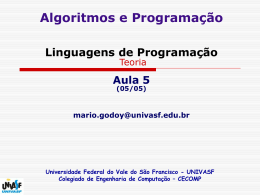
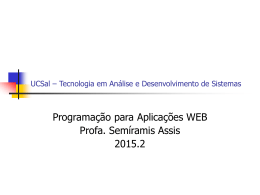
Linguagem JavaScript Programação na Internet Secção de Programação - ISEL-DEETC-LEIC Luis Falcão - [email protected] Nuno Datia – [email protected] Autores e contributos • Autores – Jorge Martins – Carlos Guedes • Contributos – Luís Falcão – Paulo Pereira – Pedro Félix 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet História da JavaScript • Desenvolvida por Brendan Eich da Netscape, como a linguagem de script para páginas no Netscape2 • Versão Standard actual: ECMAScript - Edition 3 – http://www.ecma-international.org/publications/standards/Ecma-262.htm 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 3 Tipos de dados Tipos Primitivos Nome do tipo Descrição Boolean Tipo lógico Number Floating point a 64 bit String Seq. de 0 ou mais caracteres Unicode. Strings literais são delimitadas por “” ou por ‘’ Objectos Tudo excepto os tipos primitivos são objectos • Notas sobre o sistema de tipos: – Não existe tipo inteiro • Divisão entre dois números produz número real (fraccional) – Não existe tipo para representar caracteres • Um carácter é uma string de dimensão 1 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 4 Valores primitivos Tipos Nome do tipo Exemplo Not a Number é o resultado de uma expressão com um operando que não pode ser convertido em valor numérico var a = NaN; var a = 10 / "x"; // a assume valor NaN Infinity Representação de um valor infinito var a = Infinity; var a = 10/ 0; // a assume valor Infinity true Valor lógico verdadeiro var b = true; false Valor lógico falso var b = false; undefined conteúdo de variáveis não iniciadas var a; // a assume valor Undefined null representa o não valor, ou seja a inexistência de valor associado a uma variável var a = null; // x tem um não valor, ou seja null NaN Number Boolean Descrição 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 5 Literais • Literais são usados em JavaScript para representar valores. Chamam-se literais por que são colocados literalmente no texto do programa. Existem os seguintes literais: Números (Numbers) Ex: 42, 0xFFF, -345. Literais booleanos Ex: true, false. Literais floating-point Ex: 3.1415, -3.1E12, .1e12, 2E-12 Cadeias de carácteres (strings) literais Ex: "one line \n another line" 'another string literal' Arrays literais Ex: ["French Roast", "Columbian", Ex: ["Lion", , "Angel"] Objectos literais apresentados mais tarde 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet "Kona"] É possível omitir valores do array colocando vírgulas sem expressão associada. Essas posições do array ficam com o valor null A linguagem JavaScript 6 Objectos var myHashtable = { }; var myHashtable = new Object(); • Em JavaScript um objecto é um contentor de pares nome/valor, ou seja é uma hashtable • Suporta duas formas de acesso para leitura e escrita de valores – Subscript notation e dot notation – Na dot notation é necessário que a chave seja um identificador válido em JavaScript // Afecta a variável 'myHashtable' com uma referência para uma nova hashtable var myHashtable = { }; // O mesmo que na linha anterior, mas com notação semelhante ao Java var myHashtable = new Object(); myHashtable["name"] = "Carlos Guedes"; // subscript notation myHashtable.salaCCISEL = 8; // dot notation var s = myHashtable["salaCCISEL"]; var n = myHashtable.name; // Sintaxe da instrução for para enumerar as "chaves" (propriedades) do objecto for(var n in myHashtable) { document.writeln("<p>" + n + ": " + myHashtable[n] + "</p>"); } 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 7 Objectos – notação literal • Outra forma de criar objectos é através da notação literal – Forma compacta de criar objectos • A descrição de um objecto é um conjunto de pares nome-valor separados por vírgula, dentro de chavetas. – Os nomes podem ser identificadores ou strings seguidos de ':' (dois pontos). Devido a um erro na definição da linguagem, as palavras reservadas da linguagem não podem ser usadas na forma de identificadores, mas podem ser usados na forma de string. – Os valores podem ser literais ou expressões de qualquer tipo. var myHashtable = { name : "Carlos Guedes", salaCCISEL : 8 }; return { event: event, op: event.type, to: event.srcElement, x: event.clientX + document.body.scrollLeft, y: event.clientY + document.body.scrollTop }; var emptyObject = { }; • Os objectos literais são a base do formato JavaScript Object Notation (JSON) 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 8 var arr1 = [ ]; var arr2 = new Array(); Arrays (1) • • • • São objectos, logo hash tables São