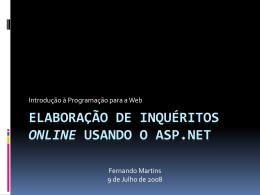
Tecnologias para Internet Thyago Maia Tavares de Farias Aula 1 Sumário Apresentação Plano de Ensino (resumo) Conceitos da Internet Cliente Servidor URI Protocolos URN URL HTTP Linguagens de Scripting Apresentação Professor: Thyago Maia Tavares de Farias Mestre em Informática pelo PPGI/DI/UFPB Bacharel em Ciência da Computação pela UFPB Currículo Lattes: http://lattes.thyagomaia.net E-Mail: [email protected] Twitter: http://twitter.com/thyagomaia Plano de Ensino Ementa: Arquitetura para aplicações WEB; Apresentação de tecnologias para desenvolvimento WEB; Frameworks e ambiente para desenvolvimento WEB; Persistência de informação na WEB; Tecnologias para dispositivos móveis; Segurança para aplicações e transações na WEB; Plano de ensino Bibliografia Básica KURNIAWAN, B. Java para Web com Servlets, JSP e EJB. Rio de Janeiro: Ciência Moderna, 2002. ROCHA, C.A. da. Desenvolvendo Web Sites dinâmicos: PHP, ASP, JSP. Rio de Janeiro: Campus, 2003. CHRISTIAN, A. M. HTML 4.0 Fundamental: a base da programação para WEB. Érica, 2005. Plano de ensino Bibliografia complementar TEMPLE, A.; MELLO, R.; CALEGARI, D.; SCHIEZARO, M. JSP, Servlets e J2EE. Disponível em <www.inf.ufsc.br/~bosco/downloads/livro-jsp-servlets-j2ee.pdf>. Acesso em 21 de Dezembro de 2010. SUN MICROSYSTEMS. The JavaEE 5 Tutorial. Disponível em <http://download.oracle.com/javaee/5/tutorial/doc/>. Acesso em 21 de Dezembro de 2010. W3SCHOOLS.COM. HTML Tutorial. Disponível em <http://www.w3schools.com/html/default.asp>. Acesso em 21 de Dezembro de 2010. W3SCHOOLS.COM. CSS Introduction. Disponível em <http://www.w3schools.com/css/css_intro.asp>. Acesso em 21 de Dezembro de 2010. W3SCHOOLS.COM. PHP Introduction. Disponível em <http://www.w3schools.com/php/php_intro.asp>. Acesso em 21 de Dezembro de 2010. W3SCHOOLS.COM. ASP Introduction. Disponível em <http://www.w3schools.com/asp/asp_intro.asp>. Acesso em 21 de Dezembro de 2010. W3SCHOOLS.COM. XML Introduction. Disponível em <http://www.w3schools.com/xml/xml_whatis.asp>. Acesso em 21 de Dezembro de 2010. Plano de Ensino Avaliação: 3 avaliações: Projeto Integrador Tema: Redes Sociais; Sub-tema: Desenvolvimento de Aplicativos para Redes Sociais Irá complementar a nota do 3º estágio – Notas de 0 a 3; Reposição (apenas 1 estágio) 1º estágio: Data a definir – Notas de 0 a 10 2º estágio: Data a definir – Notas de 0 a 10 3º estágio: Data a definir – Notas de 0 a 7 Data: A definir Final (todo o conteúdo) Data: A definir Plano de Ensino Projeto Integrador Objetivo: Desenvolver uma aplicação integrada a uma rede social (Twitter, Facebook, etc.); Fases do projeto: 1º estágio – Pesquisa (0,5 pontos): “Como integrar uma aplicação com uma rede social” ou “Como criar uma aplicação para uma rede social”? (rede social selecionada pelo grupo – até 4 alunos) 1º estágio – Definição (0,5 pontos): O que o grupo irá desenvolver? (levantamento de requisitos) 2º estágio - Desenvolvimento da aplicação / Integração da aplicação com uma rede social (1,0 ponto) 3º estágio – Apresentação da aplicação (até 15 min.) no Fórum Integrador (Data a definir) (1,0 ponto); Plano de Ensino Site da disciplina: http://ead.unipe.br Slides Notas de Aula Exercícios Resultado de avaliações Informações do curso Ferramentas Plano de ensino Site de suporte didático: http://www.w3schools.com Tutoriais gratuitos (em inglês) Ferramentas de desenvolvimento (HTML-CSS) Softwares utilizados no curso: Apache2Triad (http://www.baixaki.com.br/download/apache2triad.htm) Netbeans IDE (http://www.baixaki.com.br/download/netbeans-ide.htm) Notepad++ (http://www.baixaki.com.br/download/notepad-.htm) Conceitos da Internet Alguns conceitos que serão abordados durante o curso: Cliente Servidor URI Protocolo HTTP Linguagens de scripting Cliente Software usado para comunicar-se