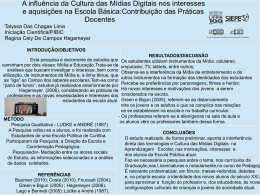
‘‘ 1 ETAPA 2 LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL 2 ETAPA 2 Prof. Msc. Rafael Pontes Lima COORDENADOR DO CURSO DE ESPECIALIZAÇÃO EM MÍDIAS NA EDUCAÇÃO Prof. Esp. Fábio Eduardo Braga Coutinho COORDENADOR DE TUTORIA Elizângela Rodrigues Miranda SECRETÁRIA ADMINISTRATIVA EQUIPE DE TUTORES Ana Cristina Soares André Luiz da Silva Freire Antônio Rangel Costa Cláudia Maria Arantes de Assis Eusébia de Fátima Santa Rosa de Sousa Jefferson Ferreira Mesquita Marcos Wagner Queiroz Mendes Rafael Wagner dos Santos Costa Raimunda Kelly Silva Gomes LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL 1. PLANEJAMENTO VISUAL Nesta etapa você vai conhecer um pouco sobre planejamento visual que compreende os aspectos gráficos, tais como o papel com suas diferentes cores, formatos, pesos e gramatura etc.; o tipo que corresponde à letra que é fundamental para toda composição gráfica em conjunto com a imagem; a reprodução gráfica com impressões tipográficas, offset e digitais e as tintas. Além dos aspectos gráficos e técnicos um bom planejamento visual possui componentes estéticos que são responsáveis pela transmissão agradável de uma informação qualquer na mídia impressa por meio da publicação de cartazes, livros, jornais etc. Os principais componentes estéticos na diagramação de uma página impressa são: os desenhos de ilustração, as fotografias, a distribuição, o agrupamento, os formatos usais e especiais (como a utilização do retângulo áureo para a divisão harmoniosa do formato para a composição) da imagem e do texto. 3 ETAPA 2 LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL 2. O PAPEL Você já percebeu como são diferentes os papéis dos jornais, cartazes e revistas? A escolha do papel é muito importante e condiciona o aspecto e o custo do material impresso. Somando o modo de impressão, a qualidade da tinta, os tipos, as imagens e o papel podemos se preparados para isso criar um trabalho funcional e agradável para o leitor. Um aspecto que você deve considerar na escolha de um papel diz respeito à sua superfície, que pode ser áspera, lisa, acetinada, prensada, enrugada, além disso, o papel pode ser colorido, com ou sem brilho. Os impressores dizem que o melhor é o papel branco e que a cor de fundo, por exemplo, deve ser aplicada, como as outras. O tamanho do papel é padronizado. No Brasil em função dos prelos daqui foram adotados os seguintes padrões: AA (76 x 112cm) e BB ( 66 x 96cm)- esse padrão refere-se às impressões depois de prontas. Existem outros formatos como o da conhecida cartolina, que usamos comumente para criar manualmente algum aviso, assim, seu formato corresponde a 55 x 73cm ou 50 x 65cm. Para a compra de papel o seu tamanho é padronizado pelo Formato Internacional DIN da série A e B de papel. FORMATO DIN Série Principal (medidas em cm) Símbolos Dimensões A0 84,1 x 118,9 A1 59,4 x 84,1 A2 42 x 59,4 A3 29,7 x 42 A4 21 x 29,7 A5 14,8 x 21 A6 10,5 x 14,8 A7 7,4 x 10,5 A8 5,2 x 7,4 A9 3,7 x 5,2 A 10 2,6 x 3,7 A 11 1,8 x 2,6 A 12 1,3 x 1,8 FORMATO AA AA 76 x 112 A 56 x 76 ½A 38 x 56 ¼A 28 x 38 LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL 4 ETAPA 2 1/8 A 1/16 A 1/32 A 19 x 28 14 x 19 9 x 14 FORMATO BB BB 66 x 96 B 48 x 66 ½B 33 x 48 ¼B 24 x 33 1/8 B 16 x 24 1/16 B 12 x 16 1/32 B 8 x 12 Veja a seguir um quadro sobre os tipos de papel mais utilizados nas impressões de cartazes, revistas, jornais etc. ALGUNS TIPOS DE PAPEL Couchê Artesanal Kraft Jornal Cartolina Ondulado Vergé Japonês APLICAÇÕES Cartazes, revistas, entre outros; Feitos a mão; Resistentes, sacos de papel de pão; Jornais; Cartão e cartolina; Caixa de papelão ondulado; Catálogos, convites; Usados em xilogravura, técnica artística de impressão feito a mão; LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL 5 ETAPA 2 3. OS TIPOS A essência do planejamento visual, além da imagem, está no uso da tipografia e de como podemos combinar as diferentes famílias de fontes no material impresso. A sua função estética está sempre relacionada com a comunicação da informação e, portanto, ele nunca deve inibir a compreensão do conteúdo. O tipo é fundamental para toda diagramação. O tipo faz parte de uma família de fontes e sua origem é a própria história da evolução da escrita. Observe a imagem ao lado. Ela resume a história da forma da letra. A história da tipologia compreende também o uso dos diferentes tipos que foram sendo criados para que as pessoas pudessem se comunicar. Baseados em estudos feitos por Francis Thibedeau, em meados do século 18, na França, foi estabelecido as principais família de letras de imprensa. 