esparsos e heterogéneos Não é necessário indicar a dimensão na construção Crescem automaticamente (como vectores em java ou ArrayList em .NET) • Os valores são obtidos através de uma chave numérica (para as posições do array, para as restantes chaves é usada a notação normal dos objectos) • A principal diferença relativamente aos objectos é a existência da propriedade length – Tem um valor superior em 1 unidade ao maior índice atribuído • Índices começam em 0 • Não são tipificados • Quando um novo item é adicionado a uma posição ‘n’ superior à maior existente, a propriedade length fica com o valor ‘n’+1 • Suportam duas formas de criação: literal e comum para objectos 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 9 Arrays (2) // Criação de arrays var myArray = []; // notação literal var myArray = new Array(); // notação de objecto var arrayWithSize = new Array(10); // O Array é iniciado 10 valores undefined // Notação literal var myList = ['oats', 'peas', 'beans', 'barley']; var month_lengths = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31]; var slides = [ {url: 'slide0001.html', title: 'Looking Ahead'}, {url: 'slide0021.html', title: 'Summary', soccerClub: 'SLB'}, 5 ]; // Adição de um elemento por afectação myList[i + 6] = "SLB"; // Exemplo var diasDaSemana = [ "domingo", "segunda", "terça", "quarta", "quinta", "sexta", "sábado" ]; var dias = ""; for(var i = 0; i < diasDaSemana.length; ++i) dias += diasDaSemana[i] + "\n"; alert(dias); 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 10 Funções (1) • Funções em JavaScript são como as funções da linguagem C • Na chamada a funções não é necessário passar todos os parâmetros indicados na definição da função – – Os parâmetros actuais em falta ficam com valor undefined Os parâmetros actuais adicionais estão acessíveis via array arguments • Facilita a criação de funções com parâmetros opcionais // Função de recebe qualquer número de argumentos function sum() { var total = 0; for (var i = 0; i < arguments.length; ++i) { total += arguments[i]; } return total; } • Suportam a definição de funções internas • Em JavaScript, as funções são “first class objects” – Podem ser guardados em objectos e passados como parâmetros 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 11 Funções (2) • Existem três formas de definir funções • operador function function name (argumentList) block – Operador prefixo que produz um objecto função – O nome é opcional • Útil para realizar funções recursivas • Quando é omitido a função designa-se por função anónima • Útil quando é necessário passar uma função como parâmetro (callbacks) function visitInArray(arrayObject, observer) { for(var i = 0; i < arrayObject.length; ++i) { var elem = arrayObject[i]; if(typeof(elem) == "number") observer(elem); } } Utilização de uma função anónima (function operator) visitInArray([1, 2, "3", 4, 5], function (x) { alert(x * x); }); 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 12 Funções (3) • Instrução function function name (argumentList) block – Cria uma função, com determinado nome, no contexto actual – É possível criar funções dentro de outras (ver mais em Closures) – É uma forma compacta de utilização do function operator (com nome) var name = function name (argumentlist) block ; • Construtor de function new Function(strings...) – Recebe strings com os argumentos e o corpo da função, retornado um objecto função – Não é fácil definir o corpo da função em termos de uma string, principalmente quando este tem strings – É ineficiente, pois é necessário ser compilada de cada vez que é utilizada ! Esta forma não deve ser utilizada ! 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 13 Objectos e a keyword this • Uma função é um objecto (logo, uma hashtable) • Pode conter membros (propriedades) – Pode conter os seus próprios dados – Pode ter o papel de classe, de construtor e de contentora de métodos relacionados – Pode ser membro de outro objecto (quando é membro de um objecto designa-se de método) – Existe uma variável de nome this que contém a referência para o objecto usado para chamar a função foo.bar(); // em bar, this é foo do.re.mi.fa(); // em fa o objecto é do.re.mi – Numa chamada “global”, this é uma referência para o Objecto Global function f1() { . . . }; f1(); // em f1, this é o Objecto Global 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 14 Funções Construtoras • As funções usadas na iniciação de objectos são designadas de “Funções Construtoras” • Numa chamada a uma função construtora, a sequência de chamadas é ligeiramente diferente de uma chamada normal – É