CSS
Cascading Style Sheets
Folhas de Estilo em Cascata
Parte I
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
CSS é uma linguagem que
define a formatação de um
documento html.
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
documento.html
HTML é
usado para
estruturar
conteúdos.
documento.css
CSS é
usado para
configurar
um estilo.
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
A grande vantagem do uso
de CSS é a de separar a
marcação HTML, da
apresentação do site.
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
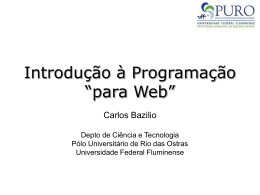
index
.html
produtos
.html
contato
.html
documento
.css
historia
.html
cadastro
.html
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
Em outras palavras, vale dizer que
o HTML destina-se unicamente a
estruturar e marcar o conteúdo,
ficando por conta das CSS toda a
responsabilidade pelo visual do
documento.
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
Sintaxe
Seletor {propriedade: valor}
É o elemento que
será alvo da regra
de estilo.
É o atributo do
elemento HTML ao
qual será aplicada
a regra.
É a característica
específica a ser
assumida pela
Propriedade.
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
Se por exemplo, você quiser trocar a
cor do fundo de um site com 100
páginas, a folha de estilos evita que
você edite manualmente uma a uma
as páginas para fazer a mudança nos
100 documentos HTML. Usando CSS
a mudança se fará em uns poucos
segundos.
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
<p><font size=“4” face=“georgia” color=“red”>
texto exemplo</font></p>
Esse elemento e
seus atributos
estão em desuso.
<p>Texto exemplo</p>
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
O certo é em um documento com
extensão .css colocar (exemplo de
folha de estilo externa):
p{
font-size: large;
font-family: georgia, serif;
color: red;
}
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
documento.html
documento.css
Para ligar os dois documentos é
necessário acrescentar na seção head do documento html:
<head>
<link rel=“stylesheet” type=“text/css” href=“nome do arquivo.css”>
</head>
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
Além do exemplo de folha de estilo
externa. Existem mais dois tipos de
folhas de estilo.
• Incorporada
• In line
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
Folha de estilo incorporada (é colocada
no cabeçalho do documento html)
<html>
<head> <title>Exemplo</title>
<style>
body {background-color: #FF0000;} </style>
</head>
<body>
<p>Esta é uma página com fundo vermelho</p>
</body>
</html>
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
Folha de estilo In line (é colocada na
própria linha do código html)
<html>
<head> <title>Exemplo</title>
</head>
<body style="background-color:
#FF0000;">
<p>Esta é uma página com fundo
vermelho</p>
</body>
</html>
Curso Técnico em Informática | URCAMP | Denise Aristimunha de Lima | 2010
Download