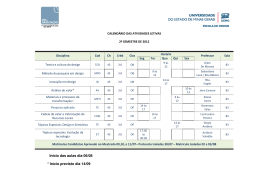
Gavin Ambrose Paul Harris GRIDS s.m. estrutura ou padrão de linhas usado para orientar o posicionamento dos elementos de um design Tradução: Mariana Belloli Revisão Técnica: Charles de Castro Vincent Doutor pela FAU-USP Professor pesquisador da FAU-Mackenzie 2009 Obra originalmente publicada sob o título Basics Design: Grids ISBN: 978-2-940373-34-5 Copyright © AVA Publishing SA 2008 Design e texto de Gavin Ambrose e Paul Harris Fotografia original de Xavier Young www.xavieryoung.co.uk Production and separation by AVA Book Production Pte. Ltd., Singapore Fone: +65 6334 8173 Fax: +65 6259 9830 Email: [email protected] Capa: Rogério Grilho Leitura final: Aline Grodt Supervisão editorial: Elisa Viali Editoração eletrônica: Techbooks A496d Ambrose, Gavin. Design básico : grids / Gavin Ambrose e Paul Harris ; tradução Mariana Belloli.– Porto Alegre : Bookman, 2009. 176 p. ; il. ; 23 cm. – (Design básico) ISBN 978-85-7780-522-8 1. Projeto gráfico. 2. Livros – Grids. I. Harris, Paul. II. Título. CDU 655.26 Catalogação na publicação: Renata de Souza Borges CRB-10/1922 Reservados todos os direitos de publicação, em língua portuguesa, à ARTMED® EDITORA S.A. (BOOKMAN® COMPANHIA EDITORA é uma divisão da ARTMED® EDITORA S. A.) Av. Jerônimo de Ornelas, 670 – Santana 90040-340 – Porto Alegre – RS Fone: (51) 3027-7000 Fax: (51) 3027-7070 É proibida a duplicação ou reprodução deste volume, no todo ou em parte, sob quaisquer formas ou por quaisquer meios (eletrônico, mecânico, gravação, fotocópia, distribuição na Web e outros), sem permissão expressa da Editora. SÃO PAULO Av. Angélica, 1.091 – Higienópolis 01227-100 – São Paulo – SP Fone: (11) 3665-1100 Fax: (11) 3667-1333 Grids SAC 0800 703-3444 IMPRESSO EM CINGAPURA PRINTED IN SINGAPORE 23 Cliente: River Island Design: Third Eye Design Propriedades do grid: Grid ajuda a posicionar os elementos e a desenvolver um fluxo dentro da página River Island A página dupla acima pertence a um catálogo criado pelo Third Eye Design para o varejista River Island. Há nela uma combinação de módulos, colunas, texto e imagens que estabelece uma narrativa. O grid oferece uma estrutura que orienta o posicionamento dos diferentes elementos do design e direciona a atenção do leitor por toda a página, seguindo um fluxo lógico e contínuo. Sumário Introdução Como aproveitar ao máximo este livro Webb & Webb Grids Sumário Por que usar grids Organizando a informação Como lemos uma página Como vemos uma tela de monitor Forma e função 6 8 Why Not Associates 10 12 14 18 22 Fundamentos ISO e formatos de papel Anatomia da página Medidas Formas em uma página Proporção Hierarquia Desenho de rede e de ponto Desenhando um grid Regra dos terços Regra dos ímpares NB: Studio 26 28 30 32 34 38 40 42 46 50 52 Tipos de grid Simétrico Assimétrico Módulos Grids compostos Combinações A horizontal A vertical Grid diagonal e angular 54 56 60 62 64 70 72 74 78 45 Elementos do grid Tipo Linhas de base Imagens Alinhamento horizontal Alinhamento vertical Colunas Número de colunas Largura das colunas Tipo e largura das colunas Colunas estreitas Medidas amplas Fólios Third Eye Design 80 82 86 88 92 94 96 98 102 106 108 110 112 Usos do grid 116 Padrão 118 Grids visíveis 120 Escala 122 Perímetro 124 Eixo 128 Justaposição 132 Espaço em branco 134 Grids ambientais 136 Grids multilíngues 140 Grids orientados por legenda 142 Grids de informação quantitativa 144 Grid como expressão 146 Glossário Conclusão Agradecimentos Contatos The Vast Agency Grids na Web Princípios básicos da Web Grids digitais Orientação 148 150 154 156 160 172 174 176 Grids Sumário 3 Deep Design Introdução O grid é a base sobre a qual um design é construído. Ele permite que o designer organize de modo eficiente diversos elementos em uma página. Em essência, é o esqueleto de um trabalho. Grids adicionam ordem e estrutura aos designs, sejam eles simples, como o exemplo da página ao lado, ou com grande quantidade de informação, como os encontrados em sites de jornais. O objetivo deste livro é introduzir os princípios básicos do uso do grid no design gráfico conforme praticados pelos designers contemporâneos. Muitos desses fundamentos datam de séculos atrás, quando os livros começaram a ser produzidos em massa. Esses métodos, porém, foram refinados, melhorados e complementados ao longo do tempo, e esse processo continua à medida que novas tecnologias trazem consigo novas mídias, como as páginas da Internet e o telefone celular. Entretanto, não é intenção desta obra ser um guia prescritivo sobre a criação e o uso de grids. Em vez disso, ela aborda os princípios por trás da utilização de grids a fim de fornecer ao leitor subsídios para enfrentar uma