabeçalho é delimitado pelas tags <head> e </head>. Nele aparecem elementos informativos para o browser, que
não são mostrados no documento. Por exemplo:
<head>
<title>Título</title>
<meta httpequiv="ContentType" content="text/html;charset=iso
88591">
</head>
Neste exemplo, dentro do cabeçalho do documento temos duas tags significativas:
•
a primeira indica o título do documento, que é normalmente apresentado pelo browser na barra de título da sua
janela, no ambiente gráfico;
•
a segunda indica o tipo de conteúdo do ficheiro (text/html) e a codificação usada na escrita (o iso-8859-1
corresponde aos caracteres portugueses).
Escola Secundária Artística de Soares dos Reis
11
Criação de páginas Web
Corpo
O corpo do documento HTML é delimitado pelas marcas <body> e </body>. É nesta secção que aparece todo
o conteúdo que o autor do documento pretende disponibilizar ao leitor.
Convém neste momento introduzir a noção de estilo. Um estilo, em termos de composição gráfica, é um conjunto de
características que são comuns a um determinado elemento gráfico. Por exemplo, um parágrafo, que como já vimos, em
HTML, é delimitado pelas marcas <p> e </p>, está associado a um determindo tipo de letra, tamanho, cor, etc. Na actual
versão do HTML (versão 4), os estilos de cada elemento gráfico devem ser indicados à parte do ficheiro HTML (num ficheiro
CSS). Por ora, vamos deixar que o browser use os estilos por omissão que entender mais adequados. Mais à frente,
veremos como caracterizar os estilos dos nossos elementos gráficos.
2.2. Principais elementos do HTML
Os elementos mais comuns que constituem um documento são:
Títulos
Os títulos chamam-se headings em Inglês, e distinguem-se consoante o nível (título, sub-título, sub-sub-título, etc.)
Assim, um título principal (de um capítulo, por ex.), é um "heading 1", um sub-título é um "heading 2", e por aí
adiante. Em HTML, usam-se as marcas <h1>, <h2>, <h3>...
Exemplo:
<h1>Isto é um título</h1>
<h2>Isto é um subtítulo</h2>
<p>Isto é um parágrafo, como já tínhamos visto.</p>
Parágrafos
Como já foi referido, um parágrafo aparece delimitado entre marcas <p> e </p>. Não é necessário ao autor
preocupar-se com o fim da linha - consoante a largura disponível na janela do browser, este ajustará o texto e dividi-lo-á por
tantas linhas quantas as necessárias. No entanto, o autor pode querer, a dada altura, introduzir uma quebra de linha. Para
tal, pode usar a marca <br> (abreviatura de break). Esta marca introduz uma quebra de linha, mas não termina o
parágrafo. Em HTML 4.01 (a versão actual), esta marca é também uma das poucas excepções à regra de que uma marca
tem sempre a sua correspondente marca de fim.
Exemplo:
<p>Isto é um parágrafo<br>"quebrado" a meio.</p>
Escola Secundária Artística de Soares dos Reis
12
Criação de páginas Web
Outras marcas podem aparecer no meio de um parágrafo. Por exemplo, a marca <b> indica negrito, e a marca
<i> indica itálico.
<p>Isto é um parágrafo com palavras em <b>negrito</b> e em <i>itálico</i>.</p>
Listas
Há várias formas de definir listas em HTML: podem ser listas com elementos não-numerados, listas em que os
elementos aparecem numerados, ou ainda (menos habituais) listas com elementos que possuem uma descrição extra. Para
qualquer um destes tipos de lista é possível inserir listas dentro de listas, obtendo-se assim diferentes níveis dentro da lista.
