A Usabilidade
em software Educativo
PRINCÍPIOS
E
TÉCNICAS
Usabilidade em Software Educativo
O termo engenharia da usabilidade
Deve ser vista a montante (o desenho
passou a fazer parte do vocabulário dos
da interface deve ser baseado em princípios
programadores
heurísticos, ou seja, as regras definidas);
e
designers
gráficos,
sendo aplicado a uma área de estudo com
muitos anos que é a interacção homem-
máquina, área esta que surgiu com as
primeiras interfaces gráficas.
E a jusante (testes de campo efectuados
com os utilizadores, validando ou não os
princípios
heurísticos)
desenvolvimento.
Num projecto de software a usabilidade deve
ser uma preocupação constante durante todo o
processo de desenvolvimento.
do
processo
de
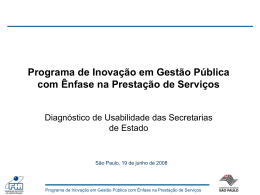
Princípios
Usar /Assegurar
Evitar
Etiquetas ATL para todas as imagens;
Etiquetas ALT reduzidas;
Texto negro em fundo branco;
Texto estático a azul ou sublinhado;
Cores de fundo planas e/ou texturas subtis;
Negrito ou maiúsculas para texto longo;
Texto de cor que possa ser impressa;
Obrigar o utilizador a fazer scroll para
Menu de navegação em localização consistente;
Localizações familiares para barras de
encontrar informação importante;
horizontalmente diferentes tipos de
navegação;
Design adequado evitando scroll horizontal;
Eixo de simetria, centrando texto numa página;
Imagem semi-escondida em fundo de página a
fim de assegurar o scroll vertical.
Usar travessões para separar
conteúdos;
Alternar frequentemente entre texto
centrado e alinhado à esquerda. A maior
parte do texto deve estar alinhado à
esquerda;
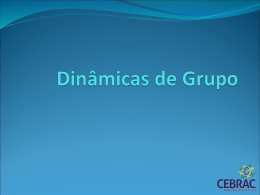
Pequena
Páginas com barras de scrol
Os dez principais
erros que, segundo
Jacob Nielsen,
podem encontrarse num site
Média
• Frames
• Páginas órfãs
Grave
• URLs complexas
• Falta de suporte na navegação
• Utilização de cores não
Standard para os links
Muito grave
Importância
• Usar tecnologia de ponta
• Movimento de texto e animações em loop
• Informação desactualizada
• Tempo de download elevado
Início
Multimédia e Educação :
Páginas na Web
Planificar o Site
Mapa (flowchart)
Identificação de cada
página
Ligações entre as
páginas
Estrutura
Narrativa (storyboard)
Esboço da página
Descrição dos elementos
(texto, imagem, som)
Características (tipos,
formatos)
Pensar as Dimensões
Dimensões de écran de 17' : 800x600
Dimensões seguras do écran : 700x450
Topo:
width: 18.52cm/ 700px
height: 2.64cm/ 100px
Estabelecer uma Hierarquia Visual
Utilizadores procuram padrões
Ajudar o utilizador compreender a
organização
Destacar o importante
Definir o Meio
Écran:
textos concisos;
gráficos adaptados;
Papel:
textos extensos;
menos elementos gráficos;
Dirigir o Olhar
Seguir fluxo de leitura (esquerda-direita;
cima-baixo)
Criar contrastes visuais;
Evitar páginas insípidas
Destacar texto/imagens do fundo
Evitar Distracções Visuais
Fundos muito fortes (usar texturas naturais,
cores pastel)
GIF animados, sobretudo cíclicos
Manter a Consistência
Consistência não é monotonia
Manter títulos, barras de navegação,
fundos
Tornar as variações significativas
Como Maximizar a LEGIBILIDADE
de um Texto
Composição gráfica
Legibilidade do interface gráfico
Texto conciso e preciso
Escrita e fontes simples
Parágrafos frequentes
Informação arrumada
Simplicidade estrutural
Recurso à exemplificação
Organizadores de texto
Subtítulos apelativos
(localizadores de informação)
Mancha gráfica
agradável e repousante
Gestão equilibrada:
Espaçamento
Entrelinhamento
Espaços em branco
Caixas
Elementos morfológicos
de uma página Web
Fácil navegação
Estrutura inteligível e
legível
Visão
- Leitura
A utilização de Tabelas, Cabeçalhos, Negrito, Gráficos e
Marcadores (Bullets) facilita a leitura.