grande variedade de problemas de design gráfico. A principal mensagem do livro é que uma abordagem estática e repetitiva ao uso de grids não resulta em designs criativos e eficientes. Ao desenvolver um claro entendimento dos muitos aspectos do grid, esperamos provar que eles não apenas organizam um design, mas também oferecem amplas oportunidades de expressão e criatividade. Por que usar grids Elementos do grid Grids são guias necessários que organizam os O grid é usado para posicionar os vários elementos elementos de um design, ajudando o leitor a acessar gráficos, textuais e de imagem que compõem um as informações facilmente. design a fim de produzir diferentes apresentações Grids Introdução visuais. Fundamentos Usos do grid Esta seção é uma introdução aos elementos que Aqui, diferentes grids e técnicas são discutidos, a fim constituem o grid, incluindo medidas, formas, de fornecer um guia para estruturação e apresentação proporções e vários fios relacionados à anatomia de diferentes tipos de conteúdo, incluindo o uso de de uma página. orientação, justaposição e divisão espacial. Tipos de grid Grids na Web Este capítulo mostra as relações entre grids, tipografia Este capítulo apresenta algumas considerações e imagens por meio da apresentação e da exploração especiais de design para a produção de grids e de alguns dos muitos tipos de grid disponíveis. layouts para páginas Web e outras mídias eletrônicas. 67 Cliente: Nike Design: Why Not Associates Propriedades do grid: Ilustrações alinhadas em fileiras e colunas, resultando Nike Paris Este interior foi criado pelo estúdio Why Not Associates para a loja da Nike da avenida Champs-Elysées, em Paris. Ele apresenta, em paredes de vidro, um padrão repetido de ilustrações de tênis alinhadas em colunas (vertical) e linhas (horizontal). Esta parede mostra que as estruturas de grid estão presentes em muitas das coisas que vemos todos os dias. Grids Introdução em linhas limpas e ordem Como aproveitar ao máximo este livro Este livro apresenta diferentes aspectos do uso de grids, abordados em capítulos específicos. Cada capítulo fornece diversos exemplos do uso criativo de grids dos principais estúdios de design contemporâneos, com comentários explicando as razões por trás das escolhas feitas. Os princípios fundamentais de design aparecem em destaque para que o leitor possa ver como eles são aplicados na prática. Navegação clara Introduções Cada capítulo possui um Introduções especiais de seção cabeçalho claro para a apresentam os conceitos básicos localização rápida das áreas que serão discutidos de interesse. 12 13 Organizando a informação Cliente: CBK Artoteek Organizando a informação A função básica do grid é organizar a informação em uma página. O modo de alcançar isso foi desenvolvido e refinado ao longo da história – de simples páginas de texto à inclusão de imagens e às diversas possibilidades oferecidas pelos softwares de design modernos. Dordrecht Design: Faydherbe / De Vringer Propriedades do grid: Grids centrais e simétricos combinados com uma imagem assimétrica Embora o grid tenha evoluído consideravelmente ao longo do tempo, os princípios básicos que o sustentam permaneceram intactos por séculos. Aproximadamente 300 anos separam as duas imagens desta página, mas os elementos comuns entre elas são evidentes. Tanto a página do manuscrito medieval (à esquerda) como a do jornal (à direita) possuem colunas que contêm e dão forma ao corpo do texto em uma largura legível. O título oferece clareza e uma hierarquia básica. A imagem da esquerda mostra uma das primeiras páginas impressas em latim, incunabula, datada de 1483, com texto em duas colunas verticais. A da direita é de um dos primeiros jornais, o Edinburgh Evening Courant, de As duas têm elementos comuns que guiam o leitor: cabeçalhos claros e um senso de direção. No segundo exemplo, elementos e fios Scotch aumentam a noção Grids Por que usar grids Grids Como aproveitar ao máximo este livro adicionais como capitulares baixas de ordem. Hierarquia Guia visual, organizado e lógico que indica diferentes níveis de importância no texto. Fios Scotch Linhas grossas, finas, ou uma combinação das duas, usadas para separar diferentes elementos textuais. Jan Samsom Este pôster foi criado pelo estúdio Faydherbe / De Vringer para uma exposição de Jan Samsom. O design apresenta um grid intuitivo que fornece uma estrutura centralizada e simétrica aos elementos textuais, que se distribuem em torno do posicionamento central da palavra “Samsom”, a qual, por sua vez, atua como contraponto à imagem assimétrica. O design tem uma clara e inequívoca hierarquia de informações, sendo também tipograficamente diverso e dinâmico. As colunas de texto estão dispostas horizontal e verticalmente, criando uma ideia de camadas; as informações aparecem tanto no primeiro plano quanto no plano médio e no plano de fundo, dependendo do seu tamanho e da intensidade da cor. Grids Organizando a informação 1774, com três colunas de texto. Informações relacionadas Exemplos Informações relacionadas, como Projetos comerciais de designers definições, são explicadas em contemporâneos ilustram os destaque. princípios discutidos. 