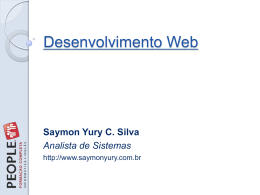
HTML HyperText Markup Language Funcionalidades do HTML: • Alterar o aspecto físico do texto • Indicar que certa parte do texto é um endereço de outra home page (hyperlink) • Inserir figuras, sons • Criar tabelas, formulários, frames. O browser ao acessar um programa procura pelos comandos HTML denominados tags ou etiquetas. As tags são reconhecidas pelos sinais “<>” para iniciar o comando e “</>” para finalizar o comando. Ex.: <nome da tag> Texto marcado pela Tag </nome da tag> <p> Texto marcado </p> Estrutura de um documento HTML A estrutura de um documento HTML apresenta os seguintes componentes: <html> <head> <title> Título da página Web </title> </head> <body> Corpo da página que será exibida para o usuário (dados e tags) </body> </html> As tags HTML não são sensíveis a maiúscula-minúscula, mas recomenda-se escrevê-las em letras minúsculas. Várias tags são complementadas com parâmetros, cujos valores deverão vir entre “” (aspas). Ex.: <tag parâmetro=“valor”> Texto marcado </tag> <font size=“2” face=“verdana, arial”> Texto </font> Caracteres especiais e acentos: Devem ser digitados através de caracteres especiais Ex.: café = café maçã = maçã referência = referência aà = à Formatação de Fonte Interfere no aspecto visual do texto. Tags: <h1> Título </h1) <font> possui parâmetros para determinar tamanho, tipo e cor da fonte </font> <b> negrito </b> <i> it´lico </i> <marquee> texto animado </marquee> Listas ordenadas e não ordenadas <ol> <li> item da lista ordenada </li> </ol> Resultado: 1. item da lista ordenada <ul> <li> item da lista não ordenada </li> </ul> Resultado: item da lista não ordenada Links Permite uma ligação: entre páginas Web; entre URLs (outros sites); dentro da própria página. Ligações entre páginas Web <a href="hist.html"> Aspectos Históricos da Internet </a> Especificar o nome do arquivo a ser aberto. Ligações entre URLs <a href=“http://www.mackenzie.br"> Link para o site do Mackenzie </a> Especificar a URL. Ligações dentro da própria página <a href="#ens_sup"> Ensino Superior </a> … (depois de muito código) … <a name="ens_sup“> Ensino Superior </a> Outra informação importante para as ligações hipertextuais é dizer onde a página deverá ser aberta Ex.: <a href="http://www.mackenzie.br" target = "_blank"> Link para o site do Mackenzie a ser aberto numa nova página. </a> Frames e Iframes Permite dividir a janela do browser em vários frames (quadros ou molduras), tornando possível visualizar mais de um arquivo HTML na tela ao mesmo tempo. A disposição de páginas em frames pode dificultar a navegação e gerar problemas para a impressão. A alternativa natural para os frames são as tabelas. Exemplo: Formulários Permite ao usuário enviar informações por meio da página, em forma de pesquisa, mala direta, compra eletrônica e outros. O formulário depende de outros programas no servidor, para receber e processar os dados que serão enviados. Para criar um formulário é preciso definir seu objetivo, elaborar os dados a serem incluídos e como serão apresentados. Todo formulário deverá iniciar e terminar com as tags <FORM> ... </FORM>. Exemplo Tabelas Permite organizar as informações de maneira padronizada. Pode ser inseridos textos, imagens, links e até tabelas, e ainda incluir bordas e definir mais de uma coluna. Uma tabela é formada por um conjunto de linhas e colunas, e o encontro de uma linha e coluna é denominado célula. Exemplo:
Download