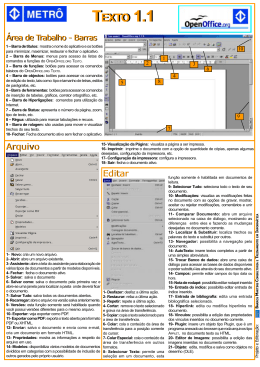
Dreamweaver O que é • O Dreamweaver é um programa profissional destinado à criação de sites da Web com recursos inovadores e recursos abrangentes de planejamento, úteis tanto para os iniciantes como para desenvolvedores da Web experientes. • Ele trabalha através da linguagem WYSIWYG – What You See Is What You Get Introdução 1 2 3 4 5 6 - Barra de menu; Paleta de objetos; Janelas de Funções; Janela de Propriedades; Barra de Status; Barra de ferramentas. Barra de Menu File: como na maioria dos programas no menu file (arquivo) você tem opções de abrir e salvar documentos, podemos dar destaque neste ponto para o 'Open in Frame' que abre um documento no frame* (quadro) selecionado; 'Save all Frames' que salva todos os frames da página juntando-os numa só; 'Revert' que abre o documento como na última vez em que você salvou Edit Como também na maioria dos softwares o menu edit dá a opção de copiar, colar (o famoso processo Ctrl+C e Ctrl+V)... e para destaque temos a opção 'Preferences' que possibilita você de configurar inúmeras ferramentas para que o Dreamweaver fique do seu jeito. View: dá opções que dizem respeito à visualização de paletas e objetos de um modo geral; configura o modo de visualização da construção de sua página, você pode ver apenas o design ou somente o código HTML ou ambos dividindo a tela; interessante também é o uso de Réguas (Rulers) e Grade (Grid), para melhor organizar o design da página. Insert: Dá chance de você inserir vários objetos disponíveis na paleta de objetos* como Imagens, Camadas (layers), tabelas, etc Modify Neste menu você pode modificar elementos presentes na sua página inclusive a própria página (Page Properties) elementos esses como tabelas, frames, etc ou então você pode adicionar objetos a Timeline (linha do tempo) ou gerenciar arquivos da Lybrary (biblioteca) e Template. Text: dá uma série de propriedades ligadas ao texto em geral, destaque para o 'CSS Style' que possibilita colocar efeitos de OnMouseOver* em links de texto entre outros. Commands: entre as opções deste item ele permite gerenciar extensões que são disponíveis na internet (extensões são como exemplo um novo behavior* que fizeram ou então um novo objeto* na paleta Common, etc, são atualizações do seu Dreamweaver). Site: Neste item do menu você pode gerenciar o seu site conectado diretamente a ele na rede, é como um programa de FTP (File Transfer Protocol - tal como o http é o protocolo de transferência de hipertextos, o FTP trata das transferências de Arquivos em geral, funciona baseado no um Windows Explorer - veja a figura abaixo com a janela do site). Window Dá a opção de mostrar ou ocultar as paletas suspensas e também visualizar as páginas em que se está trabalhando. Paleta de Objetos A Paleta de Objetos contém botões para você criar e inserir objetos como tabelas, camadas (layers) e imagens. Common - A categoria Common contém os elementos mais comuns de serem usados na construção de um site. - Rollover Image: abre-se uma caixa onde você localizará duas imagens; uma aparecerá normal e outra que só aparecerá quando o mouse passar por cima da figura criando um pequeno efeito 'OnMouseOver' e um espaço onde você colocará um link (um endereço) a que essa figura ficará associada. - Image: insere uma imagem no local atual do cursor de texto, uma caixa de diálogo aparece para você localizar a imagem a ser inserida.(veja a figura abaixo que fala um pouco sobre as propriedades de uma imagem inserida na sua página). Table: insere uma tabela no seu site, o uso da é tabela muito importante quando se quer organizar textos, botões e afins no site. Tabular Data: insere uma tabela gerada por outro programa como Microsoft Excel ou um banco de dados Navigation Bar: insere uma lista de imagens para serem usadas como uma barra de navegação do site. Como criar as barras de navegação: uma barra de navegação é composta por uma imagem ou conjunto de imagens, que exibe(m) as alterações com base nas ações de um usuário. Antes de utilizar o comando Inserir a barra de navegação, crie um conjunto de imagens da barra de navegação para os estados de uma imagem a ser exibida. Uma imagem pode apresentar quatro estados: Horizontal Rule:insere uma linha horizontal no local do cursor. - Layer: cria uma camada. Clique no botão da camada para poder movê-la e escaloná-la (mudar seu tamanho). Por Default (padrão) o Dreamweaver define uma tag - div para cada camada em seu código.