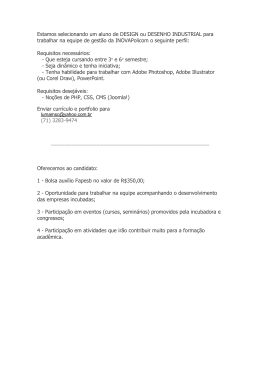
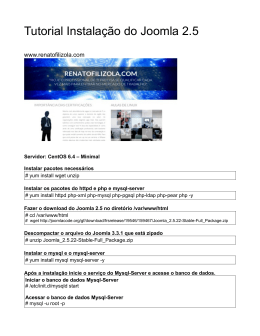
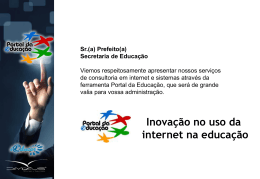
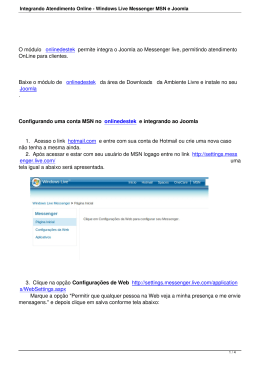
JOOMLA! 1.0.X TUTORIAL SOBRE TEMPLATE Autor: Barrie North, www.compassdesigns.net Tradução livre: Geciel Rangel Costa - http://gecielc.spaces.live.com/ Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 1 - 60 Tutorial sobre Template do Joomla! Neste tutorial apresentaremos os passos necessários para se criar um template no Joomla. Joomla é um Sistema de Gerenciamento de Conteúdo (CMS) livre (literalmente), disponível e com suporte de uma grande comunidade. Especificamente, criaremos um template que empregará as folhas de estilos em cascata (CSS) para produzir um leiaute sem o emprego de tabelas, Esta é a meta desejável, pois dessa forma, o código do template poderá ser validado nos padrões estabelecidos pelo World Web Consortium (W3C). Também, o template carregará mais rápido, será mais fácil para se manter e terá melhores resultados em ferramentas de busca. Discutiremos esses assuntos, em detalhe, neste tutorial. Este tutorial compõem-se dos seguintes tópicos: • O que é um Template do Joomla? Explica quais as funções executadas por um template do Joomla e as diferenças entre um template com e sem conteúdo, adicionado ao CMS. • Processo do planejamento local Como o processo de planejamento de um template difere daquele pertinente ao esboço de uma página estática (X)HTML. • W3C e o esboço do tipo Tableless (sem tabela) As implicações de um esboço sem tabelas no Joomla e o relacionamento entre os padrões do W3C, usabilidade e acessabilidade. • Os Componentes de um Template Quais arquivos compõem um template Joomla e as funções que eles executam. • Empregando o CSS para criar um leiaute Como criar um esboço de leiaute com 3 colunas ordenadas empregando CSS, ao invés de tabelas. • O CSS padrão do Joomla Uma introdução aos estilos básicos do CSS que podem ser empregados no Joomla, além da lista padrão de estilos empregados no código central do Joomla. • Módulos Como posicionar, estabelecer estilos, incluindo novas técnicas de arredondamento. • Menus Uma estratégia simples para produzir menus CSS enxutos que imitam os efeitos daqueles produzidos com JavaScript. • Escondendo Colunas Como controlar quando as colunas serão mostradas e como escondê-las na ausência de conteúdo. • Conclusão • Apêndice A: Dicas e Truques Largura de página variável, Arredondamentos, Redimensionamento de texto e mais. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 2 - 60 O que é um template do Joomla? Um template do Joomla é uma série de arquivos do CMS Joomla que controla a apresentação de conteúdo. Um template do Joomla não é um site e nem pode ser considerado um planejamento do site completo. O template é o fundamento básico do planejamento do que será visto no site Joomla. Para produzir o efeito de um site completo, o template trabalha lado a lado com o conteúdo armazenado nos bancos de dados do Joomla. Um exemplo disso pode ser visto abaixo: Fig. A – Template Joomla com amostra de conteúdo Fig. B – Template Joomla com pouco ou nenhum conteúdo. Estas figuras apresentam o template em uso com uma mostra de conteúdo. A Figura ‘B’ mostra o template como ele se parecerá em uma instalação Joomla ainda em construção, com pouco ou sem conteúdo. O template é formatado de tal forma que quando o conteúdo for inserido, ele herdará os estilos definidos no template, como estilos, menus, navegação, tamanho do texto e cores, para nomear apenas alguns. Observe como as imagens associadas ao conteúdo (as fotos das pessoas) não são parte do template, enquanto que as imagens no cabeçalho são parte do mesmo. Empregando um template para um CMS, como o Joomla faz, tem as suas vantagens e desvantagens: • Há uma separação completa entre conteúdo e apresentação, especialmente quando o CSS é empregado para o leiaute (em oposição a ter tabelas no arquivo index.php). Este é um dos principais critérios para um site que atende os padrões atuais da web. • Um novo template, e então, um novo visual completo para o site, pode ser aplicado instantaneamente. E pode, também, ter diferentes localizações/posicionamentos do conteúdo, assim como cores e gráficos. • Se leiautes diferentes são necessários em um site, isso é difícil de conseguir. Embora diferentes templates possam ser aplicados em páginas distintas, isto ganha em funcionalidade, mas não é confiável. Muitos desenvolvedores optam por empregar vários códigos PHP para mostrar/esconder colunas, dependendo se existe ou não algum conteúdo publicado naquela posição (isso será apresentado em dicas e truques, no apêndice). Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 3 - 60 Processo do planejamento local Uma página que você vê em um site típico do Joomla não é estático. Isto significa que ele está sendo gerado dinamicamente a partir do conteúdo armazenado no banco de dados. A página que você vê é criada através de comandos PHP que estão no template. Isto apresenta algumas dificuldades na fase de planejamento. É comum hoje empregar um editor do tipo “O que você vê é o que você obtém” (WYSIWYG), como o Dreamweaver. Isto significa que o web designer nem precisa codificar em HTML. Contudo, isto não é possível no processo de planejamento de um template no Joomla, pois editores WYSIWYG não podem apresentar páginas dinâmicas. Isto significa que o web designer deve codificar manualmente e ver a página de saída do PHP na página do servidor. Com uma conexão rápida isto pode ser feito em um servidor de web, porém, muitos web designers preferem fazê-lo no servidor local, ou seja, em seu próprio computador. Não existe um caminho único para se criar uma página da web, isto depende do conhecimento do próprio web designer. Aqueles chegados mais a gráficos, fazem uma imagem da página em programas gráficos como o Photoshop e então partem essa imagem para ser empregada (processo conhecido como ‘slice and dice’ [partir e jogar]). Os mais técnicos freqüentemente lançam-se sobre o CSS e começam a codificar. Contudo, como mencionado acima, o web designer de um template Joomla é limitado naquilo que ele não poderá ver instantaneamente o efeito de sua codificação no mesmo editor. O processo de modificação do esboço: 1. Faça a edição com o editor HTML, salve as alterações 2. Tenha o servidor local rodando para executar o Joomla. 3. Veja as modificações no navegador 4. Volte ao passo 1. Opções do servidor Localhost Muitos servidores locais são disponíveis: • JSAS - Joomla Stand Alone Server. Servidor WAMP que executa o Joomla em PCs com Windows. É um pacote complete com Apache - MySQL – PHP. http://jsas.joomlasolutions.com • XAMPP é uma distribuição fácil de instalar para Linux, Windows, Mac OS X, e Solaris. O pacote inclui o servidor Apache, MySQL, SQLite, PHP, etc. www.apachefriends.org/en/xampp.html JSAS, de fato, tem uma grande quantidade de propagandas, o que pode incomodar você. Fácil modelagem com CSS Uma técnica útil para fazer o processo de esboço mais eficiente é apresentar a página que você está esboçando e então copiar e colar a fonte (o código) em um editor. Por exemplo, uma vez que o seu leiaute CSS esteja configurado, você pode empregar o servidor local para apresentar a página e, no navegador, selecionar a opção ‘View_Source’ (Ver fonte). Você, então, copia e cola a fonte em seu editor. Você, agora, poderá mais facilmente Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 4 - 60 especificar um estilo para a sua página, empregando CSS e não precisará seguir os passos descritos acima (no processo de modificação do esboço). Algumas opções de editores para web designers do Joomla Para aqueles que não têm recursos para pagar por um editor comercial, como o Dreamweaver, existe alguns editores livres disponíveis. Nvu é uma opção sólida e foi construído com validação. É também uma extensão Mambo/Joomla, que poderá ser útil. Nvu é 100% código aberto. Isto significa que qualquer um pode fazer o download do mesmo sem custos, (download Nvu at no charge), incluindo o código fonte, se você desejar fazer mudanças especiais. Você pode pegar extensões a partir do (extension from Mamboforge). O projeto completo encontra-se (aqui). Uma outra opção é realmente mais que um validador. O "CSE HTML Validator" é um tudo-emum com HTML, XHTML, CSS, link, corretor, e verificador de acessibilidade. Você pode pegar a versão livre aqui (html validator here). Observe que nenhum desses são editores html do tipo "WYSIWYG". Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 5 - 60 W3C e o esboço do tipo Tableless (sem tabela) Usabilidade, acessibilidade e otimização de ferramentas de buscas são todas expressões empregadas para descrever a alta qualidade das páginas da web atualmente. Na realidade, há um significativo distanciamento entre as mesmas, e uma página da web que demonstre a característica de uma delas pode fazer pelas três. A maneira mais fácil de se conseguir esses três objetivos é empregando os componentes disponibilizados pela W3C web standards. Por exemplo, um site que é estruturado semanticamente em (x)html (o xhtml explica o documento, não como ele se apresenta) poderá ser facilmente apresentado em uma tela que tenha sido preparada por alguém de pouca visão. Poderá, também, ser facilmente lida por ferramentas de busca. Google é, efetivamente, cego em como ele lê o seu site. Site ‘pobre’ Site ‘bom’ Código válido pela W3C Um site que é validado de acordo com os padrões estabelecidos pelo World Wide Web Consortium's (W3C) tem uma melhor estrutura, o que o torna mais acessível, usável e otimizado para ferramentas de buscas. Pense nisso como construindo códigos para a sua casa. Um site construído conforme aqueles padrões é seguro e forte. Você pode verificar se suas páginas são válidas, de acordo com o padrão definido pela W3C, a partir do serviço de validação gratuita em W3C's HTML. Assim, em resumo, um site que atenda as regras de validação do W3C emprega semântica (x)html e separa conteúdos de estilos de apresentação, empregando o CSS. Para ajudá-lo a entender de onde vêm os padrões da web, alguma história é útil. Muitas páginas da web são esboçadas para navegadores antigos. Por quê? Os navegadores têm evoluído continuamente desde o início da www. Novos têm aparecido e os mais antigos estão desaparecendo Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 6 - 60 (lembram-se do Netscape?). Um outro fator complicador é diferentes empresas que constroem navegadores (como a Microsoft) tendem a construir os seus próprios interpretadores html/xhtml ligeiramente diferentes dos demais. Isto leva os web designers a construir os seus sites para atender as especificações dos navegadores mais