Sumário
World-Wide-Web
A linguagem HTML
Conceitos básicos
Posicionamento
Folhas de estilo
Formulários
GOII 2002 - 1
Perguntas (respostas às 12H10)
Apresentação oral correspondente a uma página A4 (5 min)
Qual o papel e funcionamento do W3C?
Compare os navegadores IE e Opera.
HTML: forma ou conteúdo?
GOII 2002 - 2
Serviços de navegação
São serviços que permitem varrer ou vasculhar
documentos armazenados de forma distribuída
obter texto, som e imagem de uma multiplicidade de fontes
mostrar automaticamente a informação recuperada
guardar uma cópia no disco local
imprimir uma cópia em papel
seguir referências para documentos relacionados, dispensando
o conhecimento exacto do nome do ficheiro e até da máquina
as referências podem mudar de servidor
diferentes dos serviços de recuperação (ftp) que se
limitam a transferir informação sem a mostrar
GOII 2002 - 3
Hipertexto
Misturar as referências (realçadas) com o texto têm a
vantagem de lhes dar contexto e de facilitar uma sequência
natural de consulta
estrutura não-linear
estes documentos designam-se de hipertexto ou hipermédia
texto, áudio, imagem parada ou vídeo, ...
NMP 1998/1999
Alunos
------
------
LEIC Disciplinas
------
Luis
------
Alunos
Rui
------
------
------
Luis
-----Rui
NMP
----------Curso
----------Curso
------
------
GOII 2002 - 4
World Wide Web
Origem: vários grupos de físicos pretendiam gerir a
informação relativa à investigação que desenvolviam
problema: manutenção de documentação sobre as experiências e
acesso à informação
Requisitos
Acesso remoto
• a partir da Internet
Acesso heterogéneo
• plataformas diversas
Não centralizado
• possibilitando a integação de sistemas existentes
Anotações privadas
• ligações e anotações pessoais a informação pública
Possível ligação a aplicações externas
solução: sistema de hipertexto distribuído: teia (web) de
documentos com ligações entre eles
GOII 2002 - 5
World Wide Web
Objectivo fundamental
partilha da informação
• questões de segurança não eram prioritárias
Em 1991, no CERN (Conseil Européen pour la Recherche
Nucléaire)
Em 1993, no NCSA implementou-se o browser Mosaic
Tim Berners-Lee desenvolveu a linguagem HTML
Marc Andreessen e Eric Bina
Lynx (interface alfanumérico)
Em 1994, ficou disponível a primeira versão do Netscape
Serviço mais importante: em 1995 o tráfego WWW
ultrapassou o de FTP
Responsável pela actual expansão da Internet
Em sentido estrito, WWW refere-se ao serviço de navegação
que usa o protocolo HTTP
GOII 2002 - 6
Comunicação Cliente-Servidor
URL
Uniform Resource
Locator
HTTP Hypertext
Transfer Protocol
HTML Hypertext
Markup Language
GOII 2002 - 7
Navegadores
Quem controla as normas da Web é o W3C - World Wide
Web Consortium
O W3C foi formalizado em Dezembro de 1994
Os navegadores mais comuns são o Netscape Navigator e
Microsoft Internet Explorer
Aprofundar: Opera
para além de funcionarem como clientes WWW, também incluem
clientes para os outros serviços (ftp, telnet, mail)
transferem ficheiros ASCII ou HTML que mostram e ficheiros binários
que também mostram se a aplicação ajudante (helper) ou um software
adicional (plug-in ou applet) estiverem definidos, caso contrário
armazenam-nos em disco
interface universal, incluindo bases de dados
http://www.statmarket.com
http://www.browsers.com
GOII 2002 - 8
URL
A localização de um qualquer recurso é definida
num URL - Uniform Resource Locator
serviço://computador/ficheiro
serviço indica o protocolo do servidor pretendido (http, ftp, ...);
se omisso, usa-se o http
computador é a máquina onde corre o servidor
ficheiro é o nome completo do ficheiro pretendido; se omisso,
usa-se habitualmente index.html ou welcome.html
para facilitar a organização das áreas de trabalho
http://tom.fe.up.pt/~ei96023/casa.html corresponde de facto ao
ficheiro ~ei96023/public_html/casa.html
os directórios ~ei96023 e public_html têm que ter permissão x
para todos e o ficheiro casa.html tem que ter permissão r
GOII 2002 - 9
HTML
HyperText Markup Language
é uma linguagem de estruturação de documentos, incluindo recursos
multimédia, e de especificação de ligações, com suporte para outros
serviços, como o ftp e o mail.
