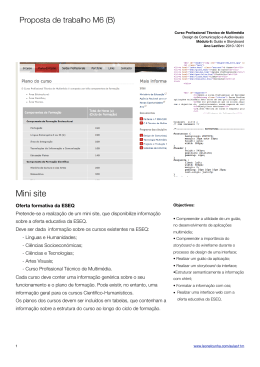
Desenvolvimento Web com o Uso de Padrões:
Tecnologias e Tendências
Renata Tibiriçá dos Reis
Universidade Federal de Juiz de Fora
Instituto de Ciências Exatas
Departamento de Ciência da Computação
Bacharelado em Ciência da Computação
Orientador: Prof. Tarcísio de Souza Lima
Juiz de Fora, MG
Julho de 2007
Desenvolvimento Web com o Uso de Padrões:
Tecnologias e Tendências
Renata Tibiriçá dos Reis
Monografia submetida ao corpo docente do Departamento de Ciência da Computação do
Instituto de Ciências Exatas da Universidade Federal de Juiz de Fora, como parte integrante
dos requisitos necessários para a obtenção do grau de Bacharel em Ciência da Computação.
Aprovada pela banca constituída pelos seguintes professores:
_______________________________________________________
Prof. Tarcísio de Souza Lima – orientador
MSc. em Informática, PUC/RJ, 1988
_______________________________________________________
Profa. Jesuliana Nascimento Ulysses
MSc. em Computação, UFF, 2003
_______________________________________________________
Prof. Leandro Neumann Ciuffo
MSc. em Computação, UFF, 2005
Juiz de Fora, MG
Julho de 2007
Agradecimentos
A Deus,
“Porque dEle e por Ele, e para Ele são todas coisas.
À Ele a glória. Pra sempre.
Amém.”
-i-
Sumário
Lista de Reduções........................................................................................................... iii
Lista de Figuras.............................................................................................................. iv
Lista de Tabelas............................................................................................................... v
Resumo ........................................................................................................................... vi
Capítulo 1 - Introdução................................................................................................... 1
1.1. O Consórcio e a Guerra dos Navegadores.......................................................... 1
1.2. Mudança de paradigma...................................................................................... 2
1.3. Soluções com padrões Web ............................................................................... 3
1.4. Organização da monografia ............................................................................... 5
Capítulo 2 - Características dos Padrões Web ............................................................... 6
2.1. Definição de padrões Web................................................................................. 6
2.2. Por que utilizar padrões Web............................................................................. 7
2.3. Dificuldades na utilização de padrões Web........................................................ 7
2.4. Tableless vs. Web Standards.............................................................................. 8
Capítulo 3 - Desenvolvimento com Padrões Web ........................................................ 10
3.1. Estrutura, apresentação e comportamento ........................................................ 10
3.1.1. Design e construção............................................................................. 11
3.1.2. HTML semântico ................................................................................ 12
3.1.3. XHTML .............................................................................................. 13
3.1.4. CSS ..................................................................................................... 15
3.1.5. Comportamento................................................................................... 18
3.2. Padrões Web e os navegadores ........................................................................ 19
Capítulo 4 - Acessibilidade na Web .............................................................................. 20
4.1. Acessibilidade na Web: o que é ....................................................................... 20
4.2. Leis e diretrizes ............................................................................................... 21
4.3. Componentes para a acessibilidade na Web ..................................................... 22
4.4. A construção de uma Web acessível ................................................................ 24
4.5. Avaliando a acessibilidade............................................................................... 26
-i-
Capítulo 5 – Estudo de Caso ......................................................................................... 27
5.1. Sobre o estudo de caso .................................................................................... 27
5.2. Os objetivos do desenvolvimento .................................................................... 28
5.3. Projetando o conteúdo ..................................................................................... 29
5.4. Apresentação visual......................................................................................... 31
5.5. Comportamento............................................................................................... 32
5.6. Avaliação dos resultados ................................................................................. 33
Capítulo 6 - Conclusão .................................................................................................. 37
Referências .................................................................................................................... 39
Anexo A – Diretrizes WCAG 1.0 ...............................................................................A1–A7
Anexo B – Código-fonte da página inicial do protótipo da UFJF...........................B1–B7
Anexo C – Código CSS referente à página inicial do protótipo da UFJF..............C1–C8
Anexo D – Código CSS para impressão referente à página inicial do
protótipo da UFJF.....................................................................................D1–D3
- ii -
Lista de Reduções
CSS
Cascading Style Sheets
DOM
Document Object Model
DTD
Document Type Definitions
HTML
HyperText Markup Language
HTTP
HyperText Transfer Protocol
IE
Internet Explorer
MWI
Mobile Web Initiative
RDF
Resource Description Framework
SVG
Scalable Vector Graphics
SMIL
Synchronized Multimedia Integration Language
URL
Uniform Resource Locator
W3C
World Wide Web Consortium
WAI
Web Accessibility Initiative
WaSP
Web Standards Project
WWW
World Wide Web
WYSIWYG
What You See Is What You Get
XHTML
Extensible HyperText Markup Language
XML
Extensible Markup Language
- iii -
Lista de Figuras
Figura 1.1 – Exemplo de página com e sem CSS ..................................................................4
Figura 1.2 – Exemplo de código HTML usando padrões W3C .............................................4
Figura 1.3 – Exemplo de página com alterações no arquivo CSS ..........................................5
Figura 3.1 a – Apresentação em todas as páginas HTML....................................................10
Figura 3.1 b – Apresentação em arquivos CSS separados ...................................................11
Figura 3.2 – Exemplo de código CSS externo.....................................................................17
Figura 3.3 – Diferentes tipos de mídias para CSS ...............................................................17
Figura 4.1 – Relacionamento dos componentes de desenvolvimento...................................23
Figura 4.2 – O ciclo de implementação...............................................................................23
Figura 5.1 – Atual website da UFJF....................................................................................27
Figura 5.2 – Protótipo do novo portal da UFJF ...................................................................28
Figura 5.3 – Cabeçalho do documento XHTML ................................................................29
Figura 5.4 a – Exemplo de uso de imagem no XHTML e subtítulo .....................................30
Figura 5.4 b – Exemplo de uso do método de Image-replacement ......................................30
Figura 5.5 a – Exemplo de estruturação de menus ..............................................................30
Figura 5.5 b – Exemplo de código CSS para menus............................................................31
Figura 5.6 – CSS externos para mídias screen e print .........................................................31
Figura 5.7 – Visualização do portal através do CSS mídia print..........................................32
Figura 5.8 – Exemplo de chamada de scripts para biblioteca Greybox................................33
Figura 5.9 – Visualização do portal através do navegador textual Lynx...............................34
Figura 5.10 – Exemplo de hack CSS para o atributo margin ...............................................34
Figura 5.11 – Visualização do portal em navegador sem suporte à CSS..............................35
- iv -
Lista de Tabelas
Tabela 1.1 – Comparativo entre website tradicional e website de acordo com s padrões........3
Tabela 3.1 – Suporte dos navegadores atuais aos padrões Web...........................................19
Tabela 5.1 – Comparativo de desempenho entre o website atual da UFJF e o novo portal ...36
-v-
Resumo
Padrões Web são um conjunto de normas, diretrizes, recomendações, notas, artigos,
tutoriais e afins de caráter técnico, produzidos pelo World Wide Web Consortium (W3C) e
destinados a orientar fabricantes, desenvolvedores e projetistas para o uso de práticas que
possibilitem a criação de uma Web acessível a todos, independentemente dos dispositivos
usados ou de suas necessidades especiais.
Ao se falar sobre normas para a Web, tratam-se, na prática, de Linguagens
Estruturais (HTML, XML e XHTML), Linguagens de apresentação (CSS e XSL), Modelos
de objeto (DOM), Scripting (ECMAScript), dentre outras, e, estar em conformidade com
os padrões é facilitar o acesso a usuários portadores de necessidades especiais, sejam quais
elas forem.
Desta forma, o presente trabalho possui como objetivo principal explicar as
vantagens e razões práticas para que desenvolvedores Web estejam engajados na utilização
destas normas, economizando tempo, dinheiro e proporcionando uma melhor experiência
para o usuário.
Palavras-Chave
Padrões Web, Web Standards, W3C, Acessibilidade, Interoperabilidade.
- vi -
Capítulo 1
Introdução
A World Wide Web foi criada no início da década de 1990, por Tim Berners-Lee, para
aperfeiçoar a comunicação no CERN (Centre European pour la Recherche Nucleaire).
Berners-Lee criou o HTML (HyperText Markup Language), uma linguagem de marcação
baseada na bem-sucedida SGML (Standard Generalized Markup Language), para formatar
os documentos que seriam distribuídos em rede e também desenvolveu protocolos de
comunicação para tornar viável seu novo sistema de informações em hipertexto
(BERNERS-LEE, 1999).
Como se tratavam de documentos formais, o HTML não tinha uma preocupação
visual, sendo composto exclusivamente por informação. A marcação era utilizada para
determinar o que significava cada elemento, sendo, por exemplo, um título de página
definido entre elementos <title>, um cabeçalho entre elementos <h1> e números
subseqüentes, um parágrafo entre <p> e assim por diante (ANDRADE, 2005).
1.1 O Consórcio e a Guerra dos Navegadores
Em 1994, Tim Berners-Lee fundou o W3C (World Wide Web Consortium), uma
organização destinada a desenvolver e padronizar tecnologias para a construção de
websites, de forma que a comunicação continuasse sendo feita de uma forma
compreensível.
Porém, diante do problema de falta de suporte por parte dos navegadores, os
desenvolvedores foram levados a não seguir os padrões W3C e sim o padrão de
renderização do navegador dominante no mercado.
Em meados de 1995, foi lançado o navegador Internet Explorer da Microsoft e
iniciada a chamada Guerra dos Navegadores. Disposta a conquistar o mercado até então
dominado pelo Netscape Navigator, a Microsoft embutiu o navegador em seu sistema
operacional Windows e, a partir de então, novas versões de ambos foram lançadas a um
ritmo acelerado. A inclusão de novas funcionalidades possuía maior prioridade do que a
reparação de erros, acarretando a produção de navegadores instáveis, totalmente em
desacordo com os padrões W3C e com enormes falhas de segurança (WIKIPEDIA, 2007).
Além disso, os navegadores começaram a criar seus próprios padrões para
interpretar o código HTML, obrigando os desenvolvedores web a fazer versões separadas
para cada navegador ou, mais comumente, a privilegiar somente um dos programas.
-1-
Em 1998, surgiu o WaSP (Web Standards Project)1, um movimento para difundir
os chamados Web Standards, ou Padrões Web. Este grupo ajudou a terminar com a guerra
dos navegadores, persuadindo a Netscape, a Microsoft e outros fabricantes a oferecer
suporte preciso e completo às especificações do W3C. Além dos fabricantes de
navegadores, hoje o grupo também trabalha com os fabricantes de ferramentas de
desenvolvimento, como a Macromedia, e com os proprietários e desenvolvedores de
websites (ZELDMAN, 2003).
1.2 Mudança de Paradigma
O desenvolvimento de um website de acordo com o método tradicional utilizado na década
de 1990, segundo AWAMURA (2004), é uma extensão da mídia impressa, isto é, páginas
desenvolvidas para parecerem perfeitas nos navegadores principais da época.
Características comuns incluem:
• Leiautes baseados em tabelas;
• Camada de apresentação unida ao conteúdo;
• Código inválido, inacessível e semanticamente incorreto.
A partir do surgimento do WaSP e do fim da Guerra dos Navegadores, o
desenvolvimento de acordo com os padrões Web se tornou mais difundido. Ainda segundo
AWAMURA (2004), “utilizar Web Standards significa aceitar a Web como uma ampla
ferramenta acessível por um grande número de usuários e uma variedade de aparelhos”.
Algumas características comuns que podem ser citadas são:
• Marcação semanticamente correta;
• Código válido;
• Código acessível (por humanos e máquinas);
• Uso de CSS (Cascading Style Sheets) para separação do conteúdo da apresentação
(tabela 1.1).
Outras características e vantagens de se utilizar os padrões Web serão melhor explicadas
no capítulo 2 deste trabalho.
1
Disponível em: http://www.webstandards.org
-2-
Tabela 1.1 - Comparativo entre website tradicional e website de acordo com os padrões
Website Tradicional
Website em acordo com os Padrões Web
Extensão da Mídia Impressa
Acessível por qualquer dispositivo
Leiautes baseados em Tabelas
Leiautes baseados em CSS
Camada de apresentação
aninhada ao conteúdo
CSS para separação do conteúdo da
apresentação
Código inválido
Código válido
Código inacessível
Código acessível
(por humanos e máquinas)
Código semanticamente incorreto
Marcação semanticamente correta
1.3 Soluções com Padrões Web
Uma das principais vantagens do se utilizar os padrões Web para desenvolver um website é
a facilidade de manutenção. Através de um único arquivo CSS, toda uma estrutura pode ser
alterada sem a mudança de uma linha sequer de HTML.
A seguir, é apresentado um exemplo de uma página visualizada sem formatação
CSS, em que a acessibilidade se torna evidente, e o mesmo exemplo com a folha de estilo
CSS (figura 1.1). Na figura 1.2, nota-se a clareza e a simplicidade da marcação HTML,
contudo, sem perder a beleza no design, e, na figura 1.3, observa-se a facilidade de
variação de estilo da mesma página, feita sem alteração alguma na marcação HTML, e sim
de somente alguns atributos no CSS.
Nos próximos capítulos serão abordadas todas as vantagens de se adequar um
website aos padrões W3C, técnicas e exemplos práticos de utilização do mesmo.