antigos em detrimento dos novos. Tem sido freqüentemente decidido que as páginas da web precisam aparecer adequadamente nesses navegadores legados. Os padrões da web disponibiliza um conjunto de regras para todos os navegadores mostrar as páginas da web. A principal organização que conduz esses padrões é World Wide Web Consortium (WC3), cujo Diretor, Tim Berners-Lee, tem realmente a distinção de ter inventado a world wide web (www) em 1989. Pergunte a cinco web designers o que significa padrões da web e você obterá cinco respostas. Mas, muitos concordam que elas se baseiem no seguinte: • Código Válido, se html ou xhtml (ou outros) Antes empregamos um exemplo de se construir códigos comparados à construção. Os padrões esquematizados para os códigos que fazem uma página da web foram desenvolvidos para se conseguir consistência. É fácil verificar o seu código em validator.w3.org. Assegure-se que você empregará o correto tipo de documento (DOCTYPE) quando tentar validar o seu código. Este artigo do site Compass Design descreve um documento do Joomla, (valid Joomla doctype). • Código Semanticamente Correto Mencionamos antes que ser semântico significa que o código (x)html na página da web descreve somente o conteúdo, não a apresentação. Em particular, isto significa a organização estruturada dos marcadores h1/h2; somente empregar tabelas para dados que precisem ser tabelados, não para organizar o leiaute de uma página. • Folhas de Estilo em Cascata (CSS) Muito relacionado a se ter códigos semanticamente corretos é o emprego das folhas de estilo em cascata (CSS), que é um mecanismo simples de estilo (por exemplo: fontes, cores, espaçamento) para documentos da web. (Fonte: www.w3.org/Style/CSS/). Elas existem em paralelo ao código (x)html e permite a você separar completamente o conteúdo (código semântico) da apresentação (CSS). O melhor exemplo disso é CSS Zen Garden, um site onde a mesma semântica do xhtml é formatada em diferentes e únicas maneiras do CSS. O resultado é uma página que parece muito diferente uma da outra, mas têm o mesmo conteúdo central. O desenvolvimento de sites poderosos com o Joomla atualmente apresenta consideráveis desafios para atender aos requisitos da validação. Na presente série, versão 1.0.X, o código emprega uma grande quantidade de tabelas para apresentar suas páginas. Isto não está, de fato, empregando o CSS para a apresentação, nem isto produz códigos semanticamente corretos. O problema é composto pelo fato que poucos desenvolvedores estejam empregando o CSS, também, pois muitos empregam tabelas para gerar o seu código. Contudo, tableless (sem tabela) também não válido. É pouco provável ter um site que emprega tabela para validar, isto é difícil. Uma corrente útil no fórum do Joomla apresenta este assunto em maior detalhe: Truques fáceis para se remover muitas tabelas de uma saída padrão do Joomla (Easy tricks to remove many tables from the standard output of Joomla!). Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 7 - 60 Afortunadamente, o time de desenvolvimento do Joomla reconhece isto no Joomla. Enquanto na versão 1.5 não há possibilidade de se remover tabelas do núcleo do sistema, um esboço foi definido para resolver isso na próxima versão 1.6 e diante. Entretanto, cuidados devem ser tomados quando criando templates para que os mesmos sejam acessíveis (por exemplo, com fonte escaláveis), usável (por exemplo, navegação fácil) e otimizado para ferramentas de buscas (por exemplo, fonte ordenada). Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 8 - 60 Os Componentes de um Template Para que se possa entender o conteúdo de um template, iniciaremos observando um template vazio do Joomla. Neste arquivo estão os vários arquivos e pastas que constituem um template do Joomla. Estes arquivos devem ser colocados no diretório /templates de uma instalação Joomla. Então, se tivermos dois templates instalados, nosso diretório se parecerá com: ¾ /templates/JS_Smoothportal ¾ /templates/JS_Synergy Observe que o nome do diretório dos templates devem ser os mesmos do template, neste caso JS_Smoothportal e JS_Synergy. Obviamente, as letras maiúsculas e minúsculas são diferenciadas no nome, e eles não podem possuir espaços. Tradicionalmente, as iniciais do web designer ou o seu próprio nome é empregado como prefixo (o prefixo é, no exemplo acima, o JS). Dentro de um diretório de um template existe alguns arquivos chaves: ¾ /JS_Smoothportal/templateDetails.xml ¾ /JS_Smoothportal/index.php Estas duas localizações e nomes de arquivos devem ser exatamente como são apresentados, pois é assim que são chamados pelo script central do Joomla. • templateDetails.xml (Observe a letra maiúscula "D"). Um formato de arquivo metadata XML que diz ao Joomla quais os demais arquivos são necessários quando carregando a página da web que emprega este template. Também detalha o autor, direitos autorais e quais arquivos constituem o template (incluindo qualquer imagem empregada). O último emprego desse arquivo é para instalar um template quando empregando a área de manutenção ou administração. • index.php Este arquivo é o mais importante, Ele monta a apresentação do site e diz ao Joomla onde colocar os diferentes componentes e módulos. É uma combinação de PHP e (X)HTML. Em quase todos os templates, arquivos adicionais são empregados. É convencional (mas, não requerido pelo sistema Joomla) nomear e localizá-los conforme indicado abaixo: ¾ /JS_Smoothportal/template_thumbnail.png ¾ /JS_Smoothportal/css/template_css.css ¾ /JS_Smoothportal/images/ logo.png • template_thumbnail.png A captura da tela do template aberto no navegador (usualmente reduzido para cerca de 140 Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 9 - 60 pixels de largura por 90 pixels de altura). Depois que o template for instalado, isto funciona como uma imagem de pré-visualização visível na área de administração de gerenciamento de template. • css/template_css.css O arquivo CSS do template. A localização da pasta é opcional, mas deve-se especificar onde ela estará. Observe que o nome do arquivo é importante, pois ele é referenciado no arquivo index.php. Você pode denominá-lo como quiser. Normalmente o nome mostrado é empregado, mas veremos depois que há vantagens em ter outros nomes de arquivos CSS, também. • images/logo.png Quaisquer imagens que serão mostradas no template. Novamente, por critérios de organização, muitos web designers colocam-nas em uma pasta denominada images (imagens). Aqui temos um arquivo de imagem chamado logo.png, como um exemplo. Para adicionar o template (novamente, numerosos tutoriais existem) você pode ir à área de administração do site e instalar o template fazendo o upload do arquivo zip correspondente ao mesmo. Observe que, realmente, você pode adicionar os arquivos pertinentes individualmente (não a partir de um arquivo zip), também. Você deve colocá-los em nomedoseusite.com/templates. templateDetails.xml O arquivo templateDetails.xml deve relacionar todos os arquivos que fazem parte do template. Isto inclui, ainda, informações, tais como, o autor e direitos autorais. Alguns desses são apresentados na área de administração do site, no gerenciamento de template. Um exemplo de arquivo xml é apresentado abaixo: <mosinstall type=ʺtemplateʺ version=ʺ1.0.xʺ> <name>YourTemplate</name> <creationDate>March 06</creationDate> <author>Barrie North</author> <copyright>GNU/GPL</copyright> <authorEmail> [email protected] </authorEmail> <authorUrl>www.compassdesigns.net</authorUrl> <version>1.0</version> <description> An example template that shows a basic xml details file </description> <files> <filename>index.php</filename> <filename>js/ie.js</filename> <filename>template_thumbnail.png</filename> </files> <images> <filename>images/header.png</filename> <filename>images/background.png</filename> Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 10 - 60 <filename>template_thumbnail.png</filename> </images> <css> <filename>css/base.css</filename> <filename>css/norightcol.css</filename> <filename>css/template_css.css</filename> </css> </mosinstall> Vamos explicar o que algumas dessas linhas significam: • mosinstall O conteúdo do documento XML são instruções para o instalador. A opção type="template" diz ao instalador que estamos instalando um template. • name: Define o nome do seu template. O nome que você digitar aqui também será empregado para criar o diretório dentro da pasta /templates. Entretanto o nome não pode conter qualquer tipo de caractere que o sistema de arquivo não possa processar, por exemplo, espaços. Se instalando manualmente, você precisa criar um diretório que seja idêntico ao nome do template. • creationDate: A data do template foi criada. Este é um campo livre e pode conter qualquer coisa, como, May 2005, 08-June-1978, 01/01/2004 e etc. • author: O nome do autor do template – muito provavelmente o seu próprio nome. • copyright: Qualquer informação de direitos autorais é colocado neste elemento. Um exemplo de licenciamento para desenvolvedores e web designers (Licensing Primer for Developers & Designers) pode ser encontrado no fórum do Joomla. • authorEmail: Endereço de Email onde o autor do template pode ser encontrado. • authorURL: A URL do autor do site. • version: A versão do template. • files: As seções "files" (arquivos) contém todos os arquivos genéricos, como fontes PHP para o template ou a amostra de imagem de pré-visualização do site. Cada arquivo listado nesta seção é limitada pelos marcadores <filename> </filename>. Também poderia ser incluído qualquer outro tipo de arquivo, aqui empregamos o exemplo do arquivo JavaScript, que é necessário para o template. • images: Todos os arquivos de imagem empregadas no template são listadas nesta seção. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 11 - 60 Novamente, cada lista de arquivo é limitada pelos marcadores <filename> </filename>. Informações de caminho dos arquivos são relativos à pasta raiz do template, por exemplo, se o seu template estiver em um diretório chamado 'YourTemplate' e as imagens no diretório 'images' que está dentro da pasta 'YourTemplate', o caminho correto é: <filename>images/my_image.jpg</filename> • css: A folha de estilo listada na seção CSS. Novamente, os arquivos estão limitados pelos marcadores <filename> </filename> e o seu caminho é relativo à pasta raiz do template. É útil ter um número de folhas de estilo empregadas, todas importadas para o arquivo principal template_css.css. Nós discutiremos isso mais tarde neste tutorial. O arquivo Index.php O que é, realmente, um arquivo index.php? É uma combinação de (X)HTML e PHP que determina tudo sobre o leiaute e a apresentação das páginas. Primeiro, olharemos uma parte crítica de se conseguir um template válido, a expressão DOCTYPE existente na parte superior do arquivo index.php. Este pedaço de código é apresentado na parte superior de qualquer página da web. Na parte superior de nossa página temos o seguinte em nosso template: <!DOCTYPE html PUBLIC ʺ‐//W3C//DTD XHTML 1.0 Transitional//ENʺ ʺhttp://www.w3.org/TR/xhtml1/DTD/xhtml1‐transitional.dtdʺ> <html xmlns=ʺhttp://www.w3.org/1999/xhtmlʺ lang=ʺ<?php echo _LANGUAGE; ?