89 14 15 Como lemos uma página Cliente: Phaidon Design: Webb & Webb Propriedades do grid: No grid, imagens em cores estão localizadas no foco principal da página Como lemos uma página Qualquer página tem elementos ativos e passivos devido à natureza do conteúdo e à maneira como enxergamos a página – o modo como o olho varre a página para localizar a informação. Diagramas As áreas ativas e passivas do design O designer tem bastante liberdade quando se trata de posicionar diferentes elementos de design dentro de um layout. Entretanto, o modo como o olho humano examina uma imagem ou um corpo de texto faz com que certas áreas da página sejam mais visadas, ou mais ativas, do que outras. Isso significa que, em uma página, existem áreas centrais e periféricas, e os designers podem usar esse conhecimento para direcionar a localização dos principais elementos de design – tornando-os mais ou menos visíveis. Diagramas agregam significado à teoria mostrando os princípios básicos em ação. Grids Como lemos uma página Grids Por que usar grids Diante de uma nova página de informação, o olho humano habitualmente procura uma entrada no lado superior esquerdo, varrendo a página na diagonal para baixo até o canto inferior direito, como mostrado na figura. A profundidade das cores indica onde o foco de atenção é mais forte. O movimento Arts & Crafts (à direita) Estas duas páginas duplas fazem parte de um livro criado pelo estúdio Webb & Webb sobre o Movimento de Artes e Ofícios. O design apresenta imagens em cores no foco principal, o canto superior esquerdo da página. O uso de imagens estimula o olho com uma explosão de cores e conduz o leitor pela página. A posição dos elementos textuais e das imagens no grid cria um movimento sutil nas páginas sem causar confusão ou inibir a leitura – o grid “contém” os elementos sem sufocá-los. 22 23 Forma e função Forma e função Embora o designer precise levar em consideração as limitações físicas e as exigências da mídia ou do formato usados, a forma de um design deve complementar a sua função. A forma de um projeto varia de acordo com o público-alvo a que se destina. Cliente: The Fine Art Society Design: Webb & Webb Propriedades do grid: Hierarquia simples, alinhamento à esquerda, entrelinhas largo É essencial enxergar o grid como algo adaptável e flexível, e não como algo prescritivo e inviolável. Por exemplo, quem cresceu usando computadores e a Internet tende a ser um usuário mais sofisticado e proficiente do que aqueles que não tiveram essa experiência. Em termos práticos, isso significa que alguns leitores ficarão mais confortáveis em navegar em sites complexos, enquanto outros precisarão de estruturas mais simples. Esse ponto de vista modernista pode ser útil nos estágios iniciais de um design. Em certa medida, a forma do grid será ditada por sua função. A quem ele se destina? Como será usado? Onde será lido? Por meio de uma série de perguntas, o design acaba falando por si mesmo. Por exemplo, um grid que seja apropriado para um livro de culinária terá exigências diferentes e não necessariamente acomodará um relatório anual, um catálogo de vendas ou os classificados de um jornal. “A forma segue a função” é uma expressão atribuída ao arquiteto Louis Sullivan e captura de modo sucinto a exigência de que, no design, o uso prático seja colocado acima da estética. Essa ideia buscava eliminar os adornos supérfluos a fim de focar nos elementos essenciais ao uso. David Gentleman Esta capa de livro, criada pelo estúdio Webb & Webb para The Fine Art Society, usa um grid simples e direto para estruturar a informação. Como o tamanho do tipo é o mesmo em todo o texto principal, a cor é usada para criar uma hierarquia de informação, com matizes suaves que remetem às aquarelas dentro do livro. Informações adicionais Explicações escritas Clientes, designers e princípios do Os pontos-chave são explicados uso de grids são apresentados. no contexto de um projeto usado como exemplo. Grids Como aproveitar ao máximo este livro Modernismo Grids Forma e função Grids Por que usar grids Um princípio orientador para um design eficaz é o de que a forma de um trabalho deve seguir a sua função, ou seja, um design deve ser facilmente usado e acessado por seu público-alvo.
Download