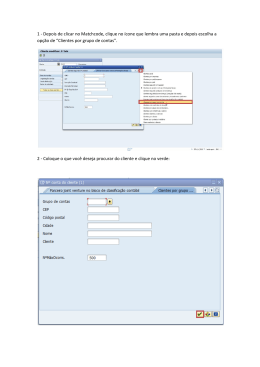
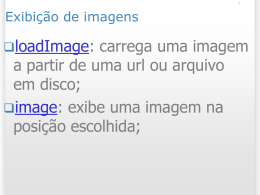
Passa a passo para construir uma página pessoal - Parte 1 Quais ferramentas são necessárias? - Editor de texto básico (sem formatações): use o Bloco de Notas (não use o MS Word e WordPad) - Navegador (browser): você pode usar qualquer um a seguir: Internet Explorer, Mozilla Firefox, Google Chrome, etc (neste passo a passo vamos utilizar o navegador Mozilla Firefox) Faça passo a passo o exemplo a seguir e depois repita os procedimentos para cria a sua página pessoal. Passo 1. Crie uma pasta que irá armazenar a página. Veja o exemplo: 1.1. Dê um duplo clique no ícone do meu computador (fica na área de trabalho) 1.2. Dê um duplo clique no ícone do disco local (drive C:) 1.3. Clique com o botão direito do mouse na parte sem ícones (na parte branca). Deverá aparecer um menu semelhante a figura abaixo: 1.4. Selecione a opção: Novo - Pasta. Assim você deverá criar uma nova pasta. 1.5. Dê o nome que desejar a pasta. Não use espaços nem acentuação. Passo 2. Abra o Bloco de Notas. Passo 3. Coloque o seguinte texto. Isso já é um código HTML. Indica o início do código HTML Início e fim do corpo da página. Tudo o que colocar aqui neste espaço deverá aparecer no navegador Indica o fim do código HTML Insere um texto na barra da janela do navegador Indica o início e fim do local reservado para escrever o cabeçalho Texto que aparecera no navegador Deixa o texto que estiver entre <b> e </b> em negrito - O texto pode ser em letras maiúsculas ou minúsculas. Passo 4. Salvar a página HTML. 4.1. Vá até o menu Arquivo e selecione a opção Salvar 4.2. Localize a pasta que você criou no passo1 4.3. Altere a opção “Salvar como tipo:” coloque “Todos os arquivos”, veja na figura abaixo: 4.4. Dê um nome para a página. No exemplo estamos chamando de inicio.html OBS: nomes de páginas NÃO podem ter espaços e NÃO podem ter acentuação. Pela padronização da Internet os nomes devem ser em letras minúsculas. OBS2: Para ser uma página da Internet deverá ter a extensão .html. Assim coloque o nome da página e “.html”. Veja a figura abaixo: 5. Vamos abrir a página para verificar o que foi feito até agora. 5.1. Vá até a pasta que foi criada no passo 1 a qual nós salvamos a página. Dê dois cliques no ícone da página. Observe que dependendo no navegador instalado em seu computador o ícone da página pode se diferenciar. Neste do nosso exemplo estamos usando o Mozilla Firefox. 5.2. O navegador padrão do seu computador deverá abri-la. Neste caso abriu como Mozilla FireFox Vamos ver como a gente conseguiu fazer a página com o HTML. Insere um texto na barra da janela do navegador Texto que aparecera no navegador A partir deste ponto, podemos alterar a página e colocar a configuração que desejarmos. Como alterar o código HTML da nossa primeira página? Vá até a pasta que está a página, clique com o botão direito em cima do ícone da página selecione a opção “abrir com” - “Bloco de Notas”. Veja na figura Abaixo. Vamos alterar o alinhamento do texto e deixá-lo centralizado Deixa o texto que estiver entre <center> e </center> alinhado ao centro - Salve o arquivo. Como ele já foi salvo e já tem um nome, desta vez é só clicar no menu “Arquivo” - “Salvar”. - Abra o navegador. Se não apareceu a modificação, clique no botão de atualizar a página ou pressione a tecla “F5”. Veja a figura abaixo que mostra a página com o texto centralizado. Veja a seguir mais comandos de formatação de texto Comandos gerais : quebra de linha<br> cor de fundo<body bgcolor="red"> imagem de fundo<body background="nome da figura"> Formatação de textos : parágrafo<p> </p> alinhamento a esquerda <left> </left> alinhamento centralizado<center> </center> negritar<b> </b> <h1></h1> ... <h4> </h4> sublinhar<u></u> itálico<i> </i> cor de texto<font color="red"> </font> tamanho da fonte< font size = "+2"> </font> tipo da fonte< font face="arial"> </font> Juntando tudo em uma linha : < font face ="arial" color="red" size= "1"> </font> Exemplo de formatação de texto: Salve o arquivo e atualize/abra a pagina início OBS: as cores devem ser escritas com o seu nome em inglês ou então se pode colocar o seu código. Para saber o código das cores, digite o texto “tabela de cores” em um site de busca. Vejamos um exemplo: a cor red (vermelho) tem o código #FF0000. Veja na figura abaixo como ficaria colocando o código da cor e não o seu nome. Inserindo uma Imagem Veja o exemplo a seguir: Vamos colocar a imagem “bicicletaMotorizada.jpg” em nossa página. 