Exemplo de lista sem numeração:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
O resultado é algo como:
•
Item 1
•
Item 2
•
Item 3
Exemplo de lista numerada:
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
Resultado:
1. Item 1
2. Item 2
3. Item 3
Exemplo de lista com descrições para cada item:
<dl>
<dt>Item 1</dt>
<dd>Descrição item 1</dd>
<dt>Item 2</dt>
<dd>Descrição item 2</dd>
<dt>Item 3</dt>
<dd>Descrição item 3</dd>
</dl>
Resultado:
Item 1
Escola Secundária Artística de Soares dos Reis
13
Criação de páginas Web
Descrição item 1
Item 2
Descrição item 1
Item 3
Descrição item 1
As listas podem conter sub-items. Atente-se, por exemplo, no seguinte código:
<ol>
<li>Teste</li>
<li>Experiência
<ol>
<li>Subexperiência 1</li>
<li>Subexperiência 2</li>
</ol>
</li>
<li>Outro teste</li>
</ol>
Cujo resultado é uma lista com vários níveis, e ordenada como tal:
1. Teste
2. Experiência
1. Sub-experiência 1
2. Sub-experiência 2
3.
Outro teste
Imagens
A introdução de imagens num ficheiro HTML faz-se pela tag <img>. Esta marca é outra excepção à regra de que
cada marca deve ter uma marca de fim, dado que não é necessário indicar ao browser onde uma imagem acaba. As
imagens são carregadas a partir de ficheiros de imagem (em formatos JPEG, PNG, etc.)
Assim, a tag <img> tem alguns atributos que têm obrigatoriamente que ser indicados. Por exemplo, e como é
óbvio, não basta indicar que em determinada posição queremos inserir uma imagem - é necessário especificar qual imagem,
onde está o ficheiro que contém a informação da imagem. Para tal, usa-se a marca com a seguinte sintaxe:
<img src="wanda_the_fish.png" alt="Wanda">
Os atributos das marcas, quando aplicáveis, devem ser sempre delimitados por aspas (embora o HTML 4.01 não
obrigue a esta prática, ela constitui um bom hábito porque a evolução da linguagem, o XHTML 1.0, obriga). Assim, no
exemplo acima, estamos a indicar ao browser que queremos inserir no documento uma imagem que está num ficheiro
chamado wanda_the_fish.png, que está no mesmo directório do ficheiro HTML. O atributo alt é uma
Escola Secundária Artística de Soares dos Reis
14
Criação de páginas Web
representação alternativa da imagem que o browser usará caso não consiga encontrar o ficheiro. A sua inclusão é
obrigatória.
Alguns browsers frequentes no mercado usam erradamente o atributo alt das imagens para mostrar uma
pequena legenda sobre a imagem quando o utilizador sobre ela detém o rato por breves instantes. Este comportamento é
incorrecto de acordo com as normas da W3C, devendo para esse efeito usar-se o atributo (opcional) <title>. No exemplo
acima, ficaria:
<img src="wanda_the_fish.png" alt="Wanda" title="O peixe Wanda">
Convém referir que as imagens, dos vários elementos que podem constituir uma página HTML, são dos que podem
conter maior quantidade de informação. Convém, portanto, fazer uma utilização criteriosa deste recurso.
Embora a Banda Larga seja hoje uma realidade, quando disponibilizamos um recursos na Internet estamos a tornálo acessível a todo o Mundo, não apenas aos vizinhos e amigos próximos. Em muitas localidades, não há ainda Banda
Larga. (Em muitos países, não há ainda Internet...) Dado que muitos utilizadores da Internet vêem-se obrigados a usar
ligações muito lentas, convém resumir ao mínimo a quantidade de informação a transmitir - tirar uma fotografia com uma
câmara digital a 4 MegaPixel e colocá-la directamente numa página HTML é quase sempre um erro crasso! Quando muito,
pode usar-se uma versão de baixa resolução dessa imagem (tratando-a num programa de tratamento de imagem como o
GIMP), que sirva de ligação (link) à versão de resolução superior, à qual só acederá, de forma consciente, quem estiver
interessado nela.
Tabelas
As tabelas são dos elementos mais usados em HTML, muitas vezes até de forma invisível para o leitor do
documento (com a borda invisível - largura zero), apenas para posicionar outros elementos.
Uma tabela é uma matriz de linhas e colunas, como num jogo de batalha naval. Eventualmente, algumas dessas
linhas ou colunas podem estar agrupadas. Pode existir uma linha inicial com uma formatação especial (os títulos da tabela).