-3-
Figura 1.1 – Exemplo de visualização de uma mesma página sem CSS e com CSS
Figura 1.2 – Clareza do código HTML ao se usar os padrões W3C
-4-
Figura 1.3 – Mesma página com pequenas alterações no arquivo CSS
1.4 Organização da monografia
A presente monografia está dividida da seguinte forma: o capítulo 2 aborda a definição, as
principais características, as diversas vantagens e as possíveis dificuldades encontradas ao
se utilizar os padrões Web, além de fazer um comparativo entre os termos Tableless e Web
Standards; o capítulo 3 trata formas de desenvolvimento e tecnologias para construção de
websites acessíveis; o capítulo 4 descreve os conceitos, leis e diretrizes de acessibilidade,
além de dicas de como tornar um website acessível; o capítulo 5 apresenta efetivamente a
aplicação das técnicas descritas nos capítulos anteriores através do estudo de caso do
protótipo do novo portal da Universidade Federal de Juiz de Fora; e, finalmente, o capítulo
6 conclui o presente trabalho e apresenta sugestões para trabalhos futuros.
-5-
Capítulo 2
Características dos Padrões Web
A idéia original da Web era a existência de um ambiente onde pessoas conseguissem trocar
informações livremente, e que essas informações pudessem ser acessadas de diversos
dispositivos.
Os Padrões Web, ou Web Standards, segundo definição do W3C, são um conjunto
de normas, diretrizes, recomendações, notas, artigos, tutoriais e afins, de caráter técnico,
produzidos pelo World Wide Web Consortium e destinado a orientar fabricantes,
desenvolvedores e projetistas para o uso de práticas que possibilitem a criação de uma web
acessível a todos, independentemente dos dispositivos usados ou de suas necessidades
especiais.
Neste capítulo será apresentada a definição de padrões Web, suas diversas
características, vantagens e dificuldades encontradas em sua adoção, além de fazer um
paralelo entre os termos Tableless e Web Standards.
2.1 Definição de Padrões Web
Quando se fala de normas para a Web, trata-se, na prática, de três componentes
independentes: estrutura, apresentação e comportamento, ou ainda de linguagens
estruturais (HTML, XML e XHTML), linguagens de apresentação (CSS), modelos de
objeto (Document Object Model – DOM) e scripting (ECMAScript2), dentre outras.
Segundo WYKE (2005), utilizar padrões para a Web é extremamente vantajoso,
pois proporciona um maior controle sobre a página. Quando é dito que uma página é
compatível com os padrões, significa que o documento consiste de HTML ou XHTML
válido, utiliza CSS para leiaute, é bem-estruturado e semanticamente correto. Esses fatores
podem garantir que o site seja acessado por qualquer dispositivo, seja ele móvel, tátil,
desktop etc.
Assim, segundo ZELDMAN (2003), sites construídos de acordo com estes
padrões, custam menos, funcionam melhor e são acessíveis a mais pessoas e dispositivos –
não apenas nos navegadores, leitores de tela e dispositivos sem fio atuais, mas também nos
de amanhã.
2
Versão padrão do JavaScript
-6-
2.2 Por que utilizar Padrões Web
O desenvolvimento tradicional de websites tem sido empregado com o objetivo de fazê-los
parecerem perfeitos em alguns navegadores principais. Desenvolver nos padrões significa
utilizar a Web como uma ampla ferramenta acessível por um grande número de usuários e
uma variedade de dispositivos, além de diversos outros benefícios, como:
• Separação de conteúdo e apresentação, para tornar o código limpo e correto;
• Manutenção e desenvolvimento simplificados: usar HTML semântico e bemestruturado torna mais fácil a compreensão do código e reduz custos e trabalho
desnecessário;
• Compatibilidade com as leis e diretrizes de acessibilidade sem comprometer a beleza, o
desempenho ou a sofisticação;
• Adaptação simplificada: tornam-se funcionais em vários navegadores e plataformas,
sem a dificuldade e a despesa de criar versões separadas, suportando dispositivos nãotradicionais - desde acessórios sem fio e telefones celulares, até leitores de Braille e de
tela usados por usuários com deficiências físicas - apenas por vincular a um arquivo
CSS diferente;
• Compatibilidade com versões futuras: sites projetados utilizando padrões definidos e
código válido, reduzem o risco de novos navegadores serem incapazes de renderizar a
codificação utilizada;
• Maior velocidade no carregamento da página: menos HTML resulta em arquivos de
tamanho menor e download mais rápido, fazendo com que os navegadores modernos
renderizem as páginas mais rapidamente;
• Melhor posicionamento em mecanismos de busca.
2.3 Dificuldades na utilização dos padrões Web
Mesmo com todas as vantagens enumeradas, a adoção ampla do desenvolvimento baseado
nos padrões encontra algumas dificuldades.
Diferenças na implementação dos padrões por parte dos navegadores: apesar
das recomendações do W3C terem sido criadas com o propósito de padronizar a
-7-
codificação das páginas Web, os navegadores atuais não apresentam completo suporte a
estes padrões e não conseguem implementar corretamente todas as recomendações do
W3C. Este tópico será abordado com mais detalhes no item 3.2 deste trabalho.
Popularidade dos editores visuais WYSIWYG: o termo WYSIWYG é o
acrônimo de “What You See Is What You Get” (“O que você vê é o que você tem”) e
refere-se a ferramentas de desenvolvimento que permitem desenvolver websites sem
precisar ter conhecimento de tags HTML básicas, ao mesmo tempo em que permite
visualizar o site com a mesma aparência que ele terá no navegador depois de pronto.
Apesar de alguns destes editores visuais terem evoluído nestes últimos anos e
oferecerem um desenvolvimento mais próximo aos padrões (como por exemplo, o software
Macromedia/Adobe DreamWeaver, a partir da versão 8), o grande problema está na
mentalidade criada com a utilização dos editores WYSIWYG. Estes editores geram
comodidade nos desenvolvedores que criam o hábito de confiar apenas na ferramenta,
contribuindo com códigos semanticamente incorretos em diversas páginas da internet.
Dificuldades de aprendizado: a adoção dos padrões não costuma ser algo simples
para desenvolvedores acostumados a leiautes em tabelas, pois envolve o domínio de uma
nova linguagem (CSS) e uma mudança de mentalidade na forma de desenvolvimento que
passa a ser baseado no conteúdo e não mais no visual.
2.4 Tableless vs Web Standards
Em meados da década de 1990, os navegadores ainda não haviam implementado CSS.
Desta forma, todo o posicionamento dos elementos e sua aparência eram controlados
através de marcação (HTML) e apresentação (CSS) completamente aninhadas e técnicas
de spacer (um gif transparente) para “empurrar” elementos e deixá-los em um local
específico.
Com o passar dos anos, praticamente todos os navegadores em uso já haviam
implementado grande parte de CSS, porém os desenvolvedores continuaram a criar sites de
acordo com o método antigo. Assim, surgiu o termo “tableless” (do inglês “sem tabelas“),
em oposição a esta visão de desenvolvimento que utiliza tabelas, e não CSS, para controlar
o leiaute. Este nome se tornou muito popular no Brasil; no exterior é comumente utilizado
o termo “CSS Layout”. Porém, torna-se importante ressaltar, que ambos não são sinônimos
de seguir os padrões Web, isto é, um leiaute feito com CSS não é sinônimo de que o site
que segue os padrões.
-8-
Web Standards, segundo PEREIRA (2006), é um termo mais amplo, que se refere
aos padrões Web como um todo e não somente às linguagens de marcação e CSS. Tal
conceito envolve a utilização das diferentes tecnologias que constituem a Web, de forma
que garanta a interoperabilidade da própria Web como um todo, englobando, portanto, um
amplo conjunto de boas práticas para o desenvolvimento Web em diversas áreas, tais como
linguagens de marcação (XML, HTML, XHTML), linguagens de apresentação (CSS),
semântica (RDF), linguagens de comportamento (DOM), acessibilidade (WAI), protocolos
(HTTP), mobile (MWI), dentre outras.
Em suma, um site que segue os Web Standards preza pelos vários aspectos que o
constitui e não somente o aspecto estrutural sobre usar <div> ou <table> para a
estruturação das páginas, pois não utilizar tabelas para estruturação e usar algo do tipo
<div class="titulo">Titulo do artigo aqui</div>
no lugar de alguma tag de título
(<h1> ou <h2>, por exemplo) é tão contrário aos Web Standards quanto utilizar tabelas.
No próximo capítulo serão apresentadas metodologias para o desenvolvimento de
websites a partir dos padrões Web.
-9-
Capítulo 3
Desenvolvimento com Padrões Web
Neste capítulo será abordado como desenvolver aplicações com padrões Web para a
construção de websites de forma a possibilitar economia de tempo e dinheiro para
desenvolvedores e uma melhor experiência para os usuários. Também são discutidos
alguns métodos, guias e melhores práticas que auxiliam a produzir sites de alta qualidade e
acessíveis ao maior público possível.
3.1 Estrutura, apresentação e comportamento
Quando se discute padrões Web, uma das características mais relevantes é a importância da
separação entre estrutura, apresentação e comportamento, tornando o código limpo e
semanticamente correto.
Separar estrutura e apresentação não é muito comum nos projetos desenvolvidos no
modo tradicional (Figura 3.1a), porém o ideal é que o HTML contenha apenas a estrutura e
conteúdo, e o CSS controle inteiramente a apresentação (Figura 3.1b).
Figura 3.1 a) Apresentação aninhada em todas as páginas HTML (AWAMURA, 2004)
A estrutura engloba as partes principais do documento, a semântica e os elementos
que ele contém. Uma linguagem de marcação (HTML ou XHTML, por exemplo) contém
dados de texto formatados de acordo com seu significado estrutural: título, parágrafo, lista
e assim por diante, além de também conter objetos embutidos, como imagens ou
apresentações em Flash.
A apresentação é onde são tratados os aspectos visuais de uma página que não
podem ser considerados informação textual. As linguagens de apresentação (CSS1, CSS2 e,
futuramente, CSS3) formatam a página Web, controlando a tipografia, o posicionamento, a
cor, dentre outros. Na maioria dos casos, o CSS pode substituir os antigos leiautes de
tabela HTML e elementos de fonte não-padronizados.
- 10 -
Em relação ao comportamento, um modelo de objeto padrão (DOM) é
recomendado pelo W3C e trabalha com CSS, (X)HTML e ECMAScript e permite a
criação de comportamentos e efeitos sofisticados que funcionem através de várias
plataformas e navegadores. O DOM pode ser entendido como uma organização hierárquica
dos elementos de um documento XML e um conjunto de métodos para manipular estes
elementos.
Figura 3.1 b) Apresentação em arquivos CSS separados para navegadores
modernos, impressão e navegadores antigos (AWAMURA, 2004)
3.1.1 Design e Construção
Com a popularização da Web, criou-se a necessidade de tornar as páginas HTML
visualmente mais atrativas ao usuário. Gifs de espaçamento, textos em movimento,
animações, sons embutidos e efeitos utilizando JavaScript se tornaram comuns em
inúmeros websites, aumentando ainda mais o ambiente despadronizado na World Wide
Web.
Segundo ZELDMAN (2003), 99,9% dos websites são obsoletos, pois, como foram
construídos de acordo com este método tradicional, podem ser exibidos e funcionar de
forma correta em navegadores antigos (Netscape 4 e Internet Explorer 5, por exemplo),
mas, fora desses ambientes tolerantes a falhas, certamente apresentam diversos erros de
apresentação e comportamento. À medida que os navegadores modernos evoluem, o
desempenho destes websites continua a se deteriorar. Em navegadores “menos comuns”,
como leitores de tela e palmtops, a maioria deles não funciona ou, na melhor das hipóteses,
funciona com várias limitações.
Um erro comum é a utilização de tabelas para estruturar o leiaute de uma página
Web, que traz inúmeras desvantagens, tais como:
- 11 -
• Excesso de elementos em detrimento do conteúdo real e conseqüente dificuldade de
indexação pelos mecanismos de busca;
• Dificuldade de manutenção;
• Falta de acessibilidade para usuários com necessidades especiais;
• Conteúdo e apresentação completamente aninhados, deixando os arquivos do website
desnecessariamente grandes e semanticamente incorretos.
Desta forma, sendo HTML uma linguagem estrutural, ou seja, usada para estruturar
textos através de elementos, a tag <table> deveria ser usada tão somente com a finalidade
para a qual foi criada, isto é, exibir conteúdos tabulares.
Como alternativa à forma de desenvolvimento baseado em tabelas, em meados de
2000, este novo método que foca o uso dos padrões do W3C, começou a ganhar força,
sendo divulgado principalmente pelo WaSP e pelo W3C. Tal solução aborda a utilização
dos padrões definidos pelo W3C, acessibilidade e universalidade, separação entre conteúdo,
formatação e comportamento e engloba inúmeras vantagens, como já citado no capítulo 2
deste trabalho.
3.1.2 HTML Semântico
Em geral, a semântica refere-se ao estudo do significado, em todos os sentidos do termo
(WIKIPEDIA, 2007). Ou seja, consiste no estudo do significado das palavras e de sua
relação de significação nos sinais lingüísticos. Relacionando com padrões Web, pode-se
explicar o termo “semântica” como sendo o estudo dos sinais, aqui chamados tags, sua
relação uns com os outros e sua aplicabilidade (PEREIRA, 2005).
Escrever um código semanticamente correto é utilizar esses sinais (tags) para seu
significado real, isto é, para o qual foram criados. Usar código semântico é outro item
importante relacionado à separação entre estrutura e apresentação. Em um elemento
HTML, o significado estrutural é adequado ao tipo de conteúdo; sendo assim, ao usar
HTML semântico, as diferenças de significado ficarão evidentes a qualquer navegador ou
mecanismo de busca.
Segundo PEREIRA (2005), alguns erros comuns de semântica são:
• Utilização da tag <table> pra estruturar sites;
• Usar a tag <br /> para simular parágrafos ao invés da tag <p>;
• Usar qualquer outra tag que não sejam os headings (títulos), como h1, h2, h3 etc., para
declarar títulos;
- 12 -
• A utilização de qualquer outra tag para estruturar listas, em detrimento das tags <ul>
(lista sem ordem) ou <ol> (lista ordenada) juntamente com a tag <li> (lista);
• A não utilização da tag <label> (rótulo) para declarar o nome do campo em
formulários de inserção de dados;
•
A utilização de elementos de estilização como <i> e <b>, ao invés de elementos de
expressão como <em> e <strong> para texto enfático (itálico) e texto fortemente
enfático (negrito), respectivamente. Embora ambos sejam renderizados pelos
navegadores com forma de apresentação idênticas, <i> e <b> não tem qualquer efeito
sobre tecnologias assistivas (leitores de tela, por exemplo).