>ʺ xml:lang=ʺ<?php echo _LANGUAGE; ?>ʺ> Uma página da web com a expressão DOCTYPE é a parte fundamental de como uma página é mostrada no navegador, especificamente, como o navegador interpreta o código CSS. Para dar mais sentido, veja uma observação no site www.alistapart.com que afirma: [as informações no site W3C's a respeito de doctypes é] "escrito por geeks para geeks. E quando eu digo geeks, não quero referenciar-me a profissionais da web comuns, como eu e você. Quero dizer com geeks aqueles que fazem o resto de nós parecermos como uma avó no primeiro dia que recebe um Email" De qualquer forma, há diferentes tipos de doctypes que você pode empregar. Basicamente, a expressão doctype diz ao navegador para interpretar a página. Aqui, as palavras "strict" e "transitional" iniciam o fluir do código (float:esquerda e float:direita, normalmente). Essencialmente, desde que a WWW começou, diferentes navegadores têm diferentes níveis de suporte ao código CSS. Isto significa, por exemplo, que o Internet Explorer não entende o commando ‘min-width’ para especificar a largura mínima de uma página. Para conseguir o efeito você terá que codificar em CSS. ‘Strict’ significa que o html (ou xhtml) será interpretado exatamente como especificado nos padrões. Um ‘transitional’ significa que à página será permitida umas poucas diferenças em relação aos padrões. Para complicar as coisas, há alguma coisa chamada de modo "quirks" (volta). Se o tipo de documento estiver errado, desatualizado ou não existir, então o navegador entre no modo "quirks". Isto Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 12 - 60 é uma tentativa de tentar ficar compatível; então, o Internet Explorer, por exemplo, fará o processamento da página fingindo que ela era IE4. Infelizmente, as pessoas algumas vezes terminam nesse modo louco (quirks mode) acidentalmente. Isto normalmente acontece por duas razões: • Eles empregam direto a declaração do tipo de documento (doctype) a partir de uma página WC3, onde o link termina em: DTD/xhtml1‐strict.dtd Exceto se este for um link relativo do servidor WC3. Você precisa do caminho completo, como demonstrado no exemplo acima, no início desse item. • Microsoft especificou o IE6 de tal modo que é possível ter páginas válidas, porém, no modo ‘quirk’. Isto acontece por existir a expressão "xml prolog" antes da declaração do tipo de documento (doctype). <?xml version=ʺ1.0ʺ encoding=ʺiso‐8859‐1ʺ?> A parte a respeito do modo ‘quirk’ do IE6 é importante. Neste tutorial estaremos esboçando somente para o IE6+, então, devemos ter certeza de que o mesmo estará funcionando no modo padrão. Isto minimizará as codificações extras que talvez tenhamos que fazer. A expressão ‘xml prolog’ não é essencial, de qualquer forma, faremos anotações para futuros lançamentos do Joomla para isto fique de fora. Fazer uma página concordante com os padrões, onde você vê a expressão "valid xhtml" no final da página, não significa que foi difícil elaborar o código ou entender os marcadores. Simplesmente significa que o código empregado atende as especificações do tipo de documento (doctype) mencionada. Só isso! Nada mais. Elaborar o seu site para atender aos padrões deve ser uma forma para reduzir o que você está dizendo que faz e, então, fazendo o que você diz. Alguns links úteis: • http://www.quirksmode.org/css/quirksmode.html • http://www.alistapart.com/stories/doctype • http://www.w3.org/QA/2002/04/Web-Quality • http://forum.joomla.org/index.php/topic,7537.0.html • http://forum.joomla.org/index.php/topic,6048.0.html O que existe no arquivo index.php? Vamos observar a estrutura do cabeçalho (header) primeiro; queremos ser o mais concisos possíveis, porém, descrever o suficiente para a elaboração de um site. A informação de cabeçalho que empregaremos é a seguinte: Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 13 - 60 <?php defined( ʹ_VALID_MOSʹ ) or die( ʹDirect Access to this location is not allowed.ʹ ); ?> <!DOCTYPE html PUBLIC ʺ‐//W3C//DTD XHTML 1.0 Transitional//ENʺ ʺhttp://www.w3.org/TR/xhtml1/DTD/xhtml1‐transitional.dtdʺ> <html xmlns=ʺhttp://www.w3.org/1999/xhtmlʺ lang=ʺ<?php echo _LANGUAGE; ?>ʺ xml:lang=ʺ<?php echo _LANGUAGE; ?>ʺ <head> <meta http‐equiv=ʺContent‐Typeʺ content=ʺtext/html; <?php echo _ISO; ?>ʺ /> <?php if ($my‐>id) { initEditor(); } ?> <?php mosShowHead(); ?> <script type=ʺtext/javascriptʺ> </script> <!‐‐http://www.bluerobot.com/web/css/fouc.asp‐‐> <link href=ʺtemplates/<?php echo $cur_template; ?>/css/template_css.cssʺ rel=ʺstylesheetʺ type=ʺtext/cssʺ media=ʺscreenʺ /> </head> What does all that mean? <?php defined( ʹ_VALID_MOSʹ ) or die( ʹDirect Access to this location is not allowed.ʹ ); ?> Assegure-se que o arquivo não possa ser acessado diretamente. <?php defined( ʹ_VALID_MOSʹ ) or die( ʹDirect Access to this location is not allowed.ʹ ); ?> <!DOCTYPE html PUBLIC ʺ‐//W3C//DTD XHTML 1.0 Transitional//ENʺ ʺhttp://www.w3.org/TR/xhtml1/DTD/xhtml1‐transitional.dtdʺ> <html xmlns=ʺhttp://www.w3.org/1999/xhtmlʺ lang=ʺ<?php echo _LANGUAGE; ?>ʺ xml:lang=ʺ<?php echo _LANGUAGE; ?>ʺ <head> Falaremos a respeito do apresentado acima. O código "<?php echo _LANGUAGE; ?>" está configurando o idioma conforme o especificado no arquivo de configuração global do site. <meta http‐equiv=ʺContent‐Typeʺ content=ʺtext/html; <?php echo _ISO; ?>ʺ /> Que tipos de caracteres estamos empregando; a expressão ‘_ISO’ é uma constante especial para definir o conjunto de caracteres a serem empregados. <?php if ($my‐>id) { initEditor(); } ?> Esta é uma variável que tem o valor diferente de zero se houver algum usuário logado no site. Se houver um usuário logado, então, o editor WYSIWYG especificado será pré-carregado. Você pode, se desejar, sempre fazer o pré-carregamento do editor, porém, geralmente, um visitante anônimo não Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 14 - 60 terá a necessidade de adicionar um conteúdo. Isto economiza, um pouco, a codificação de script para a realização de uma navegação normal no site. <?php mosShowHead(); ?> Coisas de cabeçalho que são estabelecidas, novamente, na configuração global. Isto inclui os seguintes marcadores (considerando uma instalação típica): <title>A Complete Guide to Creating a Joomla Template </title> <meta name=ʺdescriptionʺ content=ʺInstalling Joomla, doctype and the blank joomla templateʺ /> <meta name=ʺkeywordsʺ content=ʺinstalling joomla, joomla doctype, blank joomla tempateʺ /> <meta name=ʺGeneratorʺ content=ʺJoomla! ‐ Copyright (C) 2005 Open Source Matters. All rights reserved.ʺ /> <meta name=ʺrobotsʺ content=ʺindex, followʺ /> <link rel=ʺshortcut iconʺ xhref=ʺimages/favicon.icoʺ /> <script type=ʺtext/javascriptʺ> </script> Para parar algum erro, que poderia ser um item de documento sem estilo especificado. Os detalhes são cortesia de (www.bluerobot.com). Observe que isto pode ser qualquer arquivo de script, então, adicionamos um; se quisermos podemos retirar esta linha. <link href=ʺtemplates/<?php echo $cur_template; ?>/css/template_css.cssʺ rel=ʺstylesheetʺ type=ʺtext/cssʺ media=ʺscreenʺ /> Esta linha linca o arquivo CSS ao template. O código PHP <?php echo $cur_template; ?> retornará o nome do template atual. Isto faz dessa linha ‘portável’. Quando você criar um novo template você pode apenas copiá-la (em conjunto com todo código do cabeçalho) e não se preocupe em editar nada. Como você poderá ver depois, no arquivo template_css.css, empregaremos a expressão @import como uma maneira de parar a interrupção do site no Netscape 4. Usuários de antigos navegadores não serão capazes de processar as folhas de estilo CSS, então, o que veremos será um conteúdo sem o estilo definido. Se você desejar cuidar desses antigos navegadores, terá muita codificação CSS para processar, então fizemos isso. O corpo de um template vazio do joomla Isto será muito muito fácil! Está pronto? <body> <!‐‐ 1 ‐‐><?php echo $mosConfig_sitename;?> <!‐‐ 2 ‐‐><?php mospathway()?> <!‐‐ 3 ‐‐><?php mosLoadModules(ʹtopʹ);?> <!‐‐ 4 ‐‐><?php mosLoadModules(ʹleftʹ);?> Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 15 - 60 <!‐‐ 5 ‐‐><?php mosMainBody();?> <!‐‐ 6 ‐‐><?php mosLoadModules(ʹrightʹ);?> <!‐‐ 7 ‐‐><?php include_once( $mosConfig_absolute_path .ʹ/includes/footer.phpʹ );?> </body> </html> Colocamos em uma ordem lógica: 1. nome do site 2. o caminho (localização) 3. módulo superior 4. módulos posicionados à esquerda 5. conteúdo principal 6. módulos posicionados à direita 7. o módulo de rodapé padrão O objetivo é tentar e estar o mais próximo possível da semântica de marcação quanto possível. A partir de uma visão da web, isto significa que uma página pode estar disponível para qualquer um: um navegador, ferramentas de busca ou um leitor de tela. O leiaute semântico é a pedra fundamental da acessabilidade. Agora, o que temos aqui, realmente, é somente o potencial para o leiaute semântico. Se alguém desejar ir adiante e colocar módulos aleatórios em posições aleatórias, então terá uma bagunça. Uma consideração importante para sites CMS é que um template é tão bom quanto o conjunto do conteúdo. É isto que freqüentemente faz os web designers tropeçarem quando tentam validar os seus sites. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 16 - 60 Empregando o CSS para criar um leiaute Estaremos empregando CSS para criar um leiaute de 3 colunas de template Joomla. Estaremos, também, fazendo um leiaute flexível. Há dois principais tipos de leiaute de páginas: fixo e flexível; e ambos referem-se a como a largura da página é controlada. A largura da página é a questão, por causa das muitas resoluções de um navegador em que as pessoas navegam na web. Embora o percentual esteja caindo, cerca de 20% das pessoas que acessam a internet empregam a resolução de 800x600. A grande maioria, 76%, está empregando a resolução de 1024 x 768 e maior (fonte: www.upsdell.com). Fazer um leiaute flexível significa que a sua valiosa página da web não será apresentada como uma fina coluna na resolução de 1024, e será totalmente visível em monitores com resolução menor. Um esboço típico deve empregar tabelas para formar o leiaute da página. Elas são úteis, pois, basta especificar a largura das colunas em percentual, mas, têm, muitas desvantagens: • Tem muitos códigos extras comparados ao leiaute com CSS. Isto resulta em tempo de carregamento maior (o que as pessoas que acessam a internet não gostam) e baixa performance em ferramentas de buscas. O código duplicar em tamanho, não somente com marcadores, mas, também, com os chamados “spacer gifs” (espaçadores). Mesmo grandes companhias caem na armadilha das tabelas, conforme visto em um recente controvérsia, a respeito do novo site da disney: disney.co.uk. • Elas são difíceis de se manter. Para alterar alguma coisa deve-se ter conhecimento do que todos os marcadores td/tr estão fazendo. Com CSS existem apenas algumas linhas para inspecionar. • O conteúdo não pode ser ordenado por código. Muitos usuários da internet não vêem as páginas da web em um navegador. Aqueles que vêem com navegadores de texto ou leitores de tela lerão a página da esquerda-superior para o canto direito-inferior. Isto significa que primeiro eles vêem tudo no cabeçalho e a coluna da esquerda (em um leiaute de 3 colunas) antes de chegar ao meio da coluna, o assunto mais importante. Um leiaute CSS, por outro lado, permite que o conteúdo seja código-orientado, o que significa que o conteúdo pode ser arranjado no código/fonte. Talvez seu mais importante visitante seja o Google, e ele emprega leitores de tela para todos os propósitos e intenções. Vamos olhar o nosso leiaute empregando CSS. Você pode posicionar elementos (o que quiser) de diversas maneiras com CSS. Para uma informação rápida uma boa fonte é: Brainjar's CSS Positioning. Se você é novo em CSS deve ler, ao menos, um guia básico de CSS. Aqui estão algumas sugestões: 1. Kevin Hale's - An Overview of Current CSS Layout Techniques 2. htmldog's CSS Beginner's Guide 3. Mulder's Stylesheets Tutorial 4. yourhtmlsource.com Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 17 - 60 Estaremos empregando o comando float para posicionar o nosso conteúdo. Como ele é básico, o template se parecerá com isto: <?php defined( ʹ_VALID_MOSʹ ) or die ( ʹDirect Access to this location is not allowed.ʹ ); ?> <!DOCTYPE html PUBLIC ʺ‐//W3C//DTD XHTML 1.0 Transitional//ENʺ ʺhttp://www.w3.org/TR/xhtml1/DTD/xhtml1‐transitional.dtdʺ> <html xmlns=ʺhttp://www.w3.org/1999/xhtmlʺ lang=ʺ<?php echo _LANGUAGE; ?>ʺ xml:lang=ʺ<?php echo _LANGUAGE; ?>ʺ <head> <meta http‐equiv=ʺContent‐Typeʺ content=ʺtext/html; <?php echo _ISO; ?>ʺ /> <?php if ($my‐>id) { initEditor(); } ?> <?php mosShowHead(); ?> <script type=ʺtext/javascriptʺ> </script> <!‐‐http://www.bluerobot.com/web/css/fouc.asp‐‐> <link xhref=ʺtemplates/<?php echo $cur_template; ?>/css/template_css.cssʺ rel=ʺstylesheetʺ type=ʺtext/cssʺ media=ʺscreenʺ /> <style type=ʺtext/cssʺ> <!‐‐ #wrap {width:80%;} #header {} #sidebar {float:left;width:20%;} #content {float:left;width:60%;} #sidebar‐2 {float:left;width:20%;} #footer {clear:both;} ‐‐> </style> </head> <body> <div id=ʺwrapʺ> <div id=ʺheaderʺ> <?php echo $mosConfig_sitename; ?> <?php mospathway() ?> </div> <div id=ʺsidebarʺ> <?php mosLoadModules(ʹleftʹ);?> </div> <div id=ʺcontentʺ> Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 18 - 60 <?php mosLoadModules(ʹtopʹ);?> <?php mosMainBody(); ?> </div> <div id=ʺsidebar‐2ʺ> <?php mosLoadModules(ʹrightʹ);?> </div> <div id=ʺfooterʺ> <?php include_once( $mosConfig_absolute_path .ʹ/includes/footer.phpʹ);?> </div> </div> <!‐‐end of wrap‐‐> </body> </html> Os estilos CSS são definidos aqui no início do arquivo para mostrar o que está acontecendo, mas, normalmente, eles poderiam estar no arquivo template_css.css. Tudo é contido em uma caixa/elemento chamado #wrap. Isto tem uma largura de 80% da área de visualização, a qualquer tempo. Abreviações em CSS É possível reduzir a quantidade de código CSS empregado através de abreviações. Um exemplo disso é o estilo de margem para um elemento. margin‐top:5px; margin‐bottom:5px; margin‐left:10px; margin‐right:10px; que pode ser substituído por: margin: 5px 10px; Há estilos de abreviações no início de cada definição de estilo. Tão logo tenha se familiarizado com abreviações, passe a empregar os comandos abreviados e apague os completos. A sintaxe é: font: font‐size |font‐style | font‐variant | font‐weight | line‐height | font‐family Aqui está um exemplo; ao invés disso... Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 19 - 60 font‐size:1em; font‐family:Arial,Helvetica,sans‐serif; font‐style:italic; font‐weight:bold; line‐ height:1.3em; Faça isso: font:bold 1em/1.3em Arial,Helvetica,sans‐serif italic; Leia mais a respeito de sintaxe: An Introduction to CSS shorthand properties (Uma introdução às propriedades de abreviações em CSS). As colunas da esquerda, meio e direita, a cada uma delas é especificado os seus elementos. Todos são especificados como ‘floated” (fluindo) à esquerda, e somam um percentual de 100%. O comando de estilo clear:both no rodapé diz ao navegador para parar de fluir e fazer com que o rodapé se alongue englobando as três colunas. Para implementer o leiaute e adicionar algum espaço ao conteúdo, precisamos acrescentar alguns espaçamentos de coluna, normalmente chamados de "gutter" (canal). Infelizmente, há um problema. Você deve saber que o Internet Explorer não interpreta corretamente o código CSS (veja em: Internet Explorer does not interpret CSS correctly). Um problema é que ele calcula a largura diferentemente. Resolvemos este problema empregando qualquer espaçador ou borda em algo que tenha uma largura. Para conseguir o nosso efeito "gutter" adicionamos um outro elemento <div> entre as colunas. Isto é apresentado abaixo: <div id=ʺsidebarʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹleftʹ);?> </div></div> <div id=ʺcontentʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹtopʹ);?> <?php mosMainBody(); ?> </div></div> <div id=ʺsidebar‐2ʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹrightʹ);?> </div></div> Ao CSS adicionamos: .inside {padding:10px;} Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 20 - 60 Este simples leiaute é o suficiente para se aprender a como empregar o CSS no Joomla. Ele apresenta, ao menos, duas vantagens de se empregar CSS ao invés de leiautes baseados em tabelas, tem menos código e é mais fácil de se manter. Contudo, não é fonte-ordenado. Para isso devemos empregar um leiaute mais avançado, como “nested float” (fluir aninhado). Com sua gentil permissão, estaremos adaptando um leiaute desenvolvido por Dan Cederholm. Leiaute de 3 Colunas de Fonte-Ordenado Para ajudar a explicar como faremos isso, veja primeiro o resultado no final deste item. A página é dividida em dois principais floats. O primeiro, #main-body está fluindo para a esquerda, o segundo, #sidebar-2 está fluindo para a direita. Isso é o mesmo que nós fizemos antes, o float #main-body irá aparecer primeiro no código. Agora dentro do main-body (corpo principal), nós temos mais dois floats: #content está fluindo para a direita e #sidebar está fluindo para a esquerda. Tão logo arrumemos as larguras corretamente, o float #content pode aparecer primeiro no código. <div id=ʺwrapʺ> <div id=ʺheaderʺ> <?php echo $mosConfig_sitename; ?> <?php mospathway() ?> </div> <div id=ʺmain‐bodyʺ> <div id=ʺcontentʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹtopʹ);?> <?php mosMainBody(); ?> </div></div> <div id=ʺsidebarʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹleftʹ);?> </div></div> </div> <!‐‐end of main‐body‐‐> <div id=ʺsidebar‐2ʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹrightʹ);?> </div></div> Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 21 - 60 <div id=ʺfooterʺ> <?php include_once($mosConfig_absolute_path .ʹ/includes/footer.phpʹ);?> </div> </div> <!‐‐end of wrap‐‐> Assim, no código nós temos essa ordem: 1. #content 2. #sidebar 3. #sidebar‐2 Para calcular as larguras, nós agora precisamos um pouco de matemática. Vamos considerar que precisamos que as colunas tenham 25% cada. #sidebar-2 é fácil, é só ajustar em width:25%. Entretanto, #sidebar irá precisar que a largura seja definida com base na largura interna do <div> que tem uma largura de 75%. Essa largura deve ser de 33%. Assim, 33% de 75% = 25% A largura do #content precisamos que seja o restante. Nós iremos setar para 66%. O 1% restante será dividido entre o #content e #sidebar. O CSS ficará assim: #wrap {width:80%;} #header {} #footer { clear:both; } #main‐body { float:left; width:75%; } #sidebar‐2 { float:right; width:25%; } #content { float:right; width:66.5%; } #sidebar { float:left; width:33.5%; } .inside { padding:10px; } Alguns web designers de CSS recomendaria que se construísse em um pequeno ‘gutter’ (canal) fazendo as colunas laterais um pouquinho menor. Isso ajuda a parar de quebrar o leiaute no Internet Exporer. Se você quer fazer isso, mude simplesmente a largura do #sidebar-2 para 24% O código do template é mostrado abaixo. Você pode copiar e colar no seu index.php. Observe que nós removemos o CSS do cabeçalho. Nós iremos colocá-lo em um arquivo separado. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 22 - 60 <?php defined( ʹ_VALID_MOSʹ ) or die( ʹDirect Access to this location is not allowed.ʹ ); ?> <!DOCTYPE html PUBLIC ʺ‐//W3C//DTD XHTML 1.0 Transitional//ENʺ ʺhttp://www.w3.org/TR/xhtml1/DTD/xhtml1‐transitional.dtdʺ> <html xmlns=ʺhttp://www.w3.org/1999/xhtmlʺ lang=ʺ<?php echo _LANGUAGE; ?>ʺ xml:lang=ʺ<?php echo _LANGUAGE; ?>ʺ <head> <meta http‐equiv=ʺContent‐Typeʺ content=ʺtext/html; <?php echo _ISO; ?>ʺ /> <?php if ($my‐>id) { initEditor(); } ?> <?php mosShowHead(); ?> <script type=ʺtext/javascriptʺ> </script> <!‐‐http://www.bluerobot.com/web/css/fouc.asp‐‐> <link href=ʺtemplates/<?php echo $cur_template; ?>/css/template_css.cssʺ rel=ʺstylesheetʺ type=ʺtext/cssʺ media=ʺscreenʺ /> </head> <body> <div id=ʺwrapʺ> <div id=ʺheaderʺ> <?php echo $mosConfig_sitename; ?> <?php mospathway() ?> </div> <div id=ʺmain‐bodyʺ> <div id=ʺcontentʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹtopʹ);?> <?php mosMainBody(); ?> </div></div> <div id=ʺsidebarʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹleftʹ);?> </div></div> </div> <!‐‐end of main‐body‐‐> <div id=ʺsidebar‐2ʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹrightʹ);?> Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 23 - 60 </div></div> <div id=ʺfooterʺ> <?php include_once($mosConfig_absolute_path .ʹ/includes/footer.phpʹ);?> </div> </div> <!