é um caso particular da linguagem SGML (Standard General
Markup Language) utilizada em processamento de texto
HTML é definida por um DTD (Document Type Definition) SGML
http://www.w3c.org
A concorrência entre navegadores origina o
aparecimento de extensões à norma
podem amarrar a um navegador e dificultar o acesso através de
outros navegadores
por vezes, as mais usadas acabam por ser incorporadas na versão
seguinte da norma
GOII 2002 - 10
HTML não é
Não é uma ferramenta de processamento de texto
é uma linguagem de anotação de documentos, para
evidenciar a sua estrutura e conteúdo, mais do que a forma,
que pode variar entre navegadores
inclui contudo comandos que afectam a forma, tais como os títulos e as
mudanças de linha
não se devem usar os comandos de estrutura só pelo efeito gráfico que
produzem
não existe
notas de rodapé, sumários e índices automáticos
cabeçalhos e rodapés
tabuladores
listas com sublistas numeradas
tratamento gráfico de equações matemáticas
GOII 2002 - 11
Ferramentas de desenvolvimento
Necessários um editor e um navegador
Métodos de construção de páginas Web
primeiro escrever o texto e depois marcá-lo
• pode usar-se um processador de texto normal e respectivas
ferramentas de correcção ortográfica, etc., e em seguida
acrescentar as marcas sistematicamente (gravar em texto)
• pode recorrer-se à gravação em formato HTML de documentos
MS Office, embora muitas vezes seja necessário afinar o resultado
escrita simultânea do conteúdo e das marcas
• editores que facilitam a geração de código HTML com
visualização num navegador (HomeSite)
• editores WYSIWYG só interessam se for possível chegar
facilmente ao código gerado (Adobe PageMill)
GOII 2002 - 12
Primeiro documento
<html>
<head>
<title>Documento inicial</title>
</head>
<h2>Exemplo</h2>
<body>
Este documento mostra
que
os espaços no código fonte
<!-- observação: esta observação
não aparece no texto -->
são ignorados pelo navegador.
<p>
<i>Introduzi um novo paragrafo.</i>
</body>
</html>
GOII 2002 - 13
Estrutura de um documento
Documento HTML = texto + marcas
armazenado e transmitido como ficheiro de texto ASCII
partes : cabeçalho (título) + corpo
<html>
<head>
<title>Titulo</title>
</head>
<body>
Conteúdo anotado.
</body>
</html>
GOII 2002 - 14
Marcas
As anotações HTML são constituídas por marcas
<nome param1 param2=24 param3=“Valor entre aspas”> texto </nome>
indiferentes a maiúsculas
maior parte delimita uma região com um início e um fim
• há marcas sem fim (ex: <br>)
• nas marcas encaixadas convém manter o escopo hierárquico
<html>
<head>
<title>Exemplo</title>
</head>
<body>
<i>Fica bold <b>a meio.</i>
Deixa de estar</b> bold aqui.
</body>
</html>
GOII 2002 - 15
Função das marcas
as marcas aconselham o navegador a mostrar o
conteúdo segundo uma dada forma, mas não são
imperativas
não se trata de definir disposição de página mas de transmitir
conteúdos
redimensionar a janela muda o aspecto
mas ver CSS
os navegadores ignoram marcas desconhecidas e
tentam ultrapassar erros
respeitar a sintaxe para facilitar o trabalho de analisadores de
texto
embora não exigida, é boa prática incluir a marca <html>
GOII 2002 - 16
Caracteres especiais
Só parte dos 256 caracteres ISO 8859-1 são
representáveis e ainda menos são normalizados
entidade carácter com nome
&nome;
<
>
&
º
×
<
>
&
º
×
á
ê
ì
õ
Ü
entidade carácter numérica
A
A
á
ê
ì
õ
Ü
&#nnn;
•
•
GOII 2002 - 17
Comentários
tudo entre as marcas <!-- eis o comentário -->
não visualizado mas passa no View Source
não está normalizado o encaixe de comentários
(Netscape aceita)
certos navegadores usam os comentários para
incluir comandos específicos para o seu servidor
que outros navegadores não entenderiam
CSS
inclusão de ficheiros do lado do servidor
geração dinâmica de conteúdo
GOII 2002 - 18
Cabeçalho <head>
Descreve propriedades do documento, em marcas
inclusas específicas
<title> - título do documento; topo da janela; nome de bookmark
• única “exigida” no cabeçalho
• importante que descreva o conteúdo e eventualmente dê o contexto, pois
pode-se chegar lá directamente e os indexadores muitas vezes só olham
para o título
<meta> - informação extra; pares nome/conteúdo (não normalizada)
• <meta name=“keywords” content=“engineering, computer science”>
• <meta http-equiv=“charset” content=“iso-8859-1”> faz com que o
servidor envie no cabeçalho do documento MIME que vai para o
navegador
content/type: text/html
(sempre)
charset: iso-8859-1
• automatização: motores de pesquisa, navegadores
GOII 2002 - 19
Divisões e parágrafos
Um texto pode estar estruturado em divisões
resumo, capítulos, secções, anexos, bibliografia, etc.
marca <div> … </div> permite individualizar essas unidades e tratá-las
sistematicamente; por exemplo extrair automaticamente os resumos de
todos os documentos
atributo align= left (omissão), center ou right, posiciona o texto
atributo class= nome permite definir um estilo para a classe nome e usálo sistematicamente
as marcas <div> podem estar encaixadas, para subdivisões, prevalecendo
a mais interior
o texto organiza-se em parágrafos
<p> - muda de linha e adiciona espaço
<p align=center class=citacao> … </p>
<br> limita-se a introduzir uma mudança de linha
</p> é muitas vezes omitido; <p> omitido no primeiro parágrafo
GOII 2002 - 20
Texto estruturado
<div align=right class=introducao>
Introdução: O trabalho presente visa demonstrar a
necessidade de os agricultores se actualizarem.