6 ETAPA 2 São elas: ROMANA ANTIGA Criada pelos franceses no século XVIII, inspirada na escrita monumental romana, proporciona ao leitor um inconsciente descanso visual, alcançando o maior grau de visibilidade de todas as famílias. ROMANA MODERNA Criada pelos italianos no século 18, apresenta uma evolução dos romanos clássicos, Esteticamente agradáveis, trouxeram sensível melhora na legibilidade das letras. EGÍPCIA OU SERIFA GROSSA Criada com o advento da revolução industrial, no século XVIII, tem como característica estrutural uma certa uniformidade nas hastes e serifas retangulares. LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL LAPIDÁRIA OU SEM SERIFA Criada na Alemanha no século 19 possui caracteres com poucas variações em suas hastes, cujos arremates não possuem serifas. Indicada para a confecção de hastes e embalagens, mas desaconselhável para textos longos. CURSIVA São as letras que não se encaixam em nenhuma das famílias já vistas. Elas têm hastes e serifas livres, o que as tornam as mais ilegíveis de todas, limitando seu uso a destaques, com número limitado de toques. A história da tipologia estabelece alguns critérios relacionados ao bom uso da combinação dos tipos. Os três principais critérios de bom uso sugeridos estão relacionados com as relações entre os diferentes tipos de modo concordande, conflitante e contrastante. A relação concordante surge no uso do mesmo tipo na diagramação de uma página. A relação conflitante ocorre quando ocorre o uso de fontes similares (mesmo tamanho, estilo e peso) na diagramação de uma página, ou seja, considera-se as similaridades incômodas porque as atrações visuais não são as mesmas (concordantes), mas também não são diferentes (contrastantes), criando, desse modo, um conflito. A relação contrastante que ocorre no uso de fontes separadas estabelece uma atração visual mais forte. Veja o exemplo ao lado, cuja imagem é composta por diferentes tipos, exemplificando a diversidade de criação de tipos. LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL 7 ETAPA 2 4. TIPO: TAMANHO, PESO, ESTRUTURA E COR Os contrastes dos tipos estão relacionados ao seu tamanho, peso, estrutura e cor. O contraste de tamanho quer dizer que um é maior enquanto que o outro é menor. O contraste de tamanho funciona quando as diferenças em relação aos pontos é marcante, exemplo: um tipo com 12 pontos e um outro com 64. O peso refere-se à espessura do tipo. Os traços podem ser vários: regular, bold (negrito), semibold, extrabold ou light (leve). 8 Analise as imagens abaixo e verifique como o desenho das letras foram elaborados visando funções específicas para a legibilidade da informação. Atualmente existem milhões de tipos disponíveis e várias empresas e pessoas criam novos tipos todos os dias. Você poderá criar o seu também, se quiser quando utilizar os programas BrOffice.org Writer ou o Scribus que estamos disponibilizando para você na próxima etapa. LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL ETAPA 2 Observando novamente as imagens verifique como os designers estão trabalhando estas relações com as diferentes famílias de fontes que existem atualmente. Analise as propostas e indique qual dos conceitos citados anteriormente, concordância, conflito ou contraste você identifica em cada uma delas? Outro elemento importante de uma diagramação com tipos e imagens é a cor. O contraste é dado quando se coloca lado a lado cores com intensidades diferentes. As cores podem provocar vibrações na nossa percepção visual permitindo maior ou menor legibilidade do texto e da imagem. As duas abaixo, de capa de história em quadrinhos, são excelentes exemplos de como o contraste das cores chama a atenção para o título em primeiro lugar e em seguida para a imagem desenhada dos personagens. Atingindo o objetivo principal da capa que tem a função de agradar o público interessado pelo assunto. 