1º - coloque a imagem (figura) na mesma pasta que esta localizada a sua página html. 2º - descubra o nome da imagem. É importante que não tenha espaços no nome da figura e caso tenha mude o seu nome para que não tenha espaços. O nome da imagem tem de ser completo com a sua extensão, no nosso caso o nome da figura completo é: bicicletaMotorizada.jpg Caso não esteja aparecendo o nome completo da figura, clique com o botão direito e vá a propriedades, verifique o Tipo de arquivo, no nosso caso é um arquivo JPG, assim sua extensão é .jpg. Outras extensões podem existir, como: GIF, BMP entre outras. 3º - coloque o comando no seu código html para inserir uma imagem. Salve e abra a página no navegador. Veja a figura abaixo que mostra como ficou a página. Se vc deseja poderá colocar a imagem mais abaixo ou mais acima. Para pular de linhas vc tem de usar a tag <BR> para cada linha que desejar pular. Os tag para a inserção de imagens são : inserindo a imagem<img src="nome da img"> colocando um rótulo (alt)<img src="nome da imagem" alt="seu texto aqui"> alinhamento do texto em relação a imagem: <img src="nome da img" align= "top"> <img src="nome da img" align= "middle"> <img src="nome da img" align= "bottom"> Uma página é feita de várias outras páginas, assim podemos dizer que uma home Page contém vários arquivos HTML e que podem ser navegados através dos links. Para criar um simples link de uma página para outra vamos ter de criar mais uma página html. Vamos chamá-la de pagina2.html. Lembre-se de salvá-la como a primeira página, com extensão html e como tipo “todos os arquivos”. Veja a figura e faça igual ao código mostrado. Na pasta, agora vão ficar dois arquivos HTML, além do arquivo da figura. Vamos criar um link de um arquivo para o outro, vamos começar pelo arquivo inicio.html e colocar neste um link para o arquivo pagina2.html. Coloque o seguinte código html no arquivo inicio.html: <a href="pagina2.html" target= "_blank"> página 2 </a> veja a figura. Código indicando qual página html deverá ser aberta, quando o “texto link” for clicado. Indica o fim do link Código indicando que a página html deverá ser aberta em nova janela. Troque por “_top” para abrir na mesma janela Texto que aparecerá para o internauta clicar. Agora quando você clicar no texto “página 2” a página 2 será aberta em uma nova janela, caso queira que esta página seja aberta na mesma janela troque o comando “_blank” por “_top”. Você pode também criar um link na página 2 para a página inicio.html. Criando Frames Quando for colocar uma página no ar, ou seja, deixá-la on-line hospedada em algum servidor, é preciso que sua página inicial seja chama de índex.html. Esta página de índex deverá chamar as outras páginas que a compõe. Vamos ver como fazer isso Vamos criar um terceiro arquivo html, dentro da mesma pasta que estão os outros arquivos que já usamos. Esse arquivo deverá ser salvo com o nome índex.html e deverá ter o mesmo código mostrado na figura abaixo: Troque por rows, se desejar em linhas Nome dado ao frame Barra de rolagem desabilitada Agora chame no navegador o arquivo que acabou de criar e salvar, index.html. Deverá aparecer do lado esquerdo a pagina2.html e do lado direito a pagina início. Assim você criou dois frames com aas duas páginas e foi dado os nomes de “menu” e “corpo”, veja isso na figura que mostra o código do index.html. OBS: quando você criar um link e deseja abrir uma página dentro de um frame é só colocar o nome do frame no parâmetro target. Ficaria assim: <a href="pagina2.html" target= "menu"> página 2 </a>
Download