Uma tabela define-se pela marca <table> (e termina com </table>). Cada linha é delimitada pelas marcas
<tr> e </tr> ("tr" vem do inglês table row), e cada coluna por <td> e </td> (do inglês table division). Uma célula
especial com títulos pode ser marcada como <th> em vez de <td> (do inglês table heading). Por exemplo:
<table border="1" cellspacing="2" cellpadding="2">
<tr>
<th>Título coluna 1</th>
<th>Título coluna 2</th>
<th>Título coluna 3</th>
</tr>
<tr>
<td>linha 1, coluna 1</td>
<td>linha 1, coluna 2</td>
<td>linha 1, coluna 3</td>
</tr>
Escola Secundária Artística de Soares dos Reis
15
Criação de páginas Web
<tr>
<td>linha 2, coluna 1</td>
<td>linha 2, coluna 2</td>
<td>linha 2, coluna 3</td>
</tr>
<tr>
<td>linha 3, coluna 1</td>
<td>linha 3, coluna 2</td>
<td>linha 3, coluna 3</td>
</tr>
</table>
O exemplo acima resulta na seguinte tabela:
O atributo border="1" da marca <table> indica que a borda à volta das células da tabela deve ter 1 píxel
de espessura; o atributo cellspacing define o valor do espaçamento entre as células; e o atributo cellpadding
define o intervalo interior, em cada célula, entre os seus limites e o conteúdo.
Atributos como rowspan e colspan podem ser usados para juntar células entre lihnas e/ou colunas. Por
exemplo, o código anterior alterado para:
<table border="1" cellspacing="2" cellpadding="2">
<tr>
<th>Título coluna 1</th>
<th>Título coluna 2</th>
<th>Título coluna 3</th>
</tr>
<tr>
<td colspan="2">linha 1, coluna 1</td>
<td>linha 1, coluna 3</td>
</tr>
<tr>
<td>linha 2, coluna 1</td>
<td>linha 2, coluna 2</td>
<td rowspan="2">linha 2, coluna 3</td>
</tr>
<tr>
<td>linha 3, coluna 1</td>
<td>linha 3, coluna 2</td>
</tr>
Escola Secundária Artística de Soares dos Reis
16
Criação de páginas Web
</table>
Produz a seguinte alteração:
Outras formatações, como alinhamentos, cores, tipos de letra, etc., para cada célula ou para a totalidade da tabela
podem ser definidas directamente no HTML, mas essas definições estão a cair em desuso a favor da utilização de ficheiros
CSS (Cascading Style Sheets).
Ligações (Hyperlinks)
Uma das funcionalidades mais interessantes das páginas da Internet como as conhecemos é a facilidade de se
fazer um "clique" com o rato sobre um link e aceder a outra página, ou outro local na mesma página. Este é o mecanismo
básico que permite a "navegação" na Internet.
Para definir ligações entre páginas (links), usa-se a marca anchor, abreviada apenas pela primeira letra, seguida
do atributo href para indicar o endereço para onde ligar. Por exemplo:
<p>Isto é um parágrafo com um <a href="http://www.wikipedia.org">link para a Wikipedia</a>.</>
Para indicar um endereço de correio electrónico, pode fazer-se:
<p>O meu email: <a href="mailto:[email protected]">[email protected]</a></p>
No caso de se pretenderem referências para o interior de uma página devem ser definidos os "alvos" dos links com
a marca <a> seguida do atributo name. Por exemplo, no início de um capítulo poder-se--ia fazer:
<h1><a name="cap_1">Capítulo I</a></h1>
Algures na mesma página, um link para este ponto seria:
Escola Secundária Artística de Soares dos Reis
17
Criação de páginas Web
<a href="#cap_1">link para cap. I</a>
Note-se a utilização do caracter # precedendo o nome. Se o link fosse definido noutra página, seria, por exemplo:
<a href="xpto.html#cap_1">link para cap. I na página xpto.html</a>
Por fim, se se pretender que um link seja seguido num frame diferente daquele onde se situa (isto no caso de a
página estar dividida em frames), pode fazer-se:
<a href="destino.html" target="nome_do_frame">xpto</a>
O atributo target da marca <a> permite definir o frame onde o link deve ser aberto. No valor deste atributo
deve indicar-se o nome do frame desejado, ou um de quatro valores pré-definidos:
•
_blank - o link será aberto numa nova página (provavelmente, numa nova janela do browser).