3.1.3 XHTML
XHTML 1.0 é a reformulação do HTML 4 em XML 1.0, e foi desenvolvido para substituir
o HTML (W3C, 2002). São citados pelo W3C alguns benefícios na utilização do XHTML:
• Por estar em conformidade com XML, pode ser lido, visualizado e editado com
ferramentas para XML;
• Pode ser escrito para operar melhor que aplicações existentes em HTML 4;
• Foi concebido visando interoperabilidade com todo tipo de aplicações de usuários e não
apenas softwares navegadores padrão;
• É compatível com navegadores para HTML 4 ou anteriores, caso sejam respeitadas as
diretrizes de compatibilidade recomendadas pelo W3C;
• Buscando a interoperabilidade, o XHTML tem como foco principal a marcação apenas
do conteúdo, contribuindo para a modularização no desenvolvimento das páginas;
• A escrita do XHTML é limpa por respeitar as regras do XML, não permitindo tags fora
de ordem, por exemplo;
• O tempo de carregamento é mais rápido, pois os navegadores não têm que decidir sobre
renderização de erros de código.
Documentos XHTML começam com elementos que informam aos navegadores
como interpretá-los e aos serviços de validação como testá-los. Um desses elementos é a
declaração DOCTYPE (acrônimo de “Document Type” e também conhecido como DTD Document Type Definition), que informa, em linguagem de máquina, a versão do XHTML
usado.
- 13 -
As declarações DOCTYPE são componentes-chave de websites compatíveis. A
opção escolhida afeta a maneira como a maioria dos navegadores e serviços de validação
exibe o site. O XHTML oferece três declarações de DOCTYPE possíveis (W3C, 2007a):
• Transitional: opção que está mais próxima do HTML. Utilizado por desenvolvedores
que estão fazendo a transição para os padrões Web modernos e/ou que precisam manter
atributos e elementos de apresentação unidos à estrutura.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
•
Strict: DTD que exclui atributos de apresentação e elementos que o W3C pretende
remover à medida que o suporte à CSS evolui.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
• Frameset: permite a utilização de frames. Não recomendado, uma vez que o uso de
frames está em desuso.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Outras regras fundamentais presentes no XHTML são:
• A declaração DOCTYPE é imediatamente seguida por uma declaração de namespace
XHTML que destaca o elemento <html> (indica a língua e a versão XML utilizadas no
documento) :
<html xmlns=http://www.w3.org/1999/xhtml xml:lang="pt-br" lang="pt-br">
• O tipo de conteúdo do documento deve ser declarado usando a tag META Content:
<meta http-equiv="Content-Type" content="text/html;charset=iso-8859-1" />
• As meta-tags descrevem o conteúdo da página Web para os buscadores e a autoria da
mesma, e devem ser incluídas dentro do elemento <head>, após a tag META Content:
<meta name="keywords" content="universidade, universidade federal,
universidade federal de juiz de fora, juiz de fora, jf, web standards" />
<meta name="description" content="Portal da Universidade Federal de Juiz
de Fora" />
<meta name="author" content="Renata Tibiriçá, Crystiam Pereira, Leandro
Neumann, Tarcísio Lima " />
• Todas as tags e atributos devem ser escritas em letras minúsculas;
- 14 -
• Os elementos devem estar convenientemente aninhados.
o Errado: <div><strong><p>Texto</strong></p></div>
o Correto: <div><strong><p>Texto</p></strong></div>
• O uso de tags de fechamento é obrigatório.
• Elementos vazios devem ser fechados, como a tag <br />, por exemplo.
•
Os valores de atributos devem sempre estar entre "aspas". Exemplo: <input
checked="checked" />
• Os documentos devem ser bem formados, isto é, devem estar estruturados de acordo
com as regras definidas nas Recomendações para XML 1.0. Todos os elementos
XHTML devem estar corretamente aninhados dentro do elemento raiz <html>.
• Codificar caracteres tais como menor (<), maior (>) e & (E comercial) para <, >
e &, respectivamente.
Para garantir que a marcação esteja correta, é sugerido validar os documentos
XHTML. Validação é o processo de verificação de documentos comparando-os com um
padrão formal, como os publicados pelo W3C. Um documento que foi checado e aprovado
é considerado um documento válido.
O W3C disponibiliza um validador gratuito, disponível em http://validator.w3.org,
para tais documentos, onde um robô o analisa e fornece um relatório completo e detalhado
das possíveis não conformidades existentes.
3.1.4 CSS
As folhas de estilo CSS são definidas pelo W3C (1999a) como “um mecanismo simples
para acrescentar estilo a documentos Web”, isto é, CSS é uma linguagem de leiaute padrão
para a Web que controla cores, tipografia, tamanho e posicionamento de imagens.
Semântica e boa estrutura do XHTML são necessárias para o CSS ser capaz de
controlar o leiaute de uma maneira eficiente. Segundo MEYER (2001), as folhas de estilo
permitem a especificação do estilo dos elementos da página (espaçamento, margens etc.)
separadamente da estrutura do documento (cabeçalhos de seção, corpo de texto, links etc.)
e podem ser incluídas ao documento XHTML de quatro formas:
• CSS Inline: declarações aplicadas a um elemento individual através do atributo style.
<div style="background:#FFF; color:#000;">Exemplo</div>
- 15 -
• CSS Incorporado: declarações embutidas no conteúdo através do elemento style no
cabeçalho (<head>) de um documento XHTML;
<head>
<style type="text/css">
<!-div {
background: #FFF;
color: #000;
}
-->
</style>
</head>
• CSS Externo: as declarações são colocadas em um arquivo externo com a extensão
“.css” e incluídos em um ou vários documentos através do elemento <link>. As
alterações no arquivo CSS afetam a todos os documentos que referenciarem este
arquivo como folha de estilo (Figura 3.2);
<head>
<link rel="stylesheet" href="estilo_externo.css" type="text/css" />
</head>
• CSS Importado: as declarações também são chamadas a partir de um arquivo CSS
externo, porém, não através do elemento link, mas sim da declaração @import. Esta
importação não é bem aceita por navegadores antigos.
<style type="text=css">
<!—
@import url(estilo_importado.css);
-->
</style>
Declarações inline e embutidas devem ser evitadas ao máximo, pois retiram as
vantagens da flexibilidade do CSS e da separação entre conteúdo e apresentação. Sendo
assim, é recomendado que a apresentação visual seja definida via arquivos externos,
facilitando a manutenção nas páginas, como já citado anteriormente, além de possibilitar a
utilização do mecanismo de cache do navegador, não sendo necessário que sejam
requisitadas informações visuais pela rede toda vez que uma página é carregada.
- 16 -
Figura 3.2 – Exemplo de código CSS Externo
Através dos CSS media types (figura 3.3) é permitido que seja definido o tipo de
mídia onde as regras de formatação serão aplicadas. Assim, é possível fazer estilos
específicos para navegadores padrão (mídia screen), para dispositivos com tela pequena
como celulares e PDAs (mídia handheld), para impressão (mídia print), para projetos de
apresentações estilo PowerPoint (mídia projection), para sintetizadores de tela (mídia
aural), para dispositivos táteis (mídia braille), para Web TVs (mídia tv), dentre outros
(W3C, 2007b).
<link rel="stylesheet" href="nav.css" type="text/css" media="screen" />
<link rel="stylesheet" href="print.css" type="text/css" media="print" />
<link rel="stylesheet" href="handheld.css" type="text/css"
media="handheld" />
Figura 3.3 – Diferentes tipos de mídias para CSS
- 17 -
A partir das diversas características citadas e sendo bem utilizada, a CSS
proporciona inúmeros benefícios práticos, como por exemplo:
• Conservação da largura de banda do usuário, acelerando os tempos de carga da página,
especialmente através de uma conexão discada;
• Redução da sobrecarga do servidor e da largura de banda do proprietário, assim
economizando dinheiro;
• Redução do tempo de design e desenvolvimento;
• Aumento da interoperabilidade aderindo aos padrões Web;
• Aumento da acessibilidade removendo alguns, vários ou todos os elementos de
apresentação da marcação.
3.1.5 Comportamento
Para padronizar o acesso aos elementos de um documento XML, o W3C criou o DOM,
uma interface independente de navegador e plataforma, que permite que programas e
scripts acessem e atualizem dinamicamente o conteúdo, a estrutura e o estilo de
documentos (HÉGARET, 2005).
Apesar de existirem outras linguagens, o W3C recomenda que aspectos de
tratamento de eventos e ações automáticas devem ser incluídas em uma página Web
através da linguagem JavaScript.
O JavaScript é utilizado para ampliar as funcionalidades e facilidades de uma
página Web. De forma a seguir o princípio de separação entre conteúdo, apresentação e
comportamento e manter a acessibilidade e usabilidade, devem ser observados alguns
aspectos na inclusão de scripts em página Web:
• O JavaScript deve ser tratado como um incremento, não como uma funcionalidade
segura.
• Evitar incluir JavaScript diretamente nas tags do documento XHTML, o mantendo
separado em arquivos externos a serem referenciados pela página (scripts nãoobstrutivos).
Os principais problemas durante a inserção de scripts em páginas Web costumam
vir das diferenças existentes entre os diversos navegadores, principalmente com relação à
interpretação correta do modelo DOM. Com a aceitação cada vez maior dos padrões Web,
espera-se que estas diferenças reduzam com o passar do tempo.
- 18 -
3.2 Padrões Web e os navegadores
O suporte dos navegadores aos padrões Web sofreu um grande avanço com o fim da
Guerra dos Navegadores, apesar de nem todos em uso atualmente possuírem o nível de
suporte necessário à CSS para renderizar um site que utilize todos os recursos do mesmo.
Atualmente, os navegadores que tem melhor suporte ao CSS são Firefox (e outros
baseados em Gecko, como Mozilla, Camino, Netscape6+), Opera e Safari (e outros
baseados em WebCore).
Na tabela 3.1 são apresentadas estatísticas resumidas do suporte dos navegadores
aos padrões HTML, XHTML, CSS, DOM e ECMAScript (“S” indica suporte completo ao
padrão). A tabela completa pode ser encontrada em http://www.webdevout.net/browsersupport (HAMMOND, 2007).
Apesar do crescimento visível do suporte por parte dos fabricantes de navegadores,
ainda há grande deficiência dos principais navegadores, como, por exemplo, o Internet
Explorer, e muito ainda é necessário para a implementação correta de todas as
recomendações do W3C.
Tabela 3.1 - Suporte dos navegadores atuais aos padrões Web
Suporte aos padrões Web
Tecnologia
IE 6 IE 7 Firefox 2 Opera 9
HTML/XHTML
73% 73%
90%
85%
CSS 2.1
51% 56%
91%
94%
CSS 3 changes
10% 13%
24%
19%
DOM
50% 51%
79%
84%
ECMAScript
99% 99%
S
S
No próximo capítulo serão abordados o conceito de acessibilidade na Web, seus
componentes, leis e diretrizes, além de dicas e boas práticas sobre como utilizar os padrões
Web para tornar uma página acessível.
- 19 -
Capítulo 4
Acessibilidade na Web
A Web exerce um papel crescentemente importante nas áreas de educação, negócios,
comércio, governos e recreação. Uma Web acessível e que permita a participação de
pessoas portadoras de necessidades especiais na sociedade é fundamental para
proporcionar oportunidades iguais para todos nas diversas áreas.
Atualmente, o acesso à Internet se dá de maneira precária, pois além da falta de
navegadores apropriados, a forma como as páginas são desenvolvidas torna-se uma grande
barreira, que muitas vezes impossibilita a interação do deficiente com as informações e os
serviços disponíveis na Web.
Neste capítulo serão abordados conceitos de acessibilidade na Web, dicas de como
utilizar os padrões Web para tornar uma página acessível, além de leis e diretrizes que
focam a acessibilidade na Web.
4.1 Acessibilidade na Web: o que é
Acessibilidade significa qualidade de ser acessível ou facilidade de interação. Quando
focada em tecnologia, tem o objetivo de tornar os computadores e a Web mais acessíveis
para portadores de necessidades especiais.
Acessibilidade na Web, segundo o W3C (2005), significa uma Web projetada de
modo que pessoas portadoras de necessidades especiais possam perceber, entender,
navegar e interagir de uma maneira efetiva com a Web, bem como criar e contribuir com
conteúdos para a Web.
Existem milhões de pessoas portadoras de necessidades especiais que têm o seu
acesso a Web restrito. Atualmente, a maioria dos websites possui barreiras de
acessibilidade que dificultam, ou mesmo torna impossível, para estas pessoas acessá-los.
Contudo, se os websites e os diversos agentes de usuário forem projetados de forma
acessível, estas pessoas poderão usá-los efetivamente.
Ainda segundo o W3C (2005), a acessibilidade na Web contempla todo tipo de
necessidade especial, sejam elas:
• Deficiências visuais, físicas, auditivas, de fala, cognitivas e neurológicas;
• Usuários impossibilitados de usar o mouse ou o teclado;
• Usuários com dificuldades de leitura e interpretação de textos;
- 20 -
• Navegadores antigos;
• Navegadores sem suporte a cor;
• Navegadores de texto;
• Conexões lentas;
• Diversidade de sistemas operacionais;
• Dispositivos de navegação portáteis;
• Navegadores sem suporte a CSS ou scripts, ou com estes recursos desabilitados;
• Dispositivos de navegação com limitações de memória e/ou processamento;
• Diversidade de resoluções de tela.
Além disso, os mecanismos de busca são, na verdade, “usuários cegos”. O Google3,
por exemplo, utiliza um algoritmo que interpreta as páginas Web utilizando diversos
critérios, dentre eles destacam-se as técnicas de acessibilidade bem aplicadas, somadas a
um código semanticamente correto.
