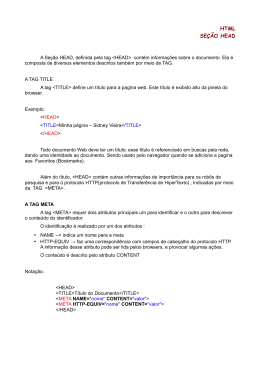
Linguagem de Programação Web Karine Alessandra Córdova HTML HyperText Markup Language: • Linguagem de Marcação de Hipertexto; • Inventada por Tim Berners-Lee (década de 1980); • Utilizado como base as especificações SGML; • Define o conteúdo de uma página Web; • Arquivos do tipo HTML são textos; Possui 8 versões: HTML; HTML +; HTML 2.0; HTML 3.0; HTML 3.2; HTML 4.0; HTML 4.01; HTML 5; Navegadores WEB É um programa que habilita seus usuários a interagirem com documentos HTML hospedados em um servidor Web. Navegadores WEB Exemplos: Internet Explorer - Microsoft Mozilla Firefox - Mozilla Corporation Google Chrome - Google Safari - Apple Inc. Opera - Opera Software ASA Exercício 01 Busque outros navegadores web e qual a empresa de sua autoria. Editores HTML • É um software para a criação de páginas web utilizando a linguagem de marcação HTML. • Editores HTML específicos oferecem vários recursos extras para auxiliar na criação de páginas. • Muitos dão a opção de visualização do projeto, tanto em linhas de código HTML quanto o resultado delas no design da página. Editores HTML Exemplos: Adobe Dreamweaver Editores HTML Exemplos: Bloco de notas Editores HTML • Exemplos: • CoffeeCup HTML Editor • CoffeeCup Free HTML Editor (Free) Editores HTML • Exemplos: • Microsoft Frontpage Editores HTML • Exemplos: • PHP Editor (Free) Exercício 02 Busque outros editores HTML e qual a empresa de sua autoria. O Padrão W3C W3C - World Wide Web Consortium (Consorcio de empresas de tecnologia) Desenvolve padrões para criação e interpretação web. Endereço para validar seu site: http://validator.w3.org HTML HyperText Markup Language: • Linguagem de Marcação de Hipertexto; • Inventada por Tim Berners-Lee (década de 1980); • Utilizado como base as especificações SGML; • Define o conteúdo de uma página Web; • Arquivos do tipo HTML são textos; O que são TAGS HTML? • Rótulos usados para informar ao navegador como deve ser apresentado o website • Todas as Tags tem o mesmo formato, começam com o sinal “<” e encerram com o sinal “>” • Existem dois tipos: • de abertura “<” • de fechamento “</” • Exceções (não há necessidade de abertura ou fechamento da Tag) Existem algumas Tags de comandos isolados como: <br /> O que são TAGS HTML? • Exemplos: • Exemplo 1 • <b>Exemplo em negrito.</b> • Exemplo 2 • <center>Este texto será apresentado no centro da tela.</center> Formação básica de uma página <html> <!--Tag head contém informações sobre o documento, mas o navegador não exibe essas informações--> <head> <!--Tag title apenas o título da página--> <title>Título do Site</title> </head> <!--Tag body corpo da página--> <body> </body> </html> Possui 8 versões: HTML; HTML +; HTML 2.0; HTML 3.0; HTML 3.2; HTML 4.0; HTML 4.01; HTML 5; Estrutura Básica <!DOCTYPE>: • Utilizado para informar a especificação do código que está sendo usado ao navegador; • É a primeira declaração inserida em um documento HTML; • Não é considerado um elemento, e sim uma instrução ao navegador; • <!DOCTYPE html>; • <html>: • Informa ao navegador que se trata de um documento do tipo html; • Qualquer elemento HTML deve inserido dentre deste elemento principal (com exceção de DOCTYPE); • Esta tag representa a raiz de um documento html; • <html></html>; <head>: • Serve para definir comandos de configuração da página; • A ideia é agrupar informações sobre o documento HTML (metainformações); • Encoding, descrição de autor, título da página, palavras chaves; • <head></head>; <body>: • Basicamente é a área que irá definir o corpo da página • Responsável por comportar o conteúdo exibido ao usuário; • Cabeçalhos, textos, listas, tabelas, hyperlinks e outros componentes; • <body></body>; <h1>...