( veja a figura abaixo que fala um pouco sobre as propriedades de uma camada ). E-Mail Link: insere um link de email na sua página. -Date: insere a data corrente no ponto de inserção. -- Server-Side Include: insere um server side include no ponto de inserção, que é um conjunto de instruções para o servidor para ele incluir um arquivo especificado no documento antes de o usuário acessar o tal do documento. -- Fireworks HTML: insere um documento HTML produzido no Fireworks (editor gráfico da Macromedia que possui recursos para a web, como salvar um arquivo gráfico com formato HTML, dando suporte até para fazer botões com efeitos, links...) no ponto de inserção. Flash: Insere um filme Flash no ponto de inserção. - Flash Button: insere um botão em Flash no ponto de inserção. - Flash Text: insere um texto em formato flash no ponto de inserção, é apenas um texto que muda de cor ao se passar o mouse por cima. - Shockwave: insere um filme no formato Shockwave no ponto de inserção, um filme Shockwave pode ser feito no Macromedia Director ou no Flash. - Generator: insere um objeto do Generator (outro programa da Macromedia,tal objeto também pode ser feito no Flash) no ponto de inserção. Characters - A categoria Character na paleta de objetos contém alguns caracteres especiais: Forms -A categoria Forms contém botões para você criar e editar formulários na sua página. Frames frame é uma página que contém várias outras encaixadas como podemos ver nos ícones da paleta. Head - Tal categoria cuida dos elementos presentes na parte head do código HTML, no que diz respeito a atributos de parâmetros, propriedades, etc. Invisibles - Esta categoria dá a opção de você criar objetos que não serão visíveis no navegador. Special - A categoria Special contém objetos com configurações especiais, tais como applets e plug-ins. - Applet: insere um applets java que funciona como uma 'pequena' programação dentro da página que serve para um cadastro, jogo ou apenas para um animação, uma caixa de diálogo aparece para onde você pode especificar o endereço do applet. - ActiveX: insere um controle ActiveX no ponto de inserção, use a janela de propriedades para configurá-lo, também diz respeito à programação na sua página. - Plugin: usa um tipo de tag (marcação do código HTML) para inserir um arquivo no ponto de inserção que é requere um plug-in (como um upgrade para suportar um novo elemento). Criando a Primeira Página - Abra o Dreamweaver – Selecione a opção Site – New site Definindo o novo site bem como as opções para upload ( atualização no seu provedor ) - O primeiro campo que será preenchido é o Nome do site. É como você deseja identificá-lo. - Com a opção Atualizar a lista de arquivos automaticamente ativada, o Dreamweaver atualizará a lista de arquivos do seu site toda vez que você copiar algum arquivo para dentro da pasta local do site. Informações remotas Clique na seta à direita de acesso e selecione FTP. Aqui, você digitará as informações para fazer a transferência dos arquivos do seu micro para o servidor. Em Layout do mapa do site é feita a configuração do mapa exibindo os arquivos ( páginas HTML, pastas, etc ) e links, para que você tenha uma visão completa do seu site. É nesta janela que você irá gerenciar o seu site. Observe que neste momento ela está dividida em 2 partes. À esquerda serão exibidos os arquivos que foram enviados para o seu provedor. À direita ficam os arquivos armazenados na pasta que você definiu como Pasta raiz local. Esta disposição é padrão, mas pode ser alterada. É aqui que você irá copiar, mover, criar, excluir as suas páginas HTML ou pastas. É aqui também que você irá copiar para o provedor Web as páginas e pastas, mantendo a mesma estrutura tanto para a pasta local quanto para a remota. À esquerda o mapa do site. À direita serão listados os arquivos, pastas e subpastas. Organizando seu site Para criar uma pasta, clique com o botão direito e ... Clicando neste ícone, você poderá visualizar os códigos Aqui, você dá um título para sua página Configurando as Propriedades da Página Cor de fundo Configurando Texto Inserindo Imagem
Download