Assim, desenvolver um site acessível o torna mais compreensível não só para
deficientes visuais, mas também para mecanismos de indexação.
4.2 Leis e diretrizes
Segundo ZELDMAN (2003), acessibilidade e padrões têm muita coisa em comum, pois
ambos asseguram que o trabalho será útil e disponível ao maior número possível de
usuários, seja qual for a necessidade. A acessibilidade está tão vinculada aos padrões Web,
que nos anos 1990, o W3C iniciou o chamado WAI (Web Accessibility Initiative) para
ajudar os construtores Web em estratégias para alcançar a acessibilidade e que atualmente
é considerado um padrão internacional.
A WAI aborda dois eixos: assegurar uma transformação harmoniosa e tornar o
conteúdo compreensível e navegável, além de oferecer três níveis de prioridade com base
no respectivo impacto em termos de acessibilidade, sendo eles (W3C, 1999b):
• Prioridade 1: pontos que os criadores de conteúdo Web devem absolutamente
satisfazer para evitar que usuários fiquem impossibilitados de compreender as
informações contidas na página ou site.
• Prioridade 2: pontos que os criadores de conteúdo para a Web deveriam satisfazer para
evitar que os usuários tenham dificuldade de acessar as informações contidas no
documento, evitando barreiras significativas a documentos publicados na Web.
3
Disponível em: http://www.google.com
- 21 -
• Prioridade 3: pontos que os criadores de conteúdo na Web podem satisfazer para
melhorar o acesso às informações disponibilizadas nas páginas.
Na verificação da acessibilidade de um documento são estabelecidos os níveis de
conformidade para as páginas Web:
• Nível de conformidade “A”: quando satisfeitos todos os pontos de verificação de
prioridade 1;
• Nível de conformidade “Duplo A”: quando satisfeitos todos os pontos de verificação
de prioridade 1 e 2;
• Nível de conformidade “Triplo A”: quando satisfeitos todos os pontos de verificação
de prioridade 1, 2 e 3.
Muitas nações têm leis proibindo a negação de acesso às pessoas portadoras de
deficiência ou com mobilidade reduzida, e muitas já aplicaram tais leis à nova mídia por
meio de decretos de acessibilidade na Web, como o U.S. Section 508, nos Estados Unidos,
e a Lei Federal de Acessibilidade (Lei no. 10 098, de 19 de dezembro de 2000), no Brasil.
Algumas dessas leis nacionais obedecem à Prioridade 1 da WAI.
4.3 Componentes para a acessibilidade na Web
A acessibilidade na Web depende do relacionamento entre diferentes componentes, e o
aperfeiçoamento de componentes específicos pode melhorá-la substancialmente.
É essencial que diferentes componentes do desenvolvimento e da interação Web se
relacionem entre si com o objetivo de tornar a Web acessível às pessoas portadoras de
necessidades especiais (Figura 4.1). Estes componentes abrangem:
• Conteúdo: informação contida em uma página ou aplicação Web (textos, imagens e
sons);
• Código ou marcação que define estrutura, apresentação etc;
• Navegadores Web e agentes de usuário em geral;
• Tecnologias assistivas;
• Usuários, conhecimento, experiência e em alguns casos estratégias adaptadas para uso
da Web;
• Desenvolvedores;
• Ferramentas de criação;
• Ferramentas de aperfeiçoamento da acessibilidade à Web, validadores de HTML e CSS
etc.
- 22 -
Figura 4.1 – Relacionamento dos componentes de desenvolvimento (HENRY, 2005)
Ao se implementar efetivamente as facilidades de acessibilidade em um
componente, a implementação nos demais se torna mais evidente, formando, assim, um
ciclo, onde agentes de usuários, ferramentas de criação, desenvolvedores e usuários são
motivados a utilizar e/ou oferecer maior acessibilidade (Figura 4.2).
O W3C-WAI desenvolve guias e diretrizes para os diferentes componentes citados:
• Diretrizes de acessibilidade para ferramentas de criação – ATAG (Authoring Tool
Accessibility Guidelines): possui como foco principal definir como as ferramentas
ajudarão os programadores a produzirem suas aplicações Web contendo as diretrizes de
acessibilidade;
Figura 4.2 – O ciclo de implementação (HENRY, 2006)
- 23 -
• Diretrizes de Acessibilidade ao Conteúdo da Web – WCAG (Web Content Accessibility
Guidelines): explicam como produzir conteúdos para a Web que sejam acessíveis às
pessoas portadoras de necessidades especiais. O WCAG 1.0 aborda quatorze diretrizes
sobre questões de acessibilidade na Web, detalhando os pontos de verificação com as
respectivas prioridades, apresentando soluções para projetos acessíveis. Estas quatorze
diretrizes podem ser encontradas no anexo A deste trabalho. Uma nova documentação
do WCAG, a WCAG 2.0, sofreu duras críticas por meio de alguns importantes
desenvolvedores, sendo tachada de “simplesmente impossível de se aplicar no mundo
real”, segundo Joe Clark4.
• Diretrizes de acessibilidade para agentes do usuário – UAAG (User Agent Accessibility
Guidelines): explicam como produzir agentes de usuário acessíveis para pessoas
portadoras de necessidades especiais e aumentar a acessibilidade no conteúdo Web;
As diretrizes WAI baseiam-se em especificações técnicas fundamentais para a Web
e são desenvolvidas em coordenação com as especificações técnicas do W3C (HTML,
XML, CSS, SVG, SMIL etc.).
4.4 A construção de uma Web acessível
A instrução para deixar uma página Web relevante é saber conceder significado
para a informação. Algumas dicas são (W3C, 2001):
• Imagens:
o Sempre utilizar conteúdo alternativo através do atributo “alt”. Este atributo
especifica o texto alternativo que é apresentado quando a imagem não pode ser
exibida, conferindo significado à mesma, e permitindo que leitores de tela e
mecanismos de busca a identifique.
<img src="exemplo.gif" alt="Este é um exemplo">
o Para imagens sem significado, utilizar alt=“” (null alt), ou preferencialmente,
colocar por CSS, principalmente imagens pertencentes à estrutura do leiaute.
<img src="img_topo.gif" alt="">
4
Colunista da revista “A List A Part”. Disponível em: http://alistapart.com
- 24 -
• Links textuais:
o Alguns mecanismos de busca têm os links como o fator mais importante em seus
robôs de indexação. Utilizar links textuais juntamente com o atributo title, pode
conceder melhor significado para mecanismos como o Google e para os usuários.
<a href="link.htm" title="Descrição do Link" >Link</a>
• Formulários:
o Garantir sempre a identificação dos campos dos formulários, através do elemento
<label>;
<label for="Nome">Nome: </label><input type="Text" name="Nome">
• Plug-ins, Recursos em Flash e Multimídia:
o Onde for necessário um plug-in, deve-se incluir um link para o item requerido.
o Incluir legendas e transcrições para áudio, e descrições para vídeos.
• CSS desabilitado:
o Sempre testar as páginas com e sem folhas de estilo para garantir que elas sejam
legíveis de qualquer forma.
• Testar em vários navegadores:
o Sempre utilizar CSS válida5 e testar em diversos navegadores. CSS mal escrita
poderá tornar uma página ilegível.
• Scripts:
o Codificar de maneira a garantir que os links funcionem mesmo quando o
JavaScript estiver desabilitado.
• Tabelas:
o Como mencionado no capítulo 3 deste trabalho, deve-se substituir as antigas
estruturações de leiaute em tabela e gifs espaçadores por leiautes CSS.
o Em tabelas para dados, é necessário identificar os cabeçalhos da tabela e usar
marcações apropriadas para associar células de dados e células de cabeçalhos que
possuem dois ou mais níveis lógicos de linha e coluna.
5
XHTML e CSS podem ser validados em http://validator.w3.org/ e http://jigsaw.w3.org/css-validator/,
respectivamente.
- 25 -
4.5 Avaliando a acessibilidade
A validação da acessibilidade pode ser feita por meio de ferramentas automáticas e da
revisão direta. Os métodos automáticos são geralmente rápidos, mas não são capazes de
identificar todas as diversificações da acessibilidade. A avaliação humana pode ajudar a
garantir a clareza da linguagem e a facilidade da navegação.
Validadores de acessibilidade como o Cynthia Says 6 , Watchfire’s Bobby 7 ou
DaSilva8 não ajudam a dar significado ao conteúdo de um website, mas sim a verificar se
houve ou não algum erro de sintaxe na codificação.
A avaliação e validação da acessibilidade de uma página ou de um site à Web deve
estar presente desde as fases iniciais do desenvolvimento do documento. A equipe de
pesquisa da W3C-WAI (1999b), aponta como método para validação de uma página os
seguintes pontos de verificação:
1. Utilização de uma ferramenta de acessibilidade automática e ferramentas de validação
de navegadores.
2. Validação da sintaxe (HTML, XML etc.).
3. Validação das folhas de estilo.
4. Utilização de um navegador somente texto ou emulador.
5. Utilização de vários navegadores gráficos com: som e gráficos ativos, sem gráficos,
sem mouse, sem carregar frames, programas interpretáveis, folhas de estilo ou applets.
6. Utilização de vários navegadores, antigos e recentes.
7. Utilização de um navegador de emissão automática de fala, com leitores de tela, com
software de ampliação, monitores monocromáticos etc.
8. Utilização de corretores ortográficos e gramaticais, com o intuito de aumentar o grau
de compreensão.
9. Revisão do documento, verificando a clareza e a simplicidade.
10. Validação das páginas com usuários reais.
As regras de desenvolvimento com padrões e acessibilidade serão mais
efetivamente abordadas no próximo capítulo, através do estudo de caso do protótipo do
Portal da Universidade Federal de Juiz de Fora – MG.
6
Disponível em: http://www.cynthiasays.com
Disponível em: http://webxact.watchfire.com
8
Disponível em: http://www.dasilva.org.br
7
- 26 -
Capítulo 5
Estudo de Caso
Neste capítulo serão apresentadas efetivamente as aplicações das técnicas de padrões Web
e acessibilidade descritas nos capítulos anteriores deste trabalho, através do
desenvolvimento do protótipo do Portal da Universidade Federal de Juiz de Fora – MG.
Também será feita uma comparação entre o website atual9 (figura 5.1) e o estudo de caso,
com ênfase nas vantagens do uso dos padrões W3C.
5.1 Sobre o estudo de caso
O estudo de caso descrito teve como objetivo tornar o portal da UFJF não somente mais
acessível e vantajoso a todo tipo de usuário, como também mais interativo com o mesmo.
Figura 5.1 – Atual website da UFJF
Embora o design do protótipo esteja seguindo uma linha tradicional de portais
institucionais, ou seja, não possua nenhum efeito especial em seu leiaute, os métodos de
construção são de extrema importância, pois possibilitam uma melhor experiência ao
usuário, quer ele possua, ou não, alguma necessidade especial de acesso (figura 5.2).
9
Disponível em: http://www.ufjf.br
- 27 -
Figura 5.2 – Protótipo do novo portal da UFJF
5.2 Os objetivos do desenvolvimento
Focando o desenvolvimento do protótipo do portal no tema deste trabalho, foram listados
alguns objetivos principais a serem atingidos:
• Conteúdo, funções básicas e leiaute devem estar disponíveis para qualquer navegador
(IE, Opera, Firefox, entre outros) ou dispositivo (leitores de tela, por exemplo);
• As marcações devem ser validadas em relação às especificações da XHTML 1.0
Transitional10 e devem evitar elementos de apresentação, isto é, estrutura e apresentação
deverão estar separadas e o XHML deve ser semântico;
• As folhas de estilo CSS devem ser validadas11, compactas e logicamente organizadas da
melhor forma possível;
• O website deve ser uniformemente acessível; Para isso, o protótipo será testado em
relação à WCAG 1.0 – Prioridades 1 e 2, no validador DaSilva12;
10
11
Disponível em: http://validator.w3.org
Disponível em: http://jigsaw.w3.org/css-validator
- 28 -
• O website deverá apresentar uma aparência leve e amigável, sem desperdiçar visitantes
e largura de banda em marcações grandes, scripts complexos ou imagens desnecessárias.
Assim, definidos os objetivos, serão descritas as etapas de desenvolvimento do
projeto.
5.3 Projetando o conteúdo
O início do desenvolvimento foi feito pela camada de conteúdo, em que o XHTML foi
planejado de forma a dar significado e estruturação ao mesmo, permitindo que ele seja
visível mesmo em navegadores ou dispositivos sem suporte à CSS.
Desta forma, foi definido o cabeçalho do documento, contendo o doctype a ser
utilizado, o título e as meta-tags (figura 5.3).
Figura 5.3 – Cabeçalho do documento
Em seguida, divide-se a estrutura do conteúdo em blocos de significância, tais
como topo, menu, barra de busca e tempo, barra de acesso aos hotsites da instituição,
conteúdo central – divido entre coluna de notícias e coluna de destaques e editais - e
rodapé (consulte o anexo B para visualizar o código completo da página inicial do
protótipo).
Durante a estruturação destes elementos, alguns princípios foram seguidos para que
não se perdesse a semântica do conteúdo:
• Imagens relevantes no conteúdo foram colocadas no XHTML através da tag <img>
(figura 5.4 a);
• Imagens que fazem parte da estrutura visual do website foram chamadas via CSS,
através da técnica conhecida como Image-replacement13 (figura 5.4 b);
• Os títulos e subtítulos presentes foram definidos a partir das tags <h1>, <h2> etc (figura
5.4 a);
12
13
Disponível em: http://www.dasilva.org.br/
Termo utilizado para designar a técnica CSS de escrever um texto usando uma imagem.
- 29 -
Figura 5.4 a) Imagem através do XHTML para um ícone do portal e subtítulo utilizando a tag <h4>
Figura 5.4 b) Imagem via CSS, através do método de Image-Replacement
• Os menus foram estruturados utilizando listas (figura 5.5 a e b), para uma maior clareza
no código e facilidade de leitura por dispositivos diferenciados, como leitores de tela e
navegadores sem suporte à CSS, por exemplo.