•
_self - o link será aberto no próprio frame onde se situa (comportamento por omissão).
•
_top - o link será aberto na totalidade da janela actual, destruindo quaisquer frames que possam existir.
•
_parent - o link será aberto no frame que suporta o frameset onde reside o frame actual, isto é, no frame
parente do actual.
Formulários
Os formulários são blocos, dentro das páginas HTML, que permitem a interacção com o utilizador, oferecendo-lhe a
possibilidade de submeter informação para o servidor. Caracterizam-se por possuírem um conjunto de campos de escrita ou
escolha de valores, e normalmente um botão para submeter essa informação.
Para definir um formulário usa-se a marca form, com dois atributos importantes: method identifica o método de
submissão (post ou get) e action identifica o ficheiro que, no servidor, receberá a resposta (a submissão por parte
do utilizador).
Um exemplo de um formulário muito simples é:
<form name="formulario" method="post" action="resposta.php">
<p>Nome: <input type="text" name="nome"></p>
<p><input type="submit" value="submeter"></p>
</form>
Este formulário será submetido usando o método post do protocolo HTTP, e o servidor invocará o ficheiro
resposta.php para tratar a informação submetida. Para trabalhar a informação que o servidor recebe é necessário
dispor de uma ferramenta de programação do lado do servidor. Neste exemplo, é usado um ficheiro com extensão php, o
que significa que será executado no servidor, como resposta à submissão do do formulário, um script escrito em PHP. (O
estudo desta linguagem está fora do âmbito deste curso.)
A marca input define um campo de interacção com o utilizador. No exemplo acima é usada uma caixa de texto,
Escola Secundária Artística de Soares dos Reis
18
Criação de páginas Web
definida no atributo type (type="text"). Os diferentes tipos de campos de interacção são:
text
Define uma caixa de texto. O número máximo de caracteres pode ser definido pelo atributo maxlength. O
atributo size indica o tamanho da caixa, e o value indica o texto inicial.
password
Idêntico ao anterior, mas o texto aparece mascarado com o caracter " *" (contudo, é enviado ao servidor como
texto normal).
checkbox
Define uma caixa de selecção. Esta caixa tem dois estados, "on" e "off", e só é submetida informação ao servidor
caso o seu estado esteja em "on". O atributo checked indica que ela deve inicialmente ter o estado "on".
radio
Produz uma caixa de selecção num grupo de várias selecções possíveis. O atributo checked numa das caixas
do grupo indica a que deve estar inicialmente seleccionada. Todas as caixas de selecção de um grupo devem ter o mesmo
nome (atributo name) e diferentes valores (atributo value).
submit
Produz um botão de submissão do formulário. O texto deste botão é indicado no atributo value.
reset
Define um botão de limpeza do formulário. O texto é indicado no atributo value.
file
Define um controlo de upload de ficheiros. Tipicamente, é apresentado como uma caixa de texto seguida de um
botão para procurar ficheiros no disco do local. Múltiplos ficheiros podem normalmente ser indicados em simultâneo.
hidden
Define uma caixa de texto escondida, imutável e impreceptível para o utilizador. O conteúdo de uma tal caixa é
normalmente alterado usando um script (normalmente, escrito em JavaScript).
image
Produz um botão de submissão do formulário com uma imagem em vez duma legenda. O atributo
Escola Secundária Artística de Soares dos Reis
19
Criação de páginas Web
align controla o alinhamento da imagem.
Em todos estes campos de interacção o atributo name define o nome do campo.