chamada com o operador prefixo new • • • • • O operador new altera o significado de this na função. Nesta situação representa o objecto que foi criado O construtor do objecto deve iniciar (criar) os seus membros O construtor retorna implicitamente o novo objecto (this) a não ser que existe um return explicito Os objectos criados têm uma ligação (não acessível) directamente para o protótipo da função construtora (ver protótipos à frente) É convenção as funções construtoras terem um nome iniciado por maiúscula 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet // Definição de um Ponto function Point(x,y1) { this.x = x; this.y = y1; this.add this.x this.y return } = function(p) { += p.x; += p.y; this; } // Teste var p = new Point(2,3); var p1 = new Point(4,5); p.add(p1); // p.x = 6; p.y = 8; A linguagem JavaScript 15 Objectos e Funções construtoras nativas da linguagem Função construtora F. Construtora Descrição Object Função construtora de objectos genéricos Function Função construtora de objectos função Array Função construtora de objectos array String Função construtora de objectos string Boolean Função construtora de objectos booleanos Number Função construtora de objectos numéricos Date Função construtora de objectos que representam um instante temporal com precisão até aos milissegundos RegExp Função construtora de objectos que representam expressões regulares Error Função construtora de objectos que representam erros Math X Objecto cujas propriedades são funções e constantes matemáticas 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 16 Protótipos • Os objectos função têm a propriedade prototype • Quando uma função é usada como função construtora, os objectos construídos ficam com uma ligação implícita (não acessível programaticamente) para o protótipo da função construtora • No acesso às propriedades de um objecto, se esta não for encontrada, é percorrida a cadeia de protótipos até ser encontrada, ou até a cadeia terminar (ver à frente) • A utilização da cadeia de protótipos disponibiliza o mecanismo herança baseada em protótipos (objectivos semelhantes à herança das linguagens OO - ver à frente). • É possível acrescentar novas propriedades aos protótipos das funções construtoras nativas 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 17 Protótipo explícito Diagrama de protótipos Protótipo implícito function CF() { this.a = "aaa"; this.b = "bbb"; } CF.c = "ccc"; CF.prototype.foo = "foo"; CF CFprototype prototype prototype “ccc” c foo “foo” var c1 = new CF(); var c2 = new CF(); var c3 = new CF(); c1 c2 constructor c3 constructor constructor a “aaa” a “aaa” a “aaa” b “bbb” b “bbb” b “bbb” 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 18 Acesso às propriedades de um objecto Acesso à propriedade p Yes Object contains ‘p’? No use prototype’s prototype object return ‘p’ value from object Object has a constructor? Yes Prototype object has a prototype? Yes No No return undefined 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 19 Herança em JavaScript InheritanceJavaScript.html • • Herança baseada em protótipos Herança baseada em chamadas à cadeia de funções construtoras © ISEL 2006/2007 DEEC - EIC – Programação na Internet Herança baseada em protótipos // Definição da classe base function Base() { } Base.prototype.m1 = function () { alert("Base.m1"); } Base.prototype.m2 = function () { alert("Base.m2"); } // Definição da classe derivada function Derived() { } Derived.prototype = new Base(); Derived.prototype.m3 = function () { alert("Derived.m3"); } // Redefinição de um método com chamada ao método base Derived.prototype.m2 = function () { alert("Derived.m2"); this.constructor.prototype.m2(); } // Teste var o = new Derived(); o.m1(); o.m2(); o.m3(); 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 21 Herança baseada em chamada à cadeia de f. construtoras function Base1() { this.m1 = function () { alert("Base1.m1"); } this.m2 = function () { alert("Base1.m2"); } } function Derived1() { //this.base = Base1; //this.base(); Base1.call(this); this.m3 = function () { alert("Derived1.m3"); } // Redifinição de m2 this.m2base = this.m2; this.m2 = function () { alert("Derived1.m2"); this.m2base(); } } var o = new Derived1(); o.m1(); o.m2(); o.m3(); 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 22 Variáveis • As variáveis são definidas com a instrução var • Apenas existem 2 contextos para as variáveis – – Global Funções • Quando definidas numa função, apenas são válidas nesse contexto • Variáveis definidas numa função sem a utilização do prefixo var, assume-se que existe num contexto superior (possivelmente o do Objecto Global) • Variáveis não iniciadas assumem o valor undefined • Numa função, por cada chamada é criado um novo conjunto de variáveis com o contexto dessa função (suporte para chamadas recursivas) 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 23 Closures • Funções podem ser definidas dentro de outras funções • As funções internas têm acesso às variáveis e parâmetros formais da função externa • Se existir uma referência para uma função interna após a função externa terminar, todas as variáveis e parâmetros continuam a existir (mas apenas acessíveis no contexto da função interna) • Podem ser usados na criação de membros privados na função construtora function Demo(x) { var a = x + 1; this.m1 = function () { alert(a + "," + x); } } var d1 = new Demo(5); var d2 = new Demo(8); d1.m1(); // alerts 6,5 d2.m1(); // alerts 9,8 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 24 Retorno de uma função • Todas as funções retornam um valor (não existe tipo void) • O valor de retorno por omissão é: – undefined – chamada normal a funções – this – funções construtoras 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 25 Instruções Tipo de instrução Instrução Notas if ... [else] Condicional switch ... case ... Default while Ciclos for As labels podem ser expressões e strings (não necessitam de ser constantes) A expressão da condição é convertida para bool (ver regras à frente) do ... while continue Quebra de fluxo Excepções break return try ... catch throw Expressão As expressões são instruções quando terminadas por “;” Variáveis var Composta 2000 - 2006 { ... } ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 26 Tabela de operadores e prioridade Operador Prioridade + . [] () Acesso a propriedades, indexação, chamadas a funções e subexpressões ++ — - ~ ! new delete typeof Operadores unários e criação de objectos * / Multiplicação, divisão, divisão módulo % + << _ Descrição Adição, subtracção, concatenação de strings >> >>> Deslocação de Bit < <= > >= instanceof Menor, menor ou igual, maior, maior ou igual, instanceof == != === !== Igualdade, desigualdade, igualdade estrita, e desigualdade estrita & AND bit a bit ^ XOR bit a bit | OR bit a bit && AND lógico || OR lógico ? : Operador condicional (ternário) 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 27 Conversão para bool • Sempre que há uma conversão para booleano (explícita ou implícita): – Valor lógico false • false, null, undefined, “”, 0 – Valor lógico true • restantes 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 28 Notas sobre operadores • Operador + – Usado na adição e concatenação de strings – Se um dos operandos são strings, faz concatenação depois de converter o outro operando para string – Pode ser usado como operador prefixo para converter uma string para número • Ex.º: +"1" • Operador && (And lógico) – Usado em expressões de guarda – Ex.º: var value = p && p.name; • Operador || (Or lógico) – Usado para atribuir valores por omissão – Ex.º: var value = v || 10; 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 29 Operador typeof: informação sobre o tipo de dados • • O operador typeof retorna uma string de acordo com o tipo do operando Sintaxe: var tipoDoOperador = typeof(operador); Object 'object' Array 'object' Function 'function' String 'string' Number 'number' Boolean 'boolean' null 'object' undefined 'undefined' 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet Atenção ! Atenção ! A linguagem JavaScript 30 Palavras Reservadas abstract boolean break byte case catch char class const continue debugger default delete do double else enum export extends false final finally float for function goto if implements import in instanceof int interface long native new null package private protected public return short static super switch synchronized this throw throws transient true try typeof var volatile void while with Legenda: Usadas na linguagem reservadas, não usadas na linguagem 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 31 Referências • Douglas Crockford: “A Survey of the JavaScript Programming Language” http://javascript.crockford.com/survey.html • Versão Standard actual: ECMAScript - Edition 3 http://www.ecma-international.org/publications/standards/Ecma-262.htm • Referências Online: “JScript @ MSDN” http://msdn.microsoft.com/library/default.asp?url=/library/enus/script56/html/e4fb1cc7-15e0-43e9-bf2e-469fe7b2050c.asp • Flanagan, David, “JavaScript: The definitive guide”, O'Reilly Media; 5 edition, 2006 2000 - 2006 ©ISEL/DEETC/SP – Programação na Internet A linguagem JavaScript 32
Download