</div>
<hr>
<div class=capitulo>
Início do capítulo.
<div class=resumocap align=center>
Resumo: este é o primeiro capítulo <br>
e trata da actualização tecnológica.
</div>
A utilização de … dimensão.
<p align=right>
Encostado à direita.<br>
Este é um parágrafo fechado.
</p>
Encostado à esquerda por omissão.
<p align=center> Novo parágrafo.
</div>
GOII 2002 - 21
Títulos de divisões
Separação visual de partes do texto feita com
títulos, linhas, espaçamentos, …
seis níveis de títulos <h1>, <h2>, …, <h6>
<h4> tem o tamanho da fonte normal; escolher para a menor
subdivisão
<h5> e <h6> muito pequenos; só para elementos extra
existem os atributos align e class
manter a consistência na escolha dos níveis
repetir o conteúdo da marca <title> como primeiro título
marcam conteúdo; podem ser mostrados de várias maneiras;
não devem ser usados só para mudar fontes; fim existe sempre
podem incluir texto, imagens, âncoras e mudanças de linha
não devem incluir parágrafos, listas e outros blocos
GOII 2002 - 22
Aparência do texto
Estilos baseados no conteúdo
são marcas que anotam a função especial do elemento e devem
ser mostradas com aparência diferente do texto normal
actualmente são pouco diferenciadas (convertidas para itálico
ou negrito)
sensíveis ao atributo class e têm sempre fim
exemplos mais usados
•
•
•
•
•
<cite> - citação bibliográfica; incluir ligação, se existir; itálico
<code> - código para computador; monoespaçado
<dfn> - definição; útil para produzir índices;
<em> - enfatizar; itálico
<strong> - forte; negrito
GOII 2002 - 23
Aparência do texto
Estilos físicos
são marcas que indicam directamente o aspecto pretendido,
mas não transportam significado
redefiníveis na classe
exemplos
•
•
•
•
•
<b>, <i>, <s>, <u> - negrito, itálico, traçado, sublinhado
<big>, <small> - tamanho relativo; fonte seguinte; encaixável
<blink> - pisca; realça e aborrece
<sub>, <sup> - índice, expoente
<tt> - monoespaçado
GOII 2002 - 24
Exemplo de fontes
GOII 2002 - 25
Código do exemplo
<h2 align=center>Fontes</h2>
<h3>Modelo</h3>
<div>
O HTML usa um esquema de
<dfn>fontes virtuais</dfn>
com
<em>7 tamanhos</em>.
O tamanho por omissão é o
<strong>3</strong>.
A relação entre tamanhos adjacentes é de
20%. A especificação de tamanhos pode ser
absoluta (1..7) ou relativa
(<code>size=+1</code>).
</div>
<h3>Uso</h3>
<div>
Realçar uma expressão com
<big>a marca
<big><big></big>
produz</big>
uma variação relativa encaixada.
<br>
Diminuir tamanho do texto normal com
<basefont size=-1>
<basefont size=-1> passa para 2.
Aqui,
<big><big> fica com 3,</big>
pois a variação é relativa.
<br>
Realçar texto com
<font size=7><font size=7></font>
indica tamanho absoluto.
Este é o <small>mínimo e não adianta
tentar <small>reduzir</small>
mais</small>.
<basefont size=+1>
Os expoentes <b>x</b><sup>2</sup> e
índices
<b>x</b><sub><small>2</small></sub>
não mudam de tamanho automaticamente.
</div>
GOII 2002 - 26
Fontes
Tamanho de uma fonte
marca <basefont> (muitas vezes sem fim)
• <basefont size=+2><basefont size=+1> aumenta o tamanho 3 níveis
marca <font> (sempre com fim)
• <font size=+2><font size=+1> ... </font></font> só aumenta 1
nível, porque é sempre relativo à fonte base
<big> e <small> são encaixáveis
Escolha de fonte
<font face= "Times New Roman, ZapfDingbats, Courier New">
• a fonte escolhida é a primeira que exista no sistema do navegador
Côr
<font color=yellow>Sol</font> ou <font color=#FFFF00>Sol</font>
#FFFF00 significa vermelho e verde no máximo (FF), sem azul (RGB)
GOII 2002 - 27
Côr
Nomes normalizados
aqua (#00FFFF)
gray (#808080)
navy (#000080)
silver (#C0C0C0)
black (#000000)
green (#008000)
olive (#808000)
teal (#008080)
blue (#0000FF)lime (#00FF00)
purple (#800080)
yellow (#FFFF00)
fuchsia (#FF00FF)
maroon (#800000) red (#FF0000)
white (#FFFFFF)
Mapa de cores normalizado
cada côr primária (vermelho, verde e azul) só pode tomar 6 valores de
brilho (00, 33, 66, 99, CC, FF)
o mapa contém apenas 216 cores (6x6x6), mas que não precisam de ser
convertidas: convém usar só estas, para garantir consistência em
navegadores diferentes
GOII 2002 - 28
Controlo de quebras
<br clear=left>
<nobr>
não muda de linha, mesmo que ultrapasse a margem
<wbr>, dentro de um <nobr> dá a oportunidade de quebrar, se já se
tiver ultrapassado a margem
<pre> ... </pre>
muda de linha, mas só recomeça abaixo de qualquer imagem ou tabela
que esteja encostada à esquerda
respeita os espaçamentos e quebras do texto preformatado
útil para quadros e código; monoespaçado
interpreta marcas que não impliquem quebras (fontes, ligações)
<center> ... </center>
principal uso: centrar imagens e tabelas
outros usos: usar atributo align=center noutras marcas
GOII 2002 - 29
Exemplo de quebras
<h4 align=center>Quebras</h4>
<p>Este texto aparece antes da imagem, a qual vai
ser alinhada à esquerda.