A partir disso, já é possível observar as diversas vantagens encontradas com a
utilização dos padrões Web, tais como código menor, mais claro e semântico, facilidade de
manutenção, melhor posicionamento em mecanismos de busca, maior velocidade no
carregamento das páginas, dentre outras.
Figura 5.5 a) Estrutura do menu (XHTML)
- 30 -
Figura 5.5 b) Apresentação do menu (CSS)
5.4 Apresentação visual
A apresentação visual, como já mencionado anteriormente, é desenvolvida utilizando
exclusivamente folhas de estilo CSS. Neste protótipo, a CSS utilizada é externa, conforme
recomendado no capítulo 3 deste trabalho. Nela foi definida a estrutura do leiaute (dividido
em barra institucional do governo, topo, centro com 3 colunas - menu, notícias e barra de
hotlinks – e rodapé), os posicionamentos (margens, espaçamentos e alinhamentos), a
estilização do texto (como fontes, cores, tamanhos, links), além do estilo do painel rotativo
de notícias.
Procurando tornar a página acessível a diversos dispositivos, foram definidos dois
CSS media types (figura 5.6):
• Screen: para navegadores comuns;
• Print: para impressão (figura 5.7);
Figura 5.6 – CSS externo para as mídias screen e print
- 31 -
Em cada folha de estilo, foram definidas regras gerais, regras específicas para cada
tipo de elemento, regras para elementos com identificação definida (id) e regras comuns
através de classes (os arquivos CSS completos estão disponíveis nos anexos C e D).
Figura 5.7 – Visualização do portal através da CSS mídia print
5.5 Comportamento
Como o principal objetivo do desenvolvimento deste portal foi tornar o website da UFJF
mais interativo, foi desenvolvido um módulo de avaliação do protótipo, para que
profissionais de diferentes áreas pudessem fazer testes, comentar e retornar resultados
sobre o mesmo. Para possibilitar esta interação sem perder a acessibilidade e a usabilidade,
foi utilizada uma biblioteca em JavaScript chamada Greybox14, extremamente leve e que
utiliza CSS e JavaScript não-obstrutivo.
A ligação da biblioteca Greybox com o documento XHTML é feita adicionandose uma chamada a uma nova folha de estilo externa e a tags <script> no cabeçalho do
documento (figura 5.8).
14
Disponível em: http://orangoo.com/labs/GreyBox
- 32 -
Figura 5.8 – Chamada dos scripts para a biblioteca Greybox
5.6 Avaliação dos resultados
Durante o período de desenvolvimento do portal, foram executados testes de resolução de
tela (800x600 e 1024x768 pixels) e de compatibilidade com os quatro navegadores
principais do mercado (Mozilla Firefox 1.5 e 2.0, Internet Explorer 6 e 7, Safari 3 e Opera
9) e, após o término do desenvolvimento, foram feitos testes de validação de marcação,
CSS e acessibilidade, testes de visualização em navegadores sem suporte à CSS e em
navegadores textuais, e, por fim, uma comparação de desempenho entre o website atual da
instituição e o portal desenvolvido de acordo com os padrões W3C foi realizada.
Em relação aos testes de resolução de tela, o padrão definido foi o de 800x600
pixels, sendo que, desta forma, a barra de rolagem horizontal não é exibida, devido ao fato
de ter sido adotado como largura padrão do leiaute o tamanho de 780 pixels. Nos testes
para diversos navegadores, poucas diferenças foram apresentadas, apesar de, durante o
desenvolvimento, problemas de posicionamento com a barra que contém a previsão do
tempo terem ocorrido no Internet Explorer 6. Para que o problema fosse resolvido,
mudanças no projeto original de leiaute tiveram que ser feitas.
No teste para navegadores textuais, o navegador utilizado foi o Lynx 15 2.8.5.
Nota-se através da figura 5.9 que a organização da página foi mantida, com todas as suas
seções e imagens indicadas de forma acessível, assim como nos testes de visualização sem
suporte à CSS (figura 5.11). É interessante observar que testes em navegadores sem
suporte à CSS simulam como softwares leitores de tela lêem um website para um
deficiente visual, por exemplo.
15
Disponível em: http://lynx.isc.org
- 33 -
Figura 5.9 – Visualização da página através do navegador textual Lynx
Em seguida, o portal foi submetido a três testes de validação: marcação (XHTML),
CSS e acessibilidade, sendo obtidos os resultados abaixo:
• Validação de Marcação: o validador do W3C retornou a página como “Valid XHTML
1.0 Transitional”, isto é, o documento não contém erros de estrutura de acordo com o
tipo proposto e está em conformidade com os padrões W3C.
• Validação de CSS: de acordo com o serviço de validação de CSS do W3C, foram
retornados 3 erros. Tais erros somente ocorreram devido à presença de hacks 16 no
arquivo CSS para que a estrutura da página funcionasse corretamente no IE 6 (figura
5.10).
• Validação de acessibilidade: segundo o validador desktop DaSilva, o protótipo do portal
está em conformidade com as prioridades 1 e 2 da WCAG.
Figura 5.10 – Hack CSS para o atributo margin
16
Hacks: formas de contornar problemas de renderização de CSS existentes nas versões 5, 5.5 e 6 do Internet
Explorer.
- 34 -
Figura 5.11 – Visualização do portal em navegador sem suporte à CSS
- 35 -
Por fim, o website original e o novo portal da UFJF foram submetidos a um teste
comparativo de desempenho através do WebSiteOptimization.com 17 . Através dos dados
obtidos (tabela 5.1), nota-se, em geral, que a velocidade de carregamento das páginas que
seguem os padrões é um pouco maior e seu tamanho aproximadamente 50% menor,
comprovando novamente a eficiência e as vantagens em se utilizar os padrões como
método de desenvolvimento (é necessário observar que a análise do WebSiteOptimization
não considera o tempo de renderização do navegador, nem o arquivo CSS).
Tabela 5.1 - Comparativo de desempenho entre o website atual da UFJF e o novo portal
Tempo de Carregamento
Tamanho Total
17
56kbps
ISDN
(128kbps)
Website atual
216004 bytes
50.65
20.78
Novo Portal
107375 bytes
27.80
12.95
Disponível em: http://www.websiteoptimization.com
- 36 -
Capítulo 6
Conclusões
Com tamanho crescimento e constante expansão da Web atualmente, não estabelecer um
padrão de desenvolvimento seria difícil para controlar esta demanda. Desta forma, a
abordagem dos padrões Web se torna não uma alternativa, mas sim uma necessidade.
Produzir websites acessíveis, com menor tempo de carregamento, maior facilidade
de manutenção e maior visibilidade por parte dos mecanismos de busca, e permitir que o
usuário navegue sem restrições de ferramentas, tecnologia, plataforma, navegador ou outro
fator limitador qualquer, possibilita uma melhor experiência tanto para usuários quanto
para desenvolvedores.
Além disso, pode perceber através de inúmeros exemplos de websites que
reestruturaram seus leiautes em conformidade com os padrões Web que seus benefícios se
tornaram extremamente notórios. Alguns exemplos são: os portais brasileiros Globo.com18,
Terra19, UOL20 e iMasters21 e o portal internacional de esportes do canal ESPN22.
Dentre os casos que mais se destacam, pode-se citar o do portal de tecnologia
iMasters, que, segundo METZEN (2006), houve uma redução de mais de 50% de gasto de
largura de banda do servidor em apenas um mês (de 445,05GB para 229,43GB), e do
portal ESPN.com que, de acordo com DAVIDSON (2006), com aproximadamente 40
milhões de visitas diárias, a redução na largura de banda foi de 61 terabytes por mês.
Ainda, segundo DAVIDSON, cada página do website passou a ocupar, em média, 50KB a
menos, tornando o carregamento mais rápido e trazendo diversas vantagens ao chamado
CMS (Content Management System – Sistema de Gerenciamento de Conteúdo),
possibilitando, desta forma, maior controle do usuário sobre o conteúdo exibido.
Apesar de todas estas vantagens alguns desenvolvedores ainda seguem a forma
tradicional de desenvolvimento. O costume com o uso de editores visuais, as deficiências
de alguns navegadores e a dificuldade de aprendizagem tornam-se empecilhos para que
todos possam aderir aos padrões Web, porém, é necessário frisar que seguir os padrões
Web é colaborar com uma Web mais semântica, ou seja, é garantir acesso universal e
18
Disponível em: http://www.globo.com
Disponível em: http://www.terra.com.br
20
Disponível em: http://www.uol.com.br
21
Disponível em: http://www.imasters.com.br
22
Disponível em: http://www.espn.com
19
- 37 -
irrestrito ao seu conteúdo, contribuindo para a evolução da Web atual para uma Web da
segunda geração (Web 2.0 e Web Semântica).
Deixo como sugestões para futuros trabalhos o estudo de questões como
“Usabilidade e Acessibilidade na Web”, “Web 2.0 e Web Semântica: qual o verdadeiro
futuro da Web”, “Microformatos” e “Padrões Web e os dispositivos móveis”.
- 38 -
Referências Bibliográficas
ANDRADE, W. Web Standards: do começo e de leve. 2005. Disponível em:
<http://fatorw.com/2005/12/22/web-standards-do-comeco-e-de-leve/>. Último acesso em:
06 jul. 2007.
AWAMURA, K. As vantagens do Web Standards para seus visitantes, clientes e você!
2004. Disponível em: <http://www.geocities.com/ken_awamura/wsbenefits/index.htm>.
Acesso em: 18 mai. 2007.
BERNERS-LEE, T. Weaving the Web: the original design and ultimate destiny of the
World Wide Web by its inventor. 1.ed. San Francisco, CA. Harper San Francisco. 1999.
ISBN 00-625-1586-1
SILVA, M. S. CSS para Webdesign. 2007. Disponível em: <http://www.maujor.com>.
Último acesso em: 06 jul. 2007.
DAVIDSON, M. Interview: The ESPN Redesign. 2003. Disponível em:
<http://www.mikeindustries.com/blog/archive/2003/06/espn-interview>. Acesso em: 24
jun. 2007.
HAMMOND, D. Web browser standards support summary. 2007. Disponível em:
<http://www.webdevout.net/browser-support-summary>. Último acesso em: 06 jul. 2007.
HENRY, S. L. W3C - Introduction to Web Accessibility. 2005. Disponível em:
<http://www.w3.org/WAI/intro/accessibility.php>. Último acesso em: 06 jul. 2007.
HENRY, S. L. W3C - Essential Components of Web Accessibility. 2006. Disponível em:
<http://www.w3.org/WAI/intro/components.php>. Acesso em: 27 mai. 2007.
LE HÉGARET, P. W3C Document Object Model (DOM). 2005. Disponível em:
<http://www.w3.org/DOM>. Acesso em: 15 mai. 2007.
LYNX. Lynx source distribution and potpourri. 2007. Disponível em:
<http://lynx.isc.org/>. Acesso em: 30 jun. 2007.
MEYER, A Eric. Cascading Style Sheets 2.0 Programmer's Reference. 1.ed.
Osborne/McGraw-Hill. 2001. ISBN 00-721-3178-0
PEREIRA, H. C. Tableless vs Web Standards. 2006. Disponível em:
<http://www.revolucao.etc.br/archives/tableless-vs-web-standards/>. Último acesso em: 06
jul. 2007.
PEREIRA, H. C. Acessibilidade, Validações e Mecanismos de busca. 2005. Disponível
em: <http://www.revolucao.etc.br/archives/acessibilidade-validacoes-e-mecanismos-debusca/>. Último acesso em: 06 jul. 2007.
PEREIRA, H. C. Revolução e Etc. 2007. Disponível em: <http://www.revolucao.etc.br>.
Último acesso em: 09 jul. 2007.
- 39 -
EIS, D. Tableless. 2007. Disponível em: <http://www.tableless.com.br>. Último acesso
em: 06 jul. 2006.
WASP. The Web Standards Project. 2007. Disponível em:
<http://www.webstandards.org/>. Último acesso em: 06 jul. 2007
W3C. Cascanding Style Sheets. 1999a. Disponível em: <http://www.w3.org/Style/CSS/>.
Acesso em: 22 mai. 2007.
W3C. Web Content Accessibility Guidelines 1.0. 1999b. Disponível em:
<http://www.w3.org/TR/WCAG10>. Acesso em: 10 mai. 2007.
W3C. Dicas rápidas para construir websites acessíveis. 2001. Disponível em:
<http://www.w3.org/WAI/quicktips/qt.br.htm>. Acesso em: 08 jun. 2007.
W3C. XHTML1.0 The Extensible HyperText Markup Language. 2002. Disponível em:
<http://www.w3.org/TR/2002/REC-xhtml1-20020801/>. Acesso em: 03 jun. 2007.
W3C. DTD Tutorial. 2007a. Disponível em: <http://www.w3schools.com/dtd/>. Último
acesso em: 06 jul. 2007.
W3C. CSS2 Media Types. 2007b. Disponível em:
<http://www.w3schools.com/css/css_mediatypes.asp>. Último acesso em: 06 jul. 2007.
WIKIPEDIA. Guerra dos Browsers. 2007. Disponível em:
<http://pt.wikipedia.org/wiki/Guerra_dos_browsers>. Acesso em: 12 jun. 2007
WYKE, C. Stylin' with CSS: A Designer's Guide. 2.ed. Chicago. New Riders Press. 2005.
ISBN 03-213-0525-6
ZELDMAN, J. Projetando Web Sites Compatíveis. 1.ed. São Paulo, SP. Campus. 2003.
ISBN 85-352-1327-9
- 40 -
Anexo A
Diretrizes WCAG 1.0
O documento do W3C – Web Content Accessibility Guidelines 1.0, aborda quatorze
princípios ou diretrizes sobre questões acessibilidade à Web, detalhando os pontos de
verificação com as respectivas prioridades, apresentando soluções para projetos acessíveis.
Abaixo seguem as 14 recomendações para a acessibilidade do conteúdo da Web:
Recomendação 1 - Fornecer alternativas ao conteúdo sonoro ou visual
Proporcionar conteúdo que, ao ser apresentado ao usuário, transmita, em essência, as
mesmas funções e finalidade que o conteúdo sonoro ou visual.
