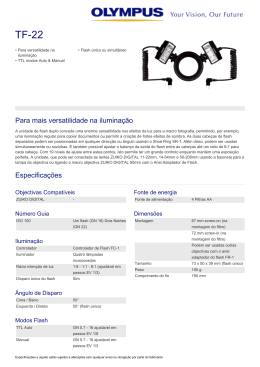
Copyright 2006/2007 Jorge Mota- Multimédia I/ISTEC O que é o Flash? O flash é uma ferramenta autor, que pode ser usada por designers, editores de conteúdos, engenheiros multimédia e programadores para criar apresentações, aplicações, e outros conteúdos que necessitem de interacção com o utilizador. Um projecto em flash pode conter animações simples, video, apresentações complexas, aplicações e tudo o que possa ser criado entre estes tipos enunciados. De uma forma geral os conteúdos criados com flash são designados aplicações, mesmo que possuam apenas uma animação simples, mas em flash podemos criar aplicações ricas em recursos multimédia como fotografias, som, video e efeitos especiais. Uma grande caracteristica do flash é que criar conteúdos pequenos permitindo que possam ser distribuidos e publicados na Internet. Isto é conseguido porque o flash usa extensivamente gráficos vectoriais. Estes como é sabido requerem muito menos memória que os seus congeres bitmap, já que são representados por “formulas/formulações matemáticas”, em vez de utilizarem extensos conjuntos de valores para a sua representação. Nas imagens bitmap cada pixel requer individualmente memória para a sua representação. Para construir uma aplicação em flash, criamos gráficos com ferramentas de desenho ou importamos recursos multimédia. Em seguida definimos como queremos e quando queremos que estes elementos criem instanciem/representem os conteudos pretendidos. Quando estamos a criar conteúdos em flash estamos a trabalhar sobre um “document File” que possui extensão .fla (FLA). Um documento flash tem quatro partes: O “Stage” onde estão os gráficos, videos, botões etc que irão aparecer durante o play back. A “Timeline” onde especificamos quando cada elemento aparece. Usamos tambem a Timeline para especificar a ordem dos layers com os gráficos. Nota: os gráficos nos layers por cima aparecem sobrepostos sobre os gráficos dos layers de baixo. A “Library” que é o painel onde o flash dispõem os elementos que constam do documento em flash. “ActionScript” código que permite adicionar interactividade aos elementos nos documentos. Por exemplo adicionar código a um botão para mostrar uma nova imagem quando o utilizador faz click no mesmo. Podemos usar o actionscript para adicionar lógica (“inteligência”) aos nossos conteúdos, de forma a terem comportamentos distintos dependendo da acção do utilizador. O Flash inclui duas versões de actionscript apropriadas para cada tipo de Editor/Autor. O Flash inclui muitas caracteristicas que o tornam uma ferramenta de eleição, como por exemplo suporte para componentes drag-and-drop pré-embebidos, “behaviors em action script” e efeitos especiais que podem ser usados com os recursos multimedia. 1 Copyright 2006/2007 Jorge Mota- Multimédia I/ISTEC Para publicar um documento flash basta fazer File > Publish. Esta acção criar uma versão compacta do documento com extensão .swf (SWF). Podemos então usar um “player” flash para ver num brawser ou como aplicação standalone a aplicação. O que podemos fazer com o Flash? Com o enorme reportório de ferramentas disponiveis em Flash , podemos criar muitos tipos de aplicações. Entre estas destacamos: Animações Nesta categoria incluimos banners, cartões de boas vindas, desenhos animados, etc. Muitas outras aplicações incluem este tipo de aplicações. Jogos Muitos jogos são feitos em flash, nestes combinamos a capacidade de animação do flash com algum tipo de lógica (inteligência) em ActionScript. Interfaces Muitos websites (sitios) usam flash nos seus interfaces com o utilizador. Os interfaces incluem