<br>
<img src="Gtd.gif" align=left>
Esta frase está na mesma linha da imagem<br>
pelo que fica à sua direita.
<br clear=left>
O parâmetro de limpeza faz ultrapassar a imagem.
</p>
<pre width=30>
Este bocado de texto tem
muitos espaços
e mudanças de linha.
</pre>
GOII 2002 - 30
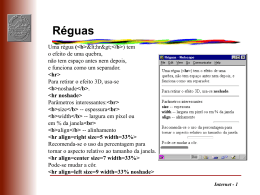
Réguas
Uma régua (<b><hr></b>) tem
o efeito de uma quebra,
não tem espaço antes nem depois,
e funciona como um separador.
<hr>
Para retirar o efeito 3D, usa-se
<b>noshade</b>.
<hr noshade>
Parâmetros interessantes:<br>
<b>size</b> -- espessura<br>
<b>width</b> -- largura em pixel ou
em % da janela<br>
<b>align</b> -- alinhamento
<hr align=right size=5 width=33%>
Recomenda-se o uso da percentagem para
tornar o aspecto relativo ao tamanho da janela.
<hr align=center size=7 width=33%>
Pode-se mudar a côr.
<hr align=left size=9 width=33% noshade>
GOII 2002 - 31
Formatos de imagem
GIF - graphical interchange format
256 cores
comprime sem perda de informação
ícones e desenhos
visualização de imagem aproximada em 1/4 do tempo
• entrelaçamento de 4 em 4 linhas
transparência
• pixels da côr do fundo são ignorados pelo navegador
animação
• ficheiro GIF pode conter várias imagens mostradas em sequência
JPEG - joint photographic experts group
milhares de cores
maior compressão, com perdas
fotografias
GOII 2002 - 32
Regras de uso
Usar imagens que tenham conteúdo e não apenas
para “colorir” a página
simplificar as imagens
reutilizar imagens
manter cada documento abaixo dos 50KByte
colocar índices com ligações para os documentos relacionados
isolar imagens grandes
ícones podem ficar na cache
dividir documentos grandes
reduzir tamanho, evitar dithering usando cores normalizadas
colocar uma versão reduzida no documento principal
especificar as dimensões
GOII 2002 - 33
Marca <img>
Atributos
src - URL absoluto ou relativo da localização do ficheiro gráfico
lowsrc - URL de uma imagem de carregamento mais rápido
alt - texto a mostrar caso a imagem não o seja
align - posiciona o texto relativamente à sua linha
• top, middle, bottom - acerta a linha com o topo da imagem, o meio
ou o fundo (varia do Netscape para o IE)
• left, right - encosta a imagem e põe o texto a envolvê-la
centrar - usa-se a marca <center> ou o atributo de <p>
border - espessura do caixilho; 0 elimina, o que pode prejudicar
a identificação dos que possuem ligações
height e width - dimensão em pixel, acelera o carregamento; é
usada para reservar espaço e para escalar as imagens
hspace, vspace - número de pixels extra na horizontal e vertical
GOII 2002 - 34
Exemplos de imagens
<p align=center>Eis o <img src="Gtd.gif"> dono do carro.</p>
<img src="carro.jpg" align=left alt="Carro da esquerda" border=0 width="25%">
<img src="carro.jpg" align=right alt="Carro da direita" border=5 width="25%"
height=80 hspace=10 vspace=10>
Especificar a largura ... a imagem.
GOII 2002 - 35
Mapas
<h4 align=center>Mapa</h4>
<p align=center><img src="mundo16.gif" width="35%” usemap="#mundo16"></p>
<map name="mundo16">
<area coords="30,70,70,140" href="AmericaLatina.html">
<area coords="90,30,150,130" href="Africa.html">
</map>
GOII 2002 - 36
Mapa sensitivo
O atributo usemap faz com que uma imagem fique
sensível à passagem do rato
definindo na marca <map> correspondente as
coordenadas de certas áreas e respectivas ligações,
pode usar-se a imagem como índice gráfico
este processamento é da responsabilidade do cliente
0,0
90,30
30,70
70,140
150,130
GOII 2002 - 37
A marca <body>
Cores
fundo: bgcolor
texto: text
ligação: link
ligação visitada: vlink
ligação activa: alink
Nota: mudar as cores pode confundir o leitor
Fundo
no atributo background indicar um URL de uma imagem
pequena que é replicada automaticamente até preencher todo o
fundo
GOII 2002 - 38
Atributos do corpo
<body bgcolor="yellow" text="red" background="mundo08.gif">
Um mau exemplo de valores para os atributos do corpo, pois obscurece a leitura.