Frames
Um tipo especial de ficheiro HTML é o que se designa por frameset (conjunto de frames, sendo cada frame uma
porção da página HTML completa). Um frameset é uma página HTML que não tem conteúdo (o que normalmente aparece na
secção body do ficheiro HTML), mas antes a informação sobre a forma de dividir o ecrã em vários pedaços ("fatias"
verticais oU horizontais, ou uma grelha com várias linhas e colunas) e o endereço do ficheiro HTML a carregar para cada
uma dessas divisões. A cada divisão chama-se um frame.
Exemplo de frameset:
<!DOCTYPE HTML PUBLIC "//W3C//DTD HTML 4.01 frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>Exemplo de frameset</title>
<meta httpequiv="ContentType" content="text/html;charset=iso88591">
</head>
<frameset rows="100,,50">
<frame name="topo" src="topo.html">
<frame name="principal" src="principal.html">
<frame name="rodape" src="rodape.html">
<noframes>
<body>
<p>O seu browser não suporta frames.</p>
</body>
</noframes>
</frameset>
</html>
Este exemplo define três frames horizontais: o primeiro (topo) com 100 píxeis de altura; o segundo (principal)
ocupará o máximo de espaço que lhe for possível (pois a medida não se encontra definida); e o terceiro (rodapé), com 50
píxeis de altura. As páginas HTML que serão carregadas em cada um deles são, respectivamente, topo.html,
principal.html e rodape.html, tal como definido no atributo src de cada frame.
A utilização de frames foi muito popular há alguns anos atrás - actualmente, é muito limitada. Um dos mais fortes
argumentos contra a utilização de frames é a forma como os motores de busca (tal como o Google) indexam os sites na
Internet, que resulta em menções directas, nos resultados das buscas, às páginas que compõem o frameset. Assim, quando
um utilizador segue um desses links, obtém apenas uma parte do site (visto que este é composto por várias partes, vários
frames). Por este motivo (e alguns outros, mais de natureza estética), a utilização de frames está actualmente limitada a
sites de intranets (redes internas de organizações) e pequenos sistemas de documentação que funcionam em modo local
Escola Secundária Artística de Soares dos Reis
20
Criação de páginas Web
(off-line).
A zona definida pela marca noframes destina-se a um conteúdo alternativo, que será exibido apenas caso o browser
não tenha capacidade para mostrar frames. (Todos os browsers modernos têm essa capacidade.) Nesta zona, tipicamente, é
definida uma secção body que segue as regras normais para o corpo do documento, mas só é usada caso o browser não
possa mostrar o frameset.
2.3. Leitura de apoio
•
W3C -World Wide Web Consortium - http://www.w3.org
•
Getting Started With HTML, Dave Ragget, Maio de 2005 - http://www.w3.org/MarkUp/Guide
•
HTML 4.01 Specification - http://www.w3.org/TR/html401
•
HTML na Wikipedia - http://en.wikipedia.org/wiki/Html
•
Ajuda e ferramentas on-line da Web Design Group - http://www.htmlhelp.com
•
Validador de páginas HTML da W3C - http://validator.w3.org/
•
Validador de código HTML da WDG - http://www.htmlhelp.com/tools/validator/direct.html
Escola Secundária Artística de Soares dos Reis
21
Criação de páginas Web
3. Introdução ao CSS
CSS significa Cascading Style Sheets, algo como Estilos em Cascata em Português. São essencialmente colecções
de estilos que, uma vez aplicadas ao ficheiro HTML, caracterizam os elementos desse ficheiro em termos de cores, tipos e
tamanhos de letra, posicionamentos, espaçamentos, alinhamentos, etc. A ideia é separar claramente o que é a estrutura do
documento (no ficheiro HTML) da sua formatação (no ficheiro CSS). Um mesmo documento HTML pode, assim, ter aspectos
totalmente diferentes consoante a folha de estilos (o ficheiro CSS) adoptada, mantendo-se a informação contida no ficheiro
inalterada. Como exemplo, é quase obrigatório conhecer o site CSS Zen Garden1.
Cada marca (ou tag) do ficheiro HTML pode (e deve) ter a sua caracterização em termos do ficheiro de estilos. Se
não tiver, o browser assumirá valores por omissão para a representar.
