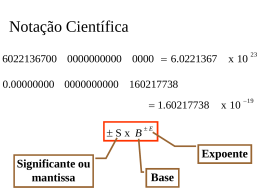
Teoria da Cor TSI Elisa Maria Pivetta A percepção da cor é um processo complexo, resultante da recepção da luz pelo olho e da interpretação desta pelo cérebro. O que de fato determina a cor de um objeto é apresença de alguns fotopigmentos no olho humano que se sensibilizam de forma distinta diante de diferentes comprimentos de onda. As várias espécies de seres vivos percebem a cor distintamente umas das outras. A cor depende da fonte de luz e do receptor. Teoria da Cor A distância de duas cristas da onda é chamada comprimento de onda. A cor é um comprimento de onda de luz, visível ao olho humano. Uma partícula (életron)= fóton. • Os comprimentos de onda da luz visível variam de 390 nanômetros com coloração violeta até 720 nanômetros para a luz vermelha. • Esse é o chamado espectro visível da luz. • Luzes além desse espectro, chamadas ultra-violeta e o infra-vermelho, não são mais visíveis ao olho. 1 nanômetro = 10-9 metro Ondas mais curtas compõem o ultravioleta, os raios-X e os raios gama. Ondas mais longas contêm o infravermelho, o calor, as microondas e as ondas de rádio e televisão. Teoria da Cor Cada longitude de onda define uma cor diferente A soma de todos as cores resulta a luz branca Sendo a cor preta, a ausência de cores. Como percebemos a Cor ? • Estudos realizados com superposição de luzes mostraram que todas as cores do espectro visível poderiam ser representadas como uma soma de 3 cores primárias, devido ao sistema visual humano. CONES (6 milhões) Três tipos de cones: sensíveis ao verde, ao vermelho e ao azul Quantidade de Cones varia 40:20:1 Percebemos mais matizes verdes BASTONETES (120 milhões) sensíveis à intensidade luminosa - brilho e o tom e responsáveis pela visão noturna. Na área central (fóvea) existem células do tipo cone No campo central cones e bastonetes Na área periférica apenas bastonetes Quando o sistema de cones e bastonetes de uma pessoa não é o “correto” pode produzir irregularidades na apreciação da cor Esta é a explicação de fenômenos como o Daltonismo. ◦ confunde os vermelhos com os verdes ◦ Não percebe uma das 3 cores ◦ Só enxerga tons de cinza Estima-se que 8% homens sofrem algum tipo deficiência visual. Com passar anos o cristalino torna-se amarelado, diminuindo tb sensibilidade azul Protanopia - deficiências com a cor vermelha Deuteranopia - deficiência com a cor verde Tritanopia- deficiência com a cor azul Rod monocromia ou Acromiadeficiência - com todas as cores(muito raro) Protanopia Tritanopia CURIOSIDADES Os roedores - visão bicromática. Enxergam apenas a luz na faixa verde e azul do espectro. Gatos e cães têm apenas o pigmento verde e o azul. Mas são adaptados para a vida noturna. Algumas serpentes detectam comprimentos de onda no espectro infra-vermelho - "enxergam" pelo calor do corpo dos outros animais. Alguns animais chegam a perceber comprimentos de onda invisíveis para o ser humano, como o ultravioleta - ex. abelhas e beija-flores, o que os ajuda a enxergar o néctar nas flores. A urina de roedores reflete ultravioleta - Com isso, fica fácil para as aves, que vêem essa cor, encontrar suas presas Peixes abissais (fundo mar) – só enxergam em PB Um boi é capaz de distinguir tonalidades de amarelo e de azul. É muito mais sensível que nós aos contrastes. Mas não tem boa visão de profundidade ( Super Interessante e Globo Rural) Limites campo Visual Linha horizontal 160° Linha Vertical 120° No centro de ambas linhas há campo central de aproximadamente 25° Área responsável pela leitura e todo trabalho que exige fixação visual Olho sofre acomodação toda vez que tenta visualizar uma cor, muitas cores causam fadiga visual O olho humano distingue 7 a 10 milhões de cores. O pixel é o menor elemento de resolução de uma imagem. um pixel é um conjunto formado por 03 micropontos de luz (01 vermelho, 01 verde e 01 azul), formando um triângulo. O número de bits utilizado para descrever um pixel