‐‐end of wrap‐‐> </body> </html> {mostitle=The Default Joomla CSS} Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 24 - 60 O CSS Padrão do Joomla Até agora todo nosso CSS tem sido somente sobre leiaute. Vamos agora adicionar alguma formatação. Nós também movemos todo o nosso código CSS que estava no cabeçalho do index.php e colocamos em arquivos CSS. Embora isso possa parecer que seu site irá demorar pra carregar, isso possibilita maior flexibilidade para ter sub-arquivos de CSS e, então, termos eles todos importados para o arquivo template_css.css; um exemplo poderia ser assim: /*Compass Design template CSS file*/ @import url(ʺlayout.cssʺ); /*layout css file*/ /* @import url(ʺcolor.cssʺ); color css file*/ @import url(ʺcustomize.cssʺ); /*Use this file to customize your website*/ Como mencionado anteriormente, nós usamos @import, pois o Netscape 4 não entende esse comando. Ele também não entende CSS, assim ele mostrará somente os textos sem estilo. Tudo do CSS relativo à leiaute poderia estar no arquivo layout.css. Uma vez configurado você pode esquecê-lo e qualquer mudança em outras folhas de estilos não fará nada drástico. O arquivo color.css poderia conter qualquer coisa relativa a cores (no exemplo acima está comentado). Você poderá mudar fácil e rapidamente ou configurar um pacote de cor “color packs”. E por último, toda nossa tipografia e estilos do Joomla poderiam ser colocados em nosso arquivo customize.css. Nosso arquivo layout.css fica agora assim: /*Compass Design layout.css CSS file*/ body { text‐align:center; /*center hack*/ } #wrap { width:80%; /*center hack*/ margin:0 auto; /*center hack*/ text‐align:left; } #header { text‐align:left; } #footer { Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 25 - 60 clear:both; } #main‐body { float:left; width:75%; } #sidebar‐2 { float:right; width:25%; overflow:hidden; margin‐left:‐3px; } #content { float:right; width:66.5%; overflow:hidden; } #sidebar { float:left; width:33.5%; overflow:hidden; } .inside { padding:10px; } Nós centralizamos a página empregando um pequeno código. Isso deve ser feito por causa do Internet Explorer. Com navegadores que seguem o padrão, apenas empregamos o código margin:0 10%; para centralizar a página, mas o IE não reconhece isso. Então nós centralizamos o “texto” de toda a página e alinhamos de volta para à esquerda dentro das colunas. Nós adicionamos mais duas regras. Uma é overflow:hidden para cada coluna. Isso fará a “quebra” de página mais consistentemente tão logo reduzamos a largura. Segundo, adicionamos uma margem negativa no sidebar-2. Isso é puramente para o Internet Explorer endereçar algumas de suas edições com CSS. Nós poderíamos aplicar esta regra somente ao IE adicionando um código, como (o hack do Tan): html #sidebar‐2 {margin‐left:‐3px;} Entretanto, os códigos são geralmente incômodos. É melhor (na opinião deste autor) aplicar a regra a todos os navegadores, apesar de tudo, são só 3 pixels. No começo do arquivo customize.css nós ajustaremos alguns estilos e teremos o que chamamos de “reset global”. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 26 - 60 /*Compass Design Customize.css file */ * { margin:0; padding:0; } h1,h2,h3,h4,h5,h6,p,blockquote,form,label,ul,ol,dl,fieldset,address { margin: 0.5em 0; } li,dd { margin‐left:1em; } fieldset { padding:.5em; } body { font‐size:76.1%; font‐family:Verdana, Arial, Helvetica, sans‐serif; line‐height:1.3em; } #header { background:#0099FF; } #footer { background:#0099FF; } #main‐body { background: #CC0000; } #sidebar‐2 { background:#009933; } #content { background: #999999; } #sidebar { background: #009933; } Tudo recebe o valor zero de margin e padding e então todos os elementos do nível do bloco é dado, então, uma margem inferior. Isto ajuda a obter a consistência do navegador. Você pode ler mais sobre a restauração global em clagnut e left-justified. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 27 - 60 O tamanho da fonte foi setado para 76.1%. A razão disso é para tentar manter a melhor consistência sobre os navegadores. Todas as fontes foram setadas em em (é um fator relativo ao tamanho da propriedade font-size de um elemento). E tendo altura de linha de line-height:1.3em ajuda na leitura. Isso significa que as páginas serão mais acessíveis quando visualizadas de acordo com a própria preferência de fonte. Isso é discutido mais em: An experiment in typography at The Noodle Incident (Owen Briggs) Por último adicionamos algumas cores de background (fundo) para podermos ver as colunas. Com uma instalação padrão do Joomla 1.0.8, o template irá se parecer com isso: Observe que o tamanho das colunas não alcançam o rodapé. Isso é porque elas somente se extendem de acordo com o conteúdo, onde o espaço está vermelho à esquerda e o branco à direita, não existem. Se nós temos um template que tenha um fundo branco para as três colunas, isso não seria problema. Nós iremos fazer essa abordagem e teremos caixas limitando os módulos. Se você quer alturas iguais e deseja colori-las ou ter caixas, você pode usar uma imagem de fundo que se repete verticalmente. Essa técnica é chamada de “Faux Columns” e é descrita em Douglas Bowman e Eric Meyer. Infelizmente, essa técnica causa um pouco de problema no Internet Explorer. Em algumas situações, o background da coluna pode desaparecer. Esse é conhecido como o “Peekaboo bug” e é descrito com mais detalhes em Position Is Everything. Isso é corrigido aplicando um Holly Hack (especificando o valor de 1% para o height no IE). Aqui ele está ligeiramente modificado de tal forma que somente é aplicado no IE6 empregando o comando !Important. Isso significa que não estamos usando nenhum código real, isto é, CSS inválido é usado. #wrap{ border:1px solid #999; background: url(../images/threecol‐r.gif) repeat‐y 75% 0; height:100% !Important;height:1%; } Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 28 - 60 #wrap‐inner { background: url(../images/threecol‐l.gif) repeat‐y 25.125% 0; height:100% !Important;height:1%; } Observe que em telas muito estreitas (<600px) no Internet Explorer, o leiaute começará a quebrar. É possível arrumar isso definindo uma largura mínima, mas, isso deixaremos como exercício para os web designers. O CSS Específico do Joomla No momento que foi escrito esse tutorial, isto é, na série 1.0.x do Joomla, as versões ainda geram muitas tabelas na saida do conteúdo do corpo principal. Junto com essas tabelas há também o CSS disponível para os designers estilizar as páginas. Baseado em algumas pesquisas e contribuição de membros da comunidade, divulga-se a lista abaixo. Observe que ele não inclui estilos genéricos de página como H1, H2, p, ul, a, form e etc. #active_menu #blockrandom #contact_email_copy #contact_text #emailForm #mod_login_password #mod_login_remember #mod_login_username #poll #search_ordering #search_searchword #searchphraseall #searchphraseany #searchphraseexact #voteid1,#voteid2.... .adminform .article_seperator .back_button .blog .blog_more .blogsection .button .buttonheading .category .clr .componentheading Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 29 - 60 .contact_email .content_rating .content_vote .contentdescription .contentheading .contentpagetitle .contentpane .contentpaneopen .contenttoc .createdate .fase4rdf .footer .frontpageheader .inputbox .latestnews .mainlevel .message .modifydate .module .moduletable .mostread .newsfeed .newsfeeddate .newsfeedheading .pagenav .pagenav_next .pagenav_prev .pagenavbar .pagenavcounter .pathway .polls .pollsborder .pollstableborder .readon .search .searchintro .sectionentry1 .sectionentry2 .sectionheader .sitetitle .small .smalldark .sublevel Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 30 - 60 .syndicate .syndicate_text .text_area .toclink .weblinks .wrapper Observação Importante sobre essa lista. Muitos esboços que você verá, na verdade, têm estilos CSS que são mais específicos em suas definições. Basicamente, a regra mais específica sobreporá a menos específica. Por exemplo: a {color:blue;} a:link {color:red;} .contentheading {color:blue;} div.contentheading {color:red;} A cor do link e a cor do .contentheading será VERMELHO, essa regra é mais específica (do que a do .contentheading contido dentro de um <div>) No caso dos templates do Joomla, você irá, ás vezes, ver regras mais específicas sendo empregadas. Isso ocorre quando uma classe estiver dentro de uma tabela. Mais exemplos: .moduletable table.moduletable • moduletable é o nome do <div> que engloba um módulo . table.moduletable irá aplicar somente estilo na tabela que contiver a class=”moduletable” dentro. • moduletable aplicará o estilo não obstante que elemento em que a classe esteja. a.contentpagetitle:link .contentpagetitle a:link • a.contentpagetitle: link que irá aplicar estilo em qualquer marcador com uma classe .contentpagetitle interna que seja um link. • contentpagetitle a:link irá aplicar estilo em qualquer elemento DENTRO .contentpagetitle que seja um link. Especificidade não é fácil de se entender e freqüentemente é mais fácil começar pelo estilo mais geral possível e, então, ir refinando, se o resultado não estiver sendo o que você espera. Alguns links sobre especificidade: http://www.htmldog.com/guides/cssadvanced/specificity/ Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 31 - 60 http://www.meyerweb.com/eric/css/link-specificity.html http://www.stuffandnonsense.co.uk/archives/css_specificity_wars.html Nesse momento nosso template está empregando um monte de tabelas, 20 de fato! Como mencionado anteriormente, isto torna a página lenta e faz com que a atualização seja difícil. Para reduzir o número de tabelas, nós precisamos usar os sufixos $style no arquivo index.php quando formos chamar os módulos. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 32 - 60 Módulos Quando um módulo é chamado no arquivo index.php, ele tem várias opções de como será exibido. A sintaxe é: mosLoadModules(ʹ$position_nameʹ[, $style] ) A $style é opcional e pode assumir os valores 0, 1, -1, -2 ou -3. 0 = (modo padrão) os Módulos são apresentados em uma coluna. O exemplo a seguir mostra a saída: <table cellpadding=ʺ0ʺ cellspacing=ʺ0ʺ class=ʺmoduletableʺ> <tr> <th valign=ʺtopʺ>Module Title</th> </tr> <tr> <td>Module output</td> </tr> </table> 1 = Os Módulos são apresentados horizontalmente. Cada módulo é mostrado em uma célula de uma tabela que as contém. O exemplo a seguir mostra a saída: <!‐‐ Module wrapper ‐‐> <table cellspacing=ʺ1ʺ cellpadding=ʺ0ʺ border=ʺ0ʺ width=ʺ100%ʺ> <tr> <td align=ʺtopʺ> <table cellpadding=ʺ0ʺ cellspacing=ʺ0ʺ class=ʺmoduletableʺ> <tr> <th valign=ʺtopʺ>Module Title</th> </tr> <tr> <td> Module output</td> </tr> </table> </td> <td align=ʺtopʺ> <!