9 ETAPA 2 LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL 5. REPRODUÇÃO GRÁFICA E A TINTA DE IMPRESSÃO A maioria dos trabalhos de material impresso são feitos atualmente em offset ou em impressora digital. As gráficas tipográficas e as oficinas de serigrafia quase não são mais utilizadas. Tradicionalmente, a reprodução em offset utiliza um sistema automático composto por cilindro rotativo, no qual é presa uma chapa que contém a página a ser impressa no papel. A impressora digital é um dispositivo que deve estar conectado a um computador para funcionar. Existem vários tipos de impressoras, as mais comuns são: matricial, laser monocromática e policromática, jato de tinta, plotadora de alta definição que podem atingir mais de 4000 pontos por polegada. As tintas usadas em offset são preparadas em muitas cores e atendem às necessidades da máquina e do papel. Podem ser opacas e transparentes. As cores primárias, nas artes gráficas, são o magenta, o amarelo e o ciano, para escurecer a cor usa-se o preto, para clarear o branco. A partir da mistura dessas cores você obtém todas as outras cores. As impressoras digitais usam cartuchos de tinta com as cores primarias de impressão mais o preto. A cor clara é obtida digitalmente a partir do valor parametrizado no trabalho a ser impresso. 10 ETAPA 2 LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL 6. ALGUNS COMPONENTES ESTÉTICOS A maioria dos autores da área diz que são quatro os princípios básicos que aparecem em todo planejamento visual: contraste, repetição, alinhamento e proximidade. O contraste deve ser usado para evitar na criação elementos muito similares. Ele é a mais importante atração visual de uma página. A repetição dos elementos cria uma organização e fortalece a unidade. O alinhamento evita que os aleatoriamente no planejamento. elementos sejam colocados Segundo o princípio da proximidade, Itens relacionados entre si devem ser agrupados, proporcionando unidade visual e organizando as informações. A. PROXIMIDADE Quando elementos, como palavras, frases e imagens, que compõem uma página estão espalhados, ela assume uma aparência desorganizada, tornando a informação difícil de ser compreendida pelo leitor. Observe o layout ou a composição dos três cartazes ao lado e verifique a importância de se organizar a informação, onde se valoriza o fator proximidade de itens relacionados entre si. Na primeira imagem os designers agruparam as informações pertinentes ao festival relacionando o título, local, horário e a fotografia da dançarina que ocupa o maior espaço da imagem, em função de sua estética e importância no contexto da informação, na medida em que o tema é o festival de dança. Verifique que o conceito de proximidade não quer dizer que tudo deva estar pró ximo, significa que os elementos logicamente com algum tipo de ligação de sentido (local, horário, itens temáticos), também devem estar visualmente conectados. No exemplo da imagem do site abcdesign (ao lado), o simples princípio da proximidade facilita a navegação pelas páginas de um site, se forem unidas as informações em grupos lógicos. A capa da revista Bienart, também utiliza essa recurso para organizar as informações. B. ALINHAMENTO O princípio alinhamento nada deve ser colocado arbitrariamente numa página. Cada item, como imagem, texto e cores, deve ter uma LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL 11 ETAPA 2 relação visual consciente com algo na página. Não se pode “jogar” simplesmente os elementos visuais nos espaços de uma página. Quando o princípio de alinhamento é aplicado, por exemplo, no alinhamento do texto à direita, à esquerda ou centralizando, ajuda o leitor a entender que os itens fazem parte do mesmo material. Ajustes no alinhamento favorecem o design de páginas impressas e de páginas para a rede Internet. Na imagem anterior verifique que o Índice geral apresenta alinhamento pela esquerda., assim como quase todos as informações textuais da página, proporcionando uma estética mais organizada da informação. 