designa-se por profundidade do pixel. Cada pixel reserva uma posição na memória para armazenar a informação sobre a cor que deve apresentar. Os bits de profundidade de cor marcam quantos bits dispomos para armazenar o número da cor segundo a paleta usada. Quanto mais bits por pixel, maior número de variações de uma cor Quanto maior for o número de cores, maior será a quantidade de memória e maior os recursos necessários para processá-los. A profundidade de cor para imagens Preto/Branco é 1bit (21 0 preto e 1 branco) A profundidade de cor da imagens coloridas varia entre 2, 4, 8, 12, 16 ou 24 bits, conforme o número de cores incluídas na imagem. Sistema básico de 8 bits – 256 cores 3 bits (23, 8 níveis para R) 3 bits (23, 8 níveis para G) 2 bits (22, 4 níveis para B) (8 × 8 × 4)=256 cores diferentes. O olho normal humano é menos sensível ao azul do que ao verde e vermelho, assim sendo atribuído 1 bit a menos do que aos outros. Sistema de Cores diretas de 12 bits 4 bits (24 ou 16 níveis para R). 4 bits (24 ou 16 níveis para G). 4 bits (24 ou 16 níveis para B). (16 × 16 × 16) = 4096 diferentes cores. Esta profundidade de cor é comum em aparelhos com visor colorido como celulares e tocadores digitais portáteis. Sistema Truecolor (cores reais) 24 bits Imita cores do mundo real Isto aproxima ao número máximo de cores que o olho humano pode distinguir O Truecolor de 24 bits utiliza 8 bits para representar cada uma das cores RGB. ◦ 8 bits (28 ou 256 níveis para R). ◦ 8 bits (28 ou 256 níveis para G). ◦ 8 bits (28 ou 256 níveis para B). (256 × 256 × 256) = 16 777 216 cores Visores LCD utilizam coloração de 18 bits (64 × 64 × 64 = 262 144 combinações) para conseguir um tempo mais rápido de transmissão sem sacrificar completamente a exposição do nível Truecolor. BITS PROFUNDIDADE Para 256 cores precisam-se 8 bits Para obter milhares de cores necessitamos 16 bits Para obter milhões de cores - 24 bits Acima 24 bits 32 bits - não se consegue ver mais cores devido a fisiologia do olho. - poderão ter menos ruidos (36, 48...Ex. alguns scanners ) A tabela a seguir ilustra diferentes tipos de imagens em termos de bits (profundidade de bits), total de cores disponíveis e a nomenclatura normalmente utilizada para designá-las. Bits Por Pixel Número de Cores Disponíveis Nome(s) Comum(ns) 1 2 Monochrome 2 4 CGA 4 16 EGA 8 256 VGA 16 65536 XGA, High Color 24 16777216 SVGA, True Color 32 16777216 + Transparência 48 281 Trilhões JPEGs e TIFFs padrão só podem utilizar 8-bits e 16-bits por canal, respectivamente. Preto-e-branco ocupa 1 bit para cada pixel; • 256 cores ou escala de cinzas ocupa 8 bits para cada pixel; • 65.536 cores ocupa 16 bits para cada pixel • 16,8 milhões de cores ou True Color ocupa 24 bits para cada pixel Representação da Cor Vermelho puro - 100% vermelho, 0% verde e 0% azul - Se expressaria como (255,0,0) em decimal - E como #FF0000 em hexadecimal. Tabela de cores: http://pt.wikipedia.org/wiki/Tabela_de_cores Medido em termos de Bytes Requisito de armazenamento = HVP/8 Nº pixel em cada linha (H) Nº Linhas na Imagem (V) Número de bits por pixel (P) ◦ Ex. Cálculo de uma Imagem: Requisito de armazenamento = HVP/8 Nº pixel em cada linha (H) = 600 pixel Nº Linhas na Imagem (V) = 480 linhas Número de bits por pixel (P) = 24 Necessita 864000 bytes para representar a imagem Requisitos de armazenamento - Imagem Tamanho em memória das imagens bitmap Assim podemos calcular o tamanho de memória ocupado pelas imagens matriciais. Imagem de 1024 X 768 - com 16milhões de cores Cálculo ...... Calcule a quantidade de memória para armazenar uma imagem de: ◦ 3072x2048 com 256 cores? 3072*2048*8/8 ◦ 1024x768 preto e branco? 1024*768*1/8 ◦ 1024x768 tipo jpg (padrão)? 1024*768*24/8 ◦ 1024x768 tipo gif (padrão) ? 