‐‐ ...the next module... ‐‐> </td> Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 33 - 60 </tr> </table> -1 = Os Módulos são apresentados com uma saída crua e sem títulos. O exemplo a seguir mostra a saída: Module Output -2 = Os Módulos são apresentados no formato CSS englobado por um <div>. O exemplo a seguir mostra a saída: <div class=ʺmoduletableʺ> <h3>Module Title</h3> Module output </div> -3 = Os Módulos apresentados nesse formato permite que se possa ter bordas arredondadas. Se esse $style é usado, o nome da classe do <div> muda de moduletable para module. O exemplo a seguir mostra a saída: <div class=ʺmoduleʺ> <div> <div> <div> <h3>Module Title</h3> Module output </div> </div> </div> </div> Como você pode ver as opções de CSS (-1, -2 e -3) são o suficiente para você facilmente colocar o estilo em suas páginas O autor não recomenda que se use o sufixo 0 (padrão) ou 1, a menos que seja totalmente necessário. Para desenvolver nosso template, nós iremos colocar os módulos com $style de “-2″ para todos os nossos módulos: <body> <div id=ʺwrapʺ> <div id=ʺheaderʺ> <?php echo $mosConfig_sitename; ?> <?php mospathway() ?> </div> <div id=ʺmain‐bodyʺ> Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 34 - 60 <div id=ʺcontentʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹtopʹ,‐2);?> <?php mosMainBody(); ?> </div></div> <div id=ʺsidebarʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹleftʹ,‐2);?> </div></div> </div> <!‐‐end of main‐body‐‐> <div id=ʺsidebar‐2ʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹrightʹ,‐2);?> </div></div> <div id=ʺfooterʺ> <?php include_once( $mosConfig_absolute_path .ʹ/includes/footer.phpʹ ); ?> </div> </div> <!‐‐end of wrap‐‐> </body> Observe que não podemos colocar esses estilos de módulos em nenhum dos módulos a seguir, pois não são propriamente módulos. • • • • <?php echo $mosConfig_sitename; ?> <?php mospathway() ?> <?php mosMainBody(); ?> <?php include_once( $mosConfig_absolute_path .’/includes/footer.php’ ); ?> Especificando os módulos para uso do CSS reduz o número de tabelas para 14. Vamos agora adicionar um simples estilo para o template para ter o resultado abaixo: Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 35 - 60 Primeiramente nós colocamos o título do site dentro do marcador <H1>. Isso é mais semanticamente correto e iremos também ajudar no SEO. <h1><?php echo $mosConfig_sitename; ?></h1> Nós também iremos adicionar algum estilo aos módulos com uma borda e um fundo para o cabeçalho. Nosso arquivo customize.css agora se parece com isso: /*Compass Design Customize.css file */ * { margin:0; padding:0; } h1,h2,h3,h4,h5,h6,p,blockquote,form,label,ul,ol,dl,fieldset,address{ margin:0.5em 0; } ul{ margin‐left:2em; } fieldset{ padding:.5em; } body{ Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 36 - 60 font‐size:76.1%; font‐family:Verdana,Arial,Helvetica,sans‐serif; line‐height:1.3em; margin:1em 0; } #wrap{ border:1px solid #999; background: url(../images/threecol‐r.gif) repeat‐y 75% 0; height:100% !Important; height:1%; } #wrap‐inner { background: url(../images/threecol‐l.gif) repeat‐y 25.125% 0; height:100% !Important; height:1%; } #header{ border‐bottom: 1px solid #999; padding:10px; } #footer{ border‐top: 1px solid #999; padding:5px; } a{ text‐decoration:none; } a:hover{ text‐decoration:underline; } h1,.componentheading{ font‐size:1.7em; line‐height:1.7em; } h2,.contentheading{ font‐size:1.5em; line‐height:1.5em; } h3{ font‐size:1.3em; line‐height:1.3em; } h4{ Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 37 - 60 font‐size:1.2em; line‐height:1.2em; } h5{ font‐size:1.1em; line‐height:1.1em; } h6{ font‐size:1em; line‐height:1em; font‐weight:bold; } #footer,.small,.createdate,.modifydate,.mosimage_caption{ font:0.8em Arial,Helvetica,sans‐serif; color:#999; } .moduletable{ margin‐bottom:1em; padding:0 10px; /*padding for inside text*/ border:1px #CCC solid; } .moduletable h3{ background:#666; color:#fff; padding:0.25em 0; text‐align:center; font‐size:1.1em; margin:0 ‐10px 0.5em ‐10px; /*negative padding to pull h3 back out from .moduletable padding*/ } Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 38 - 60 Menus Especificar a forma de como um menu será apresentado é controlado no Módulo que o publica. Quando primeiro você faz um módulo você verá uma nota (abaixo) informando que um módulo está sendo criado com o mesmo nome. No módulo desse menu, há várias opções de como o menu será apresentado: • • • Vertical O menu aparece como uma tabela vertical Horizontal O menu aparece como uma tabela horizontal Lista Plana O menu aparece como uma lista plana CSS <ul> O formato de tabela produz esse código: <div class=ʺmoduletableʺ> <h3>Main Menu</h3> <table width=ʺ100%ʺ border=ʺ0ʺ cellpadding=ʺ0ʺ cellspacing=ʺ0ʺ> <tr align=ʺleftʺ> <td> <a xhref=ʺhttp://dev.joomla.org/component/option,com_frontpage/amp;Itemid,1/ʺ class=ʺmainlevelʺ id=ʺactive_menuʺ>Home</a> </td> Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 39 - 60 </tr> <tr align=ʺleftʺ> <td> <a xhref=ʺhttp://dev.joomla.org/content/ʺ class=ʺmainlevelʺ >Joomla! License</a> </td></tr> <tr align=ʺleftʺ><td><a xhref=ʺhttp://dev.joomla.org/content/ʺ class=ʺmainlevelʺ >News</a> </td> </tr> <tr align=ʺleftʺ> <td> <a xhref=ʺhttp://dev.joomla.org/content/ʺ class=ʺmainlevelʺ >Blog</a> </td> </tr> <tr align=ʺleftʺ> <td> <a xhref=ʺhttp://dev.joomla.org/component/option,com_weblinks/amp;Itemid,23/ʺ class=ʺmainlevelʺ >Links</a> </td></tr> <tr align=ʺleftʺ><td> <a xhref=ʺhttp://dev.joomla.org/component/option,com_contact/amp;Itemid,3/ʺ class=ʺmainlevelʺ >Contact Us</a> </td> </tr> <tr align=ʺleftʺ> <td> <a xhref=ʺhttp://dev.joomla.org/component/option,com_search/amp;Itemid,5/ʺ class=ʺmainlevelʺ >Search</a> </td> </tr> <tr align=ʺleftʺ> <td> <a xhref=ʺhttp://dev.joomla.org/component/option,com_newsfeeds/amp;Itemid,7/ʺ class=ʺmainlevelʺ >News Feeds</a> </td> </tr> <tr align=ʺleftʺ> <td> <a xhref=ʺhttp://dev.joomla.org/content/ʺ class=ʺmainlevelʺ >FAQs</a> </td> </tr> <tr align=ʺleftʺ><td> <a xhref=ʺhttp://dev.joomla.org/component/option,com_wrapper/amp;Itemid,8/ʺ class=ʺmainlevelʺ >Wrapper</a> </td> </tr> </table> </div> A lista plana produzirá (para o mesmo menu): Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 40 - 60 <div class=ʺmoduletableʺ> <h3>Main Menu</h3> <ul id=ʺmainlevelʺ> <li><a xhref=ʺhttp://dev.joomla.org/component/option,com_frontpage/amp;Itemid,1/ʺ class=ʺmainlevelʺ id=ʺactive_menuʺ>Home</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/ʺ class=ʺmainlevelʺ >Joomla! License</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/ʺ class=ʺmainlevelʺ >News</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/ʺ class=ʺmainlevelʺ >Blog</a></li> <li><a xhref=ʺhttp://dev.joomla.org/component/option,com_weblinks/amp;Itemid,23/ʺ class=ʺmainlevelʺ >Links</a></li> <li><a xhref=ʺhttp://dev.joomla.org/component/option,com_contact/amp;Itemid,3/ʺ class=ʺmainlevelʺ >Contact Us</a></li> <li><a xhref=ʺhttp://dev.joomla.org/component/option,com_search/amp;Itemid,5/ʺ class=ʺmainlevelʺ >Search</a></li> <li><a xhref=ʺhttp://dev.joomla.org/component/option,com_newsfeeds/amp;Itemid,7/ʺ class=ʺmainlevelʺ >News Feeds</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/ʺ class=ʺmainlevelʺ >FAQs</a></li> <li><a xhref=ʺhttp://dev.joomla.org/component/option,com_wrapper/amp;Itemid,8/ʺ class=ʺmainlevelʺ > Wrapper</a></li> </ul> </div> De novo, usando listas CSS ao invés de tabelas resulta em redução código e mais fácil manutenção. Após configurar seu menu para lista nós teremos somente 12 tabelas (o resto não pode ser removido sem usar códigos). Listas são melhores que tabelas por causa de navegadores baseados em texto, leitores de tela, navegadores que não suportam CSS, navegadores que o CSS estiver desativado e ferramentas de busca irão ter acesso ao conteúdo mais facilmente. Uma das outras vantagens é que empregando CSS para os menus, temos vários exemplos de códigos em vários sites de desenvolvedores de CSS. Vamos olhar um deles e ver como pode ser usado. No maxdesign.com tem uma seleção de mais de 30 menus todos baseados em um mesmo código. Isto é chamado de Listamatic. Há uma pequena diferença no código que precisamos fazer para adaptar nesses menus para o Joomla. Essas listas usam o seguinte código: <div id=ʺnavcontainerʺ> <ul id=ʺnavlistʺ> <li id=ʺactiveʺ><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ id=ʺcurrentʺ>Item one</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ>Item two</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ>Item three</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ>Item four</a></li> <li><a Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 41 - 60 xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ>Item five</a></li> </ul> </div> Isso significa que há um div <div> chamado navcontainer e o <ul> tem um id de navlist.. Para duplicar esse efeito no Joomla, nós precisamos adicionar um lugar para o módulo, vamos usar um user1 antes dos módulos da esquerda. <div id=ʺsidebarʺ> <div class=ʺinsideʺ> <div id=ʺnavcontainerʺ> <?php mosLoadModules(ʹuser1ʹ,‐2);?> </div> <?php mosLoadModules(ʹleftʹ,‐2);?> </div></div> Observe que colocamos o mosLoadModules no <div> que vem do ListaMatic. Este pode ter qualquer nome, mas, para fim deste tutorial, é melhor usar o mesmo código! Em seguida, se houver alguma referência ao navlist, para Joomla há uma saída como o mainlevel: <ul id=ʺmainlevelʺ> Por último, nós precisamos adicionar um sufixo CSS no módulo user1 na área de administração, de modo que o módulo possa receber estilos originais do CSS. Obviamente isto implica que nós estamos pondo o menu que nós queremos nesta posição. Um sufixo da classe do módulo pode ser usado em qualquer módulo. Quando há a saída, os nomes do <div> para esse módulo terão o sufixo adicionado. Assim neste caso: • Se usasse um estilo -2 seria .moduletable-leftnav. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 42 - 60 • Se usasse um estilo -3 seria .module-leftnav. Este uso de um sufixo na classe do módulo é muito útil. Nós veremos nas seções dicas e truques que isso permite que tenhamos diferentes cores de caixas simplesmente mudando o sufixo da classe. Para nosso site, nós iremos usar List 10 de Mark Newhouse. Nosso CSS irá ser: .moduletable‐leftnav{ margin‐bottom:1em; padding:0; /*the padding is removed so the menu fills the whole module box*/ border:1px #CCC solid; } .moduletable‐leftnav h3{ background:#666; width:100%; color:#fff; padding:0.25em 0; text‐align:center; font‐size:1.1em; margin:0; /*now we have no padding in the module, we donʹt need the negative margins*/ border‐bottom: 1px solid #CCC; } #navcontainer{ padding:0; color: #333; } #navcontainer ul{ list‐style: none; margin: 0; padding: 0; } #navcontainer li{ border‐bottom: 1px solid #ccc; margin: 0; } #navcontainer li a{ display: block; padding: 3px 5px 3px 0.5em; border‐left: 10px solid #333; border‐right: 10px solid #9D9D9D; background‐color:#666; color: #fff; Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 43 - 60 text‐decoration: none; } html>body #navcontainer li a { width: auto; } #navcontainer li a:hover,a#active_menu:link,a#active_menu:visited{ border‐left: 10px solid #1c64d1; border‐right: 10px solid #5ba3e0; background‐color: #2586d7; color: #fff; } Dica para Web Designer Quando se tenta fazer um específico menu funcionar, aqui vai uma dica útil. Crie uma instalação básica de Joomla e então olhe o código gerado no mainmenu. Copie e cole esse código em um Editor HTML (como Dreamweaver). Substitua todos os links por “#” e então adicione as regras de CSS até que você consiga o efeito desejado. O código do menu para criar um estilo é mostrado abaixo: <!DOCTYPE html PUBLIC ʺ‐//W3C//DTD XHTML 1.0 Transitional//ENʺ ʺhttp://www.w3.org/TR/xhtml1/DTD/xhtml1‐transitional.dtdʺ> <html xmlns=ʺhttp://www.w3.org/1999/xhtmlʺ> <head> <meta http‐equiv=ʺContent‐Typeʺ content=ʺtext/html; charset=iso‐8859‐1ʺ /> <title>Untitled Document</title> <style type=ʺtext/cssʺ> <!