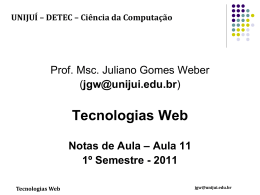
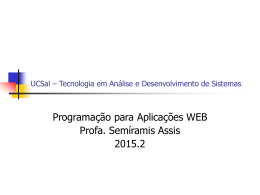
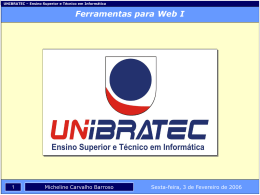
UCSal – Tecnologia em Análise e Desenvolvimento de Sistemas Programação para Aplicações WEB Profa. Semíramis Assis 2015.2 Introdução ao CSS Alinhamento: Textos e objetos (blocos) podem ser alinhados através de CSS. O alinhamento pode sobrepor elementos, colocar um atrás e outro na frente e delimitar tamanho para elementos muito grandes. Pode ser: Estático (Static) – Posicionamento da imagem não muda, mesmo quando a janela for reduzida. É o padrão HTML. Margens não afetam o alinhamento; Fixo (Fixed) – Posicionamento da imagem é relativo ao tamanho da janela do navegador. Não muda, mesmo que a janela possua scroll. Podem sobrepor outros elementos. Relativo (Relative) – Posicionamento da imagem é relativo à sua posição normal. Pode sobrepor outros elementos. Absoluto (Absolute) – Posicionamento da imagem é relativo ao posicionamento do primeiro elemento que possuir um posicionamento diferente de estático. Pode sobrepor outros elementos. Introdução ao CSS Sobreposição de elementos: Todo elemento que não faz parte do fluxo normal da página pode sobrepor outros elementos. Propriedade z-index indica a ordem de sobreposição, sendo que um número maior estará sempre na frente de um número menor. Números podem ser positivo ou negativo. Caso a propriedade z-index não for definida, o último elemento da página será exibido no topo. Introdução ao CSS Exemplo de alinhamento utilizando posicionamentos: Figura de cima: Exemplo de css. Figura debaixo: Resultado do css. Introdução ao CSS Introdução ao CSS Exercício! Fazer uma página HTML contendo uma figura no topo, sendo esta posicionada da seguinte forma: Margem esquerda: 250px. Margem topo: 0px. Margem direita: 250px. Position: Fixed. Alterar o exercício anterior, adicionando uma segunda figura, com um novo CSS associado, sendo a posição relative e mesmos valores de margem da figura anterior. O que aconteceu? Utilizar o atributo z-index nas duas figuras, depois inverter a ordem dos valores atribuídos. O que aconteceu? Alterar a posição da primeira figura para absolute. O que aconteceu com a segunda figura? Introdução ao CSS Através de posicionamento é possível exibir uma parte específica de uma imagem: Clip:rect(topo,direita,emb aixo,esquerda). Ex: rect(110px 160px 170px 60px); Obrigatório posicionamento Absolute ou Fixed. Introdução ao CSS Outras propriedades de posicionamento: Bottom – Margem debaixo de um elemento. Cursor – Seta o estilo do cursor a ser apresentado quando posicionado em cima da imagem (url, auto,crosshair,default, pointer, wait,help,move, text,etc). Left – Margem esquerda de um elemento. Overflow – Define a ação a ser tomada quando o elemento ultrapassa os limites definidos (auto, hidden, scroll, visible, inherit). Right – Margem direita de um elemento. Top – Margem de cima de um elemento. Introdução ao CSS Alinhamento Textos: Text-align (center, right, justify, left). Blocos: Alinhados através das margens: Margin-left – Margem esquerda (auto, valor). Margin-right – Margem direita (auto, valor). Colocando o valor das margens para ‘auto’, blocos irão ser alinhados de forma centralizada, pois as distâncias entre as margens e o bloco serão divididas igualmente. Position – absolute, relative, fixed. Indica o posicionamento do bloco na página. Vertical-align – alinhamento vertical de imagens (text-top,textbottom, text-right, text-left) em relação ao texto. Introdução ao CSS Decoração de texto Text-decoration:overline – Acrescenta uma linha em cima do texto. Text-decoration:linethrough – Acrescenta uma linha taxando o texto (riscado). Text-decoration:underline – Acrescenta uma linha embaixo do texto (sublinhado). Adicionando sombra ao texto Text-shadow:2px 2px #FF0000 – Onde se define a cor, largura e profundidade da sombra. Introdução ao CSS Transformação e Identação de textos Sombras Text-shadow:2px 2px red – Adiciona uma sombra de 2px no eixo X, 2px no eixo Y e de cor vermelha. Identação Text-transform:uppercase – Coloca todo o texto em maiúsculas. Text-transform:lowercase – Coloca todo o texto em minúsculas. Text-transform:capitalize – Coloca apenas a primeira letra de cada palavra em maiúscula. Text-indent – Identa a primeira linha do texto de acordo com o tamanho, em px, definido. Quebra de linha Word-break – Especifica regras de quebra de linha. Pode ter os valores normal, keep-all,break-all. Introdução ao CSS Introdução ao CSS Propriedades do Background Background-color – Define a cor de fundo do elemento. Background-image – Define uma imagem de fundo do elemento. Background-repeat – Define o sentido (X ou Y ou no-repeat) de repetição de uma imagem de fundo. Background-attachment – Define a imagem de fundo como fixa ou com rolamento com o resto do texto. Background-position – Define o posicionamento inicial de uma imagem de fundo. Background-size – Define o tamanho da figura de fundo. Background-origin – Define a localização da figura de fundo (border-box,padding-box, content-box). Background-clip – Delimita a área de fundo (border-box, paddingbox, content-box). Introdução ao CSS Precedência das tags de Background: background-color background-image background-repeat background-attachment background-position É importante que esta ordem seja mantida, mesmo que alguma tag não seja definida. Introdução ao CSS Exemplo de tags de background: Introdução ao CSS Exercício! Utilizar o arquivo previamente criado para apresentar a figura recortada (utilizando o clip). Colocar um texto como legenda da figura, utilizando o textdecoration:underline. Definir o tipo do cursor para a imagem como crosshair. Mudar o alinhamento vertical da imagem para text bottom e em outra imagem para texttop. Introdução ao CSS Exercício! Colocar uma cor de fundo clara em uma página, e, em seguida, colocar uma imagem repetida apenas horizontalmente. Mudar a repetição da imagem para vertical e colocar tag backgroundposition.
Download