GOII 2002 - 39
Desenho do documento
Três marcas para controlar posicionamento geral
Espaçamento
vertical, horizontal, rectangular
<spacer>
Colunas
definidas no navegador da Netscape
<multicol>
Camadas (Netscape v4.0)
localização precisa de páginas independentes sobrepostas
<layer> - página completa
<ilayer> - camada dentro da linha, relativa
acrescenta nova dimensão ao HTML
GOII 2002 - 40
Abertura de espaços
Primeiro, um exemplo de definição de um bloco de espaço.
<p align=center>
Norte<br>
Oeste
<spacer type=block width=50 heigth=50 align=absmiddle>
Leste.<br>
Sul
</p>
Agora, espaço vertical.
<hr noshade>
<spacer type=vertical size=50>
<hr noshade>
E termina com
<spacer type=horizontal size=50>
espaço horizontal.
GOII 2002 - 41
Colunas
<h2 align=center>Texto em colunas</h2>
<multicol cols=3 gutter=15 width=90%>
<p>A marca <multicol> tem os atributos <i>gutter</i>- espaço entre
colunas e <i>width</i>- dimensão total absoluta ou relativa à janela.<\p>
<p>O efeito de várias colunas pode ser simulado com recurso a tabelas.</p>
</multicol>
<hr align=left size=12 width=90% noshade>
GOII 2002 - 42
Camadas
Uma camada é um documento HTML
<layer> … </layer>
atributo src vai buscar conteúdo a URL sem <head> ou <body>
sem posicionamento, é incluída no fluxo normal
posicionamento (top, left) relativo ao canto superior esquerdo do
documento ou da camada que contenha uma camada inclusa
as camadas são transparentes, a menos que se defina bgcolor ou
background
atributo name se for necessário referir a camada
camadas sucessivas, ao mesmo nível, são postas por cima das
anteriores; above, below, z-index controlam sobreposição
pode-se controlar a visibilidade com JavaScript (camadas inclusas
herdam as propriedades da que as contém)
<ilayer> - camada dentro da linha, cujo posicionamento é relativo ao
ponto do fluxo em que é definida
GOII 2002 - 43
Exemplo de camadas
<layer name=titulo2>
<h2 align=center>Efeito de sombra</h2>
</layer>
<ilayer top=2 left=2 above=titulo2>
<h2 align=center>
<font color="gray">
Efeito de sombra
</font></h2>
</ilayer>
<ilayer>
<layer left=180, top=25>
<img src="Gtd.gif" width=30>
</layer>
<img src="carro.jpg" width=300>
</ilayer>
<br>Uma camada <layer> não ocupa
… para o seu sítio.
GOII 2002 - 44
Tipos de endereços
Usa-se um URL para identificar um recurso
FTP- ftp://utilizador:senha@servidor:porta/caminho;type=tipo
• tipo: i - binário, a - ascii, d- directório
notícias- nntp://servidor:porta/grupo/artigo
correio- mailto:utilizador@servidor
terminal remoto- telnet://utilizador:senha@servidor:porta
gopher- gopher://servidor:porta/caminho
ficheiro- file://servidor/caminho
• local: file:///C|/caminho ou file://localhost/caminho
código- javascript:instruções
Web- http://servidor:porta/caminho#fragmento
http://servidor:porta/caminho?pesquisa
• usar apenas caracteres 0-9, A-Z, a-z, $-_.+!*’(),
• codificar os outros em hexadecimal (US-ASCII)
• exemplos: / - %2F, ? - %3F, (espaço) - %20, “ %22
GOII 2002 - 45
Âncoras e ligações
Uma âncora identifica um ponto do documento
<h3><a name="capitulo2">Revisão bibliográfica</a></h3>
Uma ligação permite indicar ao navegador qual o
documento a mostrar a seguir
... após o que se apresenta uma
<a href="http://alf.fe.up.pt/relatorios/rel29.html#capitulo2">
revisão bibliográfica</a> sobre ...
Neste formato indica-se, para além do documento, qual o
fragmento que se pretende visualizar
O corpo da marca é a parte visível da ligação;
apresenta-se realçada; deve ser suficientemente
explicativa para se compreender o conteúdo desse
documento, mesmo sem se ler o contexto
GOII 2002 - 46
Atributos da marca <a>
onClick, onMouseOver, onMouseOut
valor é sequência de instruções JavaScript
... caiu do <a href=fotografia1.jpeg
onMouseOver= "window.inbox='Barco rabelo no Douro';return true"
onMouseOut= "window.inbox=' ';return true"
title="Barco rabelo">barco</a> e nadou ...
mostra e apaga na barra de estado o conteúdo do link
atributo title pode ser usado pelo navegador para
dar um título à janela que só mostra uma fotografia
atributos rel e rev definem significado das relações
directa e inversa entre origem e destino da ligação
meta-informação, apoio à automatização
exemplos: next, prev, head, toc, parent, child, index, glossary ...