12 O alinhamento, ainda, leva em consideração a relação texto e imagem. É muito importante que o designer encontre uma linha-guia e utilize-a na sua criação. O alinhamento, assim como o princípio da proximidade permite que a diagramação de uma página seja considerada organizada. Cada elemento passa a ter uma conexão visual, onde a informação é transmitida com unidade, pois está inter-relacionada. O conceito de unidade é aplicado no design para conectar os elementos visuais. C. REPETIÇÃO O princípio da repetição também ajuda a organizar o layout da página, pois se um elemento da composição (cor, alinhamento, fonte com negrito, linhas de composição gráfica) for reutilizado numa diagramação, pode passar a ser um elemento visual que unifica o material impresso ou virtual, provoca maior interesse visual e portanto poderá ser mais lida. Note que nas imagens ao lado, de um catálogo de exposição, possuem elementos que foram repetidos, tais como a imagem da esfera que acompanha o número da página, o texto central justificado, o alinhamento do texto dos nomes e título da obra, localizados no topo, e os fios espessos na vertical repetidos em todas as páginas. LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL ETAPA 2 D. CONTRASTE O contraste pode ser um forte elemento na composição de uma página. Acrescenta um atrativo visual e cria hierarquia na informação. O contraste ocorre quando dois elementos são diferentes: letras com tamanhos diferentes, com formas diversas, cores contrastantes, elementos verticais com horizontais, entre outros. Observe os cartazes abaixo: Verifique como o contraste com as fontes é um excelente recurso para tornar a diagramação interessante e organizada. Ao combinar o contraste com a repetição nos títulos, nos tópicos ou na distribuição espacial do design, cria-se uma identidade visual unificada e hierarquizada. 13 ETAPA 2 LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL 7. PADRÕES ESTÉTICOS DO MATERIAL IMPRESSO: O JORNAL Um dos mais complexos produtos da mídia impressa é o jornal. Os avanços das técnicas de impressão, design gráfico e dos padrões editoriais levaram a mudanças e melhorias tanto no formato quanto na legibilidade das informações textuais e imagéticas das páginas impressas. Por exemplo, os jornais impressos no século 19 continham uma grande quantidade de texto, normalmente disposta verticalmente, com múltiplos títulos para cada matéria. As limitações técnicas relativas à tipologia e à editoração só foram superadas com a invenção do computador e a possibilidade de criação de imagens digitais e da editoração eletrônica no meados do século 20. Exemplificando essas questões através dos jornais podemos dizer que algumas importantes mudanças foram: Menos matérias e textos por página impressa. Matérias maiores com menos textos. Larguras de colunas mais padronizadas. Diagramação por módulos, ou squaring off de matérias e pacotes de material relacionado. Módulos evitam o que os diagramadores chamam, de "joelhos" (em inglês, doglegs) ou disposições de textos em forma de "L". Padronização dos tipos, que proporcionou uma unidade estética da página. Mais imagem, substituindo excesso de textos e publicidade ou boxes para matérias descontraídas (features). Mais espaço em branco, chamados de "brancos" (em inglês, air). Uma área com muito pouco espaço em branco é chamada de tight, e com muito branco é chamada de loose. Uso de cores nas páginas. De um modo geral, todo material impresso como os cartazes, jornais e revistas têm elementos gráficos e a diagramação do conteúdo editorial depende deles. Para diagramar o conteúdo editorial, a atividade de diagramação digital precisa lidar com elementos