Pontos de Verificação:
1.1. Fornecer um equivalente textual a cada elemento não textual, utilizando “alt” ou
“longdesc”. [Prioridade 1]
1.2. Fornecer links de texto redundantes relativos a cada região ativa de um mapa de
imagem armazenado no servidor. [Prioridade 1]
1.3. Fornecer uma descrição sonora das informações importantes veiculadas em trechos
visuais das apresentações multimídia, até que os agentes do usuário consigam ler,
automaticamente e em voz alta, o equivalente textual dos trechos visuais. [Prioridade 1]
1.4. Em apresentações multimídia baseadas em tempo (filme ou animação), sincronizar as
alternativas equivalentes (legendas ou descrições sonoras dos trechos visuais) e a
apresentação. [Prioridade 1]
1.5. Fornecer links textuais redundantes para cada região ativa dos mapas de imagem no
cliente, até que os agentes do usuário proporcionem equivalentes textuais dos links a
mapas de imagem armazenados no cliente. [Prioridade 3]
Recomendação 2 – Não recorrer apenas à cor
Assegurar a percepção do texto e dos elementos gráficos quando vistos sem cores.
Pontos de Verificação:
2.1. Assegurar que todas as informações veiculadas com cor estejam também disponíveis
sem cor, por exemplo a partir do contexto ou de marcações. [Prioridade 1]
2.2. Assegurar que a combinação de cores entre o fundo e o primeiro plano seja
suficientemente contrastante para poder ser vista por pessoas com cromo deficiências,
bem como pelas que utilizam monitores de vídeo monocromáticos. [Prioridade 2 para
imagens; prioridade 3 para texto].
- A1 -
Recomendação 3 – Utilizar corretamente marcações e folhas de estilo
Marcar os documentos com os elementos estruturais adequados. Controlar a apresentação
por meio de folhas de estilo, em vez de elementos de apresentação e atributos.
Pontos de Verificação:
3.1. Sempre que existir uma linguagem de marcação apropriada, utilizar marcações em
vez de imagens para transmitir informações. [Prioridade 2]
3.2. Criar documentos passíveis de validação por gramáticas formais, publicadas.
[Prioridade 2]
3.3. Utilizar folhas de estilo para controlar a paginação (disposição em página) e a
apresentação. [Prioridade 2]
3.4. Utilizar unidades relativas, e não absolutas, nos valores dos atributos da linguagem de
marcação e nos valores das propriedades das folhas de estilo. [Prioridade 2]
3.5. Utilizar elementos de cabeçalho indicativos da estrutura do documento, de acordo
com as especificações. [Prioridade 2]
3.6. Marcar corretamente listas e pontos de enumeração em listas. [Prioridade 2]
3.7. Marcar as citações. Não utilizar marcações de citação para efeitos de formatação,
como, por exemplo, o avanço de texto. [Prioridade 2]
Recomendação 4 – Indicar claramente qual o idioma utilizado
Utilizar marcações que facilitem a pronúncia e a interpretação de abreviaturas ou texto em
língua estrangeira.
Pontos de Verificação:
4.1 Identificar claramente quaisquer mudanças de idioma no texto de um documento, bem
como nos equivalentes textuais (por ex., legendas). [Prioridade 1]
4.2 Especificar por extenso cada abreviatura ou sigla quando da sua primeira ocorrência
em um documento. [Prioridade 3]
4.3 Identificar o principal idioma utilizado nos documentos. [Prioridade 3]
Recomendação 5 – Criar tabelas passíveis de transformação harmoniosa
Assegurar que as tabelas têm as marcações necessárias para poderem ser transformadas
harmoniosamente por navegadores acessíveis e outros agentes do usuário.
Pontos de Verificação:
5.1. Em tabelas de dados, identificar os cabeçalhos de linha e de coluna. [Prioridade 1]
- A2 -
5.2. Em tabelas de dados com dois ou mais níveis lógicos de cabeçalhos de linha ou de
coluna, utilizar marcações para associar as células de dados às células de cabeçalho.
[Prioridade 1]
5.3. Não utilizar tabelas para efeitos de disposição em página, a não ser que a tabela
continue a fazer sentido depois de ser linearizada. Se não for o caso, fornecer um
equivalente alternativo (que pode ser uma versão linearizada). [Prioridade 2]
5.4. Se for utilizada uma tabela para efeitos de disposição em página, não utilizar qualquer
marcação estrutural para efeitos de formatação visual. [Prioridade 2]
5.5. Fornecer resumos das tabelas. [Prioridade 3]
5.6. Fornecer abreviaturas para os rótulos de cabeçalho. [Prioridade 3]
Recomendação 6 – Assegurar que as páginas dotadas de novas tecnologias sejam
transformadas harmoniosamente
Assegurar que as páginas são acessíveis mesmo quando as tecnologias mais recentes não
forem suportadas ou tenham sido desativadas.
Pontos de Verificação:
6.1. Organizar os documentos de tal forma que possam ser lidos sem recurso a folhas de
estilo. Por exemplo, se um documento em HTML for reproduzido sem as folhas de
estilo que lhe estão associadas, deve continuar a ser possível lê-lo. [Prioridade 1]
6.2. Assegurar que os equivalentes de conteúdo dinâmico sejam atualizados sempre que
esse conteúdo mudar. [Prioridade 1]
6.3. Assegurar que todas as páginas possam ser utilizadas mesmo que os programas
interpretáveis, os applets ou outros objetos programados tenham sido desativados ou
não sejam suportados. Se isso não for possível, fornecer informações equivalentes em
uma página alternativa, acessível. [Prioridade 1]
6.4. Em programas interpretáveis e applets, assegurar que a resposta a eventos seja
independente do dispositivo de entrada. [Prioridade 2]
6.5. Assegurar a acessibilidade do conteúdo dinâmico ou fornecer apresentação ou página
alternativa. [Prioridade 2]
Recomendação 7 – Assegurar o controle do usuário sobre as alterações temporais do
conteúdo
Assegurar a possibilidade de interrupção momentânea ou definitiva do movimento,
intermitência, transcurso ou atualização automática de objetos ou páginas.
Pontos de Verificação:
- A3 -
7.1. Evitar concepções que possam provocar intermitência da tela, até que os agentes do
usuário possibilitem o seu controle. [Prioridade 1]
7.2. Evitar situações que possam provocar o piscar do conteúdo das páginas (isto é, alterar
a apresentação a intervalos regulares, como ligar e desligar), até que os agentes do
usuário possibilitem o controle desse efeito. [Prioridade 2]
7.3. Evitar páginas contendo movimento, até que os agentes do usuário possibilitem a
imobilização do conteúdo. [Prioridade 2]
7.4. Não criar páginas de atualização automática periódica, até que os agentes do usuário
possibilitem parar essa atualização. [Prioridade 2]
7.5. Não utilizar marcações para redirecionar as páginas automaticamente, até que os
agentes do usuário possibilitem parar o redirecionamento automático. Ao invés de
utilizar marcações, configurar o servidor para que execute os redirecionamentos.
[Prioridade 2]
Recomendação 8 – Assegurar a acessibilidade direta de interfaces do usuário
integradas
Assegurar que a interface do usuário obedeça a princípios de design para a acessibilidade:
acesso independente de dispositivos, operacionalidade pelo teclado, emissão automática de
voz (verbalização).
Pontos de Verificação:
11.1.
Criar elementos de programação, tais como programas interpretáveis e applets,
diretamente acessíveis pelas tecnologias de apoio ou com elas compatíveis [prioridade
1 se a funcionalidade for importante e não estiver presente em outro local; prioridade
2, se não for o caso].
Recomendação 9 – Projetar páginas considerando a independência de dispositivos
Utilizar funções que permitam a ativação de elementos de página por meio de uma grande
variedade de dispositivos de entrada de comandos.
Pontos de Verificação:
9.1. Fornecer mapas de imagem armazenados no cliente ao invés de no servidor, exceto
quando as regiões não puderem ser definidas por forma geométrica disponível.
[Prioridade 1]
9.2. Assegurar que qualquer elemento dotado de interface própria possa funcionar de
modo independente de dispositivos. [Prioridade 2]
- A4 -
9.3. Em programas interpretáveis, especificar respostas a eventos, preferindo-as a rotinas
dependentes de dispositivos. [Prioridade 2]
9.4. Criar uma seqüência lógica de tabulação para percorrer links, controles de formulários
e objetos. [Prioridade 3]
9.5. Fornecer atalhos por teclado que apontem para links importantes (incluindo os
contidos em mapas de imagem armazenados no cliente), controles de formulários e
grupo de controles de formulários. [Prioridade 3]
Recomendação 10 – Utilizar soluções de transição
Utilizar soluções de acessibilidade transitórias, para que as tecnologias de apoio e os
navegadores mais antigos funcionem corretamente.
Pontos de Verificação:
10.1. Não provocar o aparecimento de janelas de sobreposição ou outras quaisquer, e não
fazer com que o conteúdo da janela atual seja modificado sem que o usuário seja
informado disso, até que os agentes do usuário tornem possível a desativação de
janelas secundárias. [Prioridade 2]
10.2. Assegurar o correto posicionamento de todos os controles de formulários que
tenham rótulos implicitamente associados, até que os agentes do usuário venham a
suportar associações explícitas entre rótulos e controles de formulários. [Prioridade 2]
10.3. Proporcionar uma alternativa de texto linear (na mesma ou em outra página), em
relação a todas as tabelas que apresentem o texto em colunas paralelas e com
translineação, até que os agentes do usuário (incluindo as tecnologias de apoio)
reproduzam corretamente texto colocado lado a lado. [Prioridade 3]
10.4. Incluir caracteres predefinidos de preenchimento nas caixas de edição e nas áreas de
texto, até que os agentes do usuário tratem corretamente os controles vazios.
[Prioridade 3]
10.5. Inserir, entre links adjacentes, caracteres que não funcionem como link e sejam
passíveis de impressão (com um espaço de início e outro de fim), até que os agentes
do usuário (incluindo as tecnologias de apoio) reproduzam clara e distintamente os
links adjacentes. [Prioridade 3]
Recomendação 11 – Utilizar tecnologias e recomendações do W3C
Utilizar tecnologias do W3C (de acordo com suas especificações) e seguir as
recomendações de acessibilidade. Quando não for possível utilizar tecnologia W3C, ou
- A5 -
quando tal utilização produzir materiais que não possam ser objeto de transformação
harmoniosa, fornecer uma versão alternativa, acessível, do conteúdo.
Pontos de Verificação:
11.1. Utilizar tecnologias do W3C sempre disponíveis e adequadas a uma determinada
tarefa; utilizar as versões mais recentes, desde que suportadas. [Prioridade 2]
11.2. Evitar funcionalidades desatualizadas de tecnologias do W3C. [Prioridade 2]
11.3. Fornecer informações que possibilitem aos usuários receber os documentos de
acordo com as suas preferências (por ex., por idioma ou por tipo de conteúdo)
[Prioridade 3]
11.4. Se, apesar de todos os esforços, não for possível criar uma página acessível, fornecer
um link a uma página alternativa que utilize tecnologias do W3C, seja acessível,
contenha informações (ou funcionalidade) equivalentes e seja atualizada tão
freqüentemente quanto a página original, considerada inacessível. [Prioridade 1]
Recomendação 12 – Fornecer informações de contexto e orientações.
Fornecer contexto e orientações para ajudar os usuários a compreenderem páginas ou
elementos complexos.
Pontos de Verificação:
12.1. Dar, a cada frame, um título que facilite a identificação dos frames e sua navegação.
[Prioridade 1]
12.2. Descrever a finalidade dos frames e o modo como se relacionam entre si, se isso não
for óbvio a partir unicamente dos títulos. [Prioridade 2]
12.3. Dividir grandes blocos de informação em grupos mais fáceis de gerenciar, sempre
que for o caso. [Prioridade 2]
12.4. Associar explicitamente os rótulos aos respectivos controles. [Prioridade 2]
Recomendação 13 – Fornecer mecanismos de navegação claros
Fornecer mecanismos de navegação coerentes e sistematizados - informações de orientação,
barras de navegação, mapa do site - para aumentar as probabilidades de uma pessoa
encontrar o que procura em um dado site.
Pontos de Verificação:
13.1. Identificar claramente o destino de cada link. [Prioridade 2]
13.2. Fornecer metadados para acrescentar informações semânticas a páginas ou sites.
[Prioridade 2]
- A6 -
13.3. Dar informações sobre a organização geral de um site (por ex., por meio de um mapa
do site ou de um sumário). [Prioridade 2]
13.4. Utilizar os mecanismos de navegação de maneira coerente e sistemática. [Prioridade
2]
13.5. Fornecer barras de navegação para destacar e dar acesso ao mecanismo de
navegação. [Prioridade 3]
13.6. Agrupar links relacionados entre si, identificar o grupo (em benefício dos agentes do
usuário) e, até que os agentes do usuário se encarreguem de tal função, fornecer um
modo de contornar determinado grupo. [Prioridade 3]
13.7. Se forem oferecidas funções de pesquisa, ativar diferentes tipos de pesquisa de modo
a corresponderem a diferentes níveis de competência e às preferências dos usuários.
[Prioridade 3]
13.8. Colocar informações identificativas no início de cabeçalhos, parágrafos, listas.
[Prioridade 3]
13.9. Fornecer informações sobre coleções de documentos (isto é, documentos compostos
por várias páginas). [Prioridade 3]
13.10.Fornecer meios para ignorar inserções de arte ASCII com várias linhas. [Prioridade 3]
Recomendação 14 – Assegurar a clareza e a simplicidade dos documentos.
Assegurar a produção de documentos claros e simples, para que sejam mais fáceis de
compreender.