GOII 2002 - 47
Endereços relativos
Omitir partes de endereço completar com
as partes correspondentes do documento actual
a parte de endereço contida na marca <base>
Exemplos:
<!-- servidor: tom.fe.up.pt doc: /relatorios/rel29/capa.html -->
<a href=#morada>
• refere-se ao fragmento com âncora morada no doc capa.html
<a href=imagens/minhafoto.html>
• http://tom.fe.up.pt/relatorios/rel29/imagens/minhafoto.html
• permite mover o relatório 29 para outro directório ou servidor sem
quebrar as ligações
se tiver <head> <base href="/relatorios/capas"></head>
• <base> só se define no cabeçalho e altera os endereços relativos
<a href= logotipo.html>
• http://tom.fe.up.pt/relatorios/capas/logotipo.html
• abrindo um doc com file, todos os URL relativos ficam file
GOII 2002 - 48
Estilos de ligações
Listas de ligações
listas de descrições de itens contendo ligações
ligações dispersas auto-descritivas
evitar chamadas do tipo CARREGUE AQUI!
usar imagens pode ser pouco descritivo
acrescentar mensagem explicativa na barra de estado
imagens sensíveis
ismap - processamento do lado do servidor pelo programa
indicado em href implica ter a imagem no corpo de <a>
usemap - processamento no cliente
<area shape= circle coords="20,30,10" href=liga1.html>
• circle, polygon, rectangle; href e nohref
GOII 2002 - 49
Listas
Tipos de listas
listas não ordenadas (<ul>)
• atributo type controla o aspecto do símbolo (disc, circle, square)
listas ordenadas (<ol>)
• atributos start e value para controlar a numeração
• atributo type controla o aspecto do símbolo (1, A, a, I, i)
menus (<menu>) e directórios (<dir>)
• habitualmente tratados como listas não ordenadas de itens curtos
item de uma lista
definições (<dl>)
<li>
<dt> … <dd> … (nas listas de definições)
as listas podem ser
compactadas (compact)
encaixadas
start=n indica o número inicial; value=n altera o valor corrente
GOII 2002 - 50
Exemplo de listas
<ol type=A>
<li>Vertebrados
<ol type=1>
<li>Mamíferos
<ul>
<li> Primatas.
<li type="disc"> Cetáceos.
</ul>
<li> Aves
</ol>
<li value="3"> Invertebrados.
</ol>
<dl>
<dt>Coisa <dd>O que se chama
a um objecto na falta de melhor.
<dt>Objecto <dd>O que se chama
a uma coisa quando não ocorre outra.
</dl>
GOII 2002 - 51
Tabelas
<table> - delimita a definição da tabela
<tr> - informação organizada por linhas
<th> - cabeçalho de coluna ou de linha
<td> - conteúdo de uma célula
Limitações
não alinha conteúdos de células diferentes
o controlo da espessura dos caixilhos é limitado
não há a noção de cabeçalho de repetição
GOII 2002 - 52
Tabela simples
<table>
<tr>
<th>Exame</th>
<th>Nota</th>
<th>Final</th>
</tr>
<tr>
<td>Ana</td>
<td>10</td> <td>11</td>
</tr>
<tr>
<td>Zé</td>
<td>12</td> <td>15</td>
</tr>
<tr>
<th>Média</th>
<td>11</td> <td>13</td>
</tr>
</table>
GOII 2002 - 53
Tabela mais elaborada
Como construir?
Quantos elementos são definidos na 2ª linha?
É possível incluir uma outra tabela num <td>?
GOII 2002 - 54
Código da tabela
<table align="center"bgcolor="#FFFF00"
border cellspacing="2" cellpadding="5"
width="50%">
<caption align="bottom"><small>
Tabela 1. Estatísticas.</small></caption>
<tr>
<td rowspan="2" colspan="2"></td>
<th colspan="3" align="center">
Demografia</th>
</tr>
<tr>
<th>Homens</th>
<th>Meninas</th>
<th>Prof</th>
</tr>
<tr align="center">
<th rowspan="2">Turmas</th>
<th>A</th>
<td>20</td>
<td>5</td>
<td><img src="Gtd.gif"></td>
</tr>
<tr align="center">
<th>B</th>
<td>21</td>
<td>3</td>
<td>idem</td>
</tr>
<tr align="center">
<th colspan="2">Total</th>
<td>41</td>
<td>8</td>
<td>49</td>
</tr>
</table>
GOII 2002 - 55
Atributos das tabelas
<caption> ... </caption> define a legenda
align (center, left, right)
em <table> controla a tabela; left e right dá texto a contornar
em <tr>, <th>, <td> controla as células individuais
bgcolor - côr do fundo
border - caixilho; cellspacing espaço intercelular;
cellpadding espaço intracelular
width - largura, absoluta ou relativa
align= top ou bottom