A ligação entre um ficheiro HTML e um ficheiro CSS faz-se por uma informação na secção head do ficheiro HTML:
<!DOCTYPE HTML PUBLIC "//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Teste</title>
<meta httpequiv="ContentType" content="text/html;charset=iso88591">
<link href="styles.css" rel="stylesheet" type="text/css">
</head>
<body>
(...)
</body>
</html>
A marca link no cabeçalho do ficheiro HTML indica a relação com uma folha de estilos (atributo
rel="stylesheet", definido pela marca href="styles.css", cujo tipo é type="text/css". Desta
forma, a folha de estilos será aplicada em todas as situações. Também é possível definir folhas de estilos para diferentes
situações - por exemplo, estilos que só serão aplicados quando a página é vista num ecrã (acrescentando o atributo
media="screen"), quando é projectada (atributo media="projection"), ou apenas quando é impressa
(atributo media="print").
Os estilos podem também ser definidos directamente no cabeçalho do próprio ficheiro HTML. Aliás, é vulgar alguns
documentos HTML usarem folhas de estilos globais para caracterizar a maior parte dos seus elementos, e alguns estilos
definidos localmente, na sua secção head, quando a utilização desses estilos se limita a um único documento, evitando
assim sobrecarregar as "bibliotecas" de estilos que múltiplos documentos usam com estilos que só uma vez são usados.
Neste caso, a sintaxe será:
1
http://www.csszengarden.com/
Escola Secundária Artística de Soares dos Reis
22
Criação de páginas Web
<!DOCTYPE HTML PUBLIC "//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Teste</title>
<meta httpequiv="ContentType" content="text/html;charset=iso88591">
<style type="text/css">
(...)
</style>
</head>
<body>
(...)
</body>
</html>
Há ainda uma terceira opção, válida em HTML 4.01 Transitional mas que deve ser evitada: a utilização de estilos inline com as marcas HTML. Por exemplo:
<p style="color: red">Isto é um parágrafo escrito a vermelho.</p>
A indicação do estilo como se de um atributo da marca HTML se tratasse pode dar jeito em determinadas situações,
mas acaba normalmente por se revelar inconveniente quando se pretende alterar todo o aspecto (o layout) do documento,
porque neste caso as definições dos estilos deixam de estar centralizadas, passam a estar distribuídas pelo documento. É,
portanto, uma prática que deve ser evitada.
3.1. Sintaxe do CSS
Os ficheiros CSS são ficheiros de texto, tal como os ficheiros HTML. Cada marca HTML possui um conjunto de
atributos passíveis de serem caracterizados por CSS. Uma das melhores referências para esses atributos e seus valores
possíveis é a página CSS Properties1, da WDG.
Alguns exemplos:
Ficheiro HTML com CSS externo
Retomando o exemplo anterior em que o código CSS estava num ficheiro externo ao HTML chamado
styles.css, esse ficheiro poderia ser:
body {
backgroundcolor: yellow;
1
http://www.htmlhelp.com/reference/css/properties.html
Escola Secundária Artística de Soares dos Reis
23
Criação de páginas Web
margin: 10px;
}
h1 {
fontfamily: helvetica, sansserif;
fontsize: xlarge;
fontweight: bold;
textalign: left;
color: black;
}
h2 {
fontfamily: helvetica, sansserif;
fontsize: large;
fontweight: bold;
textalign: left;
color: black;
}
p {
fontfamily: helvetica, sansseif;
fontsize: medium;
textalign: justify;
color: #202020;
}
A interpretação do CSS é simples: para cada marca HTML (<body>, <h1>, <h2> e <p>), identificada apenas
pelo nome, há um conjunto de atributos (entre chavetas) aos quais são associados valores. Por exemplo, os valores que
caracterizam o corpo do documento (secção <body> do HTML) definem a cor amarela para o fundo e uma margem de
10 píxeis entre os limites do documento e o seu conteúdo. São depois caracterizados dois níveis de títulos (<h1> e <h2>)
e o elemento parágrafo (<p>). O primeiro nível de título terá uma letra do tipo helvetica (família sans-serif), um tamanho
"extra-grande", será escrito em negrito, alinhado à esquerda e de cor negra; o segundo nível de título será um pouco mais
pequeno (tamanho "grande", apenas); e qualquer parágrafo terá uma letra de tamanho médio, justificada à esquerda e à
direita, e de cor #202020 (ligeiramente mais claro que o negro).