navegação simples ou complexa numa ou muitas direcções (barras de navegação local ou global, contextualizada ou não). Áreas de mensagens/noticias Estas áreas estão disponiveis para mostrar informação que varia ao longo do tempo. Uma área dinâmica de mensagens (FMA) num restaurante por exemplo pode mostrar os menus do dia. Veja o tutorial Tutorial: Building Your First Flash Application no site da macromedia. Aplicações Web Internet Estas aplicações incluem um vasto dominio de tipolologias, que usam informação acessivel remotamente para a mostrar de forma rica em termos multimédia dados ou informação. Neste tipo de aplicações podemos incluir calendários, aplicações de cálculo e procura de preços, catalogos on-line, aplicações de e-learning, e outras que permitam visualizar graficamente informação. Para construir uma palicação flash basicamente temos de executar os seguintes passos : 1. Decidir quais as tarefas que a aplicação executa. 2. Criar e importar elementos multimédia, como imagens, video, som, texto, e outros. 3. Fazer o arranjo de elementos no “Stage” e na “Timeline” de forma a definir quando e como devem aparecer na aplicação. 4. Aplicar efeitos especiais aos elemntos. 5. Escrever em ActionScript codigo que permita o controlo de fluxo e o comportamento dos elemntos e a forma como estes respondem as interacções do utilizador. 6. Testar a aplicação de forma a determinar se esta a trabalhar conforme planeada senão encontrar e corrigir os respectivos erros. Este ciclo deve ser executado de forma ciclica durante todo o processo de criação. 7. Publicar o FLA como um SWF de forma que possa ser visualizado numa página web ou com um player Flash. Dependendo do projecto e do estilo de trabalho alguns destes passos podem ocorrer noutra ordem. 2 Copyright 2006/2007 Jorge Mota- Multimédia I/ISTEC Como Criar uma simples aplicação em Flash. Para ilustrar os passos necessários a criação de um documento em flash esta secção explica como fazê-lo na forma de um tutorial. Veja o já referido tutorial em Tutorial: Building Your First Flash Application. O primeiro passo para criar um documento em flash é: A) Criar um documento em flash: 1. Selecionar File > New. 2. Na janela New Document, a opção Flash Document é seleccionada por defeito. prima OK. Na janela de propriedades o botão Size mostra o tamanho actual do documento 550 x 400 pixels. 3. A cor de background esta definida para Branco. Podemos alterar premido o cursor sobre a opção Background a e escolhendo outra. Janela de inspecção de propriedades Desenhar um circulo Após criar um documento estamos prontos para adicionar novos elemntos artisticos e geométricos ao documento. Para Desenhar um circulo no Stage: 1. Selecionar a ferramenta Oval do painel Tools. 3 Copyright 2006/2007 Jorge Mota- Multimédia I/ISTEC Painel Toolsl 2. Selecionar a Cor com a opção “Stroke Color Picker”. Selecionar a Cor com Stroke Color Picker 3. Selecionar a cor para o Fill com Color Picker. Assegura que esta contrasta com a cor do Stage. 4 Copyright 2006/2007 Jorge Mota- Multimédia I/ISTEC 4. Desenhar um circulo no Stage usando a ferramenta Oval e “Shift-dragging”. Premir a tecla Shift para definir o circulo. O circulo desenhado no Stage Criar um simbolo Podemos converter o nosso trabalho num recurso reutilizável, para isso basta convertelo para um simbolo Flash (Flash Symbol). Um simbolo é um recurso que pode ser reutilizado em qualquer parte de um documento flash. Sem necessidade de termos de o definir novamente. Como criar um Simbolo? 1. Escolher a ferramenta Selection no painel Tools. O painel de ferramentas com a opção Selection escolhida 5 Copyright 2006/2007 Jorge Mota- Multimédia I/ISTEC 2. Escolher o círculo no Stage e seleccionar o mesmo. 