pode-se indicar a percentagem que cada coluna gasta do total
heigth - altura
colspan, rowspan - estende influência da célula
GOII 2002 - 56
Tabelas em HTML 4.0
<table>; <caption>; <tr>; <th>; <td>
HTML 4.0:
<col>; <colgroup>; <thead>; <tfoot>; <tbody>
as linhas e colunas podem ser agrupadas permitindo um maior
controlo da apresentação da tabela no ecrã
Estrutura
<table>
<caption>…</caption>
<colgroup>…</colgroup>
<thead>…</thead>
<tbody>…</tbody>
<tfoot>…</tfoot>
</table>
GOII 2002 - 57
Exemplo de tabela em HTML 4.0
<TABLE BORDER="1" FRAME="BOX"
RULES="GROUPS">
<CAPTION>Exemplo</CAPTION>
<COLGROUP><COL></COLGROUP>
<COLGROUP>
<COL ALIGN="CENTER">
<COL ALIGN="CHAR" CHAR="$">
</COLGROUP>
<THEAD>
<TR>
<TH
BGCOLOR="YELLOW">Fruta</TH>
<TH
BGCOLOR="YELLOW">Cor</TH>
<TH BGCOLOR="YELLOW">Custo
por quilo</TH>
</TR>
</THEAD>
<TBODY>
<TR>
<TD>Uvas<TD>Branco<TD>200$00
</TR>
<TR>
<TD>Cerejas<TD>Vermelho<TD>350$00
</TR>
<TR>
<TD>Kiwi<TD>Castanho<TD>400$00</TD>
</TR>
</TBODY>
<TFOOT>
<TR>
<TH COLSPAN=3>Exemplo de uma
tabela</TH>
</TR>
</TFOOT>
</TABLE>
GOII 2002 - 58
Quadros
Documento com a marca <frameset> divide a janela
em quadros, proporcionais ou absolutos
podem encaixar-se outros conjuntos de quadros
não existe a marca <body>
* nas dimensões vale por resto (noresize para impedir distorção)
framespacing e border definem espaçamento e moldura
marca <frame> só aparece num <frameset>
define com <src> qual o documento a ser mostrado nesse quadro
os quadros são preenchidos coluna a coluna e depois linha a linha
quadro sem <src> fica vazio
conflitos: o título da janela é o do último quadro
noresize impede de modificar as dimensões
scrolling=no impede o aparecimento de barras de deslocamento
GOII 2002 - 59
Controlo de quadros
o atributo name num quadro ou janela permite a outro quadro
ou janela alterá-lo, incluindo esse nome no atributo target de
uma ligação
se o quadro ou janela não existir, é criado
alvos especiais
_blank : nova janela
_self : o próprio quadro ou janela origem (valor por omissão)
_parent : o conjunto de quadros ou a janela que contém o quadro
origem (igual a _self se a origem já for a janela)
_top : substitui todo o conteúdo da janela que contém a origem
pode-se especificar um alvo comum na <base>
<base target="docs">
<base target=_top> garante que todas as ligações para docs fora do
sítio ocupam toda a janela, em vez de aparecerem num quadro (indicar
o quadro em cada referência local)
GOII 2002 - 60
Conjunto de quadros
<html>
<head>
<title>Quadros</title>
<base target="_top">
</head>
<frameset rows="30%,*">
<frame name="cimo" src="e16cimo.html"
scrolling="no" frameborder="1" noresize>
<frameset cols="50%,*">
<frame name="indice" src="e17indice.html"
frameborder="1">
<frame name="docs" src="dali-ovo.gif">
</frameset>
</frameset>
<noframes>Azar. Precisa de um navegador melhor!</noframes>
</html>
GOII 2002 - 61
Quadros
e16cimo.html
<html>
<head>
<title>Cimo</title>
</head>
<body>
<h2><img src="mundo08.gif"
align=middle> Documento
com quadros</h2>
</body>
</html>
<html>
e17indice.html
<head>
<title>Listas</title>
<base target="_top">
</head><body>
<ul>
<li>Algumas imagens
<ul>
<li><a href="dali-ovo.gif"
target="docs">Ovo</a>
<li><a href="dali-última ceia.jpg"
target="docs">Ceia</a>
<li><a href="garrafa.gif"
target="docs">Garrafa</a>
</ul>
<li><a href="mundo16.gif"
target="docs">Mundo</a>
<li><a href="e00Teste.html">Fim</a>
</ul>
</body></html>
GOII 2002 - 62
Exemplo com quadros
GOII 2002 - 63
A evitar
Colocar <base target=_top>
GOII 2002 - 64
Atributos nucleares
Atributos que podem aparecer em todas as marcas
Interesse em particular para suportar estilos
ID
<P ID=“PrimeiroParagrafo”>Este é o início</P>
• Cria identificador
<A href=“#PrimeiroParagrafo”>Salta para o início</A>
• Salta para lá
• Substitui a função de âncora do A
#PrimeiroParagrafo {color: gray}
• Numa folha de estilos
CLASS
Permite a subdivisão de marcas por categorias
<P CLASS=“definicao”>Ave é um animal que...</P>
GOII 2002 - 65
Atributos nucleares (cont.)