Pontos de Verificação:
14.1. Utilizar linguagem a mais clara e simples possível, adequada ao conteúdo do site.
[Prioridade 1]
14.2. Complementar o texto com apresentações gráficas ou sonoras, sempre que
facilitarem a compreensão da página. [Prioridade 3]
14.3. Criar um estilo de apresentação coerente e sistemático, ao longo das diferentes
páginas. [Prioridade 3]
- A7 -
Anexo B
Código-fonte da página inicial do protótipo do novo
portal da UFJF
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="pt-br" lang="pt-br">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta name="keywords" content="universidade, universidade federal, universidade
federal de juiz de fora, juiz de fora, jf, web standards" />
<meta name="description" content="Portal da Universidade Federal de Juiz de Fora"
/>
<meta name="author" content="Renata Tibiriçá, Crystiam Pereira, Leandro Neumann,
Tarcísio Lima" />
<title>Universidade Federal de Juiz de Fora</title>
<link rel="stylesheet" href="include/style.css" type="text/css" media="screen" />
<link rel="stylesheet" href="include/style_print.css" type="text/css"
media="print" />
<script type="text/javascript" src="include/javascript.js"></script>
<!-- Biblioteca GreyBox -->
<script type="text/javascript">
var GB_ROOT_DIR = "./greybox/";
</script>
<script type="text/javascript" src="greybox/AJS.js"></script>
<script type="text/javascript" src="greybox/AJS_fx.js"></script>
<script type="text/javascript" src="greybox/gb_scripts.js"></script>
<link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- Box de Avaliação do protótipo -->
<div class="sugestoes">
<a href="avaliacao.php" title="Formulário de Avaliação do Protótipo - UFJF"
rel="gb_page[800, 450]">Clique aqui e deixe sua avaliação sobre este
protótipo.<br />
<img src="imagens/icones/icone_seta.gif" alt="Clique aqui e deixe
sua avaliação sobre este protótipo." /></a>
</div>
<div id="geral">
<div id="topo">
<!-- Barra do Governo Federal -->
<div id="barra_amarela">
<h3><a href="http://www.mec.gov.br">Ministério da
Educação</a></h3>
<select id="governo" name="governo" class="form"
onChange="window.location=this[this.selectedIndex].value">
<option selected="selected" value="">Destaques do
governo</option>
<option
value="javascript:nova_jan('http://www.brasil.gov.br')">Portal do Governo
Federal</option>
- B1
A1 --
<option
value="javascript:nova_jan('http://www.e.gov.br')">Portal de Serviços do
Governo</option>
<option
value="javascript:nova_jan('http://www.agenciabrasil.gov.br')">Portal da
Agência de Notícias</option>
<option
value="javascript:nova_jan('http://www.brasil.gov.br/emquestao')">Em
Questão</option>
<option
value="javascript:nova_jan('http://www.fomezero.gov.br')">Programa Fome
Zero</option>
</select>
<a href="http://www.brasil.gov.br"><img
src="imagens/icones/brasil.gif" alt="Governo Federal - Brasil, um país de todos"
/></a>
</div>
<!-- Logomarca -->
<div id="logo">
<h1><a href="index.php">Universidade Federal de Juiz de
Fora</a></h1>
</div>
<!-- Opções de Lingua e impressão -->
<div id="opcoes_acess">
<div id="idioma">
<a href="#"><img src="imagens/icones/pt-br.jpg"
alt="Versão em Português" /></a>
<img src="imagens/icones/eng.gif" alt="Versão em
Inglês" />
<img src="imagens/icones/esp.gif" alt="Versão em
Espanhol" />
</div>
<div id="impressao">
<a href="javascript:window.print();">Versão para
impressão</a>
<img src="imagens/icones/impressao.gif"
alt="Impressão" />
</div>
</div>
</div>
<div id="centro">
<div id="menu">
<ul>
<li class="top_menu">UFJF</li>
<li><a href="index.php?centro=memoria"
class="menu_link">Memória</a></li>
<li><a
href="index.php?centro=cidade"class="menu_link" ><img
src="imagens/icones/setinha.gif" class="img_menu" alt="Expandir Menu" />A
Cidade</a></li>
<li><a href="index.php?centro=dadosest"
class="menu_link">Dados Estatísticos</a></li>
<li class="top_menu">ORGANIZAÇÃO</li>
<li><a href="index.php?centro=colegiados"
class="menu_link">Colegiados Superiores</a></li>
<li><a href="index.php?centro=reitoria"
class="menu_link">Reitoria</a></li>
<li><a href="index.php?centro=proreitorias"
class="menu_link">Pró-Reitorias</a></li>
- B2
A2 --
<li><a href="index.php?centro=uniacad"
class="menu_link"><img src="imagens/icones/setinha.gif" class="img_menu"
alt="Expandir Menu" />Unidades Acadêmicas</a></li>
<li><a href="index.php?centro=orgaos"
class="menu_link">Órgãos Suplementares</a></li>
<li class="top_menu">SERVIÇOS</li>
<li><a href="index.php?centro=servicos/hospital"
class="menu_link">HU</a></li>
<li><a href="index.php?centro=servicos/editora"
class="menu_link">Editora</a></li>
<li><a href="index.php?centro=servicos/radio"
class="menu_link">Rádio Universitária</a></li>
<li><a href="index.php?centro=servicos/farmacia"
class="menu_link">Farmácia</a></li>
<li><a href="index.php?centro=servicos/ouvidoria"
class="menu_link">Ouvidoria</a></li>
<li><a
href="index.php?centro=servicos/empresajr">Empresas Jr.</a></li>
<li><a href="index.php?centro=servicos"
class="menu_link"><img src="imagens/icones/setinha.gif" class="img_menu"
alt="Expandir Menu" />Mais</a></li>
<li class="top_menu">LEGISLAÇÃO</li>
<li><a href="index.php?centro=carreira"
class="menu_link">Plano de Carreira</a></li>
<li><a href="index.php?centro=estatuto"
class="menu_link">Regimento e Estatuto</a></li>
<li><a
href="index.php?centro=regimento_academico" class="menu_link">Regimento
Acadêmico</a></li>
<li><a href="index.php?centro=regimento_geral"
class="menu_link">Regimento Jurídico Único</a></li>
<li><a href="index.php?centro=portarias"
class="menu_link">Portarias (UFJF)</a></li>
<li><a href="index.php?centro=resolucao"
class="menu_link">Resoluções (UFJF)</a></li>
</ul>
</div>
<!-- Barra de data e previsão do tempo -->
<div id="barra_tempo">
<div id="data">Juiz de Fora, <? echo date("d.m.y"); ?>
<img src="imagens/icones/relogio.gif" alt="Horário" /> <? echo
date("H:i:s"); ?></div>
<div id="previsao">
<img src="imagens/icones/termometro.gif"
alt="Temperatura" />
13º - 28ºC
<img
src="imagens/icones/poucas_nuvens.gif" alt="Poucas Nuvens" />
</div>
<!-- BUSCA -->
<div id="busca">
<form method="get"
action="http://www.google.com/search" id="formbusca">
<label for="busca">Busca:</label>
<input type="text" title="Busca" id="q"
name="q" size="18" class="txtfield" value="" />
<input type="hidden" name="sitesearch"
value="www.portal.ufjf.br" />
<input type="image"
src="imagens/icones/ok.gif" name="Submit" value="ok" alt="ok" />
</form>
</div>
<!-- SELECT CURSOS -->
<div id="slc_cursos">
<form name="form4" action="cursos.php"
method="post" id="form4">
- B3
A3 --
<select title="Selecione um curso de
graduação" id="cursos" name="cursos"
onchange="window.location=this[this.selectedIndex].value">
<option value="">Cursos de
Graduação</option>
<option
value="index.php?centro=cursos/administracao"
class="curso">Administração</option>
<option
value="index.php?centro=cursos/artes" class="curso">Artes</option>
<option
value="index.php?centro=cursos/arquitetura" class="curso">Arquitetura e
Urbanismo</option>
<option
value="index.php?centro=cursos/biologia" class="curso">Ciências
Biológicas</option>
<option
value="index.php?centro=cursos/computacao" class="curso">Ciência da
Computação</option>
<option
value="index.php?centro=cursos/economia" class="curso">Ciências
Econômicas</option>
<option
value="index.php?centro=cursos/csociais" class="curso">Ciências Sociais</option>
<option
value="index.php?centro=cursos/comunicacao" class="curso">Comunicação
Social</option>
<option
value="index.php?centro=cursos/direito" class="curso">Direito</option>
<option
value="index.php?centro=cursos/edfisica" class="curso">Educação Física</option>
<option
value="index.php?centro=cursos/enfermagem" class="curso">Enfermagem</option>
<option
value="index.php?centro=cursos/engcivil" class="curso">Engenharia Civil</option>
<option
value="index.php?centro=cursos/engprod" class="curso">Engenharia de
Produção</option>
<option
value="index.php?centro=cursos/engeletrica" class="curso">Engenharia
Elétrica</option>
<option
value="index.php?centro=cursos/estatistica" class="curso">Estatística</option>
<option
value="index.php?centro=cursos/farmacia" class="curso">Farmácia e
Bioquímica</option>
<option
value="index.php?centro=cursos/filosofia" class="curso">Filosofia</option>
<option
value="index.php?centro=cursos/fisica" class="curso">Física</option>
<option
value="index.php?centro=cursos/fisioterapia" class="curso">Fisioterapia</option>
<option
value="index.php?centro=cursos/geografia" class="curso">Geografia</option>
<option
value="index.php?centro=cursos/historia" class="curso">História</option>
<option
value="index.php?centro=cursos/letras" class="curso">Letras</option>
<option
value="index.php?centro=cursos/matematica" class="curso">Matemática</option>
<option
value="index.php?centro=cursos/medicina" class="curso">Medicina</option>
<option
value="index.php?centro=cursos/odontologia" class="curso">Odontologia</option>
<option
value="index.php?centro=cursos/pedagogia" class="curso">Pedagogia</option>
<option
value="index.php?centro=cursos/psicologia" class="curso">Psicologia</option>
- B4
A4 --
<option
value="index.php?centro=cursos/quimica" class="curso">Química</option>
<option
value="index.php?centro=cursos/servsocial" class="curso">Serviço Social</option>
<option
value="index.php?centro=cursos/turismo" class="curso">Turismo</option>
</select>
</form>
</div>
</div>
<!-- Barra de hotlinks superior -->
<div id="acesso">
<ul>
<li id="siga"><a href="http://siga.ufjf.br"><img
src="imagens/icones/siga.gif" alt="SIGA - Sistema Integrado de Gestão Acadêmica"
/></a></li>
<li id="webmail"><a
href="http://correio.ufjf.edu.br"><img src="imagens/icones/webmail.gif"
alt="WebMail" /></a></li>
<li id="apoio_estudantil"><a
href="index.php?centro=apoio"><img src="imagens/icones/apoio_estudantil.gif"
alt="Apoio Estudantil" /><br />Apoio Estudantil</a></li>
<li id="rel_internacionais"><a
href="http://www.cri.ufjf.br/"><img src="imagens/icones/cri.gif" alt="Relações
Internacionais" /><br/>
Relações Internacionais</a></li>
<li id="apresentacao"><a href="#"><img
src="imagens/icones/apresentacao.gif" alt="Apresentação"/><br
/>Apresentação</a></li>
<li id="ead"><a
href="http://www.nead.ufjf.br/"><img src="imagens/icones/ead.gif" alt="Ensino à
Distância"/><br />Ensino à Distância</a></li>
</ul>
</div>
<!-- informações principais -->
<div id="informacoes">
<!-- conteudo central -->
<div id="conteudo">
<!-- conteudo da esquerda: painel de noticias e
editais -->
<div id="esquerda">
<!-- Painel Rotativo de Notícias (usa CSS
e JavaScript) -->
<div id="cont">
<form name="form_cr" action=""
id="form_cr">
<textarea id="select_cr"
name="select_cr" cols="0" rows="0">
UFJF |
imagens/noticias/foto02.jpg | MAM - UFJF | http://www.ufjf.br/ |
</textarea>
</form>
<div id="painel">
<div id="funcaojs"><script
type="text/javascript">startPanel(0);</script></div>
</div>
</div><br/>
<!-- Coluna de Editais -->
<div id="editais">
- B5
A5 --
<h4>Editais <a
href="xml/rss_editais.xml"><img src="imagens/icones/feedicon.gif" alt="Assine o
RSS" /></a></h4>
<div class="edital">
<h5>Edital nº057/2006</h5>
<img
src="imagens/icones/pdf.gif" alt="Arquivo PDF" />
<p><a
href="arquivos/editais/2007010808.doc">Seleção de professor substituto<br />
21/01/2006 a
28/09/2007</a></p>
</div><br />
<a
href="index.php?centro=todos_editais" class="mais">mais editais »</a>
</div>
</div>
<!-- conteudo da direita: noticias -->
<div id="direita">
<h4>Agência de comunicação <a
href="xml/rss.xml"><img src="imagens/icones/feedicon.gif" alt="Assine o RSS"
/></a></h4>
<div class="noticia">
<h5 class="tit_noticia">Curso de
Engenharia de Produção comemora sete anos</h5>
<p>
<a
href="ver_not.php?idnoticia=25">O curso de Engenharia de Produção da Universidade
Federal de Juiz de Fora comemora seu 7º aniversário no dia 22 de junho...</a>
</p>
</div>
<a href="index.php?centro=todas_nots"
class="mais">mais notícias »</a>
</div>
</div>
<!-- barra de hotlinks da esquerda -->
<div id="info_esq">
<ul>
<li>
<a
href="http://www.vestibular.ufjf.br">
<img
src="imagens/icones/ingresso.gif" alt="Vestibular / PISM"/><br />
Vestibular / PISM
</a>
</li>
<li>
<a href="propg.php">
<img src="imagens/icones/pos.gif"
alt="Pós-Graduação"/><br />
Pós-Graduação
</a>
</li>
<li>
<a
href="http://www.biblioteca.ufjf.br">
<img