gráficos de conteúdo visual e textual, além de aspectos variáveis que podem alterar o resultado final. Como informação fundamental na criação de jornais ou tablóides considerem as medidas utilizadas em diagramação digital que são tradicionalmente em paicas, pontos, e atualmente também em pixels e centímetros (exemplo uma paica corresponde a 12 pontos). Outra informação relevante diz repeito ao vocabulário específico da área que determina que o espaço delimitado de impressão dentro de uma página se chama mancha gráfica, onde cai tinta sobre o papel; fora destes limites, nada pode ser impresso e nenhum elemento pode ultrapassar. LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL 14 ETAPA 2 Caso você se interesse em fazer um jornal impresso, detalhamos a seguir quais são os elementos gráficos que você pode usar: 1. TEXTO - o chamado "corpo de texto" corresponde às matérias, colunas, artigos, editoriais, cartas, entre outros. A massa de texto costuma preencher mais da metade de toda a mancha gráfica do jornal e deve ser delimitada (rodeada) pelos outros elementos. Um formato comum para o corpo de texto em jornais é tipo serifado, com corpo (tamanho) 12 pontos. 2. Títulos – Toda matéria tem um título e eles são subdivididos em subtítulos, antetítulos, intertítulos e olhos muito utilizados em entrevistas. 3. Fotos – As fotografias vêm sempre acompanhadas de legenda descritiva e do crédito para o fotógrafo. 4. Arte - o que se chama de arte em diagramação são imagens produzidas para ilustrar ou complementar visualmente a informação do texto. Podem ser: Gráficos - que incluem mapas, gráficos estatísticos, seqüenciais e esquemas visuais; Charges - desenhos geralmente satíricos com personagens do noticiário; Ilustrações - todo tipo de desenho ilustrativo para o texto jornalístico. 5. Vinhetas - mini-títulos que marcam um tema ou assunto recorrente ou em destaque; podem incluir mini-ilustrações e geralmente vêm acima do título da matéria ou no alto da página. 6. Boxes ou caixa - um box é um espaço graficamente delimitado que normalmente inclui um texto explicativo ou sobre assunto relacionado à matéria principal. 7. Fios - existem para separar elementos que, por algum motivo, podem ser confundidos. 8. Cabeçalho e Rodapé - marcam o topo e a base da página, respectivamente, incluindo marcas básicas como nome do veículo, editoria, data, número da edição e número da página; quando usado na primeira página, o cabeçalho inclui ainda a logomarca do jornal em destaque, preço e alguns nomes de chefia da equipe (presidente, diretor, editor-chefe). 9. Anúncios - espaços de publicidade, único elemento de conteúdo não-editorial da diagramação, produzido pela equipe comercial. COMPOSIÇÃO Na composição os recursos gráficos são assim denominados: Colunagem - a distribuição do texto em colunas verticais de tamanho regular, espaçadas e válidas para encaixar os elementos. Atualmente, o padrão em jornais standard é a divisão em 6 colunas, mas o uso de 8 colunas já foi predominante. Cor - uso de cores e matizes em jornalismo, que confere sentido e modifica a mensagem, muitas vezes sutilmente; até meados do século XX, os jornais de grande LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL 15 ETAPA 2 circulação não utilizavam impressão a cores, dependendo da escala de cinzas para matizar seus preenchimentos. Espaçamento - entrelineamento, entre colunas e entre cada elemento gráfico. Tipologia - variedade e espécies de fontes tipográficas utilizadas. JORNAIS Para jornais, os diferentes tamanhos das páginas são conhecidos e determinados como: Standard - página inteira, com mancha gráfica variando em torno de 120 pc por 70 pc, e bordas de dois a três centímetros. A mancha gráfica, por exemplo, pode ser de 125 por 70 paicas. Tablóide - metade do tamanho do standard; geralmente (mas não necessariamente) são jornais populares que utilizam profusão de recursos gráficos, pouco texto e muitas fotos. Microjornal - metade do tamanho do tablóide. 16 ETAPA 2 LINGUAGEM DA MÍDIA IMPRESSA: ESCRITA E VISUAL
Download