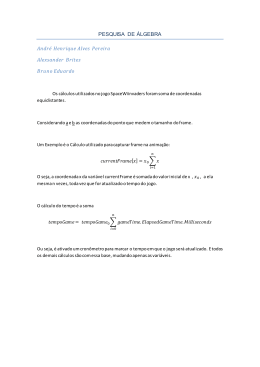
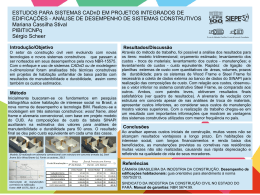
PARTE - 4 HTML Página 23 _______________________________________________________________________________ Índice HTML - Frames ...........................................................................................................................................24 Exemplo: ..................................................................................................................................................24 Parâmetros utilizados para a marcação <FRAMESET> .........................................................................25 Composições com Frames ...........................................................................................................................25 Exemplo 1. ...............................................................................................................................................26 Exemplo 4. ...............................................................................................................................................26 Parâmetros que Completam a Marcação Frame ..........................................................................................27 HTML Página 24 _______________________________________________________________________________ HTML - Frames Exibir uma página na tela do browser já é muito legal ... Imagine então carregar várias páginas na mesma tela do browser! Saiba que existe este um recurso muito legal chamado Frame. Um Frame,ou moldura como é chamado em algumas traduções, é um recurso da linguagem HTML que permite dividir a janela do browser em duas ou mais regiões. Cada uma destas regiões pode conter documentos totalmente distintos e independentes. Já podemos dizer que os Frames invadiram de vez a Web, seja na organização das informações, veiculação de anúncios ou simplesmente dando um toque especial às páginas. Existe uma diferença entre a utilização de frames e quando cada documento é carregado separadamente. Quando utilizamos Frames, é necessária a criação prévia de um documento HTML – documento de Layout, que irá definir em quantas regiões (frames) será dividida a janela do browser, qual será o tamanho e quais serão os documentos carregados em cada uma delas. Exemplo: Código Fonte Resultado Inicia Finaliza Uso O elemento FRAMESET define o conjunto de regiões que a <FRAMESET> </FRAMESET> tela terá. Ele possui diversos parâmetros, sendo que os parâmetros COLS ou ROWS são obrigatórios. HTML Página 25 _______________________________________________________________________________ Parâmetros utilizados para a marcação <FRAMESET> COLS – define o número de regiões verticais que a tela do browser terá. (Deve ser definido através de uma lista de valores separados por virgula). Cada valor especifica a largura de cada frame e pode ser definido em pixel, percentual ou asterisco “ * ” . O asterisco significa “quanto mais largo possível”. Exemplo COLS = “200,*” – define regiões verticais, sendo a primeira de 200 pixels de largura e a segunda com o restante. ROWS - define o número de regiões horizontais que a tela do browser terá. Tal como o parâmetro COLS, deve ser definido através de uma lista de valores (separados por virgula). Cada valor especifica a altura de cada Frame e pode ser definido em pixel, percentual ou asterisco “ * ” . O asterisco significa “quanto mais largo possível”. Exemplo ROWS = “100,*,200” define três regiões horizontais, sendo a primeira de 100 pixels a ultima de 200 pixels,e a do meio com o restante. BORDER – Especifica a espessura da linha divisória que aparece entre as regiões. Deve ser dividida em pixels. Quando este parâmetro não é definido, é usada uma borda de espessura 5. BORDERCOLOR – Configura a cor da linha divisória entre as regiões. Se omitido, a cor cinza é utilizada. FRAMEBORDER – Define se a bordar terá ou não um efeito 3D. Pode conter parâmetros YES (sim) e NO (não). Este parâmetro é ignorado pelo Internet Explorer. <FRAME> ... </FRAME> - Imagine que você esta encomendando um armário a um marceneiro. A primeira coisa que você irá determinar é quantas gavetas ou prateleiras ele deverá possuir, o tamanho de cada uma delas, etc. Depois do armário pronto você irá definir o que colocar em cada lugar, quer dizer, o conteúdo de cada gaveta ou prateleira. Pois aqui, estamos fazendo exatamente a mesma coisa, só que com regiões da tela do browser. Com o elemento <FRAMESET>, declaramos as divisões de nosso “armário”; agora, o elemento <FRAME> , irá dizer o que será carregado em cada uma dessas divisões. Para cada frame definido em <FRAMESET>, torna-se necessário a utilização de um elemento <FRAME>. Anotações: Composições com Frames Como já foi possível observar, FRAMESET tem atributos que definem a divisão da janela do browser em colunas; essa divisão também pode ser feita em linhas, e utilizando uma combinação de "framesets" para variadas apresentações. Vejamos algumas: HTML Página 26 _______________________________________________________________________________ Exemplo 1. Exemplo 2. Exemplo 3. Exemplo 4. HTML Página 27 _______________________________________________________________________________ Parâmetros que Completam a Marcação Frame NAME - Especifica o nome do documento de formato HTML chamado para o frame. É extremamente necessário para o uso do Target, que será visto a seguir. TARGET - Define qual a área (Frame) que aparecerá o documento especificado pelo link. Mais útil na utilização de Menus e índices. Necessita do NAME. SCROLLING - Define se o Frame terá barra de rolagem, o default é Auto. Fornece as opções: Yes, No, Auto. Onde: Yes - Exibe a barra de rolagem independente do tamanho do documento. No - Não exibe a barra de rolagem, mesmo que o documento seja maior que o tamanho especificado. Auto - Só exibe a barra de rolagem se o documento for maior que a área especificada. NORESIZE - Impossibilita o usuário de mudar o tamanho da área especificada do Frame. Por default o usuário pode mudar esta área. Anotações:
Download