STYLE
TITLE
Contém informação sobre a forma de apresentação, separadamente
da informação sobre a estrutura do documento
<P STYLE=“font-size: 18pt”>Grande</P>
Associa texto informativo a uma marca
<P TITLE=“Autor = GTD”>Texto...</P>
Marca SPAN
Limita-se a marcar uma zona do documento e serve para associar
atributos
<P>No zoo há uma <SPAN CLASS=definicao>ave</SPAN>.</P>
GOII 2002 - 66
Folhas de estilo
Forma está a tornar-se importante, a par do conteúdo
Sistematizar o design de uma colecção de
documentos implica definições de estilo
CSS - Cascading Style Sheets
âmbito das definições
folha de estilo
• acessível a uma colecção inteira de documentos
marca <style> no cabeçalho de um doc
• geral para todo o documento
atributo style em marcas específicas
• activo dentro da marca
mais específico prevalece (daí o cascading)
em caso de empate, o mais recente
GOII 2002 - 67
Acesso às definições
Marca <link>
Estilo ao nível do documento
serve como meta-informação para documentar as ligações entre
documentos: atributos href, rev, rel
usada para ligar folhas de estilo, com rel=stylesheet
pode existir mais do que uma (Netscape)
marca <style>
para não perturbar navegadores sem estilos, as definições de
estilo são metidas dentro de comentários HTML
convém documentar as definições, com comentários /* */
importar CSS
previsto na norma CSS @import url(folha.css), mas não
funciona nos navegadores actuais
GOII 2002 - 68
Uso de estilos
<html>
/* estilogeral.css */
<head>
H1 {color: blue; font-style: normal}
<title>Estilos</title>
<link rel=stylesheet href="estilogeral.css" type="text/css">
<link rel=stylesheet href="estilotitulos.css" type="text/css">
<style>
<!-- /* pinta de vermelho */ H1 {color: red} -->
</style>
</head>
/* estilotitulos.css */
<body>
<h1 align=center>Título definido com CSS</h1>H1 {color: green; font-style: italic}
<p align=center>Eis o
<a href="e19Frames.html">dono</a>
do carro.</p>
<h1 style="color:yellow; font-style:normal">Título definido localmente</h1>
<p>Parágrafo à esquerda.</p>
</body>
</html>
GOII 2002 - 69
Resultado
GOII 2002 - 70
Elementos de sintaxe
Forma básica
aplicar a várias marcas
marca {prop1:valor1; prop2:valor2 valor3; …}
H1 {font-style : italic}
H1, H2, H3, H4, H5, H6 {font-style : italic}
aplicar só em contexto
OL LI {list-style: upper-alpha}
OL OL LI {list-style: upper-roman}
OL OL OL LI {list-style: lower-alpha}
• item numa lista de nível 3 identificado com letras minúsculas
H1 EM, P STRONG {color: red}
P UL STRONG {color: blue}
• caso vários contextos sejam aplicáveis, usar o mais específico
GOII 2002 - 71
Classes
Uma classe define um conjunto de propriedades para
uma marca
permite vários estilos para a mesma marca
P.resumo {font-style: italic; left-margin: 0.5cm; right-margin: 0.5cm}
P.equacao {font-family: Symbol; text-align: center}
usam-se definindo o atributo class na marca
<p class=resumo>Este texto destina-se…</p>
classes genéricas aplicam-se a várias marcas
.corrigido {color: red}
<em class=corrigido>nabissa</em>
as classes herdam as propriedades da marca base
não há herança entre classes
especificar bastante a marca, e definir classes que só alteram o
específico
GOII 2002 - 72
Uso de classes
<html><head>
<title>Estilos</title>
<link rel=stylesheet href="estilogeral.css" type="text/css">
</head>
<body>
<h1>Associações</h1>
<p class=resumo>Eis o
<a href="e19Frames.html">dono</a>
do carro. Ele pertence a várias associações profissionais sem que no
entanto tire daí grandes benefícios.</p>
<p class=equacao>x + a/2 = 0</p>
Há que repensar as respectivas funções e métodos de trabalho para
ver se se consegue reverter a situação.
<p class=corrigido>As associações desportivas são normalmente mais
participadas e os sócios empenham-se mais nas suas actividades.</p>
</body></html>
GOII 2002 - 73
Resultado
Estilo
H1 {color: blue; font-style: normal}
P {font-weight:bold}
P.resumo {font-style: italic; margin-left: 0.5cm; margin-right: 0.5cm}
P.equacao {font-family: Symbol; text-align: center}
.corrigido {color: red}
GOII 2002 - 74
Propriedades nos estilos
Grupos de propriedades definíveis
Norma
fontes, cores e fundos, texto, caixas e disposição, listas, marcas
http://www.w3.org/TR/REC-CSS1
Referências
HTML The Complete Reference, Thomas A. Powell (Osborne)
• http://www.htmlref.com
Tutorial (CERN)
• http://alf.fe.up.pt/~lmr/mgi/css/
Tutorial (John Allsopp of Western Civilisation)
• http://www.westciv.com/style_master/academy/css_tutorial/
GOII 2002 - 75
Modelo de formatação
beira
exterior
esquerda
beira
interior
esquerda
beira
interior
direita
margem caixilho enchimento
esquerda esquerdo à esquerda
beira
exterior
direita
enchimento caixilho margem
à direita direito direita
topo
margem superior
conteúdo
caixilho superior
enchimento
superior
topo
interno
enchimento
inferior
fundo
interno
caixilho inferior
margem inferior
fundo
GOII 2002 - 76
Download