‐‐ .thisisyourCSS { /* put a rule here*/ } ‐‐> </style> </head> <body> <div class=ʺmoduletableʺ> <h3>Main Menu</h3> <ul id=ʺmainlevelʺ> <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ class=ʺmainlevelʺ id=ʺactive_menuʺ>Home</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ class=ʺmainlevelʺ >Joomla! License</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ class=ʺmainlevelʺ >News</a></li> Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 44 - 60 <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ class=ʺmainlevelʺ >Blog</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ class=ʺmainlevelʺ >Links</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ class=ʺmainlevelʺ >Contact Us</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ class=ʺmainlevelʺ >Search</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ class=ʺmainlevelʺ >News Feeds</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ class=ʺmainlevelʺ >FAQs</a></li> <li><a xhref=ʺhttp://dev.joomla.org/content/view/1136/79/1/7/#ʺ class=ʺmainlevelʺ >Wrapper</a></li> </ul> </div> </body> </html> Observe que o CSS embutido (no mesmo documento) é mais fácil fazer a edição do que quando linkado. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 45 - 60 Escondendo Colunas Até aqui nós temos o leiaute de três colunas, independente de que tenhamos ou não conteúdo lá. Nós queremos que seja possível “desligar” uma coluna automaticamente ou “esconder” se não houver conteúdo nela. Um jeito simples de se fazer é ter um trecho de código PHP no <head> de sua página. <?php if ( mosCountModules( ʹrightʹ ) <= 0) { ?> <style type=ʺtext/cssʺ media=ʺscreenʺ> #main‐body {width:100%;} #content{width:75%;} #sidebar{width:25%;} #sidebar‐2{display:none;} </style> <?php } ?> mosCountModules irá retornar o número de módulos presentes naquela posição. Se for igual ou menor que zero, isto é, não há nada lá, então ele aplicará uma regra de estilo específica. Esse código PHP deve aparecer DEPOIS da linha que linca ao arquivo template_css.css. Isto é porque se houver duas regras idênticas de CSS, a última regra declarada irá sobrescrever todas anteriores. Isto pode, também, ser feito de forma similar tendo o comando if importado em um arquivo de sub-classe CSS. Escondendo o Código do Módulo Quando se cria colunas escondidas, é boa prática configurar os módulos para não gerarem código quando o mesmo não possui conteúdo. Se isso não for feito, as páginas irão apresentar <div> vazias que poderão atormentar os navegadores. Para esconder <div> vazia, o seguinte comando if é empregado: <?php if (mosCountModules(ʹleftʹ)) { ?><?php mosLoadModules( ʹleftʹ, ‐2 );?> <?php } ?> Qualquer coisa pode ser colocado dentro do comando if, assim nós colocamos o <div> lá: Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 46 - 60 <?php if (mosCountModules(ʹleftʹ)) { ?> <div id=ʺsidebarʺ> <div class=ʺinsideʺ> <?php mosLoadModules( ʹleftʹ, ‐2 );?> </div></div> <?php } ?> Empregando o código acima, se não houver nada publicado no left, então #sidebar não terá saída. Comandos condicionais também podem ser empregados. Nossa coluna sidebar também tem o user1 dentro, assim como o left, e podemos ter o comando OR: <?php if (mosCountModules(ʹleftʹ) || mosCountModules(ʹuser1ʹ)) { ?> <div id=ʺsidebarʺ> <div class=ʺinsideʺ> <div id=ʺnavcontainerʺ> <?php mosLoadModules(ʹuser1ʹ,‐2);?> </div> <?php mosLoadModules(ʹleftʹ,‐2);?> </div></div> <?php } ?> Assim, se alguma coisa é publicada em um dos dois “left” ou “user1″, então um pedaço de código será gerado. Empregando essa técnica para as colunas da direita e esquerda, nosso arquivo index.php agora se parecerá com isso: <?php defined( ʹ_VALID_MOSʹ ) or die( ʹDirect Access to this location is not allowed.ʹ ); ?> <!DOCTYPE html PUBLIC ʺ‐//W3C//DTD XHTML 1.0 Transitional//ENʺ ʺhttp://www.w3.org/TR/xhtml1/DTD/xhtml1‐transitional.dtdʺ> <html xmlns=ʺhttp://www.w3.org/1999/xhtmlʺ lang=ʺ<?php echo _LANGUAGE; ?>ʺ xml:lang=ʺ<?php echo _LANGUAGE; ?>ʺ> <head> <meta http‐equiv=ʺContent‐Typeʺ content=ʺtext/html; <?php echo _ISO; ?>ʺ /> <?php if ($my‐>id) { initEditor(); } ?> <?php mosShowHead(); ?> <script type=ʺtext/javascriptʺ> </script> <!‐‐http://www.bluerobot.com/web/css/fouc.asp‐‐> <link href=ʺtemplates/<?php echo $cur_template; ?>/css/template_css.cssʺ rel=ʺstylesheetʺ type=ʺtext/cssʺ media=ʺscreenʺ /> Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 47 - 60 <?php if ( mosCountModules( ʹrightʹ ) <= 0) { ?> <style type=ʺtext/cssʺ media=ʺscreenʺ> #main‐body {width:100%;} #content{width:75%;} #sidebar{width:25%; #wrap{background:none;} </style> <?php } ?> </head> <body> <div id=ʺwrapʺ> <div id=ʺheaderʺ> <h1><?php echo $mosConfig_sitename; ?></h1> <?php mospathway() ?> </div> <div id=ʺmain‐bodyʺ> <div id=ʺcontentʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹtopʹ,‐2);?> <?php mosMainBody(); ?> </div></div> <?php if (mosCountModules(ʹleftʹ) || mosCountModules(ʹuser1ʹ)) { ?> <div id=ʺsidebarʺ> <div class=ʺinsideʺ> <div id=ʺnavcontainerʺ> <?php mosLoadModules(ʹuser1ʹ,‐2);?> </div> <?php mosLoadModules(ʹleftʹ,‐2);?> </div></div> <?php } ?> </div> <!‐‐end of main‐body‐‐> <?php if (mosCountModules(ʹrightʹ)) { ?> <div id=ʺsidebar‐2ʺ> <div class=ʺinsideʺ> <?php mosLoadModules(ʹrightʹ,‐2);?> </div></div> <?php } ?> <div id=ʺfooterʺ> Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 48 - 60 <?php mosLoadModules(footer,‐2);?> </div> </div> <!‐‐end of wrap‐‐> </body> </html> Eu tenho também a sugerir uma mudança no rodapé (footer). O arquivo de inclusão footer.php torna difícil mudar seu texto. É muito mais preferível que ele seja um módulo. Há mesmo uma posição de módulo chamada footer! Observe que no template associado com esse tutorial, nós NÃO mudamos o código do rodapé no arquivo de download, mas eu espero ter dado uma boa opção. Dica para Designer Há muitos nomes associados com módulos no Joomla: banner (anúncio), left (esquerda), right (direita), user1 (usuário1), footer (rodapé) e etc. Uma coisa que você deve ficar ciente é que esses nomes não tem correspondência direta com uma posição particular. A posição dos módulos é totalmente controlável pelo planejador do template, como nós vimos aqui. É habitual colocá-los em uma posição que seja correspondente ao nome, mas isto não é necessário. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 49 - 60 Conclusão Este tutorial apresenta um guia por meio de passos para criar um template do Joomla. O template usa folhas de estilos em cascata (CSS) para produzir um leiaute com o mínimo de uso de tabelas. Este é um objetivo desejável, porque significa que o código será mais fácil de validar aos padrões do World Wide Web Consortium (W3C). Tenderá também a carregar mais rapidamente, ser mais fácil de manter e ter melhor desempenho nas ferramentas de busca. O template é também fonte requisitada para um desempenho melhor em SEO. O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. Esta atribuição permite que seja reproduzido por completo. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 50 - 60 Apêndice A: Dicas e Truques Larguras Variáveis de Páginas, Cantos Arredondados, Redimensionamento de Texto e mais Larguras Variáveis de Página O esboço discutido aqui é de uma página flexível. Ele irá ser redimensionado com a janela do navegador mantendo uma margem de 10% do lado direito e esquerdo. Mesmo que nós tenhamos configurado a largura das colunas em porcentagens, nós também podemos definir um valor fixo para a largura mudando o #width para um número absoluto. Fazendo leiaute desse modo significa mais flexibilidade. É possível mudar a largura da página editando apenas uma linha de código. Um aspecto que deve se tomar cuidado quando se está trabalhando com leiaute flexível são as imagens. Qualquer sentido você necessita expandir, necessitará sempre de uma parcela de cor contínua que possa expandir. Normalmente, uma parte pequena da imagem é cortada e repetida, então. Como você vê no exemplo acima, há uma área no meio que pode ser escalável. O CSS seria algo como isso: background:url(../images/FluidImageSlicingMIDDLE.png) 0 0 repeat‐x; Compare com um cabeçalho que usa uma foto: Não há área que pode ser repetida e assim esse tipo de cabeçalho não pode ser usado em leiaute flexível. Isso se aplica a qualquer tipo de escala, vertical ou horizontal. Devendo-se ter uma fração da imagem que pode ser repetida. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 51 - 60 Uma outra vantagem de se ter os templates empregando larguras de colunas baseadas em porcentagem é o emprego do redimensionador de largura. Empregando uma folha de estilo separada, é possível, dinamicamente, mudar a largura de uma página baseada na preferência do usuário. Você pode ver isso em ação no Compass Design. Cantos Arredondados Provavelmente o esboço mais comum no momento é aquele que usa cantos arredondados para as caixas dos módulos. O padrão atual é usar o “-3″ no estilo do módulo para produzir 3 <div>’s. Estes três e o módulo principal (main.module <div>) são empregados para colocar 4 imagens redondas na caixa. Você poderá ver em ação no www.joomla.org. Aqui estão as 4 imagens: • • • • http://www.joomla.org/templates/jw_joomla/images/jos_box_grey_bl.png http://www.joomla.org/templates/jw_joomla/images/jos_box_grey_br.png http://www.joomla.org/templates/jw_joomla/images/jos_box_grey_tl.png http://www.joomla.org/templates/jw_joomla/images/jos_box_grey_tr.png E aqui está o código: div.module‐grey h3, div.moduletable‐grey h3 { font‐family: Helvetica, Arial, sans‐serif; font‐size: 1em; font‐weight: bold; color: #333; margin: ‐2px ‐8px 0 ‐8px; border‐bottom: 1px solid #cdcdcd; padding‐left: 10px; padding‐bottom: 2px; } div.module‐grey, div.moduletable‐grey { background: url(../images/jos_box_grey_tl.png) 0 0 no‐repeat; margin: 0; padding: 0; margin‐bottom: 20px; } div.module‐grey div, div.moduletable‐grey div { background: url(../images/jos_box_grey_tr.png) 100% 0 no‐repeat; } div.module‐grey div div, div.moduletable‐grey div div { background: url(../images/jos_box_grey_bl.png) 0 100% no‐repeat; } div.module‐grey div div div, div.moduletable‐grey div div div { Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 52 - 60 background: url(../images/jos_box_grey_br.png) 100% 100% no‐repeat; padding: 8px; width: auto !important; width: 100%; } div.module‐grey ul, div.moduletable‐grey ul { margin: 10px 0; padding‐left: 20px; } Muitas técnicas existem para produzir bordas arredondadas. Um par de sites que têm um sumário sobre o assunto são: css-discuss.incutio.com e Smiley Cat. Boxes com larguras fixas usando 2 imagens Pela primeira vez desenvolvida pelo Joomlashack, é possível diminuir pela metade o número de imagens usados em uma caixa. Essa técnica irá criar caixas que podem ser escaláveis verticalmente mas não horizontalmente. As duas imagens empregadas são: e O CSS usado para produzir o efeito é: Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 53 - 60 .moduletable‐box { margin:0 0 10px 0; padding:0 0 10px 0; background:url(../images/bottom.png) bottom left no‐repeat; } .moduletable‐box h3 { padding:8px 10px 6px 15px; margin‐bottom:8px; text‐align:left; font:bold 1.1em Arial,Helvetica,sans‐serif; color:#fff; background:url(../images/top.png) top left no‐repeat; } Essa técnica é particularmente prática por algumas razões: ¾ A imagem da base da caixa pode ser reutilizada com diferentes cores ¾ O fundo de um H3 poderá ser escalável com o texto (a técnica do joomla.org não) ¾ Metade de tantas imagens é duas vezes mais rápido (aproximadamente) para carregar É necessário setar o sufixo do módulo $style para “-2″ para funcionar corretamente. Boxes com largura e altura flexível usando 2 imagens Mais uma técnica avançada foi desenvolvida pela Compass Design. Setar o sufixo do módulo $style para “-3″ para funcionar corretamente. De novo, cada <div> é empregada para colocar os cantos de uma caixa, contudo somente duas imagens são empregadas. O sufixo -box da classe do módulo foi empregado aqui. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 54 - 60 e .module‐box { background: url(../images/boxright.png) top right no‐repeat; padding:0; margin:0 0 10px 0; } .module‐box h3 { margin:0; padding:0 0 4px 0; border‐bottom:#ccc 1px solid; color: #666; font: bold 1em Tahoma, Arial, Helvetica, sans‐serif; text‐align:center; } .module‐box div { background: url(../images/boxleft.png) top left no‐repeat; margin:0; padding:6px 0 0 0; } Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 55 - 60 .module‐box div div{ background: url(../images/boxleft.png) bottom left no‐repeat; padding:0 0 0 5px; } .module‐box div div div{ background: url(../images/boxright.png) bottom right no‐repeat; padding:0 5px 5px 0; height:auto !important; height:1%; } Esta técnica irá tornar escalável vertical e horizontalmente. Quase todas as técnicas desses dois sites podem ser trabalhados. Particularmente interessante é a caixa flexível do 456bereastreet’s, que pode ter customizados as bordas e os cantos. Ele somente usa uma imagem, ficando fácil assim mudar as cores. A implementação dessa técnica deixamos como exercício para o leitor! Texto Redimendionáveis Muitos estão incorporando nos esboços do site a opção de modificar o tamanho dos textos, possibilitando maior acessibilidade. De modo geral para melhorar a consistência entre os navegadores, você precisa fazer algumas poucas coisas para que possa colocar um botão para redimensionar o tamanho das letras: 1. no marcador body, definir um tamanho de fonte de 76% body { font‐size:76%; } 2. Define-se todas as fontes em “em”. Esse é uma unidade relativa, por exemplo: p { font‐size:1em; } 3. Fazer todos os containers dinâmicos. Um exemplo que não está funcionando é o www.joomla.org. Se você fizer ele ficar maior, o container para o menu horizontal não aumenta. Se você usa FF você pode usar as teclas (ctrl+ in FF) para aumentar a fonte. Nesse caso o layout irá quebrar. Você pode não fixar nenhum tamanho para altura dos containers e poderá ver isso funcionando em www.joomlashack.com. 4. Faça o download do selecionador de tamanho de fonte em (http://forum.joomla.org/Themes/joomla/md_stylechanger.js) 5. Coloque o arquivo em algum lugar na pasta template que você está usando Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 56 - 60 6. Coloque as imagens A+, A-, e Reset na pasta imagens do seu template 7. Cole o código seguinte no arquivo index.php do seu template <script type=ʺtext/javascriptʺ language=ʺjavascriptʺ xsrc=ʺ<?php echo $mosConfig_live_site;?> /templates/<?php echo $mainframe‐>getTemplate(); ?>/____1____ʺ> </script> <a xhref=ʺindex.phpʺ title=ʺIncrease sizeʺ onclick=ʺchangeFontSize(1);return false;ʺ> <img xsrc=ʺ<?php echo $mosConfig_live_site;?>/templates/<?php echo $mainframe‐ >getTemplate(); ?> /images/____2____ʺ alt=ʺʺ border=ʺ0ʺ /> </a> <a xhref=ʺindex.phpʺ title=ʺDecrease sizeʺ onclick=ʺchangeFontSize(‐1);return false;ʺ> <img xsrc=ʺ<?php echo $mosConfig_live_site;?>/templates/<?php echo $mainframe‐ >getTemplate(); ?> /images/____3____ʺ alt=ʺʺ border=ʺ0ʺ /> </a> <a xhref=ʺindex.phpʺ title=ʺRevert styles to defaultʺ onclick=ʺrevertStyles(); return false;ʺ> <img xsrc=ʺ<?php echo $mosConfig_live_site;?>/templates/<?php echo $mainframe‐ >getTemplate(); ?> /images/____4____ʺ alt=ʺʺ border=ʺ0ʺ /> </a> 8. Faça tudo a seguir: - Substitua ____1____ pela localização na pasta do template onde foi salvo o arquivo .js - Substitua ____2____ pelo nome de sua imagem A+ - Substitua ____3____ pelo nome de sua imagem A- Substitua ____4____ pelo nome de sua imagem Reset Obrigado para r0tt3n and his FAQ do fórum do Joomla por partes dessa técnica Menus Drop Down (de rolagem) Por várias razões, SEO e de acessibilidade somam-se, o autor é inclinado a ser contra ao flash e ao Javascript. Melhorar é enfatizar que código válido do W3C e páginas limpas, nenhuma delas é ajudada com essas aproximações. Como então iremos reproduzir esses efeitos como um menu do tipo drop down (de rolagem). Bem, há um número de técnicas que você pode empregar com CSS para ter menus mais visualmente atrativos, todos usam listas desordenada (listas) para criar o menu. Vamos olhar um, um menu de rolagem. O menu se chama “suckerfish”, é CSS puro, muito limpo, tem apenas 12 linhas de código Javascript para o IE. Você pode ver a demonstração aqui: Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 57 - 60 www.htmldog.com/articles/suckerfish/dropdowns/example/ Você pode encontrar manuais de como a coisa trabalha em alguns sites como: www.htmldog.com/articles/suckerfish/dropdowns/ www.alistapart.com/articles/dropdowns/ Agora, você deve ter observado que você precisa que a saida do menu seja como uma boa lista limpa. Isto acontece, pois há um módulo que trata disso. É denominado de extended_menu, você pode encontrá-lo aqui: de.siteof.de/extended-menu.html É o mais fácil se você lhe der um sufixo do menu e da classe do módulo. Eu usei o “mainnav” para ambos (você verá no CSS abaixo). Um par de outros ajustes que você necessitará: - Estilo do menu: lista tipo árvore - Expandir o menu: Sim .moduletablemainnav{ position:relative; z‐index:100; font:0.9em Verdana, Arial, Helvetica, sans‐serif; margin:0; padding:0; } #mainlevelmainnav,#mainlevelmainnav ul{ float:left; list‐style:none; line‐height:1em; background:transparent; font‐weight:700; margin:0; padding:0; } #mainlevelmainnav a{ display:block; color:#f90; text‐decoration:none; margin‐right:15px; padding:0.3em; Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 58 - 60 } #mainlevelmainnav li{ float:left; padding:0; } #mainlevelmainnav li ul{ position:absolute; left:‐999em; height:auto; width:11em; font‐weight:400; background:#36f; border:#00C 1px solid; margin:0; } #mainlevelmainnav li li{ width:11em; } #mainlevelmainnav li ul a{ width:11em; color:#fff; font‐size:0.9em; line‐height:1em; font‐weight:400; } #mainlevelmainnav li:hover ul ul,#mainlevelmainnav li:hover ul ul ul, #mainlevelmainnav li.sfhover ul ul,#mainlevelmainnav li.sfhover ul ul ul{ left:‐999em; } #mainlevelmainnav li:hover ul,#mainlevelmainnav li li:hover ul, #mainlevelmainnav li li li:hover ul,#mainlevelmainnav li.sfhover ul, #mainlevelmainnav li li.sfhover ul,#mainlevelmainnav li li li.sfhover ul{ left:auto; z‐index:6000; } #mainlevelmainnav li li:hover,#mainlevelmainnav li li.sfhover{ background:#039 url(../images/soccerball.gif) 98% 50% no‐repeat; } Agora, apenas tenha certeza que você configurou corretamente os z-index, lembrando também que para ter um z-index, os elementos precisam algum tipo de ordenação, se não absoluto, então, relativo. Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 59 - 60 Por último, mas não menos importante, você precisa adicionar um Javascript no cabeçalho do arquivo index.php do template (ou um arquivo .js) para que o IE interprete o :hover corretamente. <script type=ʺtext/javascriptʺ><!‐‐//‐‐><![CDATA[//><!‐‐ sfHover = function() { var sfEls = document.getElementById(ʺmainlevelmainnavʺ).getElementsByTagName(ʺLIʺ); for (var i=0; i<sfEls.length; i++) { sfEls[i].onmouseover=function() { this.className+=ʺ sfhoverʺ; } sfEls[i].onmouseout=function() { this.className=this.className.replace(new RegExp(ʺ sfhover\\bʺ), ʺʺ); } } } if (window.attachEvent) window.attachEvent(ʺonloadʺ, sfHover); //‐‐ ><!]]></script> Esta técnica está sendo discutida nos fóruns do Joomla. O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. Esta atribuição permite que seja reproduzido por completo. x.x.x Incluído pelo tradutor: Referências (fontes): (1) http://muneo.wordpress.com/2006/11/14/template-para-joomla/ (2) http://www.joomlabrasilia.org/index.php?option=com_content&task=view&id=32&Itemid=50 (3) http://www.joomlabrasil.org/content/view/234/30/ (4) http://www.mambosolutions.com/dw_tutorial/ (5) http://help.joomla.org/ (6) http://www.joomlaminas.org/index.php?option=com_search&searchword=index.php?option=com_search&searchword=Tutorial&sub mit=Search&searchphrase=any&ordering=newest (7) http://www.redstar.net2.com.br/j!pa/index.php?option=com_content&task=view&id=13&Itemid=27 (8) http://www.teachmejoomla.net/joomla/mambo-tutorials-and-howtos/templates-and-design/c4--the-blank-template-css-forjoomla.html (9) http://www.joomla.com.br/artigos-e-tutoriais/tutoriais/tutorial-para-templates.html (10) http://www.compassdesigns.net/tutorials/joomla-tutorials/joomla-template-tutorial.html x.x.x Tutotial sobre Template no Joomla! – p/versão 1.0.X O autor, Barrie North criou o Joomla Templates and Tutorials disponível em www.compassdesigns.net. Este trabalho é licenciado sob a licença da Creative Commons Attribution NonCommercial ShareAlike 2.5 License. 60 - 60
Download