Ficheiro HTML com CSS interno
As mesmas definições podiam ser carregadas directamente no ficheiro HTML da seguinte forma:
<!DOCTYPE HTML PUBLIC "//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Teste</title>
<meta httpequiv="ContentType" content="text/html;charset=iso88591">
<style type="text/css">
body {
backgroundcolor: yellow;
margin: 10px;
}
h1 {
fontfamily: helvetica, sansserif;
fontsize: xlarge;
fontweight: bold;
Escola Secundária Artística de Soares dos Reis
24
Criação de páginas Web
textalign: left;
color: black;
}
h2 {
fontfamily: helvetica, sansserif;
fontsize: large;
fontweight: bold;
textalign: left;
color: black;
}
p {
fontfamily: helvetica, sansseif;
fontsize: medium;
textalign: justify;
color: #202020;
}
</style>
</head>
<body>
(...)
</body>
</html>
Esta técnica tem a desvantagem de não permitir que as definições CSS sejam úteis senão ao ficheiro HTML em que
estão inseridas. Outros ficheiros HTML não poderão beneficiar do mesmo código, a não ser que o repitam nas suas
respectivas secções <head>. Mas tem a vantagem de, no caso de o CSS em questão ser específico de um único ficheiro
HTML, estar localizado nesse ficheiro e não ocupar espaço (não "pesar") em ficheiros CSS que podem ser incluídos que
vários ficheiros HTML. Em todo o caso, é sempre possível dividir o código CSS por vários ficheiros, e incluir em cada ficheiro
HTML apenas o(s) CSS que lhe diga(m) respeito. A separação entre a marcação do documento (conseguido com HTML) e o
seu aspecto num determinada meio de apresentação (missão do CSS) é sempre benéfica, quanto mais não seja pela
"limpeza" do código assim construído.
Esquemas de Cores
Uma cor pode ser definida, essencialmente, de duas formas: pelo nome (há tabelas de correspondência entre
nomes e valores) e pelo valor em RGB. O sistema RGB (Red-Green-Blue) usa um byte (8 bits) para representar cada
componente. Significa isto que cada componente pode assumir valores discretos (inteiros) entre 0 (zero) e 255, resultando
num total de 256 estados possíveis. Juntando os três componentes, temos um total de 2563 cores possíveis, ou seja,
16.777.216 cores. É capaz de ser suficiente para a maioria das aplicações... ;)
Referir cores por nomes não é seguro, porque nada garante que diferentes browsers atribuam exactamente o
mesmo valor a um nome (ou até que o conheçam). O método mais rigoroso é usar valores numéricos. É costume esses
valores serem expressos em hexadecimal (precedidos do caracter #), mas também é perfeitamente correcto usar notação
decimal, octal, ou outra - ou ainda a função rgb(valor_r, valor_g, valor_b). Neste último caso, os
valores podem ser escritos segundo várias notações, sendo as mais comuns como inteiros no intervalo [0, 255] ou em
Escola Secundária Artística de Soares dos Reis
25
Criação de páginas Web
percentagem. Por exemplo:
color: rgb(0%, 50%, 25%)
Nota: há uma tabela útil de cores e seus valores hexadecimais neste endereço1.