e trocar dados com o servidor, normalmente em outro computador; Exemplos: Navegadores (Browsers): IE, Firefox, Chrome...; Applets (pequenos programas Java); Aplicações que acessam dados da WEB; Servidor Combinação Software+Hardware que fornece um ou mais serviços de provimento de informações e recursos computacionais a outros computadores (clientes) ligados a uma rede; Uniform Resource Identifier URI Identificador Uniforme de Recursos; Cadeia de caracteres compacta usada para identificar ou denominar um recurso da Internet; Permite a interação com representações do recurso através de uma rede, usando protocolos específicos; São identificadas em grupos, definindo uma sintaxe específica e protocolos associados; Uniform Resource Identifier Tipos de recurso acessíveis através de URIs: Páginas estáticas e dinâmicas: Arquivos Multimídia: Ex.: index.html, cadastro.jsp, institucional.php, etc.; Ex.: song.mp3, imagem.jpg, animacao.swf, tec.; Documentos: Ex.: livro.pdf, planilha_gastos.xls, notas.doc, etc; Saídas de programas; Qualquer objeto disponível na Internet; Uniform Resource Identifier Estrutura de um URI: Estruturada em 3 partes: 1ª parte: Descreve o protocolo de acesso de recurso; 2ª parte: Identifica a máquina hospedeira; Ex.: http://www.thyagomaia.com/notas.pdf; Ex.: https://www.banco.com/acessar_conta.jsp; Ex.: http://www.thyagomaia.com/notas.pdf; Ex.: https://www.banco.com/acessar_conta.jsp; 3ª parte: Indica o recurso a ser acessado; Ex.: http://www.thyagomaia.com/notas.pdf; Ex.: https://www.banco.com/acessar_conta.jsp; Uniform Resource Identifier Classificação das URIs: Localizador (URL); Nome (URN); Uniform Resource Name URN Nome Uniforme de Recursos; Ex.: Sistema ISBN para identificação de livros; Ex.: Sistema ISAN para identificação de filmes; “Romeu e Julieta”: ISBN 0-486-27557-4 URN do livro: urn:isbn:0-486-27557-4 “Homem-Aranha”: ISAN 0000-0000-9E59-0000-O-0000-0000-2 URN do filme: urn:isan:0000-0000-9E59-0000-O-0000-0000-2 Identificadores persistentes que permitem a separação estrita entre identificação (nome único) e localização (endereços URL); Uniform Resource Locator URL Localizador Uniforme de Recursos; Identifica o endereço de um determinado recurso; Estrutura: Ex.: protocolo://maquina/caminho/recurso http://www.sportrecife.com.br/titulos/brasileiro87. pdf Identificador utilizado no curso; Protocolos Convenção ou padrão que controla e possibilita uma conexão, comunicação ou transferência de dados entre dois sistemas operacionais; Exemplos de protocolos de comunicação em rede: HTTP (Hypertext Transfer Protocol); FTP (File Transfer Protocol); POP3 (Post Office Protocol); Hypertext Transfer Protocol O protocolo HTTP Protocolo de comunicação; Conjunto de padrões e regras que definem e disciplinam determinadas trocas de informação; Protocolo mais comum para transferência de dados na Internet; Hypertext Transfer Protocol Exemplo: Usuário acessa um endereço URL no navegador; Ex.: http://www.sportrecife.com.br/tabelas/pe2011.pdf O navegador (cliente) envia uma requisição HTTP ao servidor, solicitando o acesso ao recurso (a tabela pe2011.pdf); O servidor responde a solicitação, enviando ao cliente o recurso solicitado; Hypertext Transfer Protocol REQUISIÇÃO RESPOSTA Linguagens de Scripting São linguagens de programação; Executados em programas e/ou a partir de outras linguagens de programação; Estendem a funcionalidade ou controlam uma aplicação; Programas escritos em linguagens de scripting são referidos por SCRIPTS; Ex.: JavaScript, PHP, ASP, ActionScript... Linguagens de Scripting São linguagens de programação interpretadas Não são executadas diretamente no sistema operacional ou processador; São executados por interpretadores, que lêem um código-fonte e o converte em código executável; Não passam pelo processo de compilação;
Download