Formatar o texto em colunas reduz o movimento dos olhos
diminuindo a fadiga da visão.
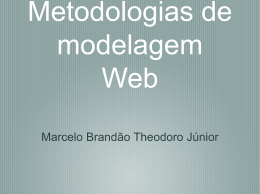
Fontes
- Atributos
Evitar o uso de diversas fontes numa mesma
interface;
Utilizar itálico, negrito, sublinhado (com moderação);
Fontes "sans serif" oferecem melhor capacidade de
leitura que fontes "serif“.
Times New Roman (serif)
Arial (sans serif)
Não chega possuir uma homepage na
Internet. É preciso transformá-la num local
apelativo, informativo e dinâmico. A Web
conquistou já um papel de destaque na
comunicação entre os seres humanos.
Não chega possuir uma homepage na
Internet. É preciso transformá-la num
local apelativo, informativo e dinâmico.
A Web conquistou já um papel de
destaque na comunicação entre os
seres humanos.
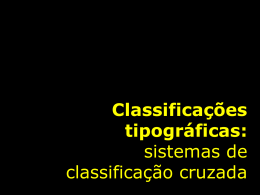
Texto
Alinhar os textos à esquerda;
Alinhar os textos à esquerda ("left
justified").
Qualquer outra opção (centralizado ou
alinhado à direita) compromete a
velocidade de leitura, e aumenta o
cansaço visual.
Alinhar os textos à esquerda ("left
justified").
Qualquer outra opção (centralizado ou
alinhado à direita) compromete a
velocidade de leitura, e aumenta o
cansaço visual.
Limitar os parágrafos;
Deixar espaços entre cada parágrafo;
Utilizar linguagem acessível e concisa;
Utilizar texto em Negrito é um excelente recurso para destacar
elementos do texto;
Evitar a utilização de texto em MAIÚSCULAS no corpo do texto
que contribuem para diminuir a velocidade de leitura.
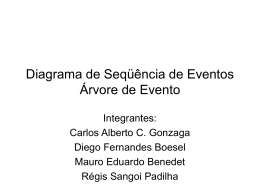
Cor
- Atributos
A leitura eficiente de um texto depende de um bom contraste
entre a cor da fonte e do fundo;
A cor pode ser usada para codificação da informação, para atrair
a atenção do utilizador e para realçar uma informação;
Usar a cor para agrupar elementos relacionados e utilizar no
máximo 5 +/- 2 cores numa mesma interface;
Evitar as combinações verde/vermelho, azul/amarelo, verde/azul,
vermelho/azul.
INSUPORTÁVEL
Aceitável
Não basta mais possuir uma homepage na
Internet. É preciso transformá-la em um
efectivo canal de negócios, mesmo que este
processo seja conduzido de forma lenta e
gradual. Até mesmo em empresas
consideradas conservadoras, a Web começa
a conquistar um papel de destaque nos
planos estratégicos.
Não basta mais possuir uma homepage na
Internet. É preciso transformá-la em um
efectivo canal de negócios, mesmo que este
processo seja conduzido de forma lenta e
gradual. Até mesmo em empresas
consideradas conservadoras, a Web começa
a conquistar um papel de destaque nos
planos estratégicos.
Imagem
Formatos: *.jpeg; *.gif; *.png;
GIF – 256 cores/ permite transparência;
JPEG – 16.7 milhões de cores;
Taxa de compressão para Web – 72 a 96dpi.
Conclusão
- Para maximizar a Legibilidade:
Escolher adequadamente:
Fonte, tamanho, estilo;
Diferenciar títulos e subtítulos;
Formatar parágrafos:
Comprimento e espaçamento das linhas;
Alinhamento do texto de preferência à esquerda;
Espaçamento dos caracteres;
Composição gráfica:
Mancha gráfica agradável e repousante;
Imagens (Figuras) com valor informativo e lúdico;
Bom contraste entre texto e fundo.
INÍCIO
Download