<h6>: • As tags <h1> à <h6> são responsáveis por definirem cabeçalhos na página; • <h1> define o cabeçalho mais importante e o <h6> o menos; • É sempre inserido uma linha abaixo de cada cabeçalho definido; • <h1>Principal Título da Página</h1>; <br>: • Elemento utilizado para efetuar uma quebra de linha no documento html; • Deve ser utilizada quando se deseja levar o conteúdo seguinte para uma próxima linha sem iniciar um parágrafo; • Deve ser utilizada para quebrar linhas, não para separar parágrafos; • Este texto<br>será quebrado<br>assim. Outros: • <table></table>; • <img></img>; • <b></b>; • <nav></nav>; • <ul><ul>; • <li></li>; • <a></a>; Formação básica de uma página Resultado Exercício 03 • Abra o bloco de notas e crie uma pagina HTML onde o título da página devera ser seu nome. • Atenção: • Deve ser utilizado as TAGS para uma formatação básica já vistas em aula (<html>, <head>, <title>, <body> ). • Após sua página pronta basta salvar sua pagina com nome_do_seu_site.html (nome_do_seu_site deve ser substituído pelo seu nome). Conjunto de Caracteres (Charecter set) • Biblioteca de caracteres • Define a língua que o site será exibido • Exemplo: • Língua portuguesa • Língua inglesa • Língua espanhola • Etc. Conjunto de Caracteres (Charecter set) Local de utilização: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8“ /> <title>Título do site</title> </head> <body> </body> </html> Conjunto de Caracteres (Charecter set) • Exemplos • Exemplo 01 • <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> • Exemplo 02 • <meta http-equiv="Content-Type" content="text/html; charset=iso8859-1" /> Conjunto de Caracteres (Charecter set) Resultado do exemplo 01 Conjunto de Caracteres (Charecter set) Resultado do exemplo 02 Conjunto de Caracteres (Charecter set) Utilização de alguns editores HTML: ´ Á Ç Ã ´ Á Ç Ã Exercício 04 Pesquise três outros Characters Set não apresentados em aula TAGS mais utilizadas • Para cabeçalho “<head>” • <title>: define o título da página • <style>: define formatação em CSS (Cascading Style Sheets). • <script>: define programação de certas funções em página com scripts • <meta>: • define propriedades da página • codificação de caracteres • descrição da página, autor, etc • são muitos usados por mecanismos de busca TAGS mais utilizadas Para corpo “<body>” <h1>, <h2>,... <h6>: cabeçalhos e títulos no documento em diversos tamanhos. <p>: novo parágrafo. <br>: quebra de linha. <table>: cria uma tabela (linhas são criadas com <TR> e novas células com <TD>. <div>: determina uma divisão na página a qual pode possuir variadas formatações. <font>: altera a formatação (fonte, cor e tamanho) de um trecho do texto. <b>, <i>, <u> e <s>: negrito, itálico, sublinhado e riscado, respectivamente. <img>: imagem - <img src="imagens/minha_imagem.png" /> <a>: hiper-ligação para um outro local <textarea>: caixa de texto (com mais de uma linha); <cite>: citação <bgcolor>: define a cor de fundo Exercício 02 Utilize a estrutura já criada no exercício anterior e adicione palavraschave para sua página. Inserindo palavras chave de uma página <meta name="keywords" content="Palavras-chave do site"> Resultado apresentado até o momento <html> <head> <title>Título do site</title> <meta name="description" content="Descrição do site"> <meta name="keywords" content="Palavras-chave do site"> </head> <body> </body> </html> Inserindo cor de fundo <body bgcolor="#CEE7FF"> Exercício 02 Utilize a estrutura já criada nos exercícios anteriores e adicione cor de fundo para seu site. Resultado apresentado até o momento <html> <head> <title>Título do site</title> <meta name="description" content="Descrição do site"> <meta name="keywords" content="Palavras-chave do site"> </head> <body bgcolor="#CEE7FF"> </body> </html>
Download