Estilos em Cascata
O mesmo grupo de estilos pode ser aplicado a várias marcas HTML sem ser necessário repeti-lo. Por exemplo, a
seguinte sintaxe aplica a cor azul (blue) ao título de nível 1 e ao parágrafo:
h1, p {
color: blue;
}
Várias marcas HTML podem ser mencionadas no mesmo bloco CSS, desde que separadas por vírgulas. Contudo,
se estiverem separadas por espaços, a interpretação é muito diferente - aqui é que entra verdadeiramente o conceito de
"cascata". Por exemplo, o bloco seguinte aplica a cor azul a marcas de parágrafo, e a cor vermelha a texto em itálico que
esteja dentro de marcas de parágrafo:
p {
color: blue;
}
p i {
color: red;
}
Se o segundo bloco de código não estivesse presente, o texto em itálico dentro dos parágrafos (azuis) seria também
impresso em azul, porque herdaria essa característica (a cor da letra) do seu nível imediatamente superior no HTML, já que a
marca <i>, por si só, nada define em relação à cor do texto.
Na realidade, num documento HTML, é possível definir uma "árvore" de marcas, começando pelo corpo do
documento (<body>). Se num documento for definido por CSS que este elemento deve ter cor verde, por exemplo, e nada for
especificado quanto aos parágrafos que lhe estejam imediatamente anexos (sem nenhum outro elemento HTML pelo meio),
então esses parágrafos herdarão a cor verde. Daqui vem a noção de "estilos em cascata".
Classes de Estilos
Suponhamos que queremos definir um estilo genérico para parágrafos, mas que há alguns parágrafos especiais (por
exemplo, citações) que devem obedecer a um estilo diferente. Como distingui-los?
Uma hipótese é definir classes de estilos, que podem ser aplicadas a qualquer marca HTML. Os nomes destas
classes não devem ser os mesmos das marcas HTML (para evitar confusão), e são declarados nos blocos CSS começando
por um ponto. Por exemplo:
1
http://www.htmlhelp.com/icon/hexchart.gif
Escola Secundária Artística de Soares dos Reis
26
Criação de páginas Web
p {
color: black;
marginleft: 1cm;
fontfamily: helvetica, sansserif;
fontsize: normal;
}
.citacao {
color: darkblue;
marginleft: 2cm;
fontstyle: italic;
}
O código acima define parágrafos escritos a cor negra, com uma margem de 1cm à esquerda, uma letra da família
"sans-serif" ("helvetica", se possível), e um tamanho normal. Isto é válido para todos os parágrafos do documento. Mas se a
um parágrafo for aplicada a classe citacao, o seu estilo muda - passa a ter cor azul-escura, 2cm de margem esquerda e
a estar escrito em itálico. Mas apenas esse parágrafo em questão! Por exemplo:
(...)
<p>Isto é um parágrafo normal, afectado pelo estilo definido para os parágrafos.</p>
<p class="citacao">Este parágrafo é uma citação.</p>
(...)
Eventos
O sinal ":" (dois-pontos) pode ser usado para distinguir entre diferentes estados em que alguns elementos HTML se
encontrem, função de eventos que aconteçam. O exemplo típico é o caso da âncora (o vulgar link), que por omissão os
browsers costumam representar de uma cor se não tiver ainda sido visitado, e de cor diferente caso já tenha sido usado.
Vejamos um exemplo:
a, a:visited {
color: #800000;
textdecoration: none;
}
a:hover {
color:#800000;
textdecoration: underline;
}
Este exemplo caracteriza os links HTML "normais" (por usar) e depois de visitados de um tom vermelho-tinto, e sem
qualquer outra decoração (sem sublinhado). Contudo, quando o utilizador passa o rato sobre um desses links, a cor mantémse mas a decoração muda para sublinhado (underline). Esta é uma forma de usar CSS para responder a eventos.
Escola Secundária Artística de Soares dos Reis
27
Criação de páginas Web
3.2. Literatura de apoio
•
Cascading Style Sheets, da W3C - http://www.w3.org/Style/CSS/
•
Cascading Style Sheets, da WDG - http://www.htmlhelp.com/reference/css/
•
Cascading Style Sheets, na Wikipedia - http://en.wikipedia.org/wiki/Cascading_Style_Sheets
•
CSS Zen Garden, referência fundamental para a compreensão do poder do CSS - http://www.csszengarden.com/
•
Validador de CSS, da W3C - http://jigsaw.w3.org/css-validator/
Escola Secundária Artística de Soares dos Reis
28
Download