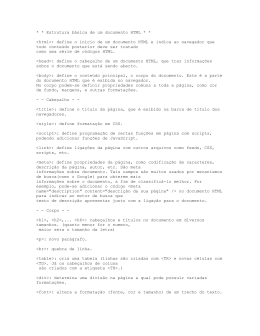
PROGRAMAÇÃO PARA INTERNET I Curso Superior de Tecnologia em Análise e Desenvolvimento de Sistemas Prof. Edécio Fernando Iepsen Faculdade de Tecnologia Senac Pelotas Caracterização da Unidade Curricular: • Estudo e prática da construção de aplicações para web utilizando-se de linguagens específicas para esta plataforma. Conhecimento em linguagem de marcação, de estilo e desenvolvimento para internet com orientação a objetos em linguagem dinâmica e integração com bases de dados. Plano de Ensino Conteúdo • HTML 5 • CSS 3 • JavaScript • jQuery • PHP • MySQL Bibliografia HTML 5 e CSS 3 Guia Prático e Visual Autor: Elizabeth Castro Editora AltaBooks - 2013 Web Design Responsivo Autor: Maurício Samy Silva Editora Novatec - 2014 Bibliografia Fundamentos de HTML5 e CSS3 Autor: Maurício Samy Silva Editora Novatec - 2015 PHP para quem conhece PHP - 4ª Edição Autor: Juliano Niederauer Editora Novatec - 2013 W W W - História Tim Berners-Lee História da Internet HTML • Formada basicamente por três componentes: • Conteúdo de texto • Referências a outros arquivos (imagens, vídeos, áudios, folhas de estilos, arquivos JavaScript) • Marcadores • HTML = texto • Renderizado em um navegador web Criação de Páginas (NetBeans) index.html (estrutura básica) <!DOCTYPE html> <!-To change this license header, choose License Headers in Project Properties. To change this template file, choose Tools | Templates and open the template in the editor. --> <html> <head> <title>TODO supply a title</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <div>TODO write content</div> </body> </html> Estrutura HTML Básica Estrutura HTML Básica Acessibilidade na Web • Fazer com que o conteúdo do site seja acessível a qualquer pessoa, independente de dispositivo ou necessidades especiais • Equipamentos e conexões precárias • Idosos, deficientes visuais, dificuldades motoras • HTML dispõe de funcionalidades e mecanismos para contemplar os critérios de acessibilidade Ferramentas de depuração • Permitem alterar o HTML e CSS da página e ver os resultados imediatamente • Cuidados Firebug (Firefox) Chrome Developer Tools (Chrome) Web Inspector (Ópera) Developer Tools (Internet Explorer) W3Schools.com HTML 5: Semântica • HTML 5 foca na semântica do HTML • Semântica: marcação com significado • HTML: não ditam como o conteúdo deve aparecer, mas sim, o que eles significam • CSS (Cascading Style Sheets – Folhas de Estilo em Cascata): define a formatação dos elementos – todo o aspecto visual Comandos em Nível de Bloco ou Inline • Elementos exibidos como um bloco (“forçam” uma quebra de linha) • <p>, <h1>, <article>, <table> • Elementos exibidos na mesma linha (inline) • <a>, <em>, <strong>, <img>, <input>
Download