src="imagens/icones/biblio.gif" alt="Biblioteca"/><br />
Biblioteca
</a>
</li>
- B6
A6 --
<li>
<a href="pdf/calendario.pdf">
<img
src="imagens/icones/calendario.gif" alt="Calendário"/><br />
Calendário
</a>
</li>
<li>
<a href="central.php">
<img
src="imagens/icones/central.gif" alt="Central de Atendimento"/><br />
Central de Atendimento
</a>
</li>
<li>
<a
href="index.php?centro=ru/index">
<img src="imagens/icones/ru.gif"
alt="Restaurante Universitário"/><br />
Restaurante (RU)
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- Rodapé -->
<div id="rodape">
<p class="footer">© Copyright 2007 - Universidade Federal de Juiz de
Fora</p>
<a href="#">Contato</a> | <a href="#">Mapa do Site</a> | <a
href="#">Política de Privacidade</a> | <a href="#">Direitos Autorais</a> | <a
href="#">Expediente</a>
</div>
</body>
</html>
- B7
A7 --
Anexo C
Código CSS referente à apresentação da página inicial
do protótipo do novo portal da UFJF
/**********************************************************/
/* Folha de Estilo - Universidade Federal de Juiz de Fora */
/**********************************************************/
* {
padding:0;
margin:0;
}
html { }
body {
background:#FFF;
margin:0 auto;
cursor:default;
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #000;
}
img{
border:0;
}
#geral {
width: 100%;
}
/* LINKS */
a{
text-decoration: none;
color: #000;
}
a:hover{
color: #000;
text-decoration:underline;
}
#rodape a{
color:#000;
text-decoration:none;
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
#rodape a:hover{
text-decoration:underline;
color:#000;
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
/*
CENTRO */
#centro {
width:780px;
margin:0 auto;
}
/* TOPO */
#topo{
margin:0 auto;
width:780px;
}
- C1
A1 --
/* barra amarela do governo*/
#barra_amarela{
background:#FFCC00;
width:780px;
height:21px;
text-align:left;
}
#barra_amarela h3 a {
display:block;
text-indent:-9000px;
overflow:hidden;
width:430px;
height:21px;
float:left;
background:url("../imagens/icones/logo_edu.gif") no-repeat;
}
#barra_amarela img {
margin-left:75px;
}
#barra_amarela select{
color:#000;
padding:0;
vertical-align:top;
background:#FFCC00;
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
/* Logomarca da UFJF */
#logo{
background: url("../imagens/icones/barra_superior.gif") no-repeat;
width:655px;
height:80px;
text-align:left;
float:left;
}
#logo h1 a {
display:block;
text-indent:-9000px;
overflow:hidden;
width:498px;
height:61px;
margin-left:10px;
margin-top:10px;
background:url("../imagens/icones/ufjf.gif") no-repeat;
}
/* coluna de opções de acessibilidade*/
#opcoes_acess{
float:right;
width:125px;
height:80px;
background:#F3F3F3;
text-align:center;
}
#opcoes_acess #idioma{
height:38px;
border-bottom:2px solid #FFF;
border-top:1px solid #FFF;
}
#opcoes_acess #idioma img{
display:inline;
border:1px solid #000;
margin:5px;
text-align:center;
}
- C2
A2 --
#opcoes_acess #impressao{
height:38px;
border-bottom:1px solid #FFF;
font:normal 10px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
#opcoes_acess #impressao img{
float:right;
margin:6px 12px 0 0;
text-align:left;
}
#opcoes_acess #impressao a{
float:left;
width:80px;
margin-top:6px;
padding-left:5px;
}
/* MENU */
#menu {
list-style-type: none;
float:left;
background: #EDEDED;
border-top: solid 2px #FFF;
width: 135px;
text-align:left;
}
#menu li {
list-style-type: none;
padding: 4px;
border-top: solid 2px #FFF;
}
#menu .top_menu {
list-style-type: none;
font: bold 11px Tahoma, verdana;
border-top: solid 2px #000;
background: #FFF;
padding:0 0 0 3px;
}
a.menu_link:link {
color: #393535;
font: normal 11px Tahoma, verdana;
text-decoration:none;
padding: 2px;
}
a.menu_link:hover {
color: #909090;
}
img.img_menu {
float:right;
position:relative; }
div.submenu{
background: #F8F8F8;
text-decoration: none;
}
.subsubmenu{
background: #FFF7EA;
text-decoration: none;
}
/* BARRA TEMPO */
#barra_tempo {
width:640px;
height:29px;
float:right;
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color:#FFF;
text-align:left;
vertical-align: middle;
background:#388CC8; }
- C3
A3 --
#barra_tempo img{
vertical-align: middle;
}
#barra_tempo #data{
padding:4px;
display:inline;
}
#barra_tempo #hora{
margin-left: 6px;
}
#relogio{
background:#388CC8;
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color:#FFF;
display:inline;
}
#barra_tempo #previsao{
margin-left: 16px;
display:inline;
}
#barra_tempo form{
margin-left: 11px;
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color:#FFF;
display:inline;
}
#barra_tempo input{
vertical-align: middle;
display:inline;
}
#barra_tempo #busca{
margin:0 5px 0 0;
display:inline;
}
#barra_tempo #slc_cursos{
width:140px;
margin:0;
display:inline;
}
/* BARRA DE ACESSO */
#acesso{
background:#F0F0EE url(../imagens/icones/barra_acesso.jpg) no-repeat;
width:640px;
height:61px;
float:right;
font-size:9px;
}
#acesso #siga{
float:left;
margin:8px 0 0 22px;
_margin:8px 4px 0 11px;
padding:5px;
list-style:none;
}
#acesso #webmail{
float:left;
margin:8px 22px 0 15px;
padding:5px 0 5px 0;
list-style:none;
}
#acesso #apoio_estudantil{
margin:8px 28px 0 13px;
padding:5px 0 5px 0;
float:left;
text-align:center;
list-style:none;
}
- C4
A4 --
#acesso #rel_internacionais{
float:left;
margin:8px 28px 0 12px;
padding:5px 0 5px 0;
text-align:center;
list-style:none;
}
#acesso #apresentacao{
float:left;
text-align:center;
margin:4px 14px 0 8px;
padding:5px 0 5px 0;
list-style:none;
}
#acesso #ead{
float:left;
margin:0 18px 0 36px;
_margin:0 0 0 33px;
padding:5px 0 5px 0;
text-align:center;
list-style:none;
}
/* INFORMAÇÕES PRINCIPAIS DO SITE */
#informacoes{
width:640px;
float:right;
padding:0;
margin-top:-1px;
margin-bottom:10px;
}
#informacoes #conteudo{
float:left;
width:525px;
padding:0;
border-top:5px solid #CACAC8;
margin-top:0;
}
/* BARRA ESQUERDA - HOTLINKS */
#informacoes #info_esq{
float:right;
background:#F3F3F3;
border-left:5px solid #CACAC8;
width:110px;
min-height:430px;
text-align:center;
font:normal 10px Tahoma, Verdana, Arial, Helvetica, sans-serif;
padding-top:10px;
}
#informacoes #info_esq li{
padding:8px 8px 20px 8px;
list-style:none;
}
/* CONTEUDO CENTRAL DO SITE*/
#conteudo{
margin-top:5px;
}
/* coluna da esquerda */
#conteudo #esquerda{
float:left;
width:240px;
}
- C5
A5 --
#conteudo #esquerda #editais{
width:225px;
margin:3px;
}
#conteudo #esquerda #editais h4{
background:#ECF0F3;
padding:4px;
margin:3px 3px 3px 0;
text-transform:uppercase;
font:bold 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
#conteudo #esquerda #editais h4 img{
margin-left:100px;
}
.edital{
padding:3px;
}
.edital h5{
font:bold 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
margin:6px 0 3px 0;
}
.edital img{
float:left;
margin:2px 5px 0 0;
}
.edital p{
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
/* coluna da direita */
#conteudo #direita{
float:right;
width:275px;
}
#conteudo #direita h4{
background:#ECF0F3;
padding:4px;
margin:3px 3px 3px 0;
text-transform:uppercase;
font:bold 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
#conteudo #direita h4 img{
padding-left:50px;
}
/* RODAPE */
#rodape{
width:780px;
margin:25px auto;
padding:10px;
background:#ECF0F3;
text-align:center;
clear:both;
}
.footer{
padding:0 0 4px 0;
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
/* FORMULARIOS */
form, input, select{
font: normal 10px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color:#000;
margin:1px;
}
- C6
A6 --
.txtfield:hover {
font: normal 10px Tahoma, Verdana, Arial, Helvetica, sans-serif;
background:#FFF;
border:2px solid #A5ACB2;
}
.txtfield:focus {
font: normal 10px Tahoma, Verdana, Arial, Helvetica, sans-serif;
background:#FFFFB0;
border:2px solid #A5ACB2;
}
/* CLASSES */
.campotexto
{
vertical-align:middle;
border-color: #808080;
border-width: 1px;
background-color: #FFFFFF;
font-size:8pt;
}
.curso{
padding:1px;
}
.titulo{
font:bold 16px Tahoma, Verdana, Arial, Helvetica, sans-serif;
padding:4px;
color:#4682BE;
}
.subtitulo{
font:bold 14px Tahoma, Verdana, Arial, Helvetica, sans-serif;
padding:4px;
color:#4682BE;
}
.data{
font-weight:bold;
padding:7px 0 7px 0;
}
.mais{
margin-top:5px;
text-align: right;
font-weight:bold;
color:#0093DB;
}
.boxcontato{
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color:#000000;
}
.sendBtn{
font: bold 11px Verdana, Arial;
color: #234E8D;
background: #FFF;
border: 1px solid #234E8D;
}
.listatodos{
margin: 2px 0 5px 10px;
list-style:none;
}
.azul{
color:#4682BE;
}
.sugestoes{
position:fixed;
_position:absolute;
border:1px solid #999;
float:right;
right:0;
top:0;
width:90px;
height:85px;
- C7
A7 --
padding:4px;
text-align: center;
}
.tit_noticia{
font:bold 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
margin-bottom:4px;
}
.noticia_img{
float:left;
border:1px solid #000;
margin:3px 4px 0 0;
}
.noticia{
margin:6px 3px 10px 0;
}
.not_destaque{
margin:6px 3px 17px 0;
height:125px;
}
/****** ESTILO DO PAINEL ROTATIVO DE NOTICIAS ******/
#cont {
margin:3px;
width:225px;
}
#painel {width:225px;height:186px;background-color:#94D0F4;}
div>#painel {top:0;} /*hack*/
#form_cr {display:none;}
#painel h2 {font-size:10px;padding:4px; margin:0px; fontfamily:Tahoma,Verdana,Arial; text-decoration:none; font-weight:normal; textalign:center}
#painel h2 a {color:#000000;}
#painel h2 a:visited {color:#000000;}
#painel #imgslide {width:225px;height:150px;margin:0px;}
#painel #proximo, #painel #anterior, #painel #pause {cursor:pointer;cursor:hand;}
#painel #prox-ant {top:180px;height:10px;left:0;}
#painel #anterior {top:0px; left:0px; width:89px}
#painel #pause {left:89px; width:47px; height:16px}
#painel #proximo {left:136px;width:89px;}
#painel #to-blend {opacity:0.99;zoom:1;}
#painel #barratv{
top:0px;
left:0px;
background-image: url(../imagens/icones/barra_tvufjf.gif);
background-repeat: no-repeat;
background-position: top right;
width:225px;
height:18px;
/*z-index:2;*/
}
#painel #funcaojs{
top:5px;
left:0px;
/*z-index:1;*/
}
- C8
A8 --
Anexo D
Código CSS para impressão referente à página inicial do
protótipo do novo portal da UFJF
/*******************************************/
/* Folha de Estilo Para Impressão – UFJF */
/******************************************/
* {
padding:0;
margin:0;
}
html { }
body {
background:#FFF;
margin:0 auto;
cursor:default;
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #000;
}
/* LINKS */
a{
text-decoration: none;
color: #000;
}
#rodape a{
color:#000;
text-decoration:none;
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
/*
CENTRO */
#centro {
width:780px;
}
.sugestoes, #barra_amarela, #opcoes_acess, #menu, #barra_tempo, #acesso,
#informacoes #info_esq, #rodape, .mais {
display:none;
}
/* TOPO */
#topo{
width:780px;
}
/* Logomarca da UFJF */
#logo{
width:655px;
height:80px;
text-align:left;
float:left;
}
#logo h1 a {
display:block;
text-indent:-9000px;
overflow:hidden;
width:498px;
height:61px;
- D1
A1 -
margin-left:10px;
margin-top:10px;
background:url("../imagens/icones/ufjf.gif") no-repeat;
}
/* INFORMAÇÕES PRINCIPAIS DO SITE */
#informacoes{
width:640px;
padding:0;
margin-top:-1px;
margin-bottom:10px;
}
#informacoes #conteudo{
float:left;
width:525px;
padding:0;
margin-top:0;
}
/* CONTEUDO CENTRAL DO SITE*/
#conteudo{
margin-top:5px;
}
/* coluna da esquerda */
#conteudo #esquerda{
float:left;
width:240px;
}
#conteudo #esquerda #editais{
width:225px;
margin:3px;
}
#conteudo #esquerda #editais h4{
text-transform:uppercase;
font:bold 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
#conteudo #esquerda #editais h4 img{
display:none;
}
.edital{
padding:3px;
}
.edital h5{
font:bold 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
margin:6px 0 3px 0;
}
.edital img{
float:left;
margin:2px 5px 0 0;
}
.edital p{
font:normal 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
/* coluna da direita */
#conteudo #direita{
float:right;
width:275px;
}
#conteudo #direita h4{
text-transform:uppercase;
font:bold 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
}
#conteudo #direita h4 img{
display:none;
}
- D2
A2 -
/* CLASSES */
.noticia{
margin:6px 3px 10px 0;
}
.tit_noticia{
font:bold 11px Tahoma, Verdana, Arial, Helvetica, sans-serif;
margin-bottom:4px;
}
.noticia_img{
float:left;
border:1px solid #000;
margin:3px 4px 0 0;
}
/****** ESTILO DO PAINEL ROTATIVO DE NOTICIAS ******/
#cont {
display:none;
}
- D3
A3 -
Download