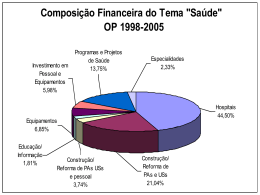
Desenvolvimento de Aplicações Web na plataforma Microsoft Desenhando a página Academia de Ensino Superior Prof. André Morais Desenhando a página • Objetivos – Criando páginas estáticas – HTML – Server controls e conteúdo dinâmico – Configurando controles Academia de Ensino Superior Prof. André Morais Desenhando a página • Criando páginas estáticas – (one) View-only – Conteúdo imutáveis – Vamos voltar no tempo... 1996... Academia de Ensino Superior Prof. André Morais Desenhando a página • Páginas estáticas Academia de Ensino Superior Prof. André Morais Desenhando a página • Criando uma página estática Academia de Ensino Superior Prof. André Morais Desenhando a página • HTML, o que é? – Um arquivo em formato legível ao olhos humanos; – Composto de elementos, iniciando e terminando com tags; – Elementos tem atributos que oferecem informações adicionais sobre as tags ao browser Academia de Ensino Superior Prof. André Morais Desenhando a página • Exemplo: tag atributos Conteúdo do elemento Academia de Ensino Superior Prof. André Morais Desenhando a página • Elementos HTML mais comuns Elemento <img> <div> <table> <tr> <td> <a> Description Exemplo de uso Uma tag de imagem. Uma tag de imagem. Esta tag coloca uma imagem em uma página. <img src=”myimage.gif” /> <div style=”float:left”> Left-hand Uma tag que representa um bloco de texto. Através content here</div> do atributo style é possível posicionar o conteúdo <div style=”float:right”> Right-hand contido dentro da tag div em qualquer lugar da página content here</div> <table border=”1”> Um elemento tabela que contêm linhas (tr) e células <tr><td>Conteúdo da célula</td> (td). Deve ser usado para exibição de dados </tr> tabulares (lista de carros, relatórios, etc.) </table> Ancora. Define o hyperlink de uma página a outra Clique página, permitindo definir tanto o endereço do link <a href=”http://www.aes.com.br”> como o texto para apresentar ao usuário. aqui </a> Academia de Ensino Superior Prof. André Morais Desenhando a página • Elementos HTML mais comuns (continuação) Elemento <head> <body> <form> <input> <br> Description Exemplo de uso <html> <head> <title> Titulo da página </head> <body> Conteúdo da </body> </html> Os elementos mais importantes de uma página. O </title> elemento <head> define uma área para o título, referência a arquivos externos e outros metadados. página No elemento <body> estará contido o conteúdo da página Elementos para definir formulários. Ao criar uma página onde é necessário entrada de dados, os <form id=”form1” runat=”server”> elementos que serão utilizados para transmitir o dado <input id=”Text1” type=”text” /> devem estar dentro da tag <form>. A tag <input> é <input id=”Submit1” type=”submit” bastante versátil. Através do atributo type é possível value=”Enviar” /> d </form> A tag <br> acrescenta uma quebra de linha na página. O valor acrescenta um espaço em Primeira linha<br /> Segunda branco na página linha. Espaço em branco. Academia de Ensino Superior Prof. André Morais Desenhando a página • Conteúdo dinâmico – Conteúdo que se altera de acordo com a navegação do usuário – Um conteúdo dinâmico pode ser obtido através de: • Códigos client-side (Javascript, por exemplo) • Códigos server-side (C#, VB.NET, etc.) Academia de Ensino Superior Prof. André Morais Este é o nosso foco!! Desenhando a página • Server Controls – Vamos analisar o toolbox do Visual Studio Academia de Ensino Superior Prof. André Morais Desenhando a página • Toolbox: Controles... Comuns para 90% dos casos Para acesso a banco de dados Para validação de entrada de dados Usados para navegação de sites Para simplificar segurança de aplic. Para confecção de sites no estilo Share-Point Elementos HTML simples Gerais criados pelo usuário ou importados de fornecedor externo Academia de Ensino Superior Prof. André Morais Desenhando a página • E o que são Server Controls afinal? – São controles que podem ser processados no servidor afim de prover conteúdo HTML; – Permitem a construção de conteúdos dinâmicos Academia de Ensino Superior Prof. André Morais Desenhando a página • Server Controls Academia de Ensino Superior Prof. André Morais Desenhando a página • Adicionando Server Controls através do Design View Academia de Ensino Superior Prof. André Morais Desenhando a página • Adicionando Server Controls através do Source View Academia de Ensino Superior Prof. André Morais Desenhando a página • Standard Controls – TextBox control: Usado para inclusão de textos na página. Também chamado de caixa de edição; • Propriedades principais: ID, Visible, Text – Button control: Para envio de informações à um servidor, que reage a solicitação e envia uma resposta; • Propriedades principais: ID, Text – Label control: Usado para exibir textos simples em uma posição especifica da página. Com ele é possível mudar o texto a partir de uma interação do usuário. • Propriedades principais: ID, Visible, Text Academia de Ensino Superior Prof. André Morais Desenhando a página • Standard Controls (continuação) – Hyperlink control: Usado para permitir o hyperlink (ligação) entre páginas. Permite a navegabilidade de um site para outras páginas ou outros sites na internet; • Propriedades principais: ID, Visible, Text, NavigateURL, Target – Image control: Usado para exibir imagens em uma página. A vantagem de utilizar este controle é a possibilidade de seu conteúdo ser alterado no servidor; • Propriedades principais: ID, Visible, ImageURL; Academia de Ensino Superior Prof. André Morais Desenhando a página • Standard Controls (continuação) – DropDown List control: Usado para permitir ao usuário escolher entre uma lista de opções; – Listbox control: Usado para oferecer um número fixo de itens para escolha; – CheckBox e Radio Button controls: Usados para selecionar entre dois itens ou um entre muitos. Academia de Ensino Superior Prof. André Morais Desenhando a página • HTML Controls Academia de Ensino Superior Prof. André Morais Desenhando a página • E o Calendar Control?? • Como usar o DropDownList? Academia de Ensino Superior Prof. André Morais
Download