3. Com o circulo seleccionado, escolher Modify > Convert to Symbol. 4. Na caixa Convert to Symbol , escrever O meu_circulo na caixa Name text box. O comportamento por defeito é Movie Clip. 5. Premir OK. Um rectangulo aparece agora envolvendo o círculo. O recurso está criado e pode ser reutilizado sempre que for necessário no documento. 6. O simbolo aparece no painel Library. Se não estiver visivel o painel Library use Window > Library para o mostrar. Animar um circulo Agora que criamos alguma geometria (artwork) no documento vamos anima-lo. Para criar uma aimação com o circulo: 1. Arrastar (drag) o círculo para a parte esquerda do Stage. O circulo movido para a parte esquerda do Stage 2. Premir na frame 20 da Timeline. 6 Copyright 2006/2007 Jorge Mota- Multimédia I/ISTEC Selecionar a Frame 20 do Layer 1na Timeline 3. Selecionar Insert > Timeline > Frame. O Flash adiciona frames à Frame 20, que se mantém selecionada Frames inserida na Timeline 4. Com a Frame 20 seleccionada escolher Insert > Timeline > Keyframe. A keyframe é adicionada na Frame 20. Uma keyframe é uma frame em que as propriedades do objecto são explicitamente alteradas. Neste caso a localização do circulo. 7 Copyright 2006/2007 Jorge Mota- Multimédia I/ISTEC Inserir uma keyframe na Frame 20 5. Com a Frame 20 seleccionada na Timeline, Arrastar (drag) o circulo para a parte direita do Stage. 6. Seleccionar a Frame 1 do Layer 1 na Timeline. 7. Na área de inspecção de propriedades, seleccionar Motion do menu pop-up Tween. Seleccionar motion tween no inspector de propriedades Uma seta parece na Time line no Layer 1 entre a Frame 1 e a Frame 20. A Timeline com a seta indicando a motion tween Este passo cria uma animação tweened do circulo movendo da esquerda para a direita entreb a frame 1 e 20. 8. Na timeline arrastar a marca de play de um lado para o outro e obeservar a animação. 9. Selecionar File > Save. 10. Escolher o local para guardar no disco e designar o ficheiro PrimeiroExercicio.fla. 11. Selecconar Control > Test Movie para visualizar o ficheiro FLA. 12. Fechar a janela De Test Movie. Publicar o ficheiro Quando terminado um documento Flash, Estamos prontos a publica-lo e visualiza-lo num browser. Quando publicamos um ficheiro FLA este é comprimido em SWF. Este é o formato que colocamos na página web. O comando Publish automáticamente gera o ficheiro HTML com as TAGS correctas para correr o SWF. 8 Copyright 2006/2007 Jorge Mota- Multimédia I/ISTEC Para publicar um ficheiro FLA: 1. Seleccionar File > Publish Settings. 2. Em Publish Settings escolher o separador Formats e verificar que apenas as opções flash e HTML estão escolhidas. Isto permite que apenas sejam publicadas o ficheiro Flash SWF e o ficheiro HTML. O ficheiro HTML é usado para mostrar o SWF no browser. As opções Flash e HTML no separador Formats 3. Na caixa Publish Settings Seleccionar o separdor HTML e verificar que a’enas a opção Flash Only esteja escolhidano Template pop-up menu. Este template cria um ficheiro HTML que contem o SWF e que pode ser visulaizado num janela do Browser. 9 Copyright 2006/2007 Jorge Mota- Multimédia I/ISTEC Escolher Flash Only do Template menu 4. 5. 6. 7. Premir OK. Seleccionar File > Publish e abrir o browser. Seleccionar File > Open no Browser. Navegar até ao folder onde foi gravado o FLA. O PrimeiroExercicio.fla e o PrimeiroExercicio.Html estão aqui. O Flash cria estes fheiros quando premimos Publish. 8. Seleccionar o ficheiro PrimeiroExercicio.html. 9. Premir Open. Visualizamos agora o documento no Browser. 10
Download