1024*768*8/8 Tamanho em memória das imagens bitmap DPI da imagem DPI significa pixels por polegada (dot per inch) - Ex. imagem que tem 800 x 600 pixels pode ter 28 x 21 cm. No caso de 800 x 600 com 28 x 21 cm Uma polegada equivale a 2,5 cm - 28 cm/2,5 cm = 11,2 polegadas de largura - 21 cm/2,5cm = 8,4 polegadas de altura - 800 pixels/11,2 polegadas = 71 DPI - 600 pixels/8,4 = 71 DPI - Requisitos de largura de banda ◦ Medido em taxa de bits - bits/s Exemplo: ◦ Se a imagem 864kb deve ser transmitida em 2s ◦ Largura de banda necessária é de: 864Kb x 8 / 2s = 3,456 Mbits/s Requisitos de armazenamento - Imagem Sistemas de representação de cores Dependem do tipo de dispositivo ◦ aditivos (dispositivos que emitem luz) ◦ subtrativos (dispositivos de impressão) Os mais utilizados são: RGB (aditivos) e CMYK (subtrativo) Cores 37 Sistema RGB (Red Green Blue) 0 branco é obtido através da adição das três cores primárias e a ausência de cor representa o preto. Cores 38 Sistema RGB Uma cor é representada pela intensidade de três cores primárias (teoria Tristimulus): vermelho, verde e azul , com cada valor variando de 0 a 255. ◦ Exemplos: Vermelho Verde Azul Branco Preto 255,0,0 0,255,0 0,0,255 255, 255,255 0,0,0 Cores 39 Sistemas Aditivo e Subtrativo Cores 40 Cyan, Magenta, Yellow e BlacK) Utilizado em dispositivos de impressão Ciano (Blue + Green) Magenta (Blue +Red) Amarelo (Green +Red) Sistema subtrativo de cores CMYK Cores 41 Especificação da Cor As formas como a cor é codificada em imagens digitais: 1. Sistema RGB - Red Green Blue: produz a cor de um pixel através da adição de intensidades de cores primárias. vermelho (R): "#FF0000" 255,0,0 verde (G): "#00FF00" azul (B): "#0000FF" 2. Sistema CMYK - Cyan Magenta Yellow blacK: produz a cor de um pixel através da subtração de intensidades de cores complementares. ciano (C): "#00FFFF" magenta (M): "#FF00FF" amarelo (Y): "#FFFF00" Cores 42 Em contraste, o papel reflete a luz. • Por este motivo, as impressoras utilizam tintas correspondentes as complementares (CMY). •Adicional no modelo de cor CMY existe o tom de preto que permite apresentar pretos e cinzentos mais puros do que a combinação de CMY. •O sistema de cores CMYK é utilizado nas impressoras de 4 cores, como as impressoras a jato de tinta por exemplo. •Na teoria, segmentos puros de ciano (C), magenta (M) e amarelo (Y) devem ser combinados para absorver todas as cores e produzir preto. •Como as tintas de impressão contém algumas impurezas, essas três tintas, na verdade, produzem um marrom escuro e devem ser combinadas com tinta preta (K) para produzir um preto verdadeiro. Cores 44 Cores Quentes e Frias Cores para primeiro e segundo planos Usar pares complementares Não usar cores que sejam ambas claras ou escuras É recomendável colorir a superfície maior com a cor mais clara Cores 45 ferramenta para brincar com as cores http://www.psyclops.com/tools/rgb/ Cores 46 Os principais componentes de um computador encarregados de interpretar e apresentar as cores são a placa de vídeo e o monitor. A placa de vídeo é o hardware encarregado de receber os dados gráficos, interpretá-los e codificá-los em voltagens adequadas que são enviados para apresentação em tela. Placa de vídeo Monitores ? CRT, Plasma, LCD , LED, OLED … Resolução Gráfica É a placa que determina o número de cores e o número de pixeis: ◦ VGA (Video Graphics Array) Resolução de 640x480 com 4bits ◦ XGA ( Extended Graphics Adapter) Resolução de 1024x768 - oferece cor de 8 bits Resolução de 640x480 - oferece cor de 16 bits ◦ SUPER VGA - Super Vídeo Graphics Adapter - 512 Kb RAM fornece as resoluções: 640x480 4/8 bits 800x600 1024x768 ◦ SUPER VGA - 1 Mb RAM fornece as resoluções: 640x480 cor de 4/8/16/24 bits de cor 800x600 cor de 4/8/16bits de cor 1024x768 cor de 4/8 bits de cor ◦ ULTRA VGA - UVGA 1.280x1.024 1.600x1.280 ◦ 16 cores, 256 cores, High Color (16 bits) com 65.536 cores e True Color (24 bits) com 16,7 milhões de cores. Resolução Gráfica LCDs já vem com a resolução padronizada. 15’’ possui 1024 x 768 17” possui 1280 x 1